의문점들을 찾아보았다.
약간의 뇌피셜도 있지만 이렇게 생각하는게 편할 것 같다.
함수는 어떤 형태로 저장되나?
- 매개 변수
- 함수 몸체 (코드)
- environment (부모 함수의 환경 레코드 참조)
- 이외의 해당 함수에 관한 정보들
- 함수 실행 메소드(call, constructor)
애초에 선언될 때 부모 환경을 알고있다.
그렇기에 반환된 내부함수를 어떤 시점에 어느 곳에서 사용하든 종료된 부모 함수의 환경 레코드에 접근할 수 있는 것.
함수가 실행되면 부모 컨텍스트에서 해당 함수가 저장된 메모리를 참조해 코드(함수 몸체)를 읽으면서 자식 실행컨텍스트를 만든다. 이때 외부 환경 속성에 같이 저장된 environment를 연결한다.
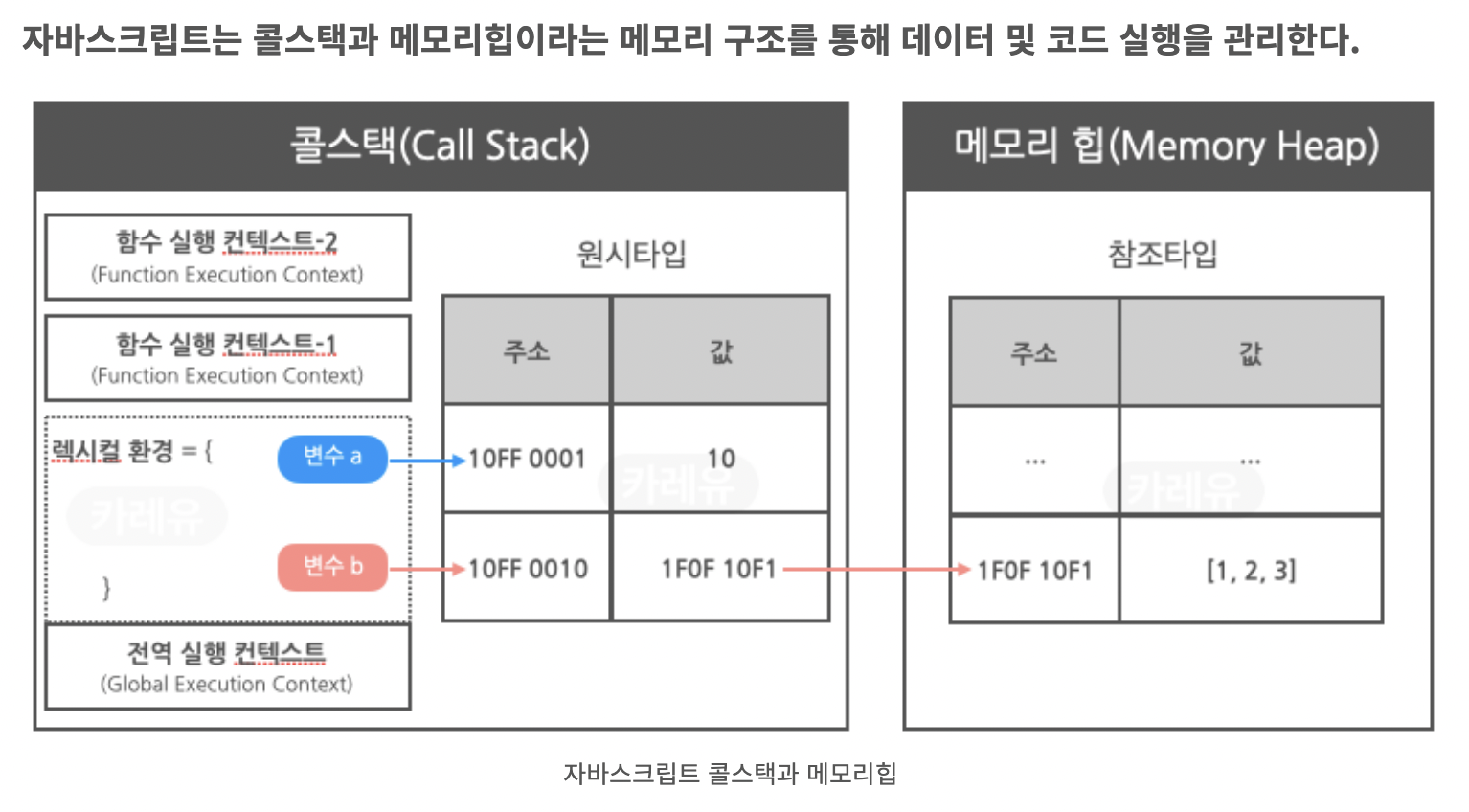
콜스택의 형태는?
콜스택
- 실행 컨텍스트 (변수 메모리)
- 데이터 메모리
메모리 힙
- 참조 변수 메모리

전에 js메모리를 공부했을 때 변수 메모리, 데이터 메모리, 참조변수 메모리가 있다고 했는데 콜스택과 메모리힙에 어떻게 적용되는지 의문이 생겼다.
서치해보니 콜스택 안에 실행 컨텍스트를 저장하는 곳과 데이터 자체를 저장하는 곳이 있었고 실행컨텍스트가 변수 메모리 였다.
호이스팅을 하면서 변수 메모리를 만들고 코드를 실행하며 할당할 때 데이터 메모리에 값이 저장되고 그 주소가 변수 메모리에 연결되는 것이었다.
클로저의 경우 종료될 함수의 내부 변수가 내부 함수에 의해 참조되고 있을 경우
콜스택에 컨텍스트가 사라지지 않고 남아있게 된다.
반환 값은 어떻게, 어떤 시점에 저장되나?
const func = () => {
return 1
}
const a = func() - 함수가 실행되고 실행 컨텍스트가 없어질 때 리턴 값이 데이터 메모리에 할당된다.
- 그 후 a변수에 데이터 메모리 주소가 할당된다.
NotionClone Project 리팩토링
노션 페이지가 한 페이지에 두 영역이 있어서 라우팅하는 것에 애를 먹고 있다.. 페이지처럼 다루고 싶지만 컴포넌트처럼 동작해야하는 딜레마..
