79일 차 회고
- next js Image
에러) vercel 배포중 Image 에러가 났다.
- 외부이미지 경로를 가져왔을 경우 이미지를 불러오지 않아 그냥 img 태그를 써서 작업을 하다가
배포 중 Next js 에서 사용 하는 Image 컴포넌트를 써야 에러가 없어 짐을 확인.
해결) next.config.js에 해당 도메인 등록을 해야 함
- next.config.js를 수정 후에 서버를 한번 껏다가 다시 켜야 한다.
const nextConfig = {
reactStrictMode: true,
images: {
domains: ['firebasestorage.googleapis.com'],
},
};
module.exports = nextConfig;
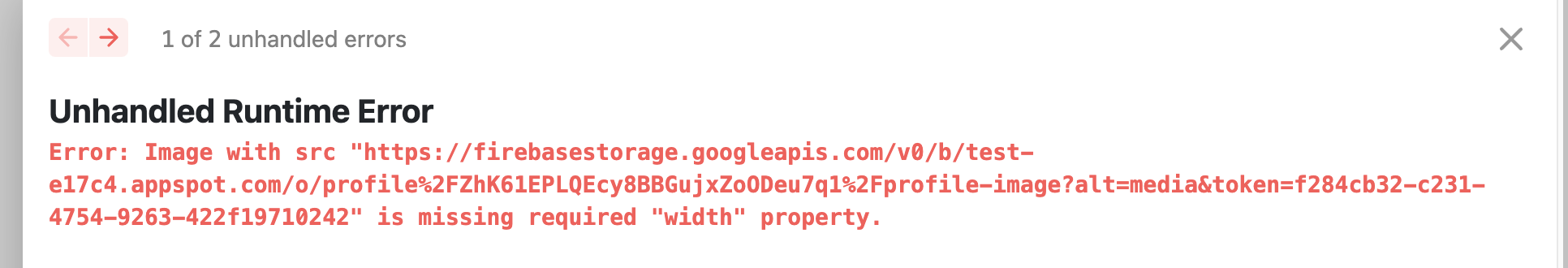
에러2) 이미지 태그 에러
- 도메인 등록을 하고도 next js 를 사용하려면 Image 태그에 width, height 의 사이즈 가 있어야 에러가 해결됨

해결2) 이미지 컴포넌트 설정
사용자 환경이 개선되고 기본적으로 최적화된 기능을 제공하기 때문에 이미지 컴포넌트를 사용하는 것이 좋다.
const ProfileImg= styled.div`
position: relative;
width: 2.25rem;
height: 2.25rem;
border-radius: 100%;
overflow: hidden;
> img {
position: absolute;
width: 100%;
}
`
<p className="profile-img">
<Image
src={auth.currentUser?.photoURL}
alt="profilImg"
layout="fill"
/>
</p>
- Image 컴포넌트를 새로운 태그로 감싸고 부모의 요소의 position:relative, width, height 값을 주어 상속받게 하였다.
- Image 컴포넌트에 layout = "fill" 이라는 속성을 주어 부모 태그에 사이즈에 따라 조절 할수 있다.
fill 속성
Image 컴포넌트에 width, height 를 적용하지 않고 부모 엘리먼트에 맞출수 있다.
이미지 비율 유지를 위해 objectFit="contain" 사용 (or cover)
이미지 위치를 위해 objectPosition="center" 사용한다.
부모 엘리먼트의 position 에 relative, fixed, absolute 중 하나를 써야한다.
