45일 차 회고
- 리액트 프로젝트 FireBase 연동
리액트 프로젝트 FireBase 연동
1. 리액트 프로젝트 생성
- 터미널에 새로운 프로젝트를 생성한다.
2. Firebase 새로운프로젝트 생성
- 순서대로 파이어베이스에서 프로젝트를 생성한다.
3. VSCode 터미널에 firebase 를 install 한다.
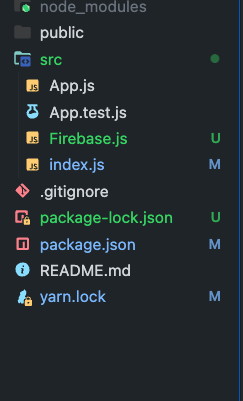
npm install firebase4. React 프로젝트에서 src폴더에 Firebase.js 파일을 생성한다.

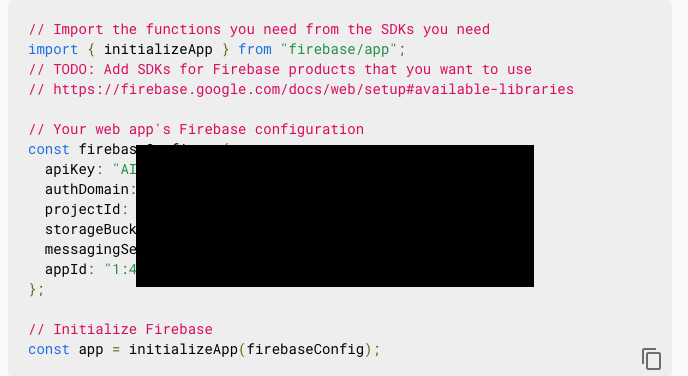
5. Firebase파일에 Firebase를 초기화한다.
- 아래의 파일을 복사해서 넣는다.

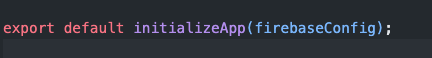
- 맨마지막 const app 을 export default로 바꾼다.

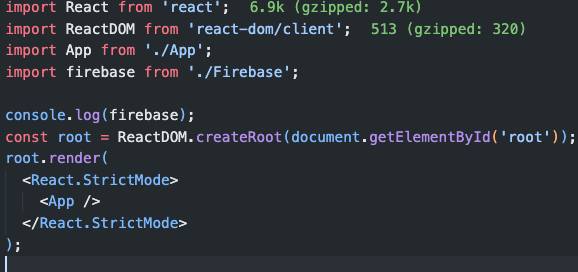
6. index.js에 firebase 를 추가 및 확인
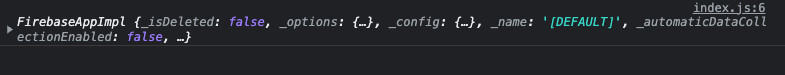
- 추가 후 console.log(firebase)를 추가한다.

- 브라우저에 가서 콘솔을 확인하여 연결된 것 을 확인한다.