68 일 차
- react- router
SSR ?
- 우리가 새로운 경로를 입력하면 해당 url을 network상으로 요청하게 되고 서버에서 새로운 html을 받아와서 페이지 전체가 업데이트 되는 것
- 페이지 전체를 html 로 받아와서 전체를 refresh 하는 것.
CSR?
- 서버에게 새로운 페이지를 요청 하는 것이 아니라, 어플리케이션 에서 업데이트 필요한 부분만 보여지게 하는 것이며 필요 한 데이터가 있으면 부분적으로만 동적으로 네트워크 요청을 해서 json 형태의 데이터만 받아온다.
- 페이지는 유지 하되 부분적으로 내가 원하는 곳만 컴포넌트로 부분적으로 보여 주는 것
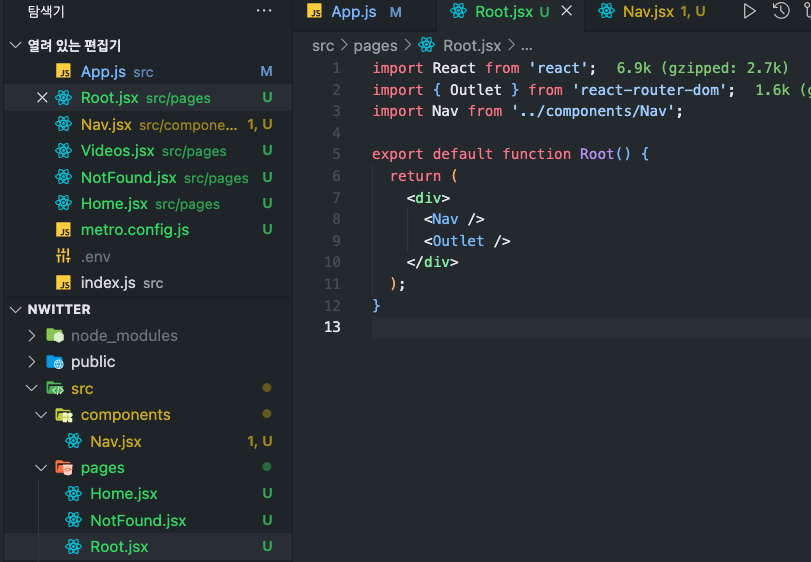
page 폴더
router 는 src/page 라는 폴더를 제작하여 관리한다.

outlet
navbar 같은 공통적으로 모든 페이지에 나오는 컴포넌트 들은 page 폴더에 root라는 컴포넌트를 제작후 app에서 임포트 하여 사용한다.

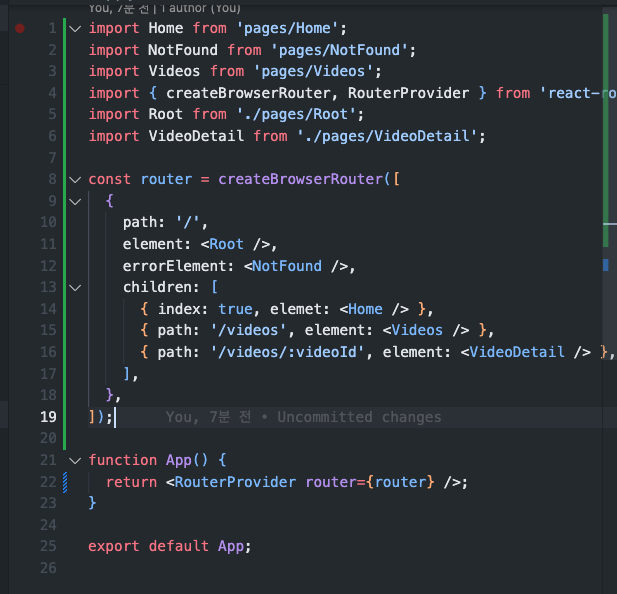
//app.jsx
import Home from 'pages/Home';
import NotFound from 'pages/NotFound';
import Videos from 'pages/Videos';
import { createBrowserRouter, RouterProvider } from 'react-router-dom';
import Root from './pages/Root';
const router = createBrowserRouter([
{
path: '/',
element: <Root />,
errorElement: <NotFound />,
children: [
{ index: true, elemet: <Home /> },
{ path: '/videos', element: <Videos /> },
],
},
]);
function App() {
return <RouterProvider router={router} />;
}
export default App;맨처음 보여지는 부분을 Root 컴포넌트로 하고 하위 에 children으로 하여 path를 설정한다.

상세페이지
해당페이지의 아이디로 상세피이지를 이동할수 있다.
useNavigate()
해당하는 아이디 값으로 이동
import React, { useState } from 'react';
import { useNavigate } from 'react-router-dom';
export default function Videos() {
const [text, setText] = useState();
const navigate = useNavigate();
const handleChange = (e) => {
setText(e.target.value);
};
const handleSubmit = (e) => {
e.preventDefault();
setText('');
navigate(`/videos/${text}`);
};
return (
<>
<div>Vidoes</div>
<form onSubmit={handleSubmit}>
<input
type="text"
placeholder="vidoe id "
value={text}
onChange={handleChange}
/>
</form>
</>
);
}useParams
url 경로에 받아온 path의 데이터를 보여준다.
import React from 'react';
import { useParams } from 'react-router-dom';
export default function VideoDetail() {
const params = useParams();
console.log(params);
return <div>VideoDetail</div>;
}구조분해 할당으로 해당 부분만 가져 올수 있다.

import React from 'react';
import { useParams } from 'react-router-dom';
export default function VideoDetail() {
const { videoId } = useParams();
console.log(videoId);
return <div>VideoDetail</div>;
}