
💡 오늘 만들어 볼 것!

바로 만들기 보다는, 다음의 개념들을 익히고 가면 코드 작성이 더 수월할 것이다!
1. flex

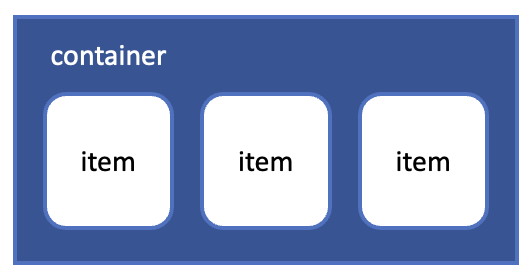
flex는 부모 요소(container)와 자식 요소(items)간의 관계로만 정렬해주는 것이다.
container에는 display, flex-direction, justify-content, align-items 등의 속성을 사용할 수 있고
items에는 flex-grow, flex-shirnk, flex-basis 등의 속성을 사용할 수 있다.
flex-grow는 item의 사용 가능한 크기를 자신의 크기로 가져가는 것이다.
flex-box는 item의 사용 가능한 공간이 모자르면 내부 컨텐츠의 크기를 줄인다.
flex-shrink = 1은 item이 모두 같은 비율이 된다.
하
2. image를 왼쪽으로 옮기려면? - image를 옮기는 다양한 방법

view port는 웹 페이지에서 사용자가 볼 수 있는 영역을 의미한다.
2-1. negative margin

negative margin을 이용할 수 있다.
margin-left: -50px;2-2. position: relative;

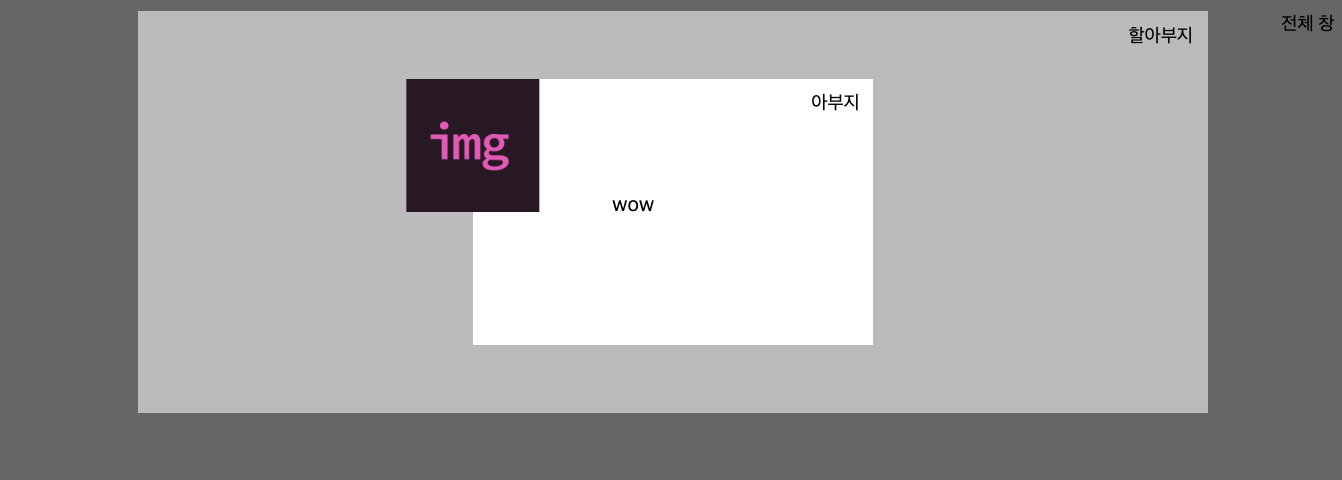
position: relative; 값을 주면 현재 자리를 기억하고 움직인다.
부모 요소에 position: relative;를 주면, 자식 요소는 가까운 부모 기준의 position 값으로 움직인다.
position: relative;
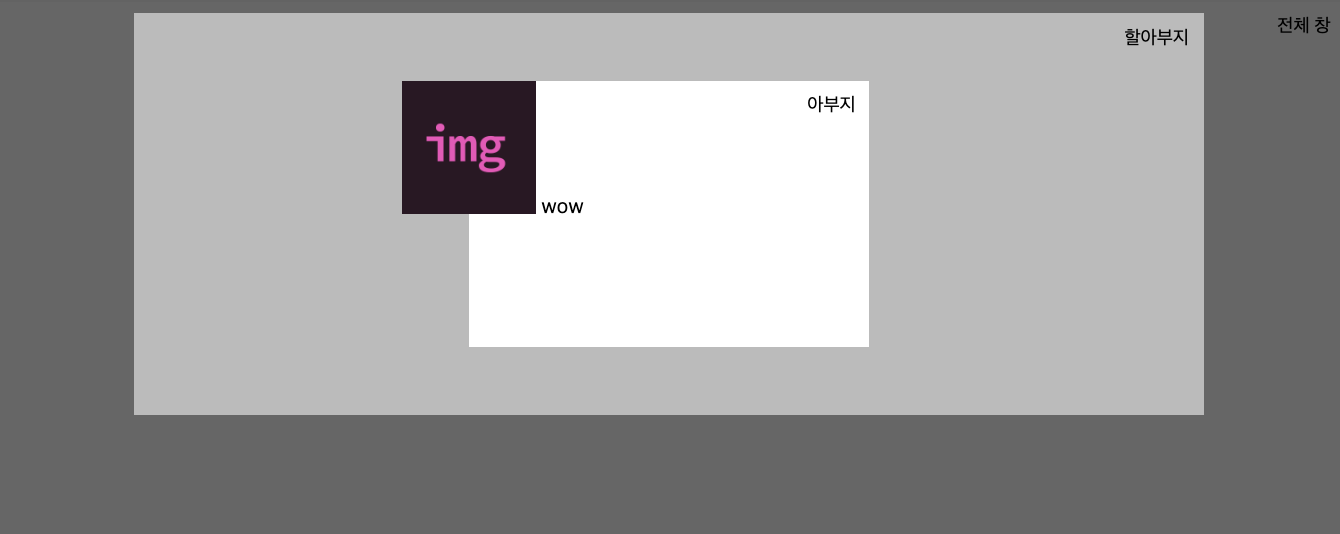
left: -50px;3. position: absolute에 대해 알아보자!

div 요소에 position: absolute;를 주면 컨텐츠 크기만큼 줄어든다.
참고로, inline 요소에 position: absolute;를 주면 block 요소가 된다.

left와 right에 0을 주면 마치 width: auto;처럼 사용 가능한 공간을 모두 차지하게 된다.

left와 right에 0을 준 상태에서 margin: 0 auto;가 적용 가능하다.

top과 bottom, left와 right에 모두 0 값을 주면 위아래로 꽉 차게 된다.
inset: 0;을 사용하여 상하좌우에 0 값을 주었던 것처럼 표현할 수 있지만, 익스플로어 지원이 되지 않는다는 점을 주의하자.
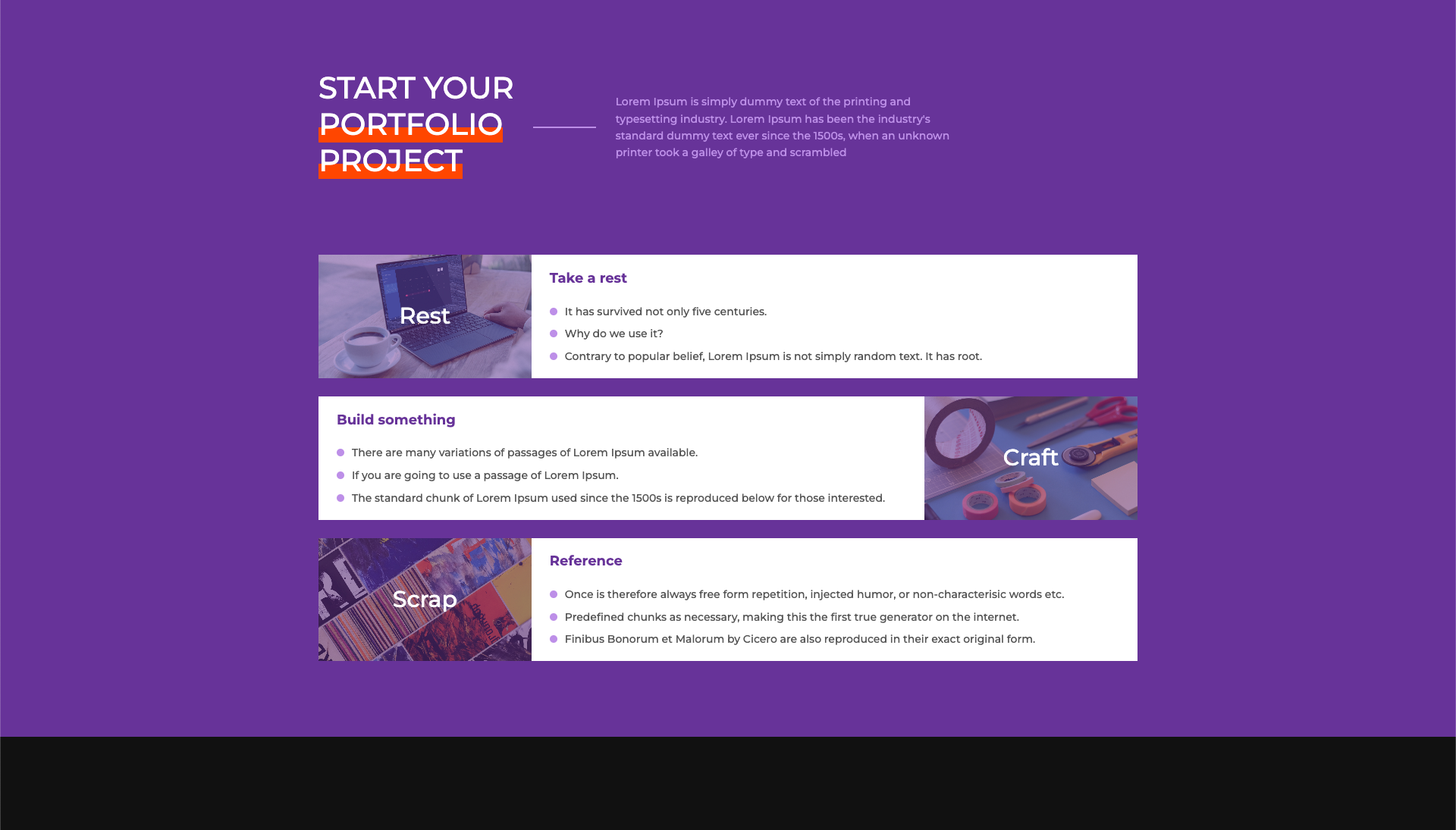
3. 위의 내용을 참고하여 Portfolio를 만들 때 적용해보자!
3-1. display: flex;

컨테이너 요소에 display 속성으로 flex 값을 주면, 아이템 요소들이 가로로 정렬됨과 동시에 너비가 컨텐츠 사이즈에 맞게 줄어들게 된다.
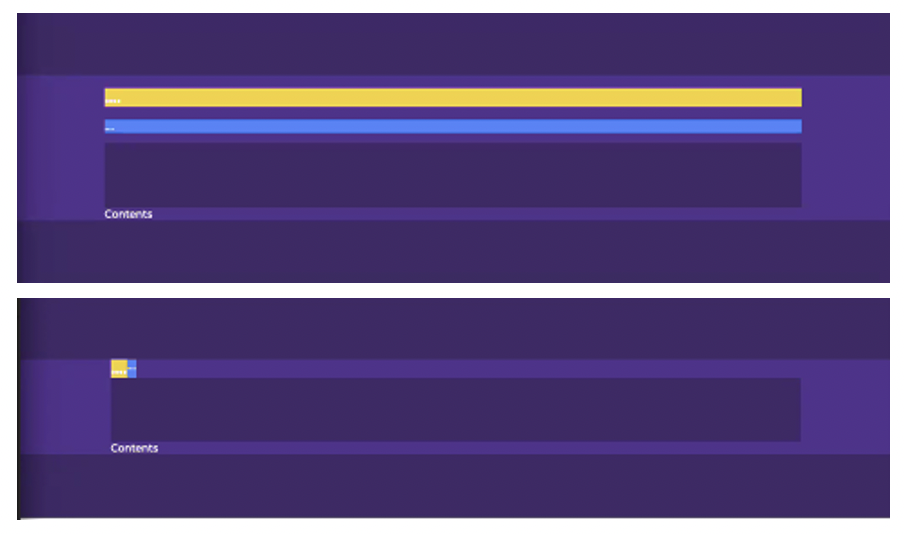
3-2. flex-shrink: 0;

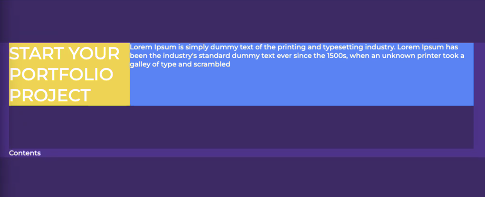
header의 h1 요소에 'START YOUR PORTFOLIO PROJECT'를 작성하고 width: 26%;를 주었다. 그리고 p태그에 lorem 텍스트를 넣었다.
p태그에 lorem 텍스트를 넣으니 p태그 안의 컨텐츠 내용이 많아 h1 태그의 넓이가 처음과 다르게 줄어든 것을 확인할 수 있다.
❓ 여기서 다시 원래 넓이를 갖게 하려면 어떻게 해야 할까?

h1 요소에 flex-shrink: 0;를 주면 자동으로 너비가 축소되지 않고 내가 설정한 너비의 크기를 갖도록 할 수 있다.
flex-shrink를 적용하면 나중에 p태그 안의 컨텐츠가 늘어나더라도 피해를 받지 않게 된다.
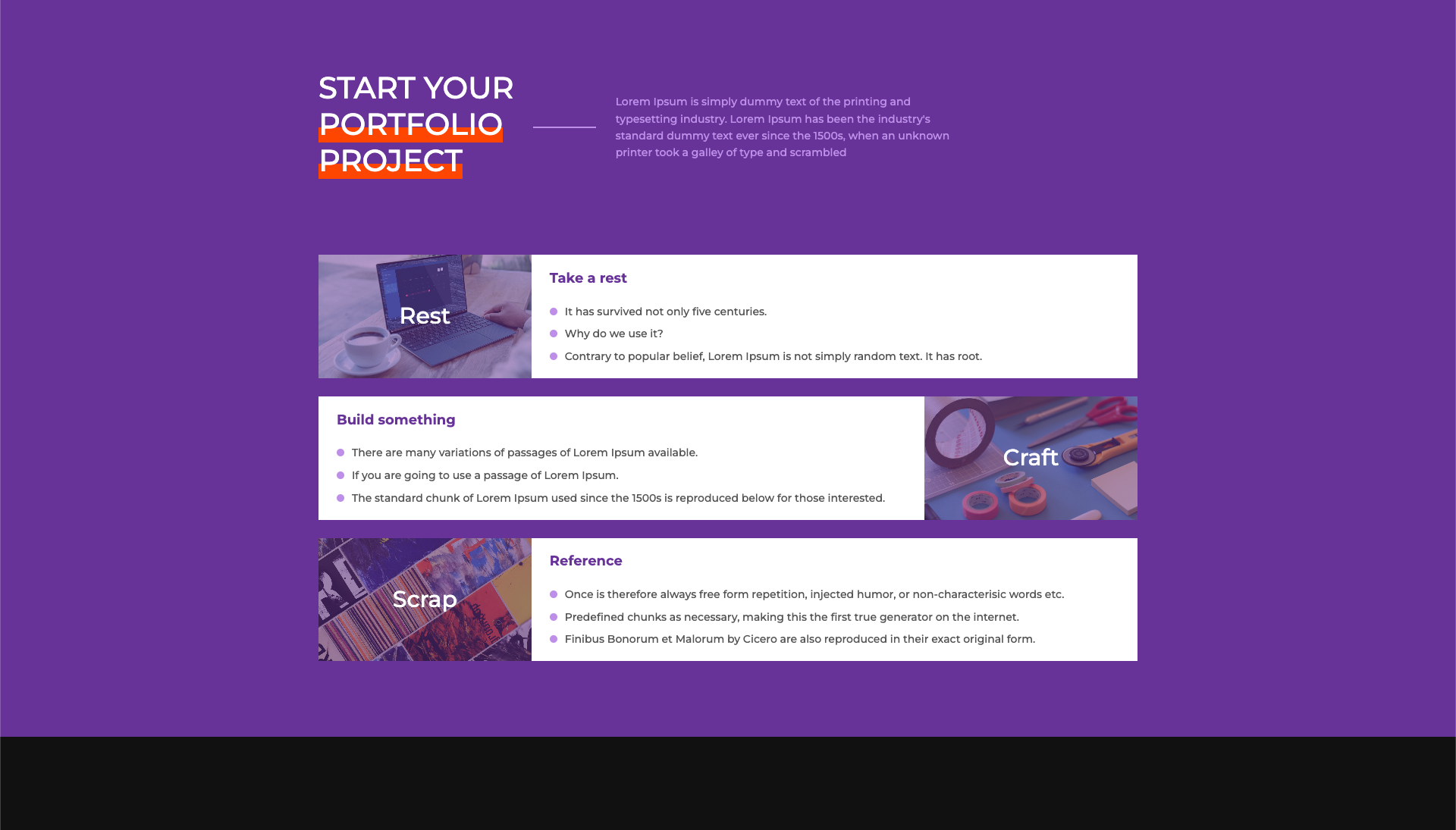
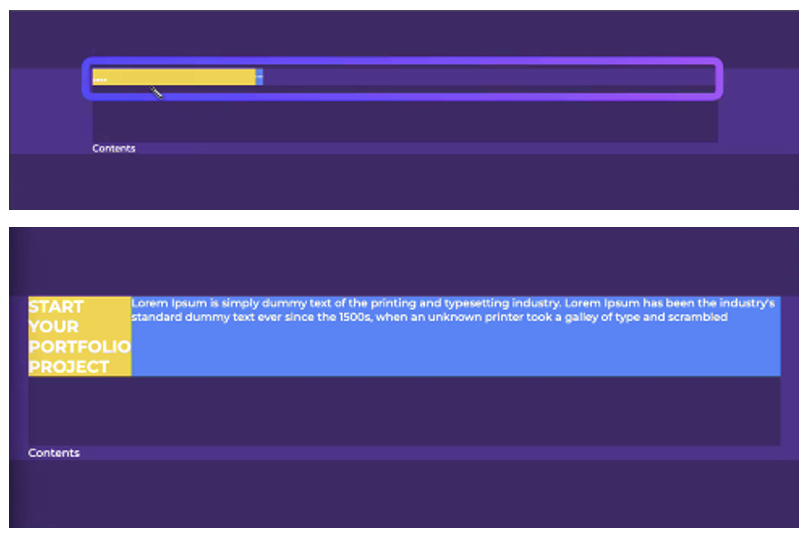
3-3. flex-grow: 1;

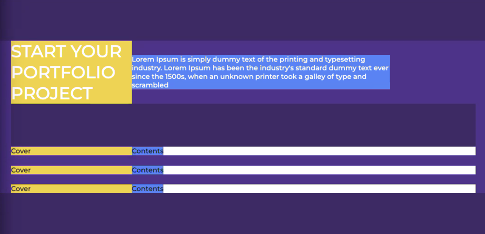
노란색 배경의 Cover와 파란색 배경의 Contents를 살펴보자.
display: flex; 속성을 주어 너비가 컨텐츠의 크기에 맞게 줄어든 모습을 확인할 수 있다.
(Cover의 경우 위에서 언급한 h1 요소처럼 width: 26%;와 flex-shrink: 0; 값을 준 상태이다.)
❓ 여기서 Contents가 Cover를 제외한 모든 영역을 차지하게 하려면 어떻게 해야 할까?

flex-grow: 1;을 주어 사용 가능한 나머지 공간을 차지하게 할 수 있다!
3-4. 그 밖의 참고하면 좋을 점!
z-index는 global(전체 페이지) 기준으로 동작된다.z-index는poaition이static이 아닌 값이어야 사용할 수 있다.- 이미지를 사용할 경우 미세하게 여백이 생기는 것을 확인할 수 있는데, 이것을 초기화 하고 싶다면 이미지에
vertical-line: top;을 주면 된다. - 가상요소
::before는 기본적으로inline속성이다.