44일 차 회고
react-native 입문
Expo Go
- 회원가입 한다.
- iOS 앱 설치 / Android 플레이스토어
- xcode 설치 (ios)
React Native UI 컴포넌트
- react native는 div ,p , span 대신 다른 쓰는 컴포넌트가 있다.
View, Text, Image, scrollView, TextInput
- div > view 라고 생각 하면 된다. 안에 텍스트를 적으려면
- Image url 대신 uri를 쓴다.
<View><Text>test</Text><View>
<Image
source={{
uri: 'https://reactnative.dev/docs/assets/p_cat2.png',
}}
style={{ width: 200, height: 200 }}
/>기본 레이아웃 구성방식
- safeAreaView : 스마트폰 상단의 노치나 카메라 등에 해당하는 높이까지는 제외하고 Area를 잡는다.
- View는 기본적으로 flexBox이며, default flex-direction column 이다.
스타일링
- inline styling
- styleSheet
- Styled Component
- Tailwind
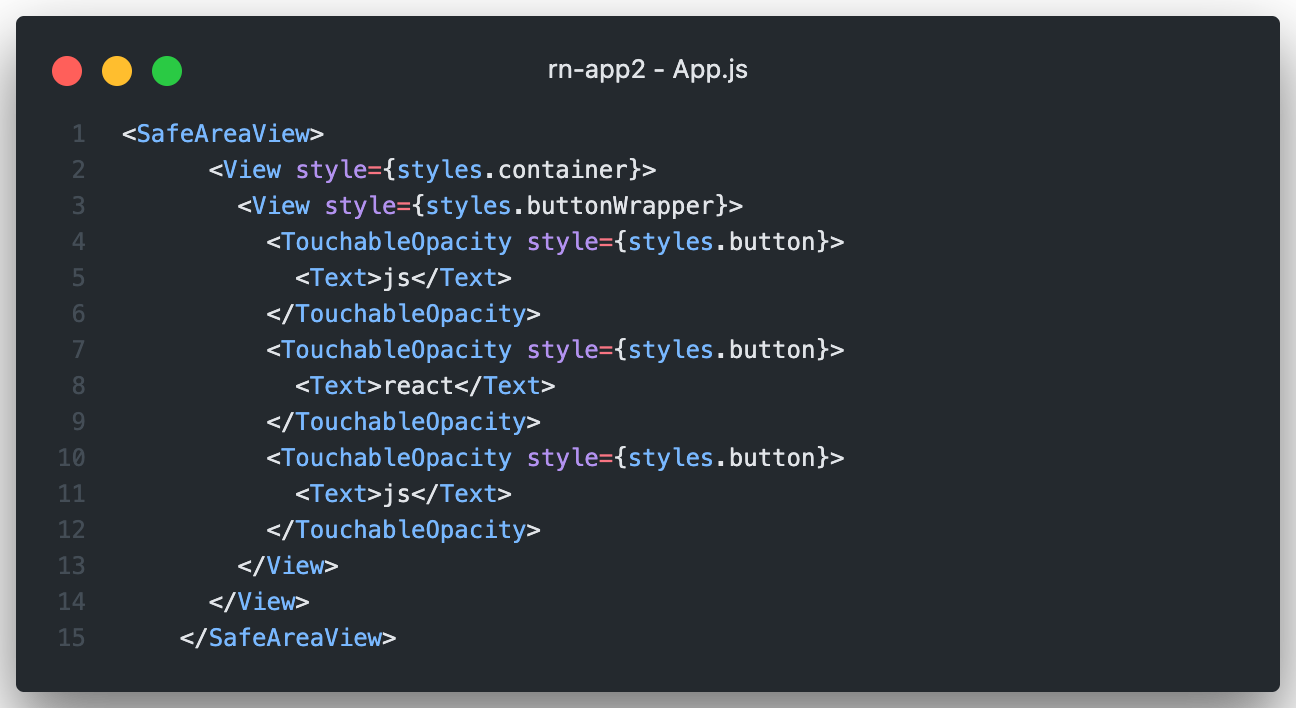
button
- react native 은 button이 아니라 TouchableOpacity 로 써야 한다.
- onClick 이 아니라 onPress로 하면된다.