75일 차 회고
- 서버로 data 를 string 받았을 경우 css 변경
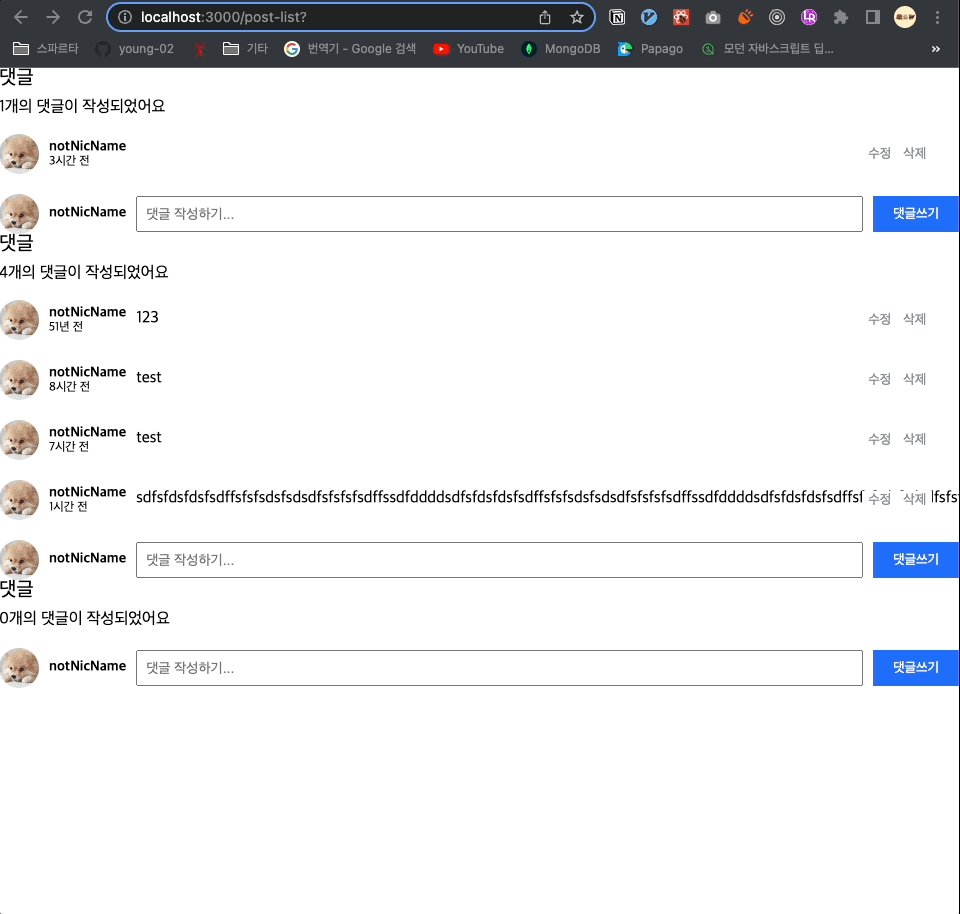
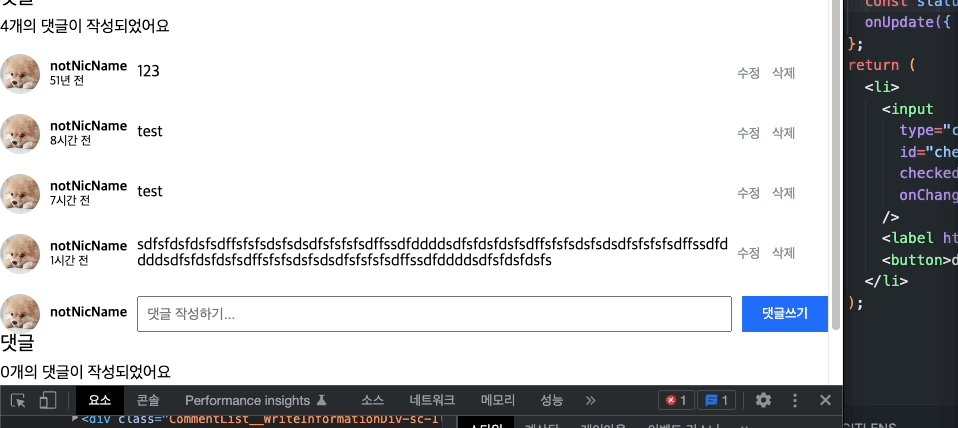
서버로 data를 string 받았을 경우 css 변경
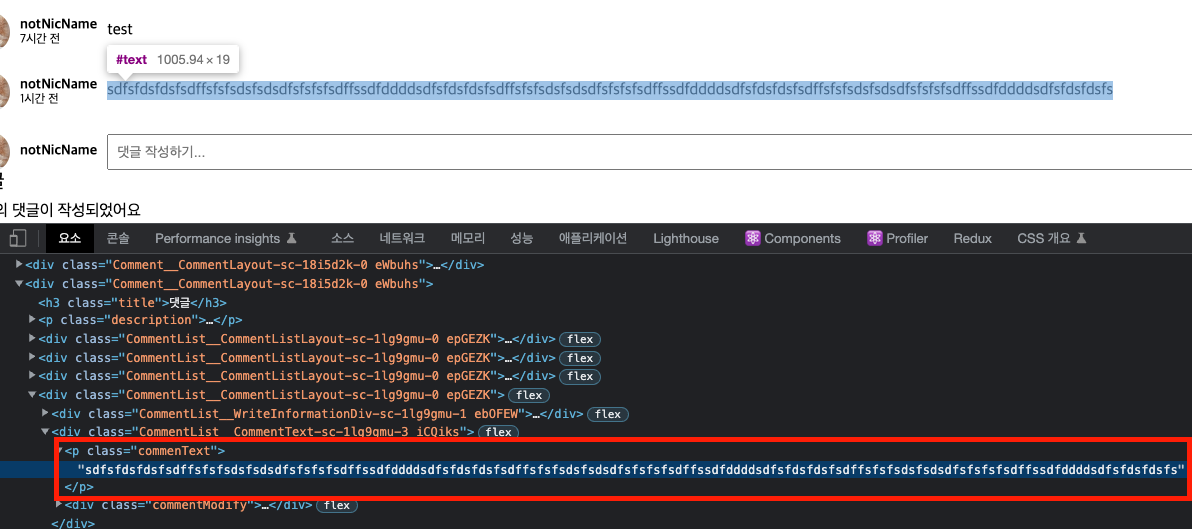
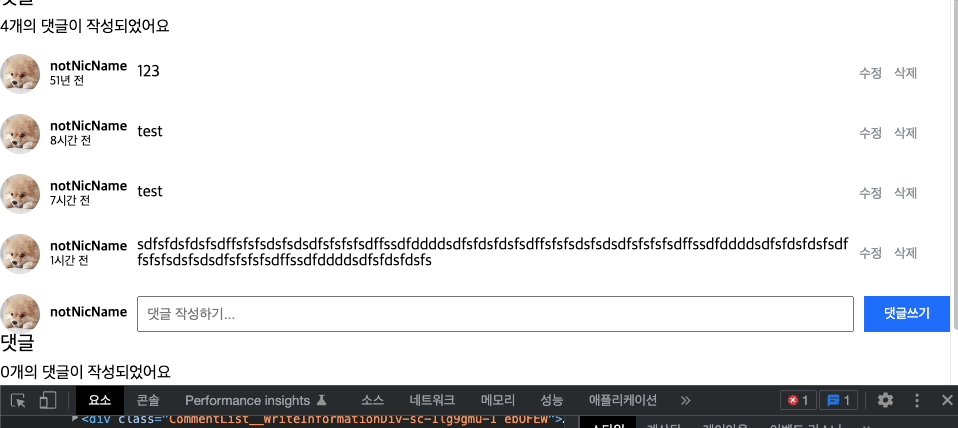
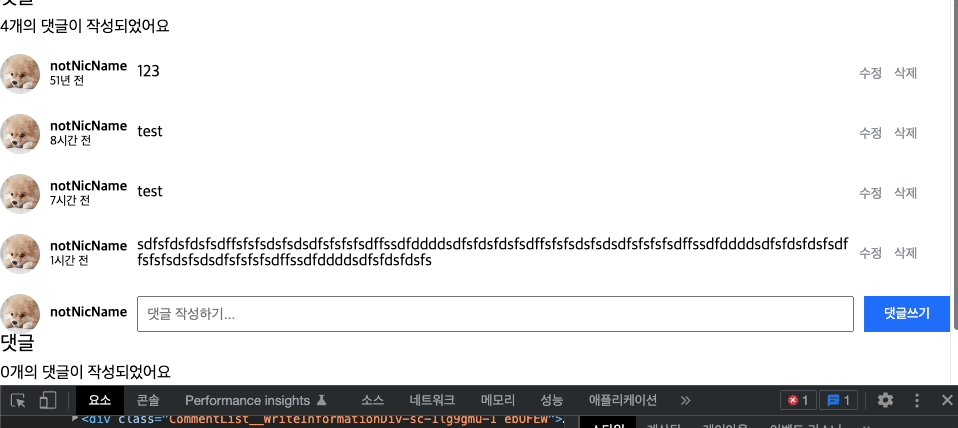
에러
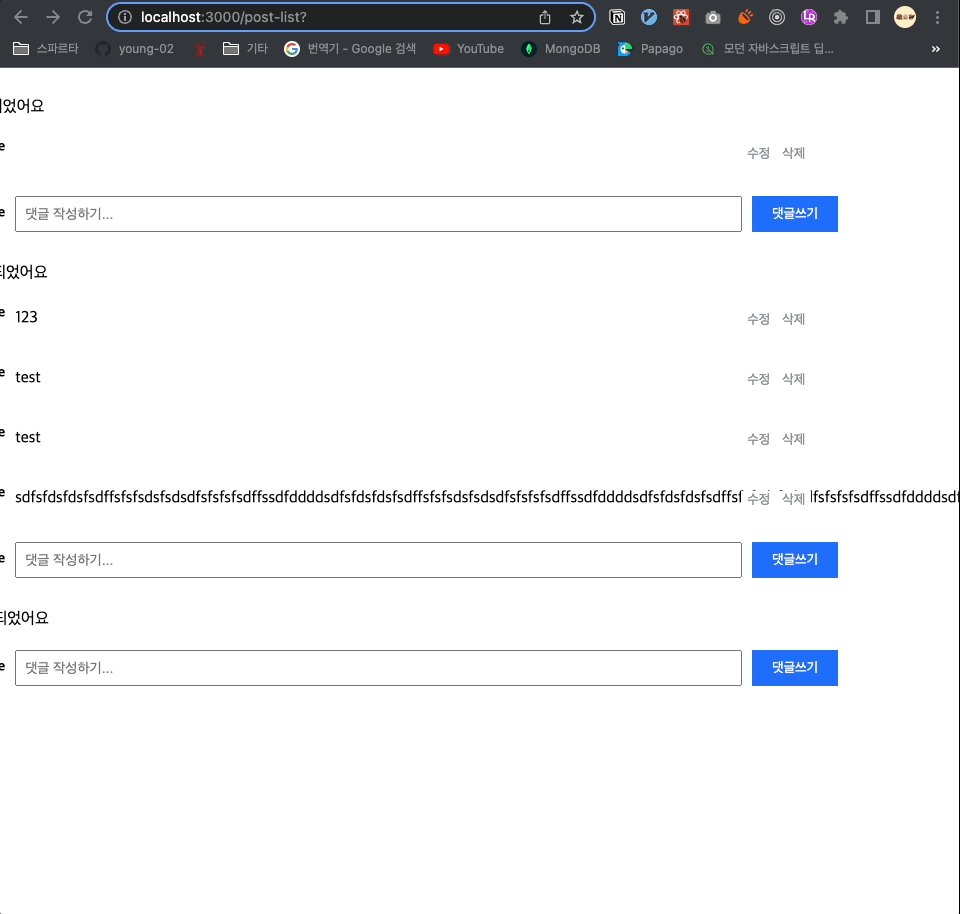
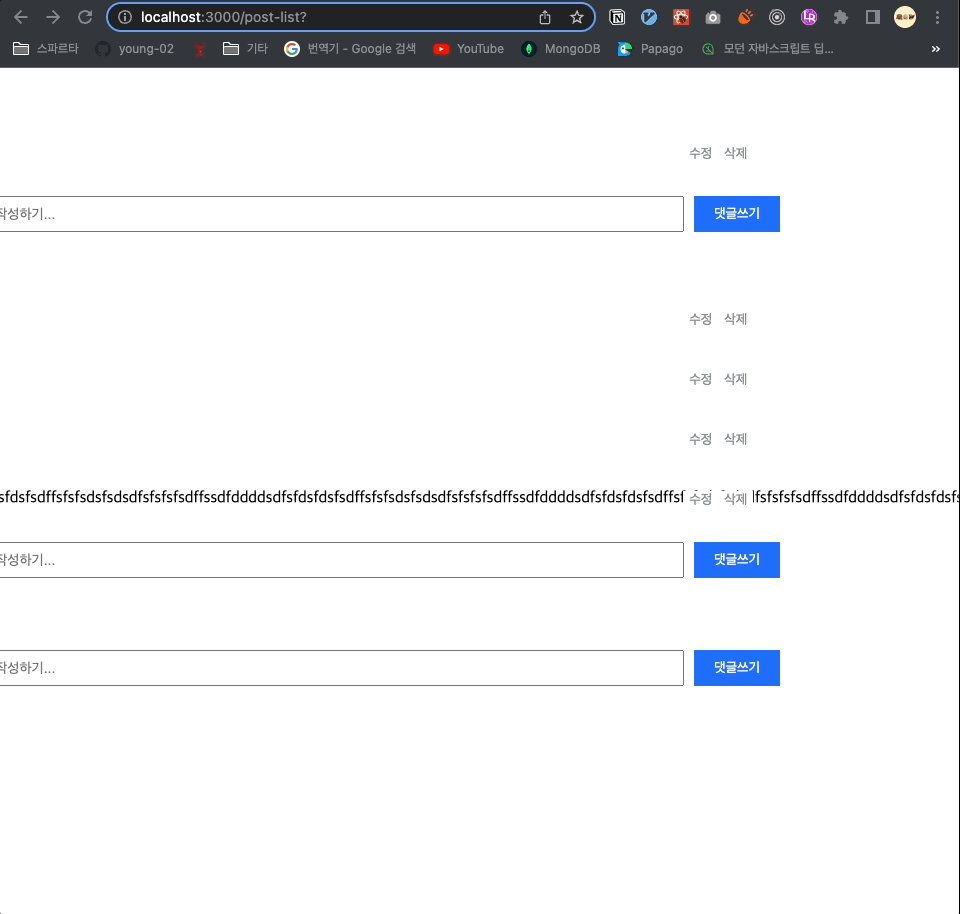
- 클라이언트에 서버로 받은 string을 보여주게 되었을때 글자가 줄어 들지 않는 경우

해결시도
- white-space는 스페이스와 탭, 줄바꿈, 자동줄바꿈 처리 시도 하였으나 안됌
- 확인 해보니 받아오는 data가 string으로 받아와서 css 변경이 안되었음

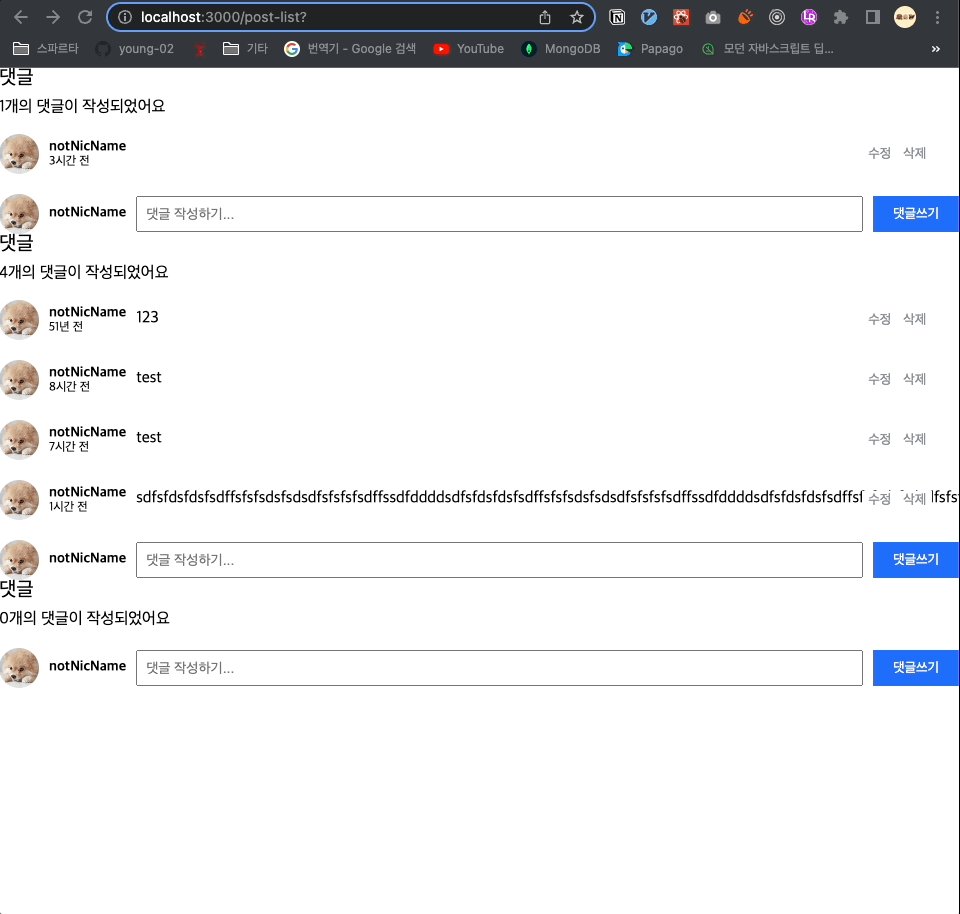
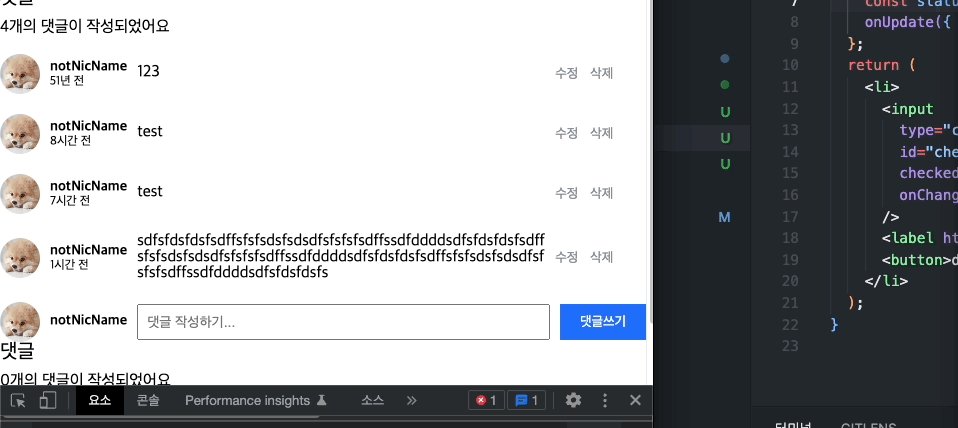
해결
- overflow-wrap:anyware 으로 해결 하였다.
- 비슷한 속성으로 word-break: break-all 가 있다.

overflow-wrap
인라인(inline) 요소에 적용되며, 텍스트가 박스 요소를 넘치지 않도록 문자열 내에 줄바꿈을 삽입해야 하는지의 여부를 설정
normal: 일반적인 break points(두 단어 사이의 공백)에서만 줄을 바꾼다.
anywhere: 단어 단위로 줄바꿈 - 한 줄에 너무 긴 단어가 와서 줄바꿈을 할 수 있는 break points가 없는 경우, 하나의 문자열을 잘라 줄바꿈을 한다.
break-word: 하나의 문자열을 잘라 줄바꿈을 한다. 그컨테이너의 min-content로 줄바꿈을 건 경우 단어가 오버플로우 된다.
word-break
word-break는 텍스트들을 줄을 바꾸면서 표시해야 할때 텍스트를 어떤식으로 줄바꿈 해줄지 정하는 속성.
break-all: 문자 단위로 줄바꿈 - 문자 단위로 줄바꿈을 해주는 속성 문자를 강제로 줄바꿈.
keep-all: 단어 단위로 줄바꿈 - 단어 단위로 줄바꿈을 해준는 속성 단어단위로 강제로 줄바꿈
