54일 차 회고
- 리액트 네이티브 폰트 설정
리액트 네이티브 폰트 설정
1.변경할 폰트를 다운로드
필요한 폰트를 다운로드 한다. 
2.자신 로컬에 이미지를 업로드 한다.
자신에 로컬 asset폴더에 폰트를 이미지를 업로드 한다.

3. expo-fonts 를 활용하여 적용
expo-fonts 를 활용하여 외부 폰트를 불러올 수 있도록 적용
npm install expo-font4.App.js 설정
- expo-font 설정
import * as Font from 'expo-font';- 외부 폰트 경로를 설정
Font.loadAsync({
twayair: require('./assets/fonts/twayair.ttf'),
});5. styled-component 설정
style에 font-family로 수정하여 사용 할 수 있다.
const ListTitle = styled.Text`
font-family: 'twayair';
margin-top: 20px;
margin-bottom: 20px;
margin-left: 20px;
font-size: 20px;
font-weight: 500;
color: ${(props) =>
props.cate === props.title ? '#e50015' : props.theme.text};
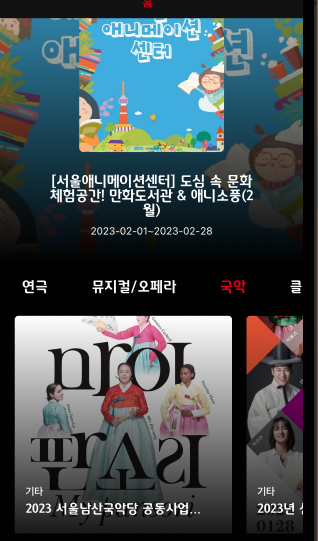
`;적용된 화면
포인트 폰트로 설정 하였다.