아트
제작 방법
맘에 드는게 없어서 .. Pixel Studio로 직접 그렸당
만들 것
- 공룡
- 땅
- 선인장
- 다시하기 버튼
- 구름
- 새 ?
- 난이도 추가에 따른 무언가
애니메이션
제작 방법
-
자동 제작
원하는 스프라이트 여러개 클릭 -> 하이어라키 -
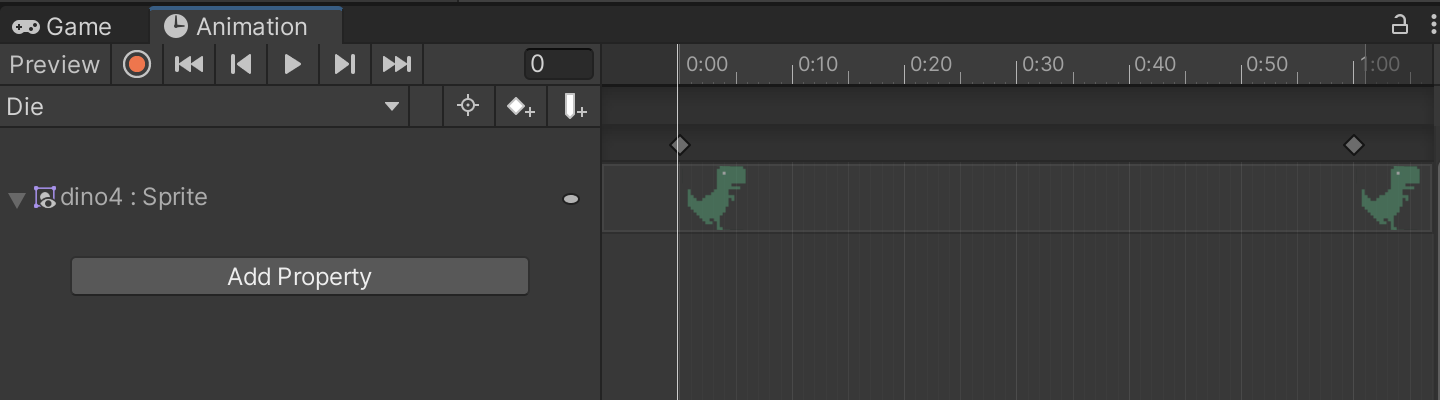
수동 제작
- 공룡 스프라이트 하나 하이어라키에 넣고
- 애니메이션 탭 > Create 하면 애니메이션 클립 생성됨
- Add Property > Sprite Renderer > Sprite
- 원하는 시간에 맞는 이미지 잘 넣기 ~

만들 것
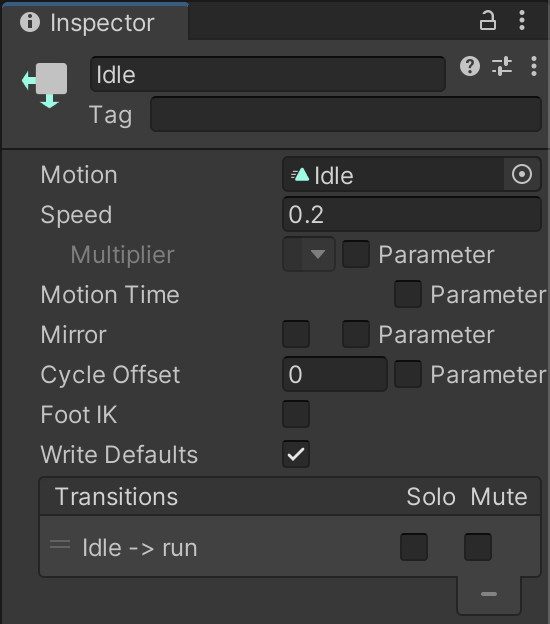
- Idle 애니메이션
Speed : 0.2
Animation 클립 속도 조절 : 인스펙터 > Speed

- 달리는 애니메이션
Speed : 0.7

- 점프 애니메이션

- 죽는 애니메이션

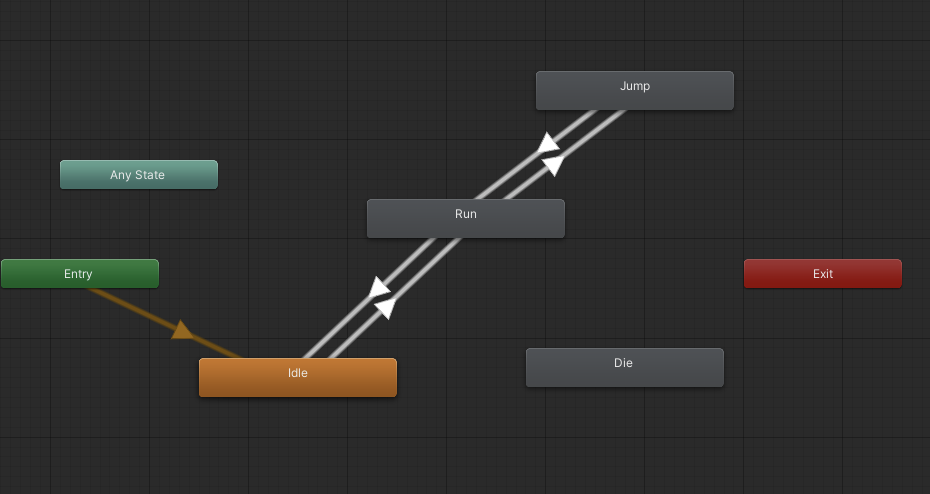
상태

DinoController.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class DinoController : MonoBehaviour
{
private Animator animator;
private bool isJump = false;
private bool isTop = false;
public float jumpHeight = 0;
public float jumpSpeed = 0;
private Vector2 startPosition;
void Start()
{
startPosition = transform.position;
animator = GetComponent<Animator>();
animator.SetBool("run", true);
}
void Update()
{
if (Input.GetKeyDown(KeyCode.Space)) // spacebar 누르면
{
isJump = true;
// Run 애니메이션 -> Jump 애니메이션
animator.SetBool("jump", true);
}
else if (transform.position.y <= startPosition.y)
{
isJump = false;
isTop = false;
transform.position = startPosition;
// Jump 애니메이션 -> Run 애니메이션
animator.SetBool("jump", false);
}
if (isJump)
{
if (transform.position.y <= jumpHeight - 0.1f && !isTop)
{
transform.position = Vector2.Lerp(transform.position,
new Vector2(transform.position.x, jumpHeight), jumpSpeed * Time.deltaTime);
}
else
{
isTop = true;
}
if (transform.position.y > startPosition.y && isTop)
{
transform.position = Vector2.MoveTowards(transform.position,
startPosition, jumpSpeed * Time.deltaTime);
}
}
}
}
-
변수
animator: 캐릭터의 애니메이션을 제어하는 데 사용isJump: 캐릭터가 점프하고 있는지 여부isTop: 캐릭터가 점프 동작 중인지, 점프를 마치고 땅에 착지했는지 여부jumpHeight: 캐릭터가 점프할 높이를 설정jumpSpeed: 캐릭터가 점프할 때의 속도startPosition: 캐릭터의 초기 위치
-
흐름
-
Start()
startPosition변수에 현재 위치를 할당하고,animator변수에 캐릭터의 Animator 컴포넌트를 할당합니다.- "run" 애니메이션 파라미터를 true로 설정하여 캐릭터의 달리기 애니메이션을 실행합니다.
-
Update()
- 만약 플레이어가 스페이스바를 누르면,
isJump변수를 true로 설정하고,animator변수를 사용하여 캐릭터의 점프 애니메이션을 실행합니다. - 그렇지 않고, 캐릭터의 위치가 초기 위치와 같거나 초기 위치보다 낮으면,
isJump와isTop변수를 false로 설정하고, 캐릭터를 초기 위치로 이동시키며,animator변수를 사용하여 캐릭터의 달리기 애니메이션을 실행합니다. - 그렇지 않으면, 캐릭터가 점프 중인 경우, 현재 높이와 점프 높이를 비교하여, 아직 최고점에 도달하지 않은 경우 캐릭터를 점프 높이까지 이동시킵니다.
- 그리고 최고점에 도달하면
isTop변수를 true로 설정합니다 - 만약 최고점에 도달한 이후이고, 캐릭터가 초기 위치보다 높이 있다면, 캐릭터를 초기 위치까지 이동시킵니다.
- 만약 플레이어가 스페이스바를 누르면,
-
결과
일단 이정도만 하고