레이아웃
- 각 요소의 위치가 웹 사이트의 목적에 맞게 배치된/ 각각의 요소를 목적에 맞게 배치하는 것
- HTML 문서는 기본적인 스타일을 가지고 있어서 HTML 문서가 갖는 기본 스타일이 레이아웃을 설정하는 데에 방해가 됨 → 초기화 꼭 해 주기
레이아웃 초기화
* {
margin: 0;
padding: 0;
box-sizing: border-box;}
와이어프레임
- 웹 또는 애플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계
- 와이어로 설계된 모양
- 단순한 선이나 도형으로 웹으나 앱의 인터페이스를 시각적으로 묘사한 것
- display
<!-- CSS -->
.block, .inblock, span {
width: 80px;;
height: 80px;
margin: 20px;}
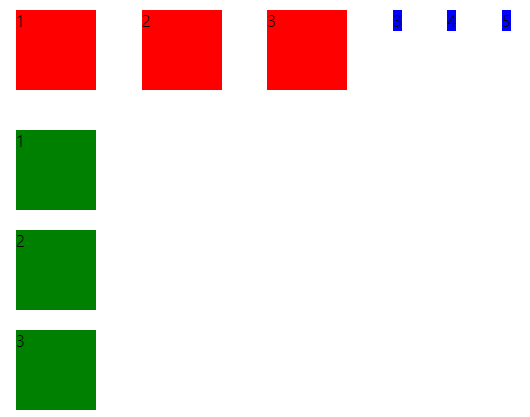
1. <!-- block -->
<div class= block>1</div>
<div class= block>2</div>
<div class= block>3</div>
- div: block level이기 때문에 한 줄에 하나씩
<!-- block css -->
.block {
background: red;
display: inline-block;}
- block level의 div 요소가 한 줄에 여러 개의 블록(inline-block)으로 바뀜
2. <!-- Ininne-block -->
<div class= inblock>3</div>
<div class= inblock>4</div>
<div class= inblock>5</div>
<!-- block css -->
.inblock {
background: blue;
display: inline;}
- block level의 div 요소가 inline level로 바뀜
3. <!-- Inline -->
<span>1</span>
<span>2</span>
<span>3</span>
- span: inline level이기 때문에 공간이 남는다면 한 줄에 줄줄이
<!-- block css -->
span {
background: green;
display: block;}
- inline level의 span 요소가 한 줄에 하나씩인 블록(block)으로 바뀜↓ 실행 결과