73일 차 회고
- TS styled-component
타입스크립트에서 styled-component 사용.
에러
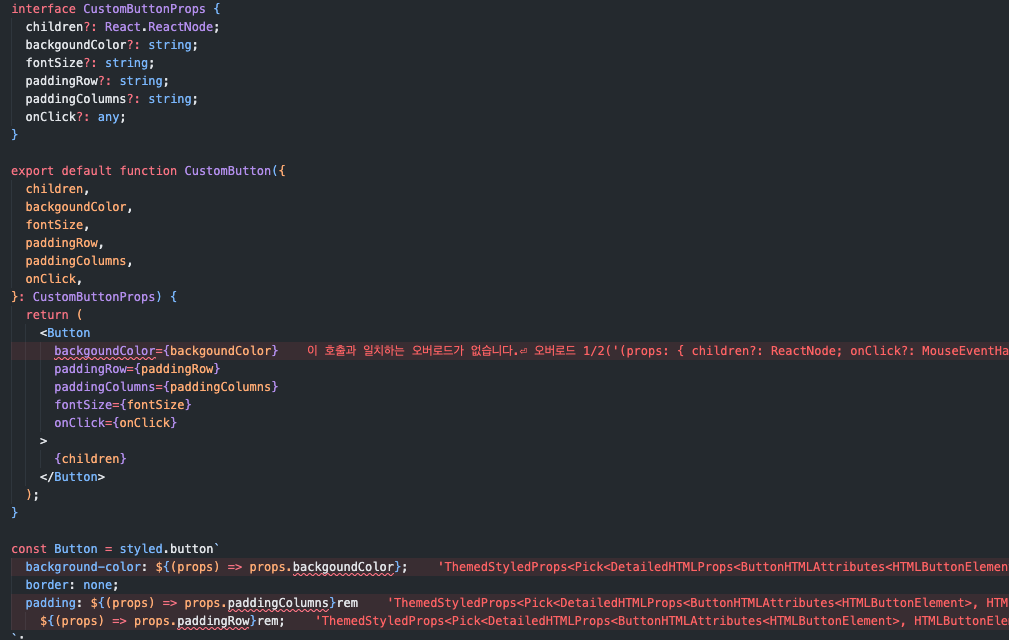
커스텀 버튼을 만들던 중에 styled-component에서 에러가 났다.
기존에 style-component를 사용했을때는 에러가 나지 않았었는데
커스텀 버튼을 만들면서 빨간 에러가...

상황파악
커스텀 버튼처럼 style에 props를 내려 줘야 하는 경우에 타입을 지정해 줘야 한다.
1. props가 하나일 경우 해당 props 만 타입을 지정한다.
const Button = styled.button<{ backgoundColor: string }>`
background-color: ${(props) => props.backgoundColor};
`;
2. props가 많을 경우 interface로 타입 지정
interface CustomButtonProps {
children?: React.ReactNode;
backgoundColor?: string;
fontSize?: string;
paddingRow?: string;
paddingColumns?: string;
onClick?: any;
}
const Button = styled.button<CustomButtonProps>`
background-color: ${(props) => props.backgoundColor};
border: none;
padding: ${(props) => props.paddingColumns}rem
${(props) => props.paddingRow}rem;
`;
3. expot 한 styled-component 사용할 경우
import Title from './Title
const Heading = styled(Title)<{ active: boolean }>`
color: ${props => (props.active ? 'red' : 'blue')};
`;