65일 차 회고
- Next.js란?
Next.js ?
리액트 기반의 framework 이다.
폴더 및 파일로 라우팅을 지원한다.
서버사이드렌더링을 지원하여 seo검색도 할수 있다.
framework
Next.js가 React에 필요한 도구 및 구성을 처리하고 애플리케이션에 대한 추가 구조, 기능 및 최적화 를 제공한다는 의미이다.
설치
npx create-next-app@latest
yarn create next-app
//타임스크립트 적용
npx create-next-app@latest --typescript
yarn create next-app --typescript- npm run dev or yarn dev 로 서버를 시작한다.
_App.js (전역으로 관리)
- 각페이지가 렌더링 될 때 가장 먼저 실행되는 파일
- 공통된 레이아웃(navbar, footer ) , 글로벌 css를 적용한다.
import '../style/globals.css'
export default function App({Component, pageProps}){
reuturn(
<Component {...pageProps}>
)
}pages 폴더
- index.js 는 제일 먼저 보이는 메인(localhost:3000)에 나타나는 컴포넌트 이다.


- 각 폴더에 컴포넌트를 작성하면 page 폴더 안에 있는 컴포넌트의 파일 이름을 url주소로로 쓴다. (locahost:3000/about) → 리액트에서 react-router-dom을 설치 했지만 넥스트 는 따로 하지 않아도 된다.
- 컴포넌트의 이름은 중요하지 않다.
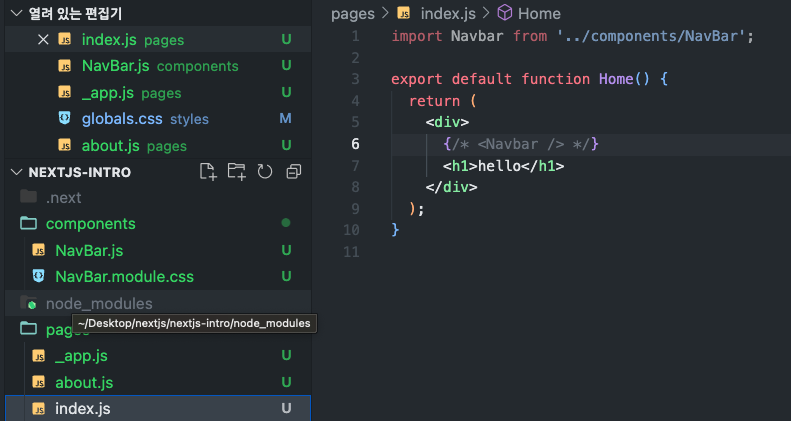
import Navbar from '../components/NavBar';
export default function Potato() {
return (
<div>
{/* <Navbar /> */}
<h1>About</h1>
</div>
);
}- url 의 경로가 잘 못되었을때 따로 설정 해주지 않아도 404로 에러가 뜬다. (리액트에서는 직접만들어야 했다.)