29일 차 회고
리액트 강의 정리
- 리액트는 사용자가 만들어 놓은 .jsx코드를 렌더링 한다.
- state와 props의 변화에 따라 동적으로 렌더링 한다.
컴포넌트
함수형 프로그래밍 - 하위의 자식 컴포넌트를 만들면서 개발한다.
children
- 기본 프롭스를 내려 받는다.
- 여러 컴포넌트에서 재사용 할때, 그 안의 content만 바꾸어서 출력해 줄 수 있도록 하는 것이다.
구조분해할당
- 객체, 배열에서 쓸 수 있다.
- 구조분해할당 구문(=비구조화할당)은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 표현식이다.
const user = {
id:1,
name:소바
age:20
}
const name = user.name
const age = user.age
//구조분해할당
const {name, age} = usersetState
- 항상 이전 값을 인자로 가진다.
- setSate 안에 콜백함수 를 넣는다. ()=>{}
- 인자로 이전값이 들어간다. (prev)
- 구조분해할당을 통해서 배열을 찢은 다음에 다시 배열로 넣는다. ([...prev])
- 새로운 현태의 객체를 받는다. {todo, isDond:false, id:uuid()}
setState((prev)=>{
return [...prev,{todo, isDone:false,id:uuid()}]
})event
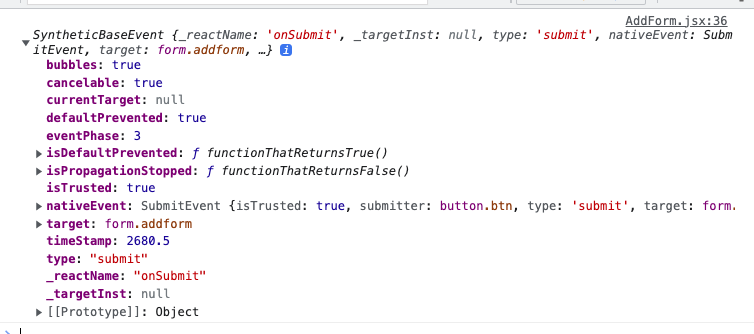
- onChange, onSubmit -> event가 호출된다.
- 새로고침 속성이 있어서 모든 것들이 리셋된다. 그래서 event.preventDefault() 을 해서 새로고침을 막는다.
const onSubmit= (event)=>{
console.log(event)
event.preventDefault()
}
trim()
- string 함수 앞 뒤 공백 제거

children을 꼭 사용해야 하는건가요?