
 출처 : WENIV DB
출처 : WENIV DB
1. 왜 시멘틱한 마크업을 해야할까?
시멘틱 마크업은 인터넷에 떠다니는 정보들을 컴퓨터가 이해할 수 있고, 그 정보를 가공할 수 있도록 하는 것이 목적이다.
또한, 웹 접근성을 향상시켜 정보 격차를 해소하는 데 도움을 준다. (SEO와 접근성에 도움을 준다.)
2. Sections & Grouping content에 대해 알아보자!
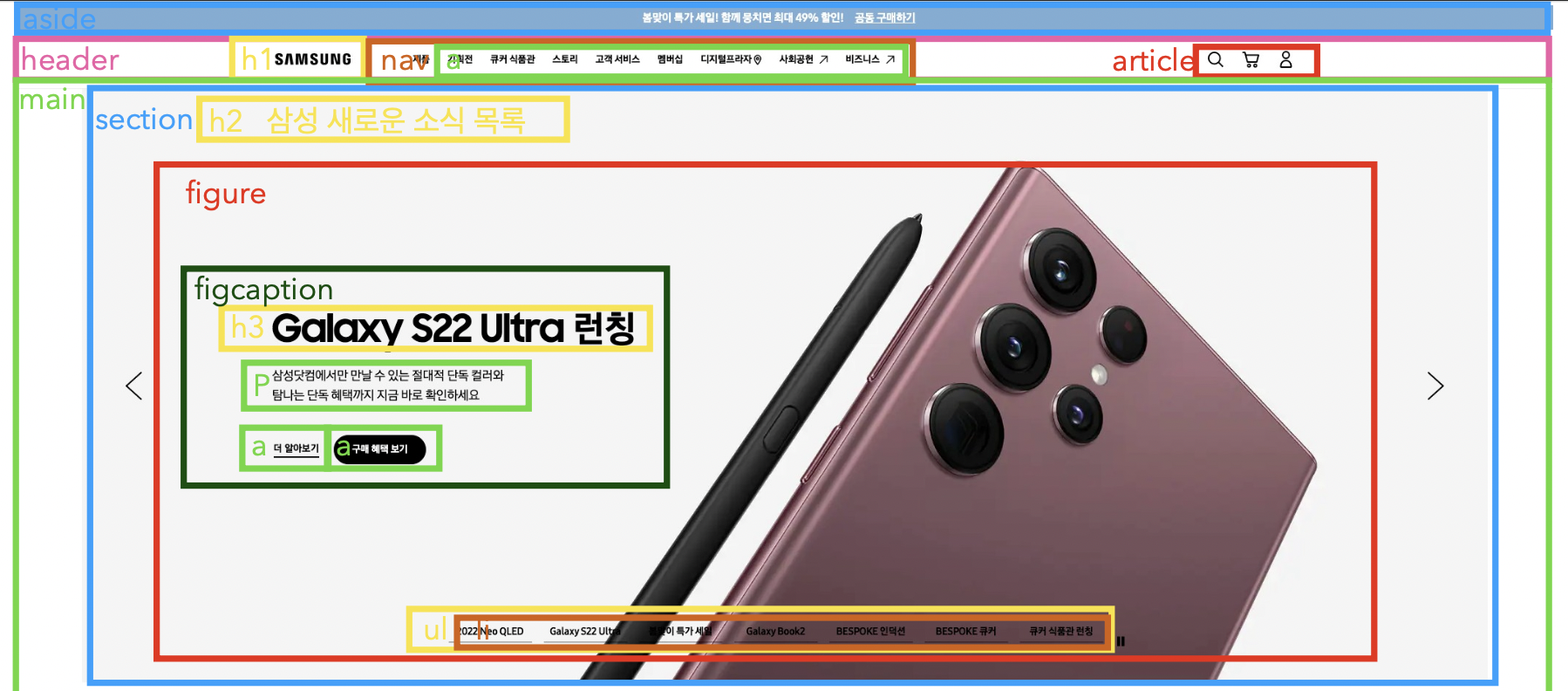
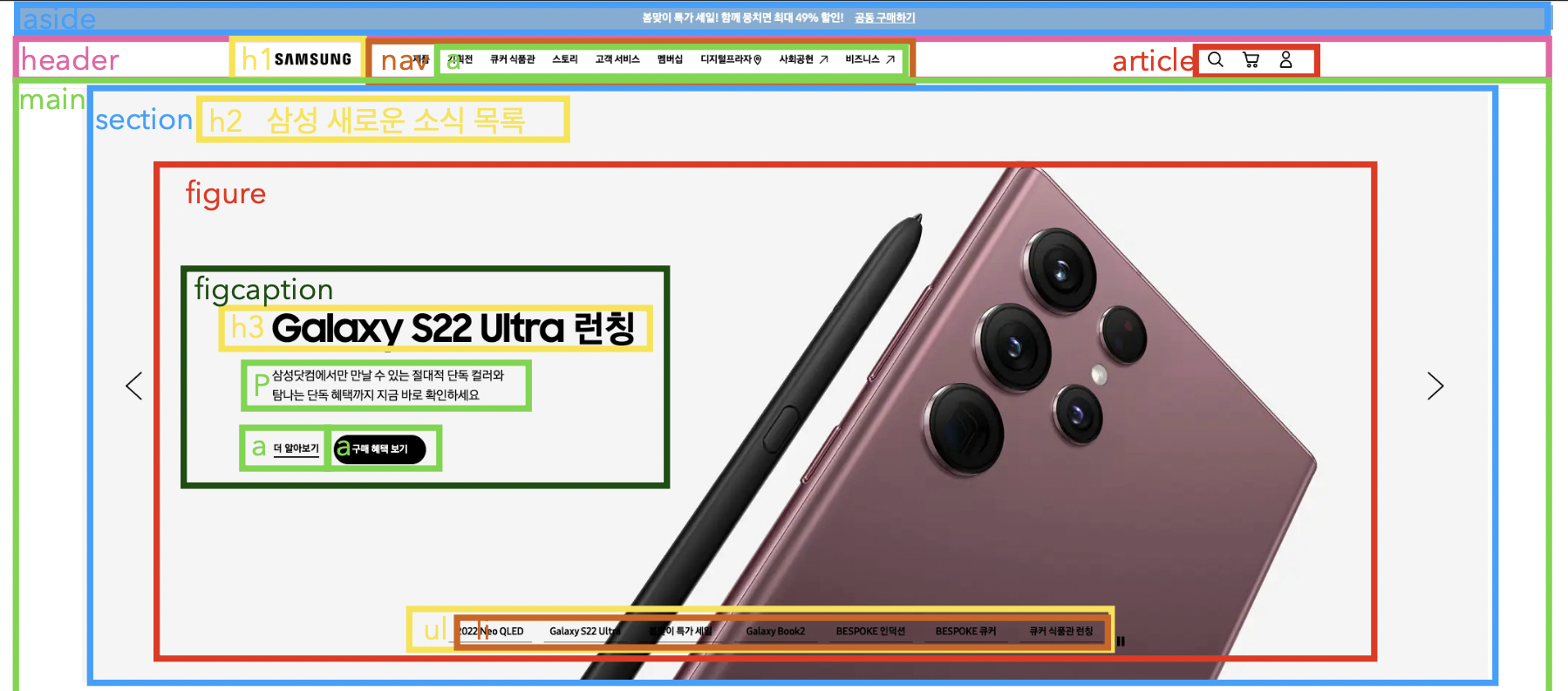
samsung.com 페이지를 분석하며 어떤 태그들로 구성되면 좋을지 확인해보자.
(비슷한 태그 구성을 이루고 있는 부분은 과감하게 생략했다.)
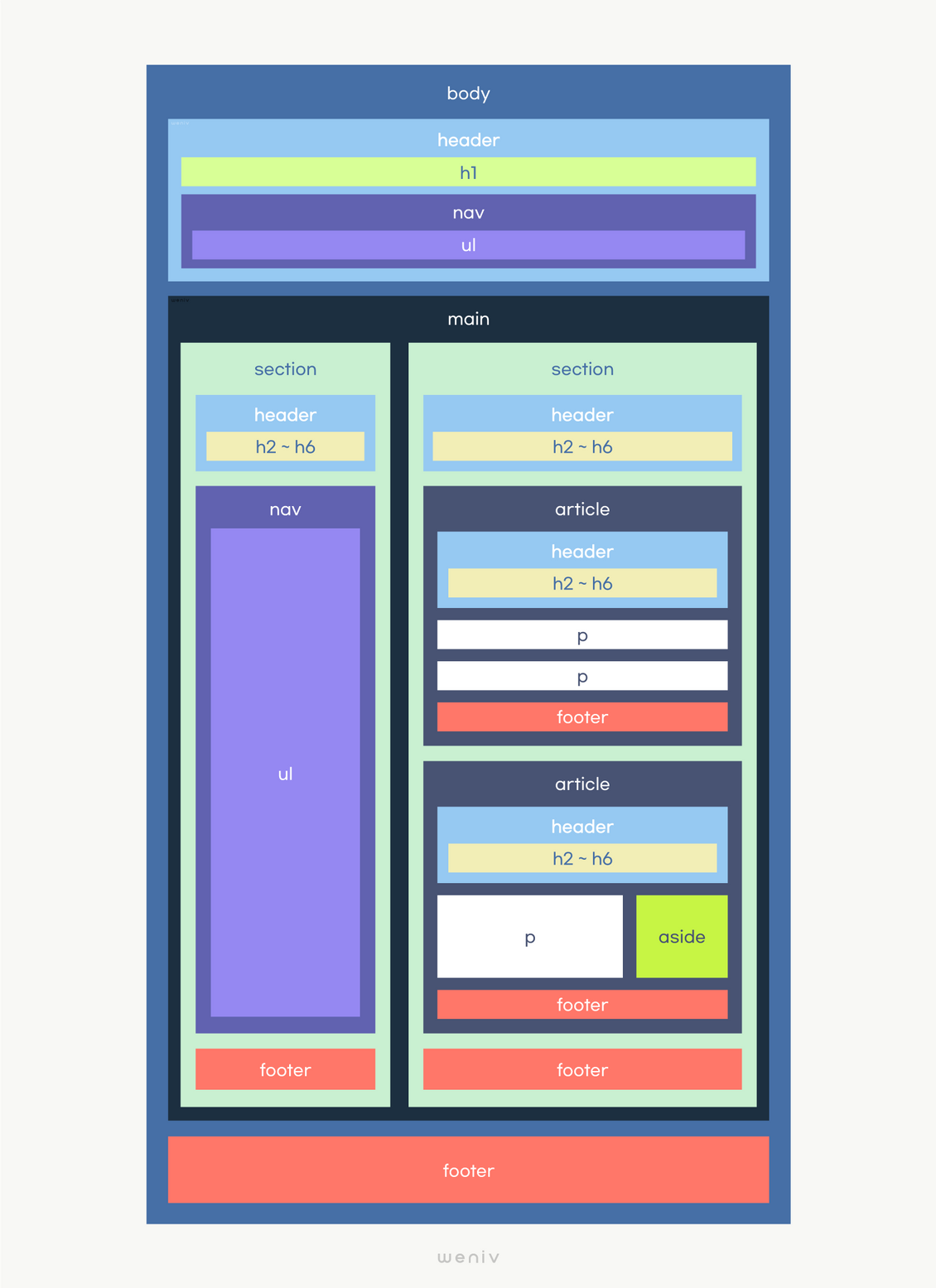
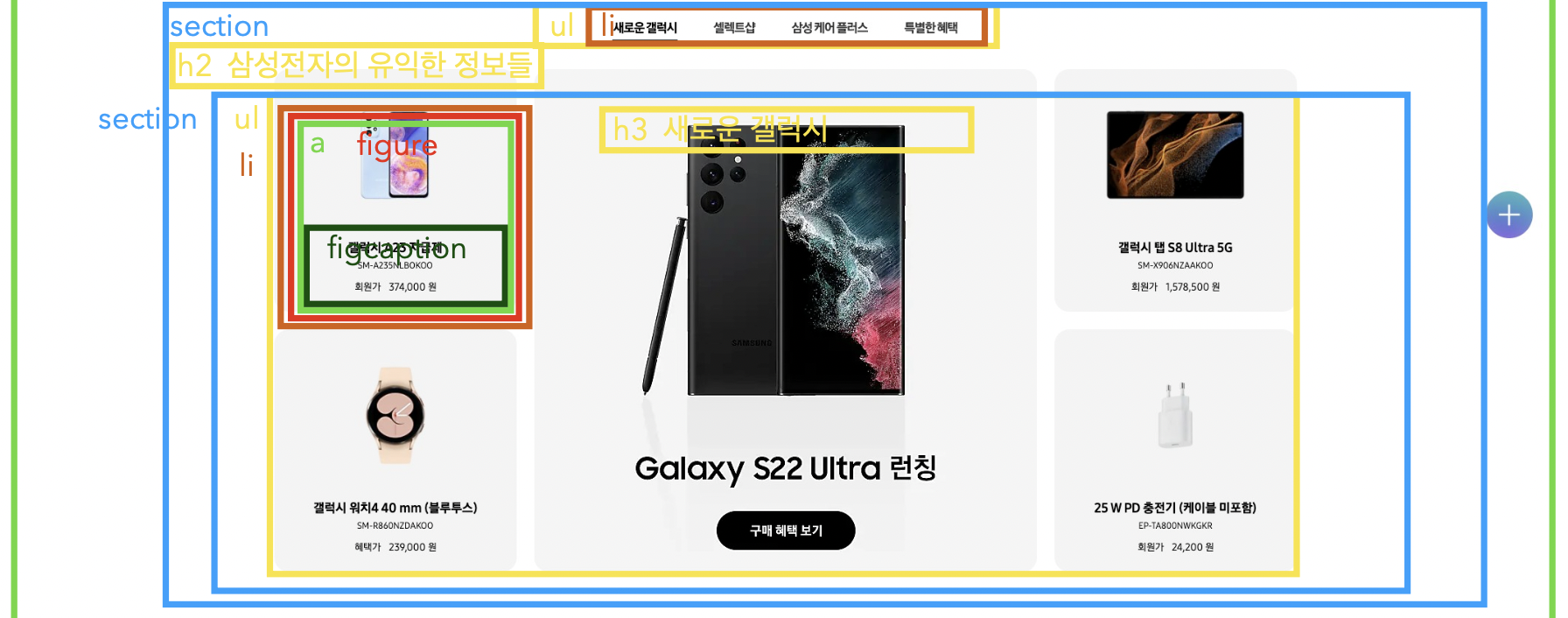
2-1. 큰 덩어리로 나눠보자 
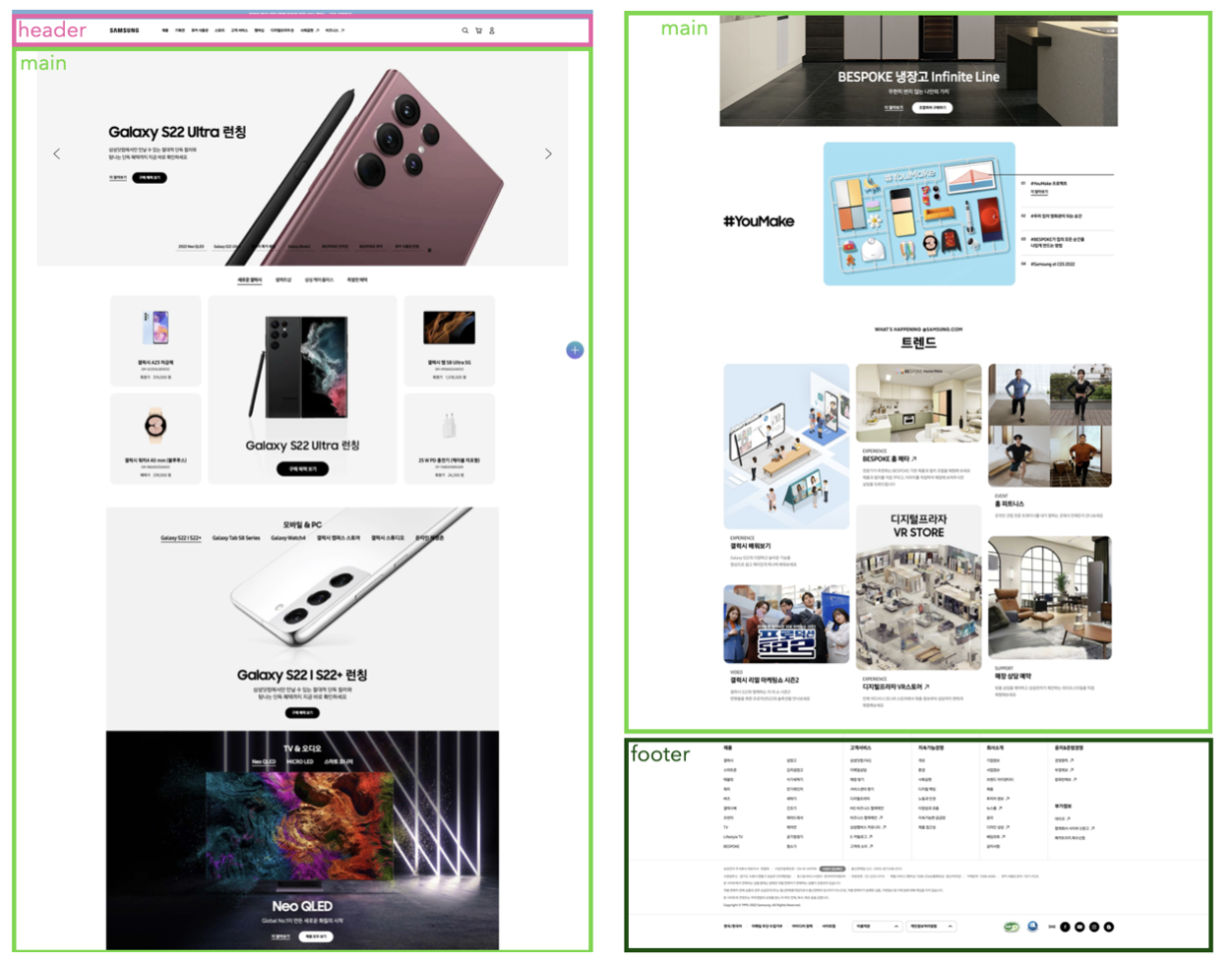
페이지를 크게 보면 다음과 같이 3개로 나눌 수 있다.
<header>: 소개 및 탐색에 도움을 주는 콘텐츠를 나타낸다. 제목, 로고, 검색 폼, 작성자 이름 등의 요소도 포함될 수 있다.<main>: <body>의 주요 콘텐츠를 나타낸다. 주요 콘텐츠 영역은 문서의 핵심 주제나 핵심 기능에 직접적으로 연결되거나 확장하는 콘텐츠로 이루어진다. 문서의 유일한 내용을 의미한다.<footer>: 일반적으로 작성자, 저작권 정보, 관련 문서 등의 내용을 담는다.
위의 요소들이 페이지의 구획을 짓는 Section에 포함된다.
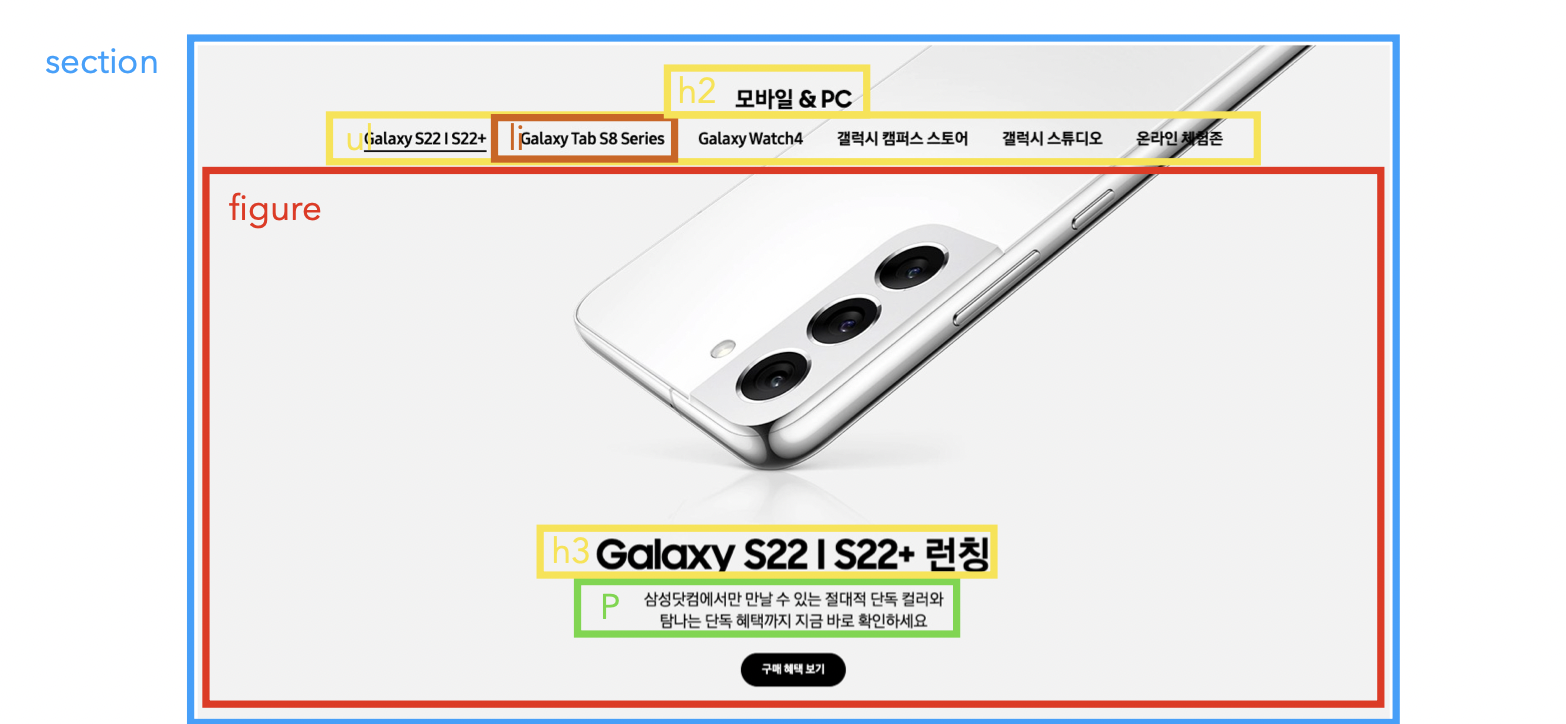
2-2. header와 main
-
<aside>: 보통 각주 혹은 광고 영역으로 활용된다. 양쪽 사이드에 위치하는 요소를 그룹 지을 때 사용한다. -
<h1~h6>: heading 태그로, 중요도에 따라 사용된다.<h1>태그는 페이지 당 하나만 사용하는 것을 권장한다. -
<nav>: 보통 페이지의 탐색/메뉴에 많이 사용된다. 같은 페이지 안에서 다른 화면을 보여줄 때는 사용하지 않는 점을 주의하자! -
<a>: 링크를 만들 때 사용한다. -
<article>: 독립적으로 구분되어 사용 가능한 요소다. 독자적인 내용을 담고 있지만 연관성 있는 이름으로 나눌 수 있어야 한다. 또한, heading 요소가 반드시 들어가야 한다. -
<section>: 일반적으로 연관성 있는 문서의 구획을 나누는 요소이다. 그룹화를 한다고 생각하면 된다. 이 태그 또한 heading 요소가 반드시 들어가야 하고, 연관성 있는 이름으로 나눌 수 있어야 한다.
아래의 두 태그는 caption(자막, 설명)이 있는 이미지의 표현을 위해 사용된다. 두개의 태그는 함께 사용해야 한다.
<figure>: 이미지와 caption을 연결해준다.<figcaption>: 이미지에 caption을 추가해준다.
2-3. main
<ul>: 순서가 없는 목록을 작성할 때 사용한다.<li>: 각 항목들을 나열한다. 목록 안의 아이템을 의미한다.
<li>는 순서가 있는 목록을 정의할 때 사용하는<ol>이나 <ul> 요소 안에서만 사용된다. 즉, 직계자식은 <li>만 존재한다는 말이다.
<li>는 아이템 갯수가 3개 이상일 때 사용하는 것이 좋다.
이 태그들은 공통된 주제를 가진 아이템들의 리스트를 나열할 때 사용된다.

<p>: 하나의 완결된 문장이나 단락을 표시하는 태그이다.
이 태그를 사용할 때 주의할 점이 있다. <p>태그의 자식으로 <p>를 사용하지 않고, 디자인적인 줄바꿈을 위해서도 사용하지 않는다.
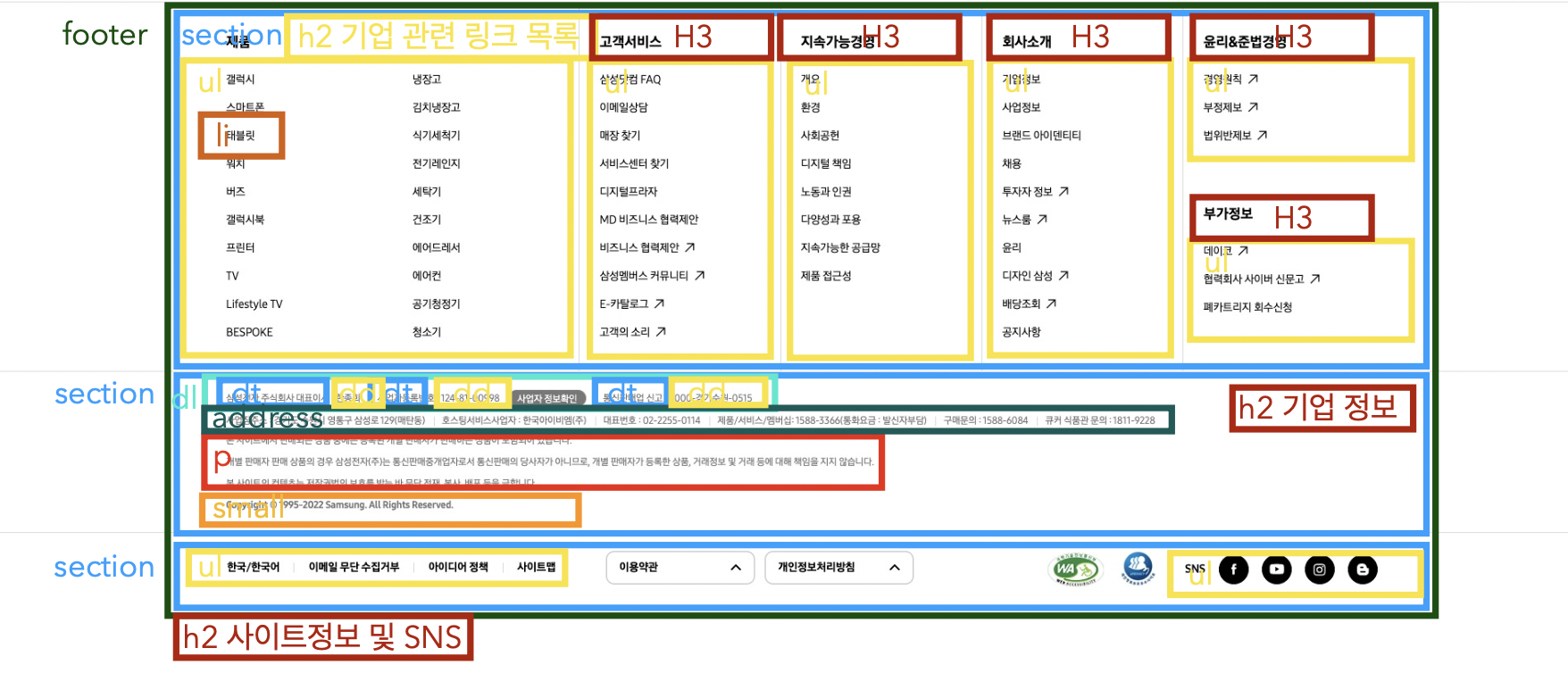
2-4. footer
<dl>, <dt>, <dd> 태그들은 목록을 사전처럼 정의할 때 사용한다.
즉, 어떤 용어의 설명이 필요한 리스트에 사용한다. 주로 <footer>에 사업자 정보, 주소 등 기업 정보들에 많이 사용한다.
<dl>: 정의할 목록을 의미한다. 직계자식은<dl>,<dt>만 존재한다.
예외적으로 디자인적 필요성에 따라 <div>로 <dt>, <dd>를 감싸서 사용하는 것도 가능하다.
<dt>: 정의할 용어를 정의할 때 사용한다.<dd>: 용어를 설명할 때 사용한다.
<address>: 사람, 단체, 조직 등에 대한 연락처 정보를 나타낸다.<small>: 덧붙이는 글이나 저작권 법률 표기 등의 작은 텍스트를 의미한다.