67일 차 회고
- NextJS style 적용
NextJS style 적용

1. module.css 적용법
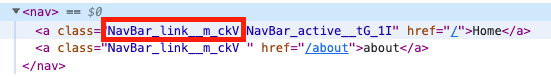
- className뒤에 새로운 텍스트가 같이 적용된다.
- className 중복고민 없이 사용 가능하다. 다른 컴포넌트에서도 같은 className을 사용해도 충돌이 나지 않는다.


NavBar.js
- 백틱을 활용하여 className 을 두가지 쓸수 있다.
${css1} ${css2} - 배열을 사용하여 className을 두가지 쓸수 있다. [].join()
import Link from 'next/link';
import { useRouter } from 'next/router';
import styles from './NavBar.module.css';
export default function Navbar() {
const router = useRouter();
return (
<nav>
<Link
className={`${styles.link} ${
router.pathname === '/' ? styles.active : ''
}`}
href="/"
>
Home
</Link>
<Link
className={[
styles.link,
router.pathname === '/about' ? styles.active : '',
].join(' ')}
href="/about"
>
about
</Link>
</nav>
);
}NavBar.module.css
.link {
text-decoration: none;
}
.active {
color: tomato;
}2. style jsx
- 한 컴포넌트 안에서만 className 작동된다.

<nav>
<Link href="/" legacyBehavior>
<a className={router.pathname === '/' ? 'active' : ''}>Home</a>
</Link>
<Link href="/about" legacyBehavior>
<a className={router.pathname === '/about' ? 'active' : ''}>about</a>
</Link>
<style jsx>{`
nav {
background: tomato;
}
a {
text-decoration: none;
}
.active {
color: yellow;
}
`}</style>
</nav>Link 안에 a tag를 그대로 쓰면 에러가 난다. link 에 legacyBehavior 라고 써주면 에러가 해결된다.
