
1. Repository 만들기
내 github 계정 이름과 똑같은 이름의 repository를 만든다!
그러면
GitHub 프로필에 README.md를 추가하는 데 사용할 수 있는 "special" 한 저장소
라고 뜬다 ~~ 귀엽 ❤
✅ Public & Add a README file 에 꼭 체크 하기!
Create repository ㄱ ㄱ
2. README 수정하기
보통 짧은 소개, 사용해 본 기술 스택, contact 등의 정보를 넣는다고 한다!
Markdown 작성 시
이모지가 필요하면 이모지 사이트
markdown 편집에는 두 가지 방법이 있다.
방법 1
github에서 바로 작성하기
한 줄 쓰고
프리뷰 보기
방법 2
markdown 미리보기를 제공해주는 사이트에서 작성하고 복붙하기
개인적으로 방법 1이 더 편했다 ~!
배지 활용하기
- 기술 스택이나 사용 툴 등을 간결하게 표현하고 싶을 때
- 인스타, 블로그 등 다양한 바로가기 링크들을 깔끔하게 나타내고 싶을때
유용하다고 한다 ~~
방법 1
아래 코드 복사해서 적절히 변형하기
<img src="https://img.shields.io/badge/이름-색상코드?style=스타일&logo=로고명&logoColor=로고색"/>이름: 뱃지에 쓸 이름(내용)색상코드: # 제외하고 입력 (ex. #FFCA28 -> FFCA28)로고명: 아이콘 이름 정확하게 입력로고색: 로고의 색깔 (보통 뱃지 배경이 흰색이라면 검은색으로, 그 외에는 흰색으로 설정)스타일: 뱃지의 모양(flat-square, flat, for-the-badge 등이 있다)
ex)
<img src="https://img.shields.io/badge/Python-3776AB?style=flat-square&logo=Python&logoColor=white"/ C++랑 C# 로고 못 넣어서 헤매고, 이메일이랑 링크 넣는데 다시 찾아봤다..!!
C++랑 C# 로고 못 넣어서 헤매고, 이메일이랑 링크 넣는데 다시 찾아봤다..!!
URL에 들어가지 않는 특수문자들을 포함한 언어들을 사용하기 위해 특수문자 인코딩 텍스트를 사용해야 함
ex. # -> %23 , + -> %2B
<a href="연결하고싶은링크"><img src="https://img.shields.io/badge/이름-색상코드?style=flat-square&logo=로고명&logoColor=로고색&link=연결하고싶은링크"/></a>
<a href="mailto:자신의이메일"><img src="https://img.shields.io/badge/이름-색상코드?style=flat-square&logo=로고명&logoColor=로고색&link=mailto:자신의이메일"/></a>
한글로 적힌 곳에 정보를 기입하면 된다. 로고명과 로고색은 위와 같다.
꼭 a 태그와 img 태그 둘 다 안에 링크 넣어주기!방법 2
shields 에서 커스텀하기
방법 3
Markdown Badges 에서 찾아 쓰기
매우 유용 걍 Ctrl+F로 검색만 하면 끗 ~~!! 많은 뻘짓의 결과 ... 여기가 젤 편함
적용 예시
- 코드
<h3 align="center"><b>💌 Social 💌 </b></h3>
</br>
<p align="center">
<a href="mailto:메일@주소><img src="https://img.shields.io/badge/Gmail-D14836?style=for-the-badge&logo=gmail&logoColor=white&link=mailto:메일@주소"/></a>
<a href="https://www.instagram.com/인스타닉네임"><img src="https://img.shields.io/badge/Instagram-%23E4405F.svg?style=for-the-badge&logo=Instagram&logoColor=white&link=https://www.instagram.com/인스타닉네임"/></a>
<a href="https://velog.io/@youhyeoneee"><img src="http://img.shields.io/badge/-Velog-20c997?style=for-the-badge&link=https://velog.io/@youhyeoneee"/></a>
</p>
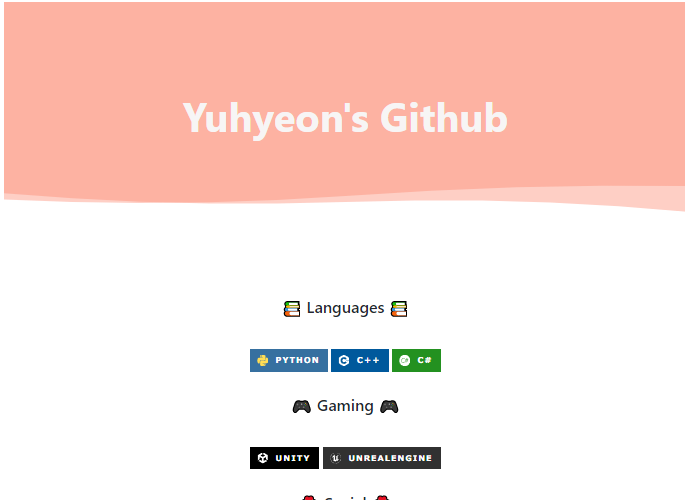
<h3 align="center"><b>📚 Languages 📚</b></h3>
</br>
<p align="center">
<img src="https://img.shields.io/badge/python-3670A0?style=for-the-badge&logo=python&logoColor=ffdd54"/>
<img src="https://img.shields.io/badge/c++-%2300599C.svg?style=for-the-badge&logo=c%2B%2B&logoColor=white"/>
<img src="https://img.shields.io/badge/c%23-%23239120.svg?style=for-the-badge&logo=c-sharp&logoColor=white"/>
</p>
<h3 align="center"><b>🎮 Gaming 🎮</b></h3>
</br>
<p align="center">
<img src="https://img.shields.io/badge/unity-%23000000.svg?style=for-the-badge&logo=unity&logoColor=white"/>
<img src="https://img.shields.io/badge/unrealengine-%23313131.svg?style=for-the-badge&logo=unrealengine&logoColor=white"/>
</p>- 결과물
방문자 수 보여주기
HITS 에서 만들기
Target URL: 방문자를 조회할 페이지의 링크 (블로그나 깃허브 모두 자유롭다)Add Icon: 로고를 선택하여 넣을 수 있다
그외는 미리보기가 있어서 쉽게 설정 가능하다.
적용 예시
- 코드
<h3 align="center"><b>🔫 Hits 🔫 </b></h3>
<p align="center">
<a href="https://hits.seeyoufarm.com"><img src="https://hits.seeyoufarm.com/api/count/incr/badge.svg?url=https%3A%2F%2Fgithub.com%2Fyouhyeoneee%2F&count_bg=%23000000&title_bg=%23000000&icon=github.svg&icon_color=%23FFFFFF&title=GitHub&edge_flat=false"/></a>
<a href="https://hits.seeyoufarm.com"><img src="https://hits.seeyoufarm.com/api/count/incr/badge.svg?url=https%3A%2F%2Fvelog.io%2F%40youhyeoneee&count_bg=%2320C997&title_bg=%2320C997&icon=blogger.svg&icon_color=%23FFFFFF&title=Velog&edge_flat=false"/></a>
</p>- 결과물
백준 티어 보여주기
solved.ac 의 티어를 시각적인 효과로 보여준다.
[](https://solved.ac/이름/)이름 = 본인 백준 아이디
아직 티어가 보여주긴 부끄럽지만.. 차차 오를거에용!!
위젯 사용하기
- 깃허브 평가 (github stats card)
- 레포 핀 추가
- 자주 사용한 언어
- 기술별 사용시간
등 다양한 기능이 있다고 한다.
얘두.. 내 깃허브가 안 부끄러워질 때 쯤 자세히 해보겠다.. ㅎㅎ
Header, Footer 꾸미기
Header
-
모양: 모양 결정wave, egg, shark, slice, rect, soft, rounded, cylinder, waving, transparent
등의 다양한 종류가 있음
waving 이 제일 맘에 든당 -
높이: 높이 (단위없음) -
텍스트: 내용 (띄어쓰기는 %20 으로 작성) -
폰트 크기: 텍스트의 크기 (단위없음) -
색깔: 배경 이미지 색&color=auto: 랜덤 색.
&color=timeAuto: 랜덤 색이지만 시간에 의해 결정된다.
리드미에 더 있음!
적용 예시
- 코드
<img src="https://capsule-render.vercel.app/api?type=waving&color=timeAuto&height=300§ion=header&text=Yuhyeon's Github&fontSize=50" />- 결과물
Footer
전반적으로 header와 같고,
§ion=footer 을 따로 설정해준다.
적용 예시
-
코드
<img src="https://capsule-render.vercel.app/api?type=waving&color=timeAuto&height=300§ion=footer"/> -
결과물
3. 완성
💡 참고 포스팅
-
전체적 내용 참고
woohoo님 블로그
seondal님 블로그 -
배지 부분 참고
nari120님 블로그
haenyy3153님 블로그
wonjongah님 블로그 -
Solved.ac 부분 참고
예쁘디 예쁜 Solved.ac 프로필 사용하기
