30일 차 회고

다시 월요일.
다시 일주일이 흐르고 월요일이 왔다. 벌써 공부한 지 31일째. 시간이 너무 빨리 간다.
매주 월요일은 멘붕의 날이었지만 그래도 한 강의를 무한 반복하니 그나마 마음이 덜 초조한 것 같다.
초조한 마음으로 아무것도 못 할 바엔, 그냥 마음의 짐을 좀 덜고 무한반복을 해서라도
지식을 익혀야 할 것 같다. 조금씩 적응하는 것 같기도 하고..ㅎㅎ
그래도 부족하니 좀 더 해봐야지! 넓게 시야를 두고 무한반복..!
리덕스(redux)-1
리덕스가 필요한 이유.
- props를 통해 State를 전달하는 방법은 꼭 컴포넌트가 부모-자식 관계여야 한다.
-> State를 전달 할 때 부모- 자식 관계가 아니여도 된다. - 조부모 -> 자손 으로 값을 전달 할 때 조부모-> 부모 -> 자손 순으로 부모를 꼭 거쳐야 하는 불편함이 있다.
-> 중간에 컴포넌트의 의미없는 전달을 하지 않아도 된다. - 자식컴포넌트 -> 부모컴포넌트로 값을 전달 할수 없다.
-> 자식 - 부모 컴포넌트 전달이 가능해 진다.
Global State / Local State
local State
컴포넌트에서 useState를 이용해 생성한 state
Global State
중앙 State관리소에서 State를 생성하고 컴포넌트가 어디에 위치 하던 상관없이 State를 불러와 사용 할 수 있다. 이러한 값을 관리하는 것을 전역 상태 관리 라고 한다.
리덕스란?
중앙 State관리소를 사용할 수 있게 도와주는 패키지(라이브러리) - 전역 상태관리 라이브러리.
yarn add redux react-redux!

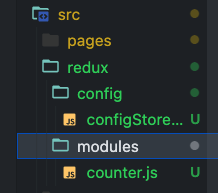
폴더구조생성
- src/redux 생성
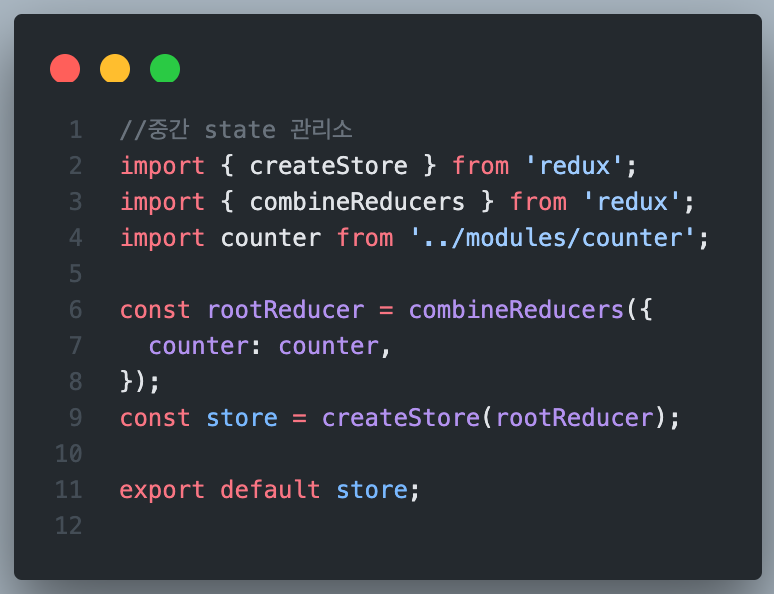
- redux/config/configStore.js 생성 (리덕스설정관련폴더/중앙State관리소-Store생성)
- redux/modules/State그룹.js (state가 저장될 js파일들)
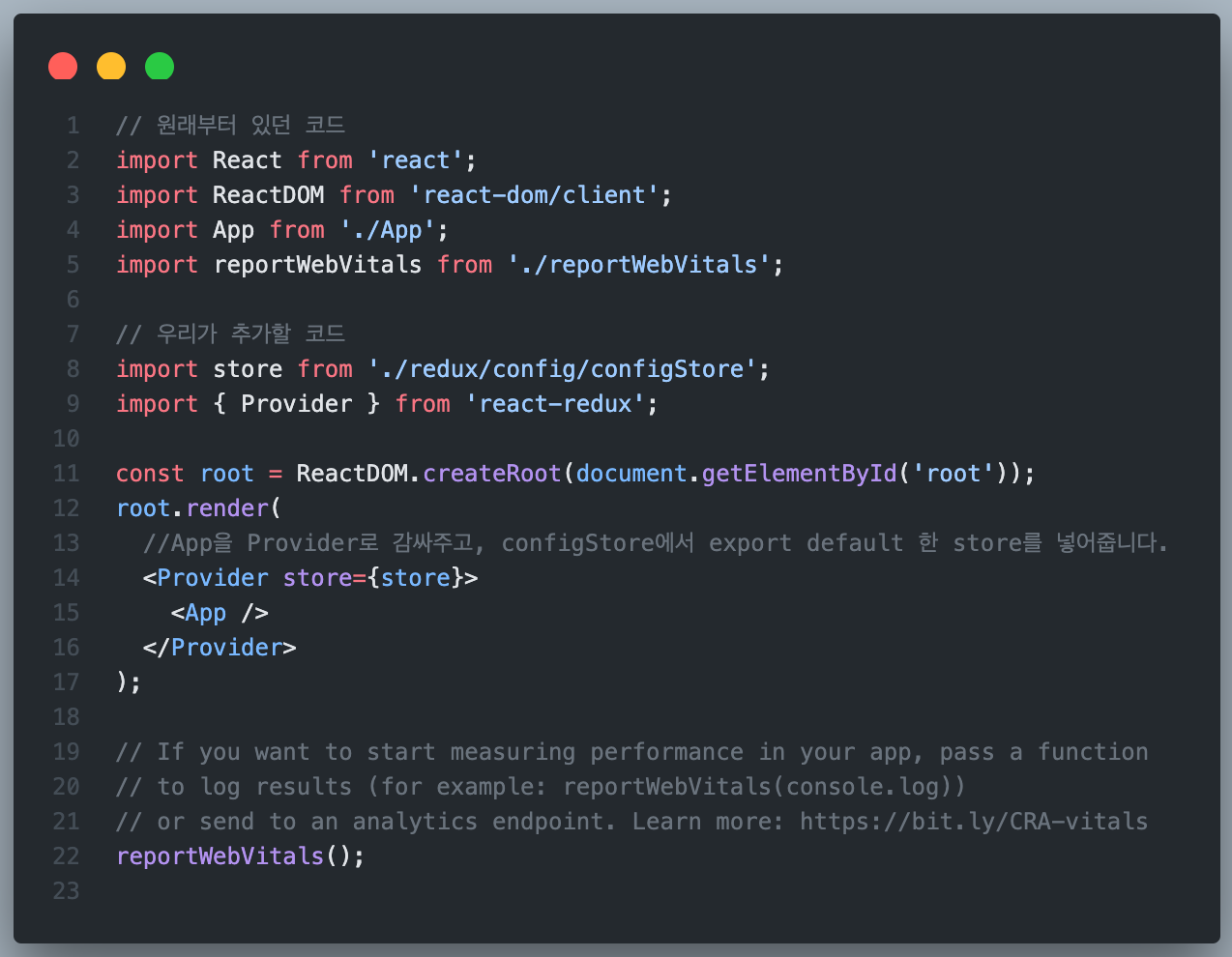
index.js 설정

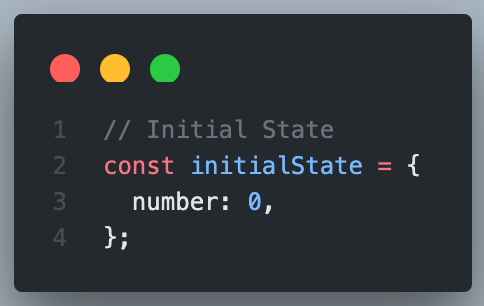
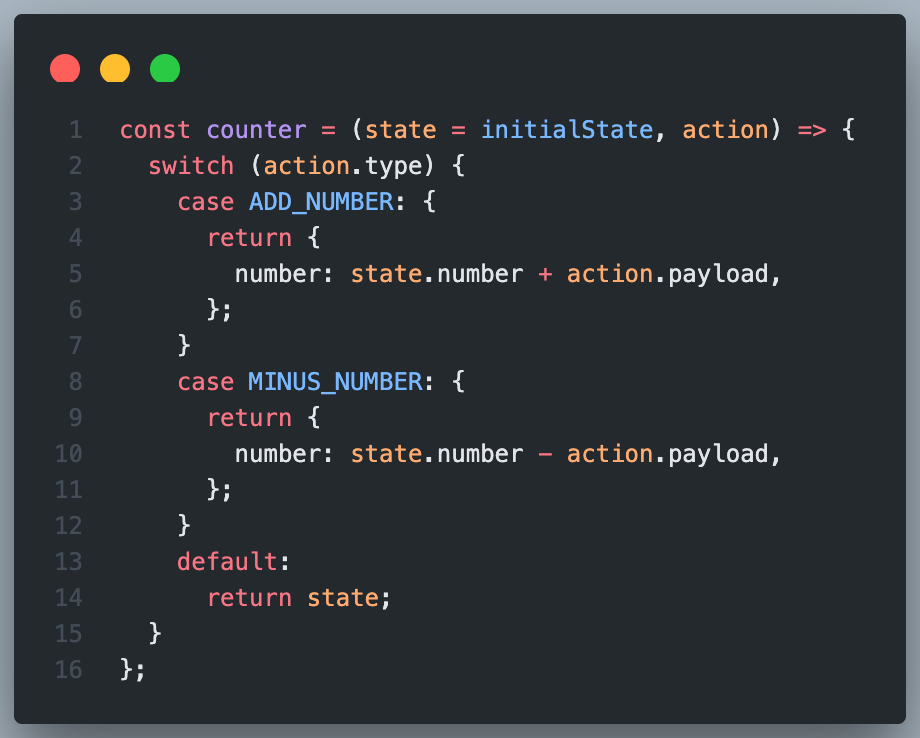
module/counter.js 구성요소
-
module 이란 State의 그룹이다.
-
initialState 초기상태값

-
reducer 변화를 일으키는 함수

(state = initialState, action)
state 에 initialState를 할당해준다.
configStore.js 연결
- store과 module을 연결한다.

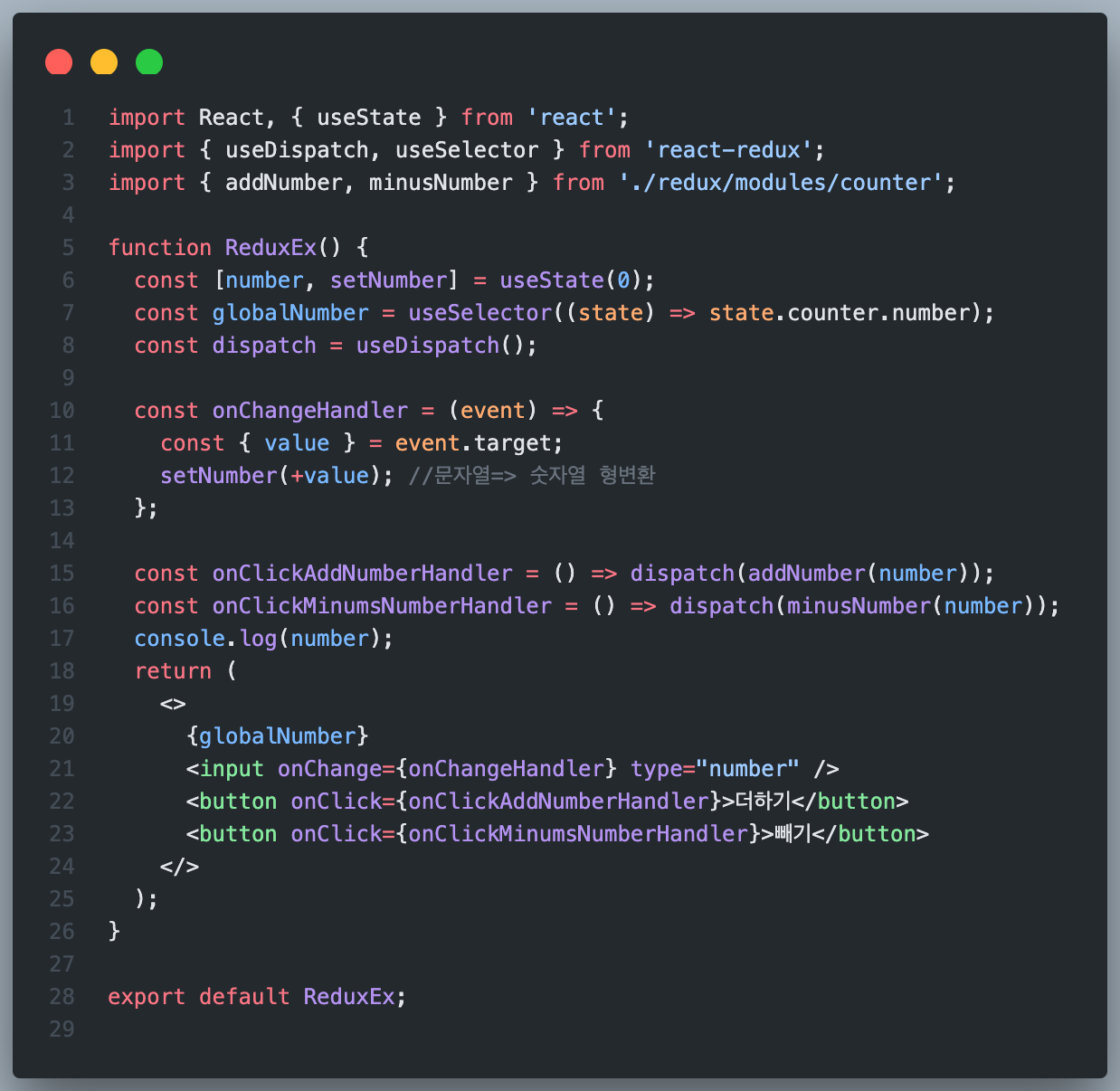
컴포넌트 조회
- useSelector 컴포넌트에서 스토어를 직접 조회한다.

const number = useSelector(state => state.counter.number);
-화살표 함수에서 꺼낸 state라는 인자는 현재 프로젝트에 존재하는 모든 리덕스 모듈의 state 이다.

뚱인데요:?