2021.03에 작성한 tistory 게시글을 옮겨와서, 내용을 조금 더 추가하여 작성했습니다 🙌
오늘은 제 첫 협업 웹 프로젝트에 대한 회고 및 배운점을 정리하고자 합니다.
웹개발을, 특히 React.js를 처음 공부해보면서 협업을 처음 진행한 프로젝트였기에 많이 부족했지만 그 과정에서 깨달은 것들이 많아서 정리해봤습니다.
😀 프로젝트 설명
- 프로젝트 이름: TESTY (테스티)
- 프로젝트 기간: 2020.09 ~ 2020.10
- 프로젝트 설명:
코로나로 인해 학원 수업 및 시험을 비대면으로 진행하는 상황이 불가피하다. 선생님은 문제를 쉽게 업로드하여 시험지를 생성하고, 학생은 집에서도 해당 시험지를 통해 시험을 볼 수 있는 서비스이다. - 프론트엔드 기술스택:
Javascript,React.js,webpack - 협업 툴 :
Slack,Notion,Google Meet,Github
😮 What I Learned (1)
1. 서비스 규모는 프로젝트 기간 고려하여 결정
이번 프로젝트에서 팀원들과 서비스 아이디어부터해서 기획의 전반적인 과정을 함께했다.
큰 틀의 주제를 정하고 세세한 기능들에 대해 이야기하는 과정에서, 점점 욕심이 생기는지 처음에 예상한 것보다 프로젝트 규모가 매우 커지게 된다.
우리에게는 약 한 달이라는 시간밖에 주어지지 않았기에 시간적인 면을 고려하면 가장 주요 기능을 위주로 개발하는 것이 맞다. 그래서 다른 기능들은 추후에 확장해나가는걸로 하고, 제일 처음에 기획한 시험지 생성 - 시험지 풀기 사이클 한번을 완전하게 수행할 수 있도록 기능을 최소화했다. 규모를 무리하게 잡기 보다는, 주어진 시간과 역량에 맞춰 우선순위를 잘 판별하여, "버그 없이 완성도"있게 구현하는 것을 목표하는게 중요하다.
2. 모르는 건 공유하자
물론 내 스스로가 협업도 처음이고 모르는 거 투성이였기 때문에 따로 공부를 많이 해야했지만, 아무리 생각을 하고 구글링을 해봐도 해결하지 못하는게 있다. 그렇게 밤새 고민하다가 결국 다음날 팀원에게 물어봤는데 약 1분만에 해결되었다. 모듈을 다른 파일 경로에 설치한 게 문제였는데.. 그걸 혼자서 고민할 때는 인식하지 못했다.
결론은! 모르는 건 스스로 해결방법을 찾아보고 충분히 고민해보되, 많은 시간을 할애해도 해결하기 어려운 건 팀원들과 공유하자는 것이다.
내가 모르는 걸 팀원들도 몰랐다면 함께 고민해보며 해결방안을 찾는거고, 이를 아는 사람이 있다면 서로 지식을 공유할 수 있다. 이 과정에서 서로 얻는 게 참 많은 것 같다.
3. 다양한 협업툴 (깃허브, 슬랙, 노션)
프로젝트를 하기 전에, 보통 학교에서 한 팀플이 전부였기에 카톡 단톡방으로 채팅 형식으로 업무 이야기를 나눠왔었다.
그러다가 이번에 Slack과 Notion 이라는 툴을 처음 접하게 되었다.
Slack은 협업 시 업무 생산성을 높일 수 있는 하나의 메신저 툴이다. 잡담은 카톡에서, 업무에 집중하여 이야기하는데에 매우 효율적이다. 디자이너-개발자 / 서버개발자-프론트개발자와 같이 파트별 소통이 필요한 경우 채널을 분리하여 파서 원활하게 소통을 나눌 수 있다는 것도 업무 효율에 있어서 slack의 큰 장점이다.
Notion은 노트, 일정, 업무, 데이터, 프로젝트 등을 효율적으로 생성하고 관리할 수 있는 도구로, 최근에는 협업 툴로 많이 사용된다. To-do / In-Progress / Completed 상황에 따라 업무를 수월하게 관리하고 팀원들과 한 눈에 공유할 수 있어서 매우 편리하다.
4. 기술을 사용할 때는 왜 필요한지 생각하자
프로젝트에서 특정 라이브러리를 사용하거나, 기술을 적용할 때 단순히 "다른 사람들이 사용해서"가 아닌 현재 나의 프로젝트에 적합한지, 장점이 무엇인지 등에 대해서 생각하면 좋을 것 같다.
당시에 나는 지식적으로도, 경험적으로도 왜 redux라는 것을 사용하는지 webpack을 이용하여 구현한 이유 등을 잘 알지 못하고, 궁금증조차 들지 않았다. 그저 팀원이 선택한 기술을 아무 의심없이 사용했다.
앞으로 특정 프로젝트를 개발하려고 할 때, 예를 들어 왜 Next.js를 선택하게 되었는지, Javascript가 아닌 Typescript를 사용하게 된 이유, 많은 상태관리 방법 중 특정 라이브러리로 결정한 이유 등을 생각해보고 시작하면 좋을 것 같다.
프로젝트를 본격 시작하기에 앞서 기술 스택을 선정할 때 이러한 것들을 팀원들과 고민하고 이야기를 나눠보면 좋을 것 같다.
5. 마주하는 에러는 정리하면 좋다
개발을 하다보면 에러에 자주 마주한다. 그 중에서도 많은 시간을 삽질하거나 내 머리를 괴롭혔던 에러 녀석들이 있는데 이런 것들은 블로그에 (에러 상황, 에러 내용, 해결 방법) 삽질 내용을 정리해주면 좋다.
다른 프로젝트를 할 때도 똑같은 에러를 마주할 수도 있기에 과거 고민했던 흔적을 바탕으로 쉽게 해결할 수도 있고, 나와 같은 문제를 마주한 사람들에게도 공유할 수 있다는 장점이 있다.
나 또한 많은 구글링을 하면서 다른 사람들의 공유한 에러에 대해 많은 도움을 받은 만큼, 나와 같은 문제를 마주한 사람들에게도 도움이 될 수 있기를 바라며 작성하는 마음도 있다.
6. 깃은 개발자에게 필수
Github 를 이렇게 제대로 사용해본 적이 처음이였다. (다 처음이네요,,) 그 전까지는 혼자서 작성한 코드를 개인 레파지토리에 올린게 전부였다. 협업할 때 깃허브 사용은 훨씬 어렵고 복잡했다.
특히 기억에 남는 몇가지를 적어보면
-
커밋 메시지를 신경쓰자. 당시 나는 커밋 메시지의 중요성에 대해 잘 몰랐다.

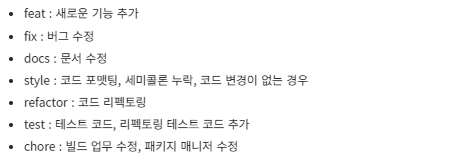
초반에 작성한 커밋 메시지이다..ㅎㅎ 커밋 메시지는 대략 내가 무슨 코드를 작성했는지 설명해주면 좋다. 팀원들 간에 통일성 있는 메시지를 작성하기 위해Git commit message convention을 미리 정해놓으면 좋다. 아래는 하나의 예시이다.

-
맡은 기능에 따라 브랜치를 별도로 파서 Pull Request를 올리고, 리뷰하고 최종적으로
master브랜치에merge하는 방식으로 진행했다. 이때 주의할 점은 새로운 기능을 구현할 때도, 다른 팀원이 머지를 진행한 이후에도 꼭 업데이트된 내용을pull받아야한다. 그렇지 않으면 나중에 큰conflict가 날 수 있기 때문에 이 점을 유의하자.
당시 프로젝트에서 급한 만큼 상황별 터미널 명령어를 정리해뒀었는데 (협업 시 깃허브 사용법) 에 깃허브 명령어들을 정리해뒀는데, 조만간 더 구체적으로 다시 정리해볼 생각이다.
8. 코드 리뷰의 힘
코드 리뷰 또한 처음 경험해봤다. 사실 이번 프로젝트에서는 내가 다른 팀원의 코드를 리뷰한 적은 거의 없다. 리드개발자님이 일괄적으로 팀원의 코드를 리뷰해주는 과정으로 진행되었다.
그럼에도 나는 코드리뷰의 장점을 몸소 느낄 수 있었다. 내가 작성하면서 미처 인식하지 못한 사소한 실수들부터, 더 좋은 코드 구현 방법 등에 대한 이야기를 나눌 수 있기 때문이다.
이 과정에서 코드가 점점 개선되는 것을 느낄 수 있다!
이 경험을 바탕으로 이후 프로젝트에서 나 또한 피드백을 해주고 / 받는 팀원들 간의 "상호적인" 코드리뷰 방법을 실천하고 있다.
경험이 여러모로 부족한 상태에서의 첫 협업 프로젝트를 통해 배우고 느낀 것이 많기 때문에 내용이 많을지라도 생각을 정리하면서 포스트를 작성할 생각이다!
다음 편에서는 조금 더 "개발자"로서 느꼈던 기술적인 것들을 위주로 작성할 것이다!
=> 🖤다음편 보러가기✨
