
항해 플러스 프론트엔드 코스란?
1~4년 차 주니어 프론트엔드 개발자들이 모여 매주 토요일마다 오프라인 모임, 코드 리뷰를 진행하고
평일에 한 번씩 멘토링을 진행하면서 주니어 개발자들이 성장할 수 있는 환경을 제공해 주는 코스입니다.
항해 플러스에 참여한 지 벌써 절반, 5주가 지났습니다!
5주 동안 허투루 보내진 않았는지, 어떤 것들을 배웠는지 정리하는 글을 작성하려 합니다.
시작하는 마음
먼저, 제가 어떠한 마음가짐으로 항해 플러스에 지원하였는지 다시 한번 되돌아보겠습니다.
회사 적응
첫 입사 하고 2달 후 저는 “신입 개발자의 회사 적응기” 라는 글을 작성하였습니다.
그 글에서는 이런 내용을 적었는데요.
회사에 적응하기 위해 가장 중요한 것은 나의 핵심 역할이 무엇인지 계속 인지하는 것 같습니다.
인간은 적응의 동물이라고 환경에 적응하다 보면 목적이 무엇인지 희미해져 갑니다.목적이 희미해져 가면서 일에 대한 흥미를 잃기보다는 주기적으로 내가 무엇을 해야 하는지 기록하고, 회고하면서 성장해 나가는 게 가장 중요한 적응 방법인 것 같다고 느꼈습니다!
이 글처럼 4~5개월이 지났을 때 저는 정말 목적을 잃었는지 머물러 있는 느낌을 받았습니다.
앞으로의 커리어를 어떻게 보낼지, 내가 기술적으로 많이 성장했는지 알기 어려웠습니다.
이러한 제 고민을 털어놓을 수 있는 환경이 필요하였습니다.
5주 전 목표 & 지금의 목표
그러던 와중 항해 플러스 모집 소식을 알게 되었고,
타 부트캠프와 비교하였을 때 현업 개발자를 대상으로 하는 심화 커리큘럼과 멘토링이 마음에 들어 지원하게 되었습니다.
회사 일과 같이 병행할 수 있을지. 내 취미생활을 포기할 수 있을지. 고민도 많이 되었는데요
그래서 저는 항해 플러스에 참여할때에는 목표를 "완주"로 설정하였습니다.
솔직하게 완주가 목표입니다.
바쁜 회사 생활과 병행하기에는 쉽지 않다고 느껴지지만, 좋은 동료분들과 멘토분들에게 많이 배워나가면서 끝까지 성실하게 임하여 완주하고 싶습니다.
하지만 막상 5주가 지나니 목표 설정이 바뀌게 되었습니다.
“최대한 항해 플러스 환경과 자원을 활용하여 많이 배우는 것”이 목표입니다.
회사 일과 병행하면서 시간 관리하는 방법을 찾아보게 되고, 과제를 하다 보니 발제 내용보다 깊게 학습할 수 있게 되었습니다.
이 시간을 흘려보내며 완주하기보다는 최대한 이 환경과 자원을 활용하여 성장하는게 큰 의미가 있을 것 같아 목표 설정을 바꿨습니다.
1~3주 차 React 파헤치기
- 1주 차: 리액트 메모이제이션
- 2주 차: 객체 불변성
- 3주 차: 리액트 동작원리
1~3주차에서는 React에 대해 깊게 배웠습니다.
사실 리액트의 동작 원리에 대해서 깊게 다루는 것으로 예상하였지만, 예상외로 과제는 자바스크립트의 기본 개념인 클로저, 객체, 열거형… 에 대한 내용을 다루었습니다.
멘토님께서는 다음과 같이 덧붙였습니다.
“우리는 리액트 개발자가 아니라, 프론트엔드 개발자이다.”
리액트만을 배우길 원했던 저를 되돌아보게 하는 말이었습니다.
그전까지 저는 기초 개념에 대한 중요성은 잘 인지하지 못했기 때문에 저는 해당 챕터에서 많은 것들을 얻을 수 있었습니다.
현재 나는?
- 클로저를 활용한 코드를 작성할 수 있다.
- useMemo, useCallback, memo의 각각 개념을 설명할 수 있다.
- React 동작 원리 중 리렌더의 원리에 대해서 알고 있다.
성과
React를 깊게 배웠던 1~3주 차에서 2가지 성과를 얻었습니다!
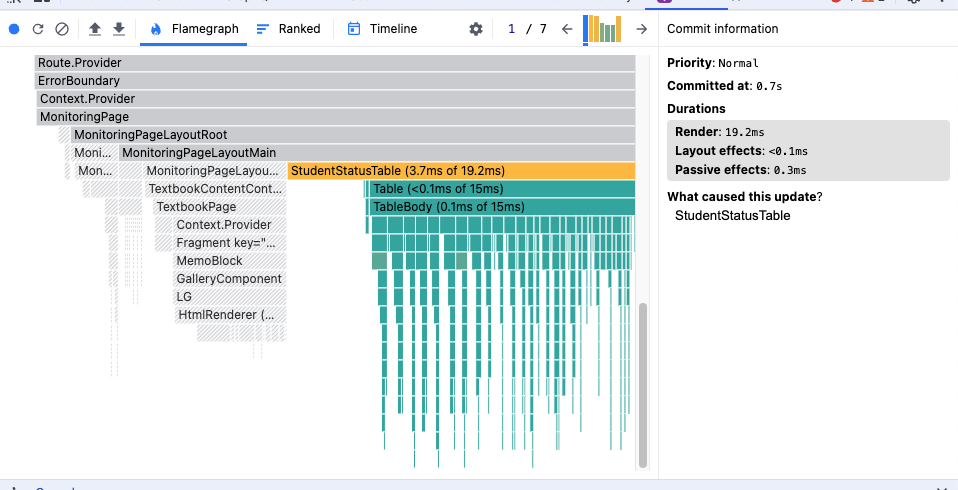
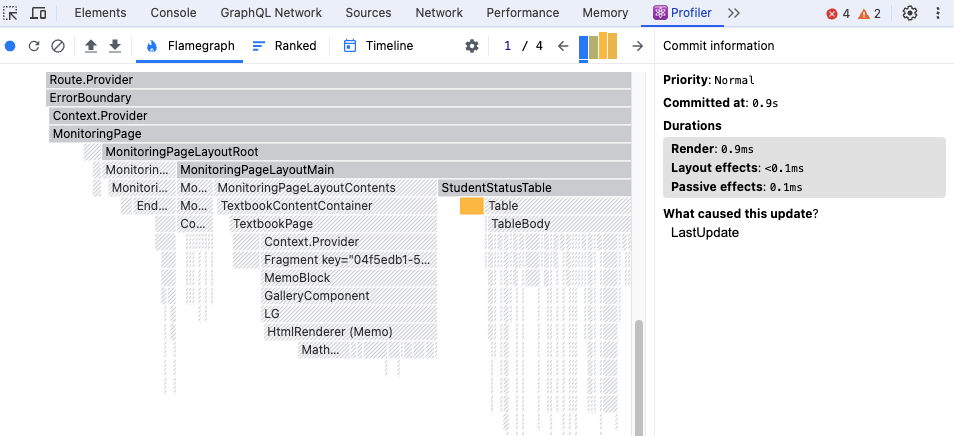
- 렌더링 성능 95% 개선
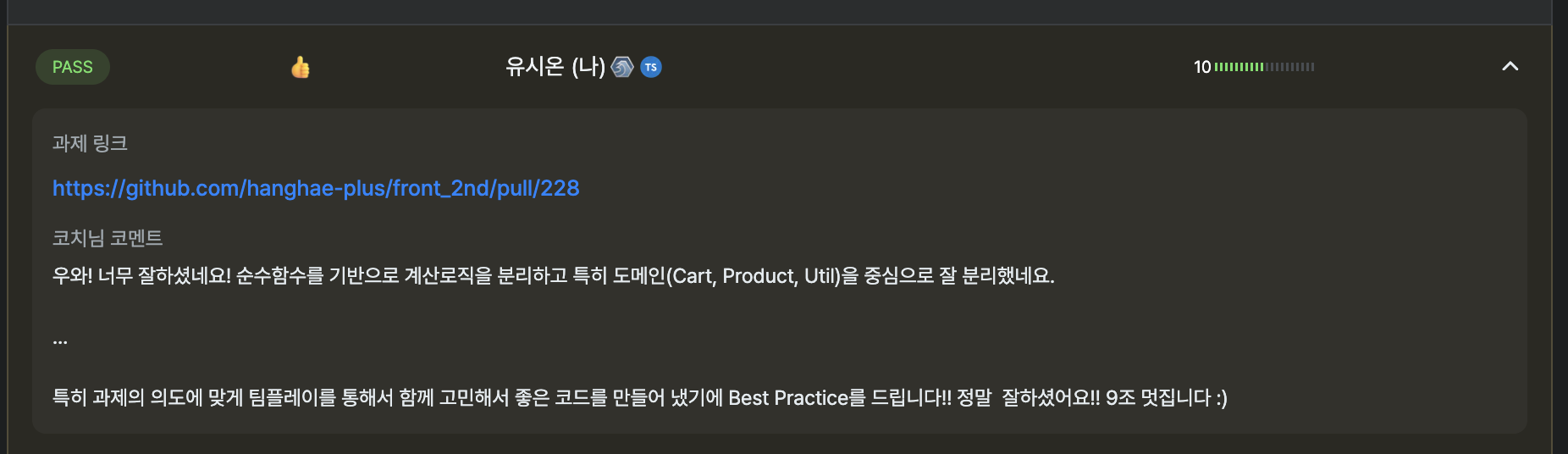
- 과제 Best Practice 채택


아직 부족한 점
- 클로저의 개념을 말로 설명하기 어렵다.
- Virtual DOM의 Diff 알고리즘 개념에 관해 설명하기 어렵다.
4 ~ 5주차
- 4주 차: 클린코드
- 5주 차: 디자인 패턴
4~5주차에서는 클린코드/디자인 패턴에 대해 배웠습니다.
실제 현업에서 개발할 때 코드 작성법에 대해서 어떻게 접근해야 할지, 좋은 코드를 만들기 위해서는 어떻게 팀원들과 고민할 수 있는지 알 수 있게 되었습니다.
내 코드가 좋은 코드인지, 아닌지 확인하려면 남의 코드를 많이 봐야 해요.
부수효과를 최대한 줄여 컴포넌트를 순수함수로 만들게 되면, 테스트 코드를 작성할 때 컴포넌트의 결과를 쉽게 예측할 수 있다는 게 클린코드 챕터에서 가장 기억에 많이 나는 것 같아요.
현재 나는?
- VAC 패턴과 FSD 아키텍처의 개념과 장점을 알고있다.
- 응집도와 결합도의 개념을 이해하고 있다.
- 순수함수에 대한 테스트 코드를 작성하는 데에 어려움이 없다.
성과
- 팀원들과 컨벤션을 정하여 같은 과제 결과물을 만들어냈다.
- 팀원 전체 Best Practice 채택

아직 부족한 점
- 팀원들과 좋은 코드가 무엇인지 의견을 조율하는게 어려워 시간이 오래걸린다. (ex. 폴더 구조를 이게 이렇게 하는게 맞나,,?)
마무리
이렇게 5주차 후기에서는 제가 어떠한 경험을 하였는지 가볍게 다루어보았습니다.
5주 동안 크고 작은 성과를 나열해 보자면, 한 팀원분께서 “시온님 없었으면 항해 그만뒀을 것 같아요.”라고 칭찬해주셨고,
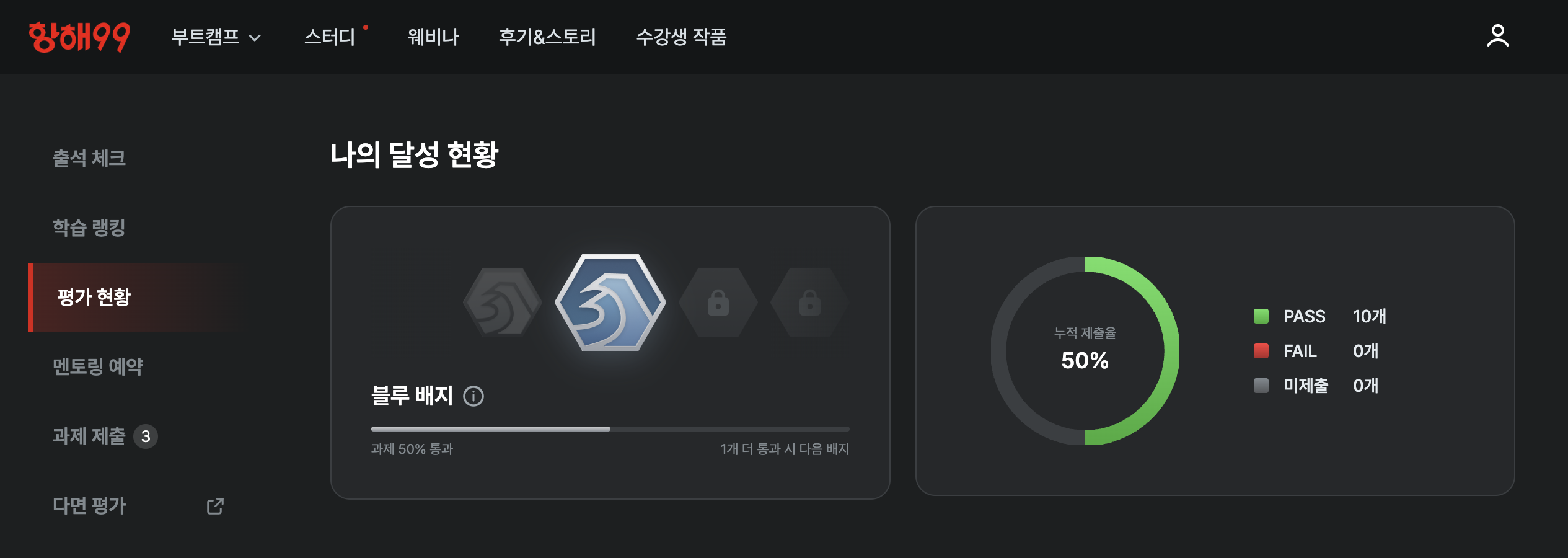
10개의 과제 중 9번 Best Practice로 채택되면서 제가 정말 성장하고 있다는 것을 느끼고 있습니다.
아직 부족한 점은 많지만, 앞으로 배울 것이 많다는 것에 기대하면서 남은 5주 동안 꾸준히 후기 작성해보겠습니다 :)
⭐️ 항해 플러스 프론트엔드 코스 3기 모집
제가 현재 참여하고 있는 항해 플러스 프론트엔드 코스가 3기를 모집하고 있다고 하여 공유드립니다!
8월 8일까지 신청하시면 얼리버드 혜택으로 약 50% 할인을 받으실 수 있습니다.
또한 추천인 제도로 [추천인] 코드에 “HHPGS0894”를 입력하시면 20만 원 추가 할인 혜택이 있으니
관심 있으신 분들은 항해 플러스 공식 홈페이지에서 신청하시면 됩니다 :)
저의 후기 글을 보시고 항해 플러스 프론트엔드 코스 관련해서 궁금한 사항이 있으시다면 링크드인 메시지 또는 이메일 yoosioff@gmail.com으로 편하게 연락주세요.
긴 글 읽어주셔서 감사합니다!
