1. 꼭 알아야 하는 CSS 기초
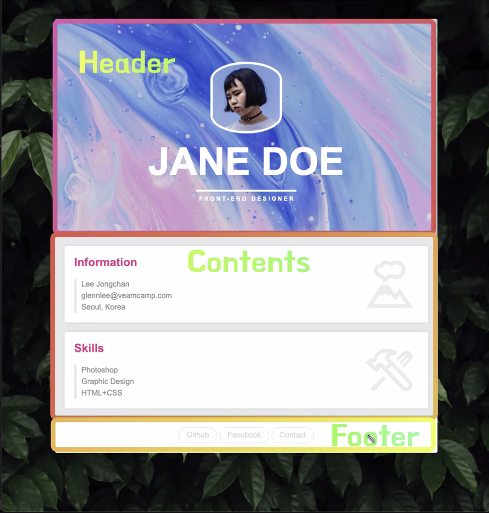
웹 사이트를 만들 때, 가장 먼저 해야하는 일이 무엇일까?
먼저, 웹 사이트가 몇 개의 덩어리로 이루어졌는지 파악하는 것이 중요하다.
즉, 레이아웃이 중요하다는 말이다.

웹 사이트를 만들려면 웹 사이트를 큰 덩어리로 볼 수 있어야 한다.
크게 보고 작게 들어가는 순서로 진행해야 한다. 보통은 header와 footer를 먼저 만든다. 컨텐츠는 바뀔 가능성이 있기 때문이다.
전체적인 틀을 제대로 이해하기 위해, 각각의 공간이 차지하고 있는 지표를 표기하면 좋다.
1-1. CSS의 기본 구조
CSS의 기본 구조를 설명하기에 앞서, 알아야 할 개념들이 있다.
HTML은 웹 브라우저에 표시되는 글과 이미지 등의 다양한 콘텐츠를 표시하기 위해 마크업을 사용한다.
HTML 마크업은 다양한 element(요소)를 사용한다.
<div></div>HTML 요소는 tag(태그)를 사용해서 문서의 다른 텍스트와 구분한다. 태그는 "<태그이름>" 형태로 이루어진다.
<div>이제 CSS의 기본 구조에 대해 알아보자.
CSS Selector(선택자)는 CSS 규칙을 적용할 요소를 정의한다.
div {
}위와 같이 HTML 태그 이름을 사용하는 경우, 이것을 Type selector(유형 선택자)라 하며 노드 이름을 사용해 요소를 선택한다.
즉, 문서 내에서 주어진 유형의 모든 요소를 선택한다.
{
background-color: orange;
}위와 같이, 모든 CSS 선언은 Property(속성)과 Value(값) 쌍을 포함한다.
2. 기본 스타일을 초기화 하는 이유
새로운 마크업이 추가되었을 때, 스타일을 초기화 하는 것이 우선이다.
user agent stylesheet가 제공해주는 스타일이 있기 때문에 리셋을 해주어야 한다.
사용자가 어떤 브라우저를 사용할지 모르기 때문에, 다양한 브라우저에 최대한 동일한 디자인을 보여주기 위해 초기화를 진행하는 것이다.
모든 Property는 Default 값이 존재한다. 그것을 initial value(초깃값)라고 한다.
각 Property 마다 initial value는 다르다.
브라우저가 기본으로 제공하는 user agent stylesheet와는 다르기 때문에 혼동을 주의하자!
몇몇 value들은 CSS 버전에 따라 동작이 될 때도 있고, 안될 때도 있어서 Can I use 에서 검색해보고 사용하면 좋다!
2-1. width와 height의 initial value를 알아보자!
일단, tag에 컨텐츠가 없으면 화면에 출력되지 않는다는 점을 항상 기억하자!
width와 height 값이 지정되어 있지 않을 경우, 이 Property들은 어떤 value를 가질까?
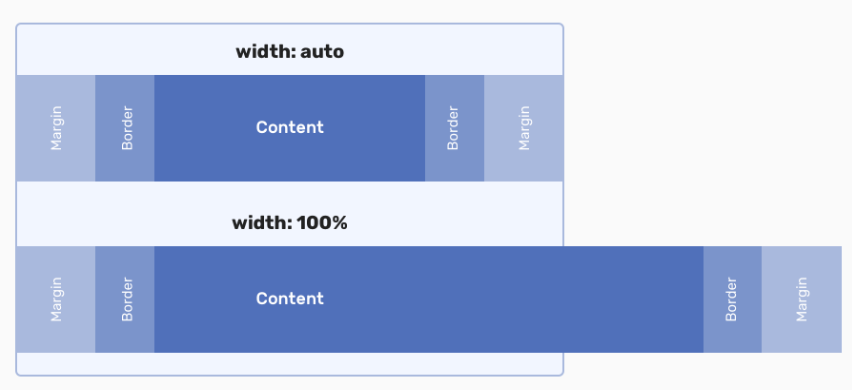
2-2. width는 auto가 initial value다. 여기서 말하는 auto의 의미는 무엇일까?

브라우저가 계산한 즉, margin/padding/border를 고려하여 부모 요소로부터 주어진 사용 가능한 너비를 유연하게 계산하여 최대 만큼 가진다는 말이다.
width: auto;를 직접 작성하여 내 의도를 명확하게 하기 위해 명시적으로 지정할 수 있다.
또는 이전에 설정했던 값을 초기화 하고 싶을 때 auto를 명시적으로 지정하기도 한다.
예를 들어, 미디어쿼리를 사용할 때 정해진 width를 auto로 변경할 때처럼 말이다.
auto가 아닌 initial 값을 사용하기도 한다.
2-3. 그럼 width: 100%;의 의미는 무엇일까?
부모가 제공해주는 컨텐츠 영역만큼 꽉 차는 것은 맞지만, margin/padding을 주었을 때 100% + margin/padding의 크기가 되어 부모 요소로부터 주어진 사용 가능한 너비를 벗어나게 된다.
이렇게 단순히 픽셀 값을 계산하여 부모 요소를 벗어나는 상황이 발생하는 것이다.
2-4. height의 초깃값은 무엇일까?
height도 마찬가지로 auto가 초깃값이다. 자식 요소를 기준으로 결정된다.
그래서 유지보수에 적합하다.
하지만, height를 지정하기 보다는 padding값을 주어 컨텐츠의 내용에 맞게 유동적으로 크기 조절이 되도록 하는 것이 좋다는 점을 기억하자!
2-5. 모든 Property의 초깃값이 auto인걸까?
그렇지는 않다. Property 마다 초깃값이 모두 다르다.
예를 들어, box-sizing은 content-box가 초깃값이다. width, height에 padding/border가 더해져 전체 크기가 커진다.
box-sizing: border-box;를 하게 되면, width, height 안에 padding/border가 더해져 전체 크기는 그대로 유지하게 된다.
3. block-level element와 inline-level element는 어떻게 다른걸까?
3-1. block-level element
block-level element에는 <div>, <ul>, <li>, <h1~h6>, <p> 등이 있다.
해당 요소 안의 text는 inline이다.
block-level element는 부모가 제공해주는 컨텐츠 영역만큼 공간을 모두 차지한다.
margin-left: auto;
margin-right: auto;사용 가능한 공간을 자동으로 취한다. 상하단은 다음 컨텐츠 공간이기 때문에 좌우만 가능하다(가로 기준!).
상하단 값을 auto로 해도 되지만, auto 값이 0으로 계산된다.
위의 두줄 코드를 한 줄로도 축약하여 사용 가능하다.
margin: 0 auto;3-2. inline-level element
inline-level element에는 <img>, <span>, text 등이 있다.
inline 요소는 width, height, margin 값이 적용되지 않는다. padding은 적용되기는 하지만 공간을 차지하지는 못한다.
이럴 경우, display 속성을 사용하여 block-level elemetn로 변환이 가능하다.
header {
text-align: center;
}text-align은 inline-level element이다.
하위 요소의 text(inline 요소)가 부모가 지정한 Property 값의 영향을 받는다.
해당 속성과 값은 inline-level element에 작성하는 것이 아니라 block-level element에 작성해야 한다!
그래야 하위 요소들이 해당 Property 값에 반응한다.
4. CSS inheritance(상속) 개념에 대해 알아보자!
상속은 부모 요소의 특정 Property가 하위 요소에게 그대로 넘어온다는 의미이다.
상속이 되는 Property들은 정해져 있다. 보통 text 관련 Property들이 상속되는 경우가 많다.
상속을 일부러 안 받게 할 수도 있다. 하위 요소에 같은 Property를 작성하여 우선시 되도록 할 수 있다.
이러한 상황을 overriding(오버라이딩)이라 한다.

위와 같은 상황이 억지로 상속한 case다.
4-1. 초기화 하는 두가지 방법
font-size는 상속받는 개념이기 때문에, 부모 요소에 정의되어 있다면 하위 요소에서 단위로 정의하기 보다는 inherit으로 초기화 해주는 것이 좋다.
1) initial
2) inherit, 원래부터 상속이 지원되는 Property들은 초기화 진행을 inherit 값으로 할 수 있다.
참고문서 | MDN > HTML
참고문서 | MDN > CSS 선택자
참고문서 | MDN > 유형 선택자
참고문서 | MDN > CSS 단위와 값