80일
- 리액트 컴포넌트 실행 순서
리액트 컴포넌트 실행 순서
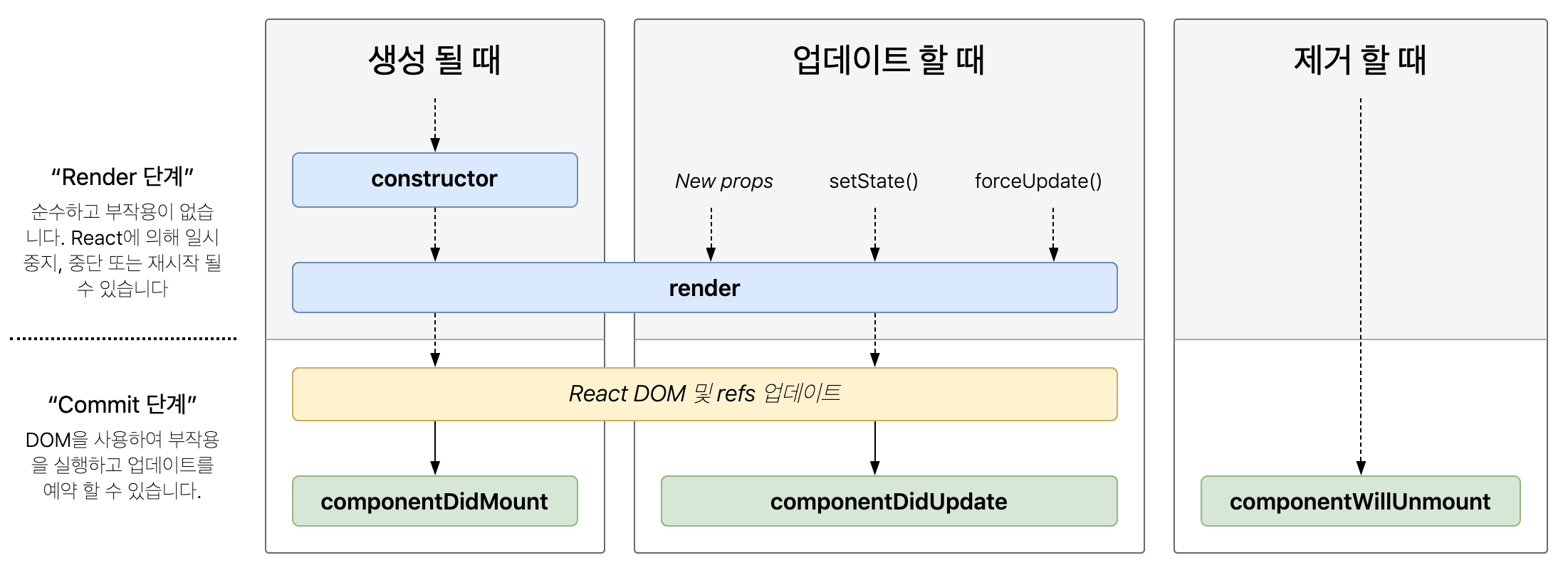
component LifeCycle 이란?
컴포넌트가 브라우저상에 나타나고 (Mount) 업데이트 되고(update) 사라지는 (Unmount) 일련의 과정

Mounting
첫 렌더링이 이루어 졌을 경우 를 말하며 return 후 jsx 실행후에 브라우저 상에 UI 이가 나타나면서 render된다. render 이후에 일어 나는 현상을 componentDidMount라고 한다.
Updating
새로운 프롭스를 받았을때, 스태이트변경함수가 실행 했을때 리렌더링이 된다. 리렌더링 이후에 다시 컴포넌트 상단 위에서 부터 코드를 다시 읽어 내려오면서 return 후 jsx를 실행하고 새로운 UI 를 업데이트 한다.
이후에 일어 난 현상을 componentDidUpdate 라고 한다.
Unmounting
컴포넌트가 곧 사라질 경우 componenetWillUnmout 라고 한다.
UseEffect
componentDidMount, componentDidUpdate, componenetWillUnmount 3가지 사이드 이펙트는 UseEffect 에 의해서 구현이 된다.
useEffect (()=>{
//componentDidMount (처음 컴포넌트 렌더링 된 이후 실행)
return ()=>{
//componentWillUnmount (컴포넌트가 사라지기 직전에 실행)
}
},[])
useEffect(()=>{
//componentDidMount (처음 컴포넌트 렌더링된 이후 실행)
//componentDidUpdata(변경된 state로 컴포넌트 렌더링 이후 실행)
},[state])
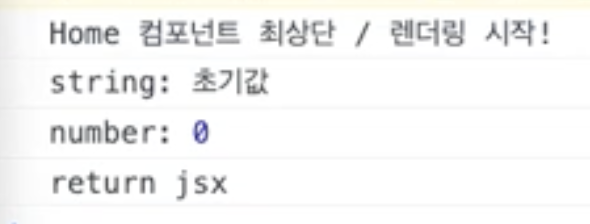
console.log('첫렌더링')
const [string, setString] = useState('스트링')
const [number, setNumber] = useState(0)
console.log('string:' string)
console.log('number:' :number)
return (
<div>
{console.log("return jsx")}
<h1>Home</h1>
<Link to="/nextPage">nextPage</Link>
</div>
)

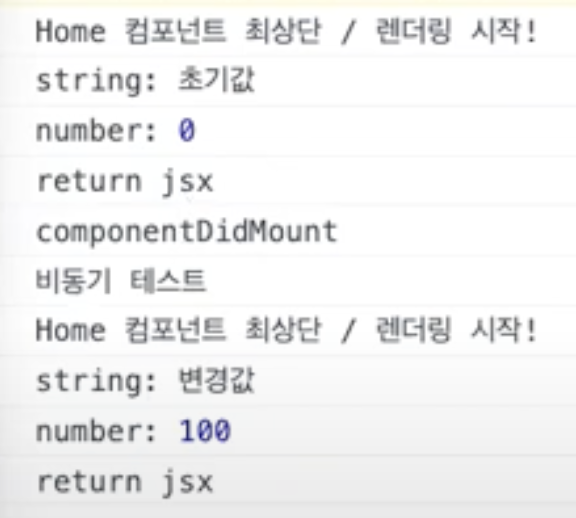
console.log('첫렌더링')//1 ,7
const [string, setString] = useState('스트링')
const [number, setNumber] = useState(0)
console.log('string:' string)//2 ,8
console.log('number:' :number)//3, 9
useEffect(() => {
console.log("componentDidMount"); // 5.컴포넌트 마운트 직후 실행
setString("변경값");
setNumber(100);
console.log("비동기 테스트");//6
return () => {
console.log("componentWillUnmount"); // 컴포넌트 언마운트 직전 실행
};
},[])
return (
<div>
{console.log("return jsx")}//4 10
<h1>Home</h1>
<Link to="/nextPage">nextPage</Link>
</div>
)
- useState 는 비동기 함수 이기 때문에 같은 scope({}) 내에서 마지막에 실행 되는 특징이 있다. 동기적인 코드인 console.log 가 실행 된 후에 실행됨 (batching 처리 라고 한다.- 일괄적으로 한번에 처리한다)
- 동일한 scope 내에서 실행되는 state 변경함수가 2개 이상일때, 하나씩 각각 리렌더링 하지 않고 모든 state 를 변경을 시킨후 리렌더링 한다.
- 의존성 배열이 빈값이기 때문에 componentDidMount 가 한번만 실행된다.
- useEffect 는 return 문 바로 위에 배치 하는 것이 좋다. return 문 끝나고 실행 되기 때문이다.
- 페이지를 이동 하면서 컴포넌트 사라지고 (componentWillUnmount) 새로 위에서부터 렌더링이 된다.
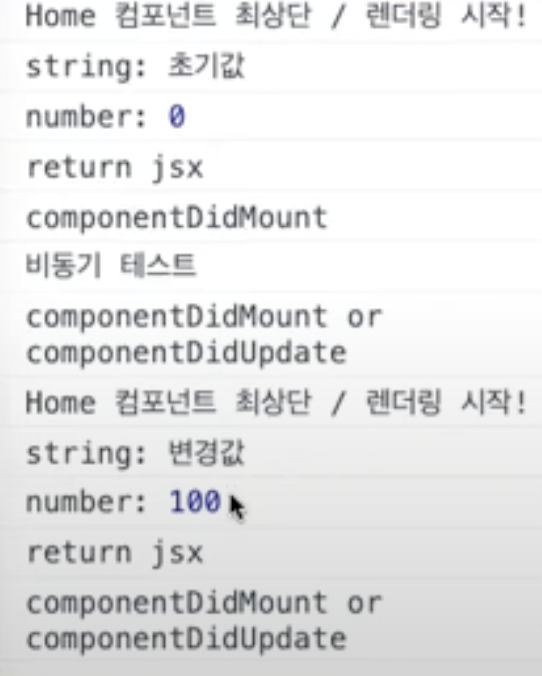
console.log('첫렌더링')//1 8
const [string, setString] = useState('스트링')
const [number, setNumber] = useState(0)
console.log('string:' string)//2 9
console.log('number:' :number)//3 10
useEffect(() => {
console.log("componentDidMount"); // 5.컴포넌트 마운트 직후 실행
setString("변경값");
setNumber(100);
console.log("비동기 테스트");//6
return () => {
console.log("componentWillUnmount"); // 7 12컴포넌트 언마운트 직전 실행
};
},[])
useEffect(() => {
console.log("componentDidMount or componentDidUpdate");//4, 11
}, [string]);
return (
<div>
{console.log("return jsx")}//4 7
<h1>Home</h1>
<Link to="/nextPage">nextPage</Link>
</div>
)
- rendering 된후 위에서 부터 차례대로실행되고 의존성 배열의 string이 변경 되었으므로 다시 한번 렌더링 되면서 위에서부터 차례대로 return 문을 다시 실 행하고 useEffect componentDidUpdate가 실행된다.
리액트 쿼리
console.log("Home 컴포넌트 최상단 / 렌더링 시작!");
const [string, setString] = useState("초기값");
const [number, setNumber] = useState(0);
console.log("string:", string);
console.log("number:", number);
const { data, isLoading } = useQuery("NowPlaying", getNowPlaying);
console.log("data:", data);
console.log("isLoading:", isLoading);
return (
<div>
{console.log("return jsx")}
<h1>Home</h1>
<Link to="/company">Go To Company Page</Link>
</div>
);
}
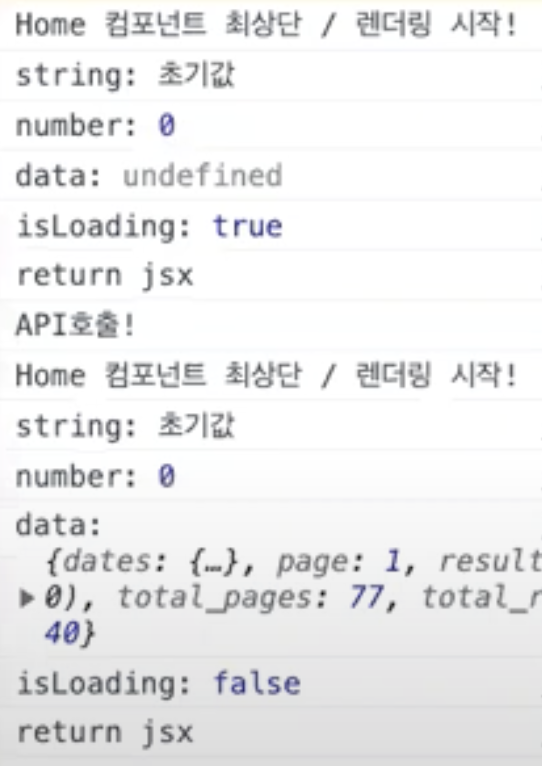
- 순서대로 실행 되고 getNowPlaying 는 나중에 실행 되므로 처음에는 data undefined 가 실행된다.
- mount가 실행 된 후에 api 가 호출 되고 getNowPlaying 안에 있는 콘솔이 찍히고 다시 최상단 부터 실행이 된고 data 값이 실행되고 -> return 값을 실행한다.
- useQuery 함수 안에는 state 변경 함수가 내장 되어 있다.
- api 예외처리가 필요하다. isloading으로 처리 하거나 옵셔널 체이닝(?) 으로 처리 해줘야 한다.
