배우면 배울수록 내가 잘 못하는 것 같은 마음이 드는 것은, 굉장히 자연스러운 흐름이다.
흥미롭다고 생각하며 배워보자!
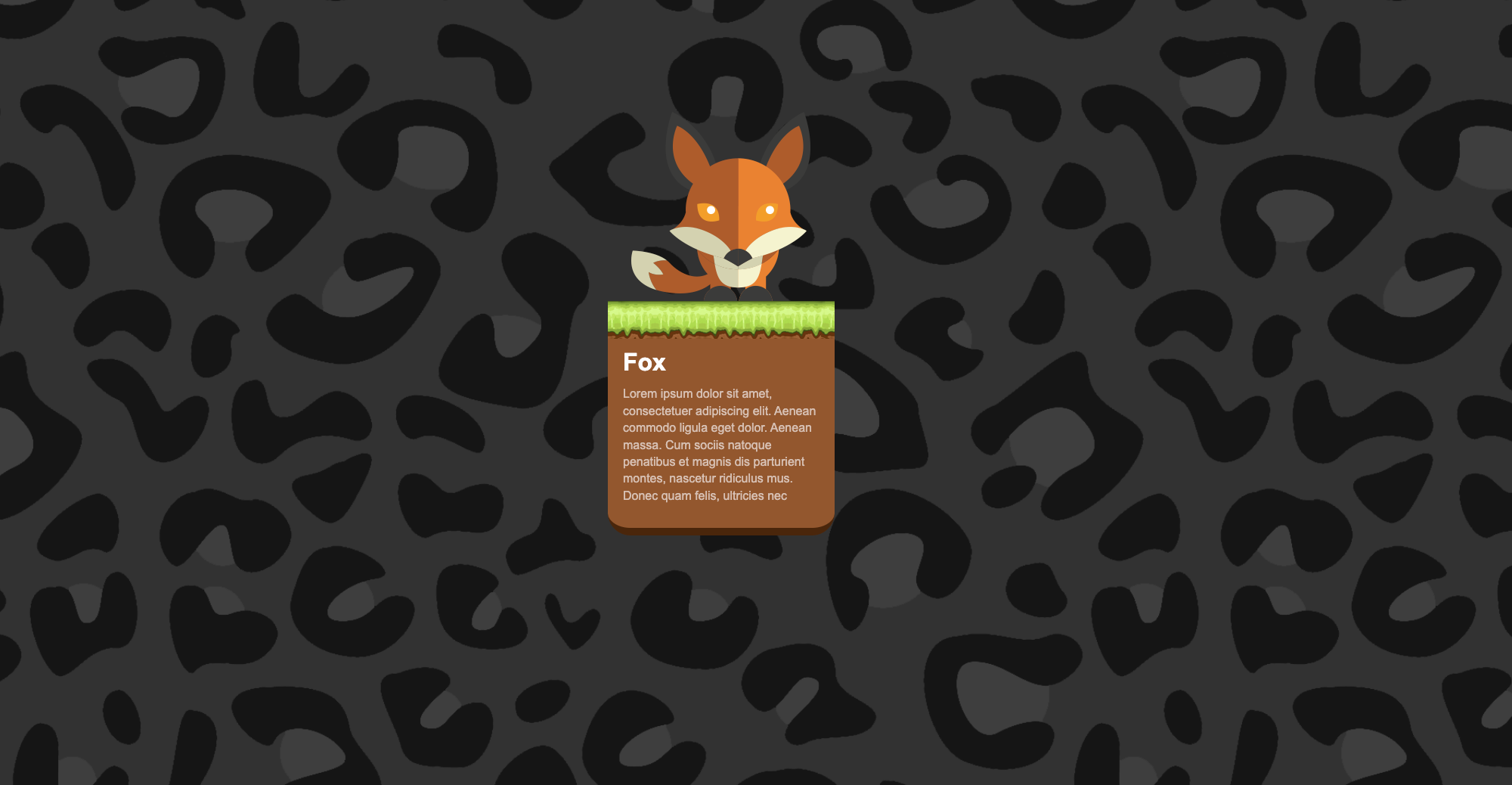
💡 오늘 만들어 볼 것!

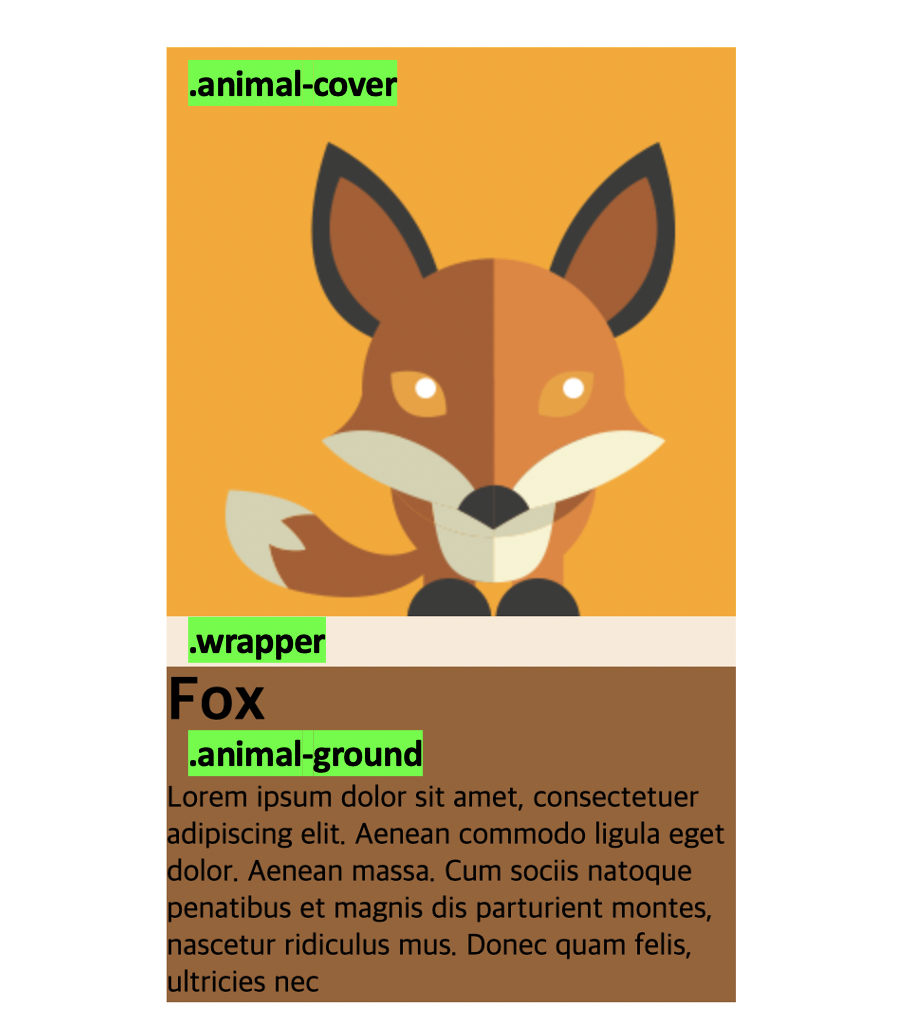
1. 레이아웃을 생각해보자!

무작정 마크업을 써내려가기 보다는 전체 큰 틀, 덩어리부터 잡고 가야 한다.
처음부터 시멘틱하게 작성하기가 어렵다면? 나중에 고쳐도 좋다!
2. 가운데 정렬을 해보자!

lorem 텍스트에 <br> 태그를 사용하여 개행하는 것 보다, width 속성을 지정하여 반응형이 되도록 하는 것이 더 좋다.
3. 재사용성의 관점으로 묶어보자!

해당 박스 영역은 이미지와 별개로 독립적인 영역이다.
재사용의 가능성이 있으므로, 여우 이미지와 텍스트 영역으로 나눈 것이다.

잔디밭의 이미지를 <img> 태그를 사용하는 것보다 텍스트 영역의 배경이미지로 설정하자.
잔디밭 이미지는 단순 데코레이션이기 때문에 마크업으로 굳이 넣지 않아도 된다.
또한 배경이미지로 넣는 것이 유지보수에도 용이하다.

이렇게 width의 값이 확장될 때 잔디밭도 같이 확장되기 때문이다.
마크업은 항상 깔끔하게 유지되는 것이 좋다.
- 꾸미는 것이 목적이라면 CSS에 작성하자.
- 컨텐츠가 목적이라면 HTML에 작성하자.
🎉 1차 완성!
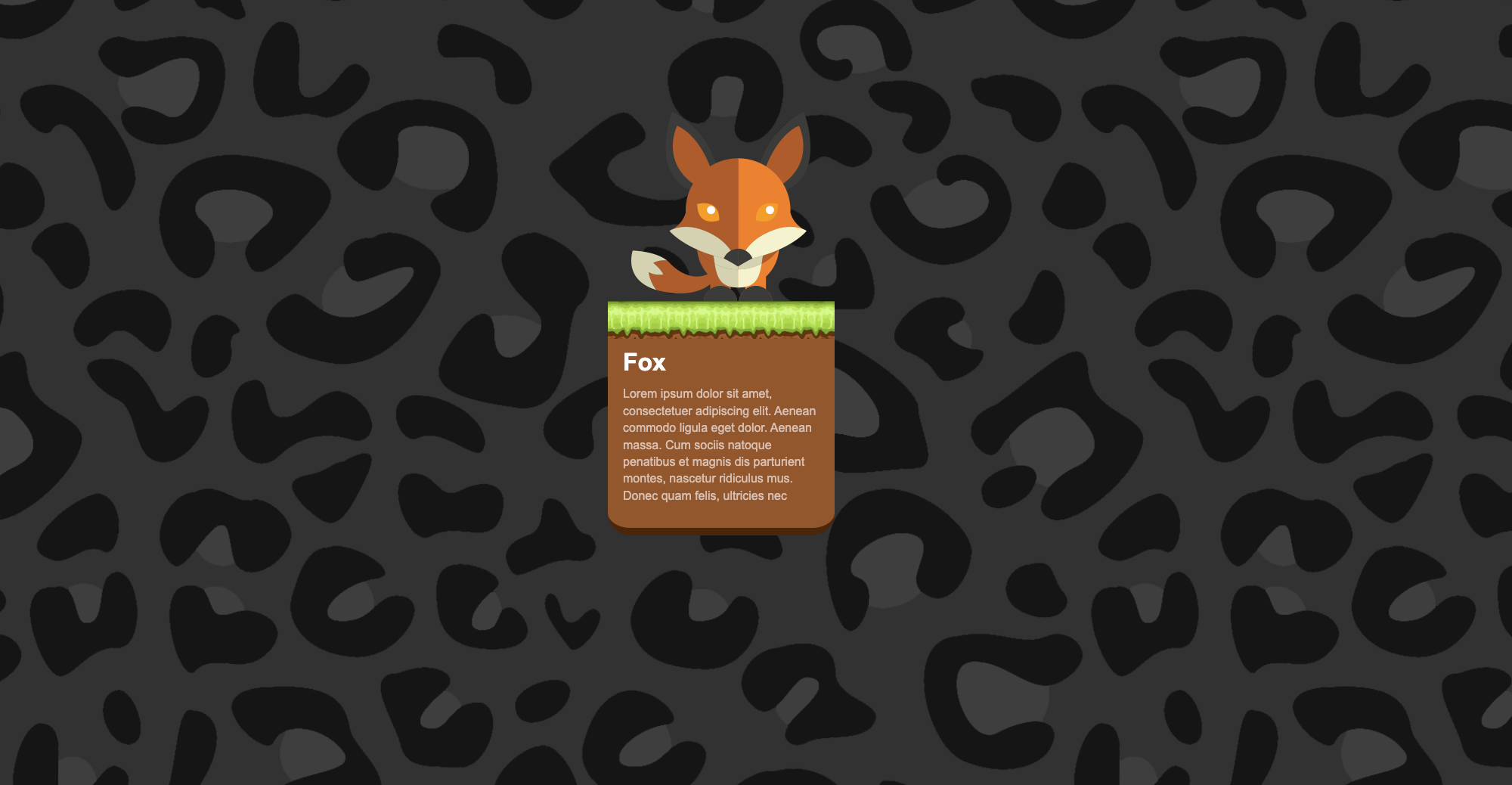
그러면 이렇게 1차 완성이다!
❓ 클래스 이름을 어떻게 지으면 좋을까?
너무 일반화된 이름 보다는, 적당한 수준에서 유니크한 이름을 짓도록 노력해보자.
마크업 내용을 중점으로 지을지 시각적인 특성을 중점으로 지을지는 고민해보아야 할 문제다!
4. '마진병합현상'에 대해 알아보자!
4-1. 왜 .animal-ground와 .animal-cover 사이의 배경색이 갈색이 아니라 베이지일까?

그 이유는 .animal-ground에 있는 margin과 h1인 "Fox"의 margin이 겹치기 때문이다!
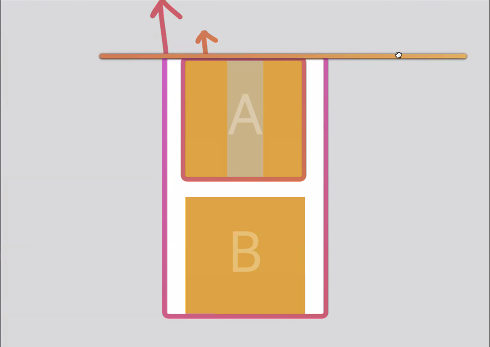
다음 그림을 통해 마진병합현상에 대해 살펴보자.

위 코드를 살펴보면, 오렌지 배경의 A, B 두개의 박스는 margin: 30px;의 값을 가지고 있다.
margin은 무엇도 침범할 수 없는 공간인데 박스 A의 하단 margin과 박스 B의 상단 margin이 60px이 되어야 하는 것이 아닐까?
4-2. 사실은 의도한 동작이다?
60px이 아니라 30px이 되는 것은 CSS를 만든 사람들이 의도한 동작이다!
이 현상은 block-level element와 block-level element 사이에서만 일어난다.
block-level element 사이에 인접한 상하단 margin만 겹치는 것이다.
만약, 박스 A, B의 margin의 크기가 다르다면? margin 값이 큰쪽 기준으로 겹친다. 즉, margin이 큰 값으로 설정된다는 말이다.
그렇다면 박스 A의 상단, 박스 B의 하단 margin은 왜 보이지 않는걸까?

그 이유는, wrapper의 margin에 병합되었기 때문이다.
4-3. 마진병합현상을 해결하고 싶을 땐 어떻게 해야 할까?

첫번째 방법은, 부모 요소에 padding 값을 주어 margin 내부에 공간을 차지하면 padding을 기점으로 부모의 margin과 자식의 margin이 분리된다.
두번째 방법은, 부모 요소에 border를 적용하는 것이다.
세번째 방법도 있다. 눈에 안 보이게 처리하는 것인데, 부모에게 display: flow-root; 값을 주는 것이다.
더 알고싶다면 종찬강사님의 빔캠프 | img 요소 하단에 생기는 알 수 없는 빈 공간 파헤치기 영상을 참고해보자!
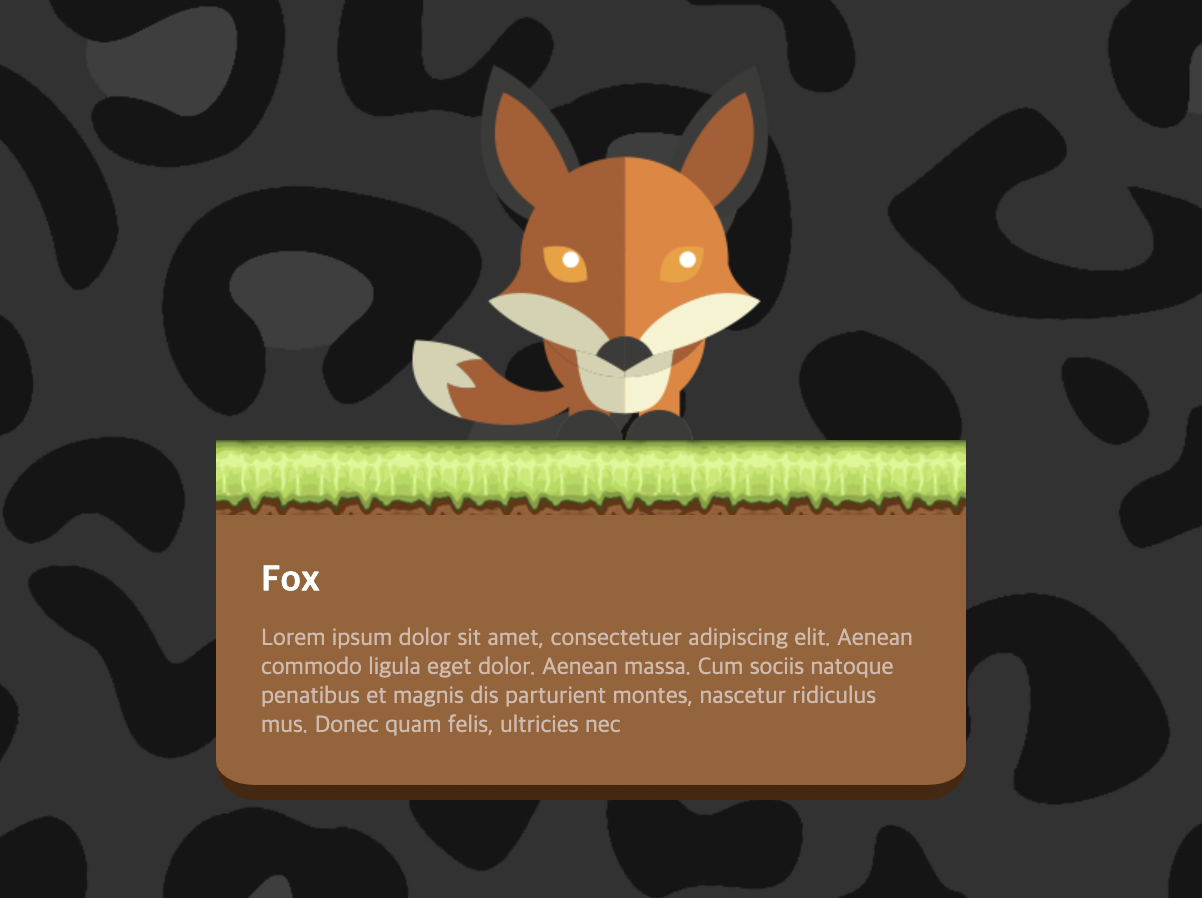
🎉 최종 완성!


와 유림님 깔끔하게 정리 잘하시네요...!!!