73일 차 회고
- 실시간 댓글 시간 변경
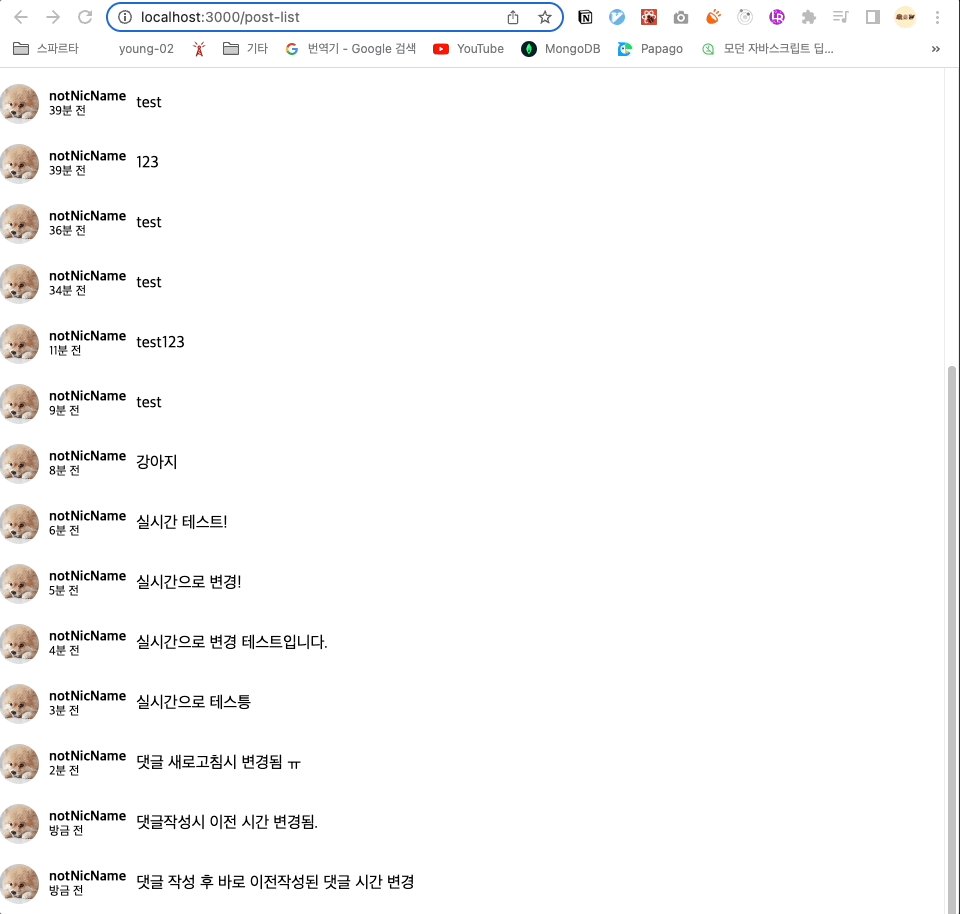
실시간 댓글 실시간 변경
에러

댓글 쓴 시간 기준으로 방금전, 몇분전, 몇분후 이렇게 보여지는 기능 구현중
새로고침을 해야 만 시간이 변경되는 것을 확인 하였다.
원래 하고 싶었던것은 해당페이지에 있을 동안 계속 해서 시간이 변경되는 것을 생각 하였다.
에러 해결 시도
- 실시간으로 계속 해서 변경 되는 것은 서버에 요청을 계속 해야 하는 부분이라 서버에 무리가 갈수 있음
- 클라이언트에서 timmer를 이용하여 setTimeout, setInterval 을 사용하여 1분씩 변경, 그러나 성능이 좋지 않아 비추천
- 웹소켓을 활용하여 구현 (웹소켓을 모름..)
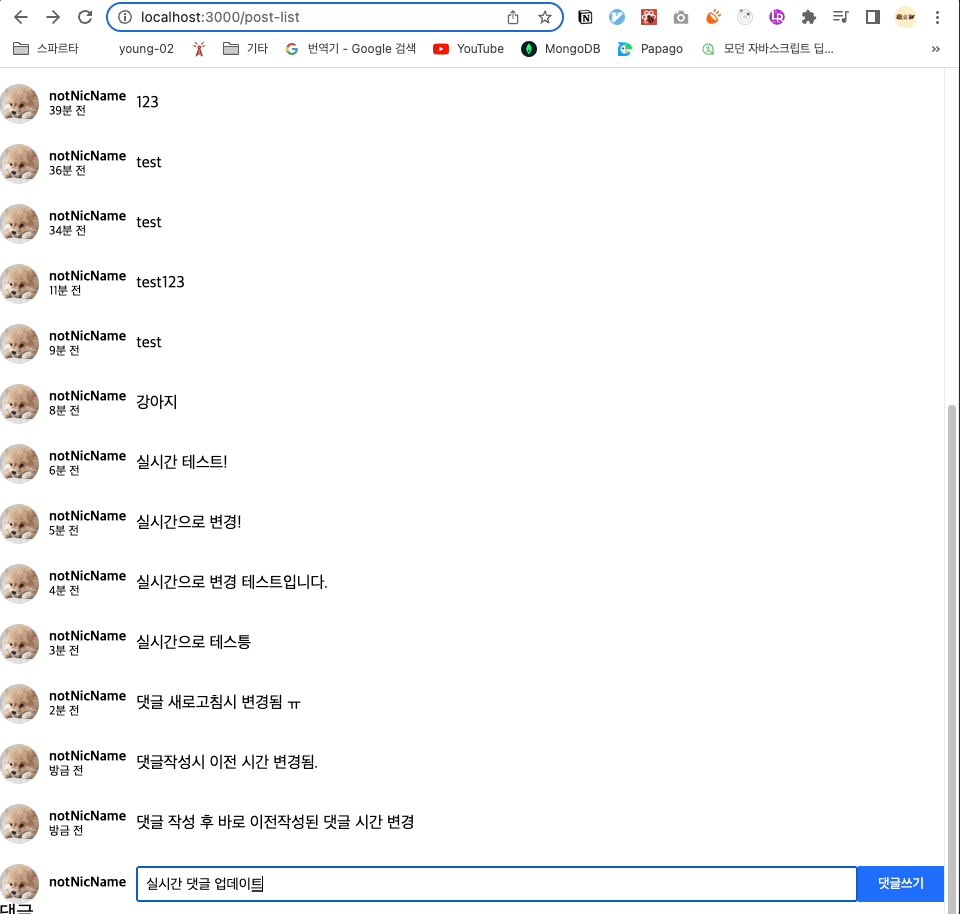
- 댓글을 작성했을 경우 서버에서 댓글 쓴 시간을 같이 가져와서 보여주기.
기능의 주 목적은 실시간이였으나, 실시간으로 보여주는 것은 모든 성능 면에서 좋지 않았고,
4번 방법을 활용하기로 하였다.
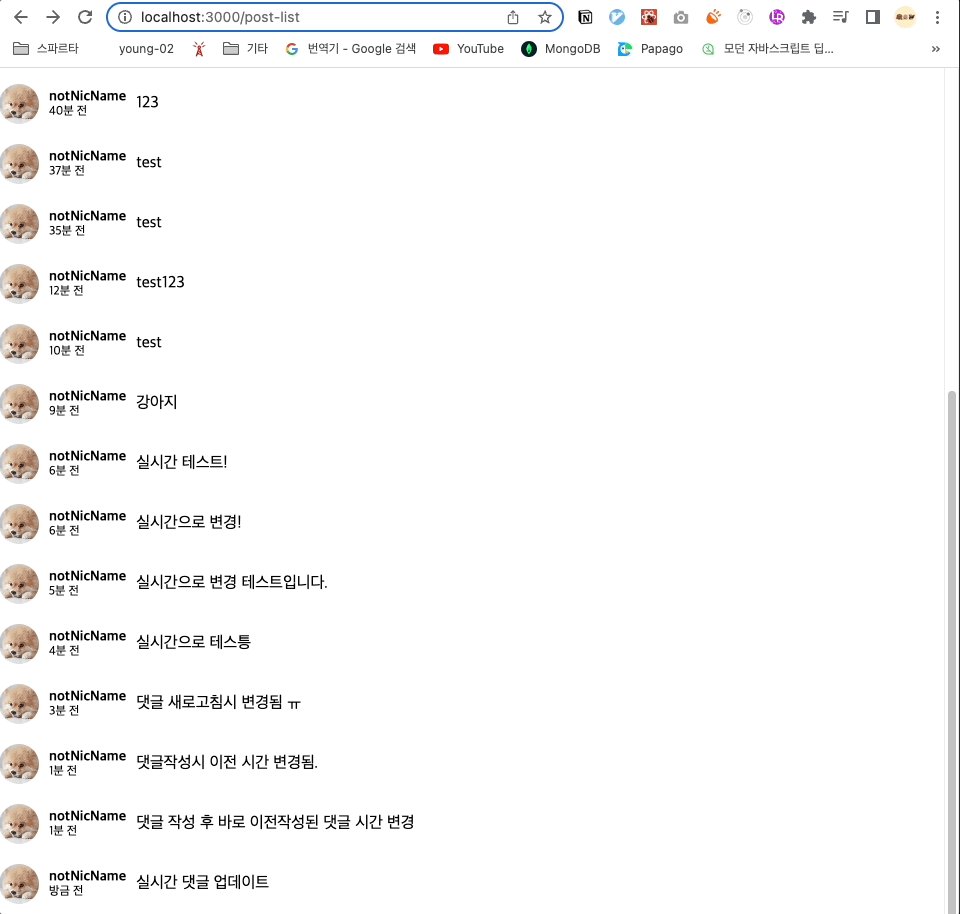
해결
작성된 시간을 저장 서버에 저장하고 시간이 변경 될때 마다 방금전, 몇분전, 시간전으로 기능 구현
//시간경과
const detailDate = (time: any) => {
const milliSeconds = new Date() - time;
const seconds = milliSeconds / 1000;
if (seconds < 60) return `방금 전`;
const minutes = seconds / 60;
if (minutes < 60) return `${Math.floor(minutes)}분 전`;
const hours = minutes / 60;
if (hours < 24) return `${Math.floor(hours)}시간 전`;
const days = hours / 24;
if (days < 7) return `${Math.floor(days)}일 전`;
const weeks = days / 7;
if (weeks < 5) return `${Math.floor(weeks)}주 전`;
const months = days / 30;
if (months < 12) return `${Math.floor(months)}개월 전`;
const years = days / 365;
return `${Math.floor(years)}년 전`;
};
const nowDate = detailDate(createdAt);- 파이어 베이스에서 불러 올 경우 useEffect의 의존성 배열에 댓글을 추가 할때 마다 해당 collection path에 변경에 따라 보이게 설정한다.
useEffect(() => {
const collectionRef = collection(dbService, path);
const q = query(collectionRef, orderBy('timestamp', 'asc'));
onSnapshot(q, (snapshot: any) =>
setComments(
snapshot.docs.map((doc: any) => ({ ...doc.data(), id: doc.id })),
),
);
}, [path]);
결론
서버에서 get 할때 useEffect의 의존성 배열에 변경되는 서버주소에 따라 불러올수있도록 변경해준다.
