53일 차 회고
- 로그아웃 에러
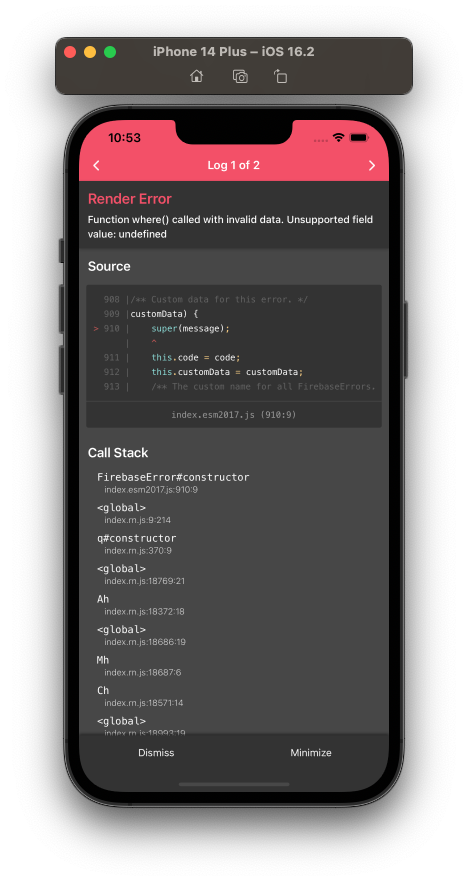
로그인 firebase were 에러..

에러
마이페이지에 들어갔을때 로그인이 되지 않았을때 로그인 페이지로 넘어 가야 하는데 넘어 가지 않는 에러.
.....
useFocusEffect(
useCallback(() => {
if (!authService.currentUser) {
reset({
index: 1,
routes: [
{
name: "Tabs",
params: {
screen: "Main",
},
},
{
name: "Stacks",
params: {
screen: "Login",
},
},
],
});
return;
}
const q = query(
collection(dbService, "profile"),
orderBy("createdAt", "desc"),
where("userId", "==", authService.currentUser?.uid )
);
onSnapshot(q, (snapshot) => {
const newProfiles = snapshot.docs.map((doc) => {
const newProfile = {
id: doc.id,
...doc.data(),
};
return newProfile;
});
setProfile(newProfiles);
});
}, [])
);
return (
<>
<MypageTop>
<ProfileId>{profileFirst?.nickName ?? "닉네임없음"}</ProfileId>
<ProfileText>
{profileFirst?.profileText ?? "안녕하세요. 반갑습니다."}
</ProfileText>
<ProfileBTN
onPress={() => {
setIsOpenModal(true);
}}
>
<BTNText>내 정보 수정</BTNText>
</ProfileBTN>
</MypageTop>
<MyReview
from={"MyPage"}
setIsOpenMenuModal={setIsOpenMenuModal}
isOpenMenuModal={isOpenMenuModal}
/>
</>
);원인 1
자바스크립트 엔진이 코드를 읽을때 위에서 차례 대로 읽다가 useEffect, useFocusEffect을 건너띄고 return된 컴포넌트를 읽고 다시 useEffect, useFocusEffect를 읽는다. 그런데 MyReview도 로그인 상태에서 내가 쓴 리뷰만 볼수 있으므로 query에서 collection, orderBy, 까지는 true 이고 로그아웃 상태이니 where 은 false
가 되어 인식 하지 못하게 된다.
const q = query(
collection(dbService, "profile"), // and 연산자
orderBy("createdAt", "desc"),// and 연산자
where("userId", "==", authService.currentUser?.uid ) //false 이므로 모든 것이 false가된다.
);원인 2
authService.currentUser?.uid 확인하전에 렌더링 을 하려고 해서 에러가 났다.
useFocusEffect(
useCallback(() => {
if (!authService.currentUser) {
...
return;
}
const q = query(
...
where("userId", "==", authService.currentUser?.uid )
);
onSnapshot(q, (snapshot) => {
.....
});
}, [])
);해결
- 옵셔널 체이닝 추가 의존성배열에 authService.currentUser?.uid 추가
- 마이리뷰를 로그아웃전에 읽지 못하도록 코드 변경
...
useFocusEffect(
useCallback(() => {
...
const q = query(
collection(dbService, "profile"),
orderBy("createdAt", "desc"),
// 옵셔널체이닝 추가
where("userId", "==", authService.currentUser?.uid ?? "")
);
onSnapshot(q, (snapshot) => {
const newProfiles = snapshot.docs.map((doc) => {
const newProfile = {
id: doc.id,
...doc.data(),
};
return newProfile;
});
setProfile(newProfiles);
});
//의존성배열추가
}, [authService.currentUser?.uid])
);
return (
<>
...
//2. authService.currentUser 추가
<ProfileId>내가 쓴 리뷰</ProfileId>
{authService.currentUser ? (
<MyReview
from={"MyPage"}
setIsOpenMenuModal={setIsOpenMenuModal}
isOpenMenuModal={isOpenMenuModal}
/>
) : null}
...
</>
);
};