내가 원했던 기능
카테고리를 따로 localstorage 나 sessionstorage 에 저장 하지 않고 새로고침을 하더라도 유지 하고 싶었다.
참고 했던 레퍼런스
카테고리의 종류도 다양하고 새로고침을 하였을 때 유지 되며 localstorage 나 sessionstorage 저장하지 않고 리액트로 제작된 페이지를 찾다 보니 인프런과 비슷하다 생각하여 참고 하기로 하였다.
그런데 이 방법이 정답이 아닐수 있다. 레퍼런스와 비슷해 지기 위해 노력 하였다.

참고한 이유
- react 프로젝트로 참고 하기 좋았음
- localstorage 나 sessionstorage 저장하지 않음
- url query를 활용
구현
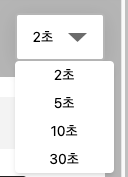
1. 카테고리 UI 구현

const [updateData, setUpdateData] = useState<number>(2)
const [view, setView] = useState(false)
const handleUpdateTime = (time: number) => {
setUpdateData(time)
setView((prev) => !prev)
}
const handleView = () => {
setView((prev) => !prev)
}
<div className="relative mb-[16px] flex items-center gap-6">
<div className="inline-flex items-center justify-center gap-[15px] rounded border-2 border-[#BDBDBD] bg-primary-50 px-4 py-[12px] text-sm drop-shadow-5xl lg:py-[8px] lg:text-xl">
<span>{updateData}초</span>
<button onClick={handleView} className="relative h-[9px] w-[19px]">
<Image src="/image/menu-arrow.webp" alt="arrow" fill className="absolute" />
</button>
</div>
{view && (
<ul className="absolute top-[100%] z-30 w-[99px] rounded bg-primary-50 text-center text-sm shadow-md lg:right-0 lg:text-xl">
{updateTimes.map((item) => (
<li key={item.id} onClick={() => handleUpdateTime(item.time)} className="py-1">
{item.time}초
</li>
))}
</ul>
)}
</div>2. 해당 카테고리 클릭시 url query로 저장하기

- nextjs를 사용하여 useRouter()을 사용하였다.
- router.query에 저장된 times 가져온다.
const router = useRouter()
const { times } = router.query
const handleUpdateTime = (time: number) => {
setUpdateData(time)
setView((prev) => !prev)
//time을 받아서 url query에 저장한다.
router.push(`/dashboard/${slug}/${valve}?times=${time}`)
}3. useEffect로 qeury 불러오기

- query에 저장된 times 가 있으면 UpdateData에 number로 state로 변경해준다.
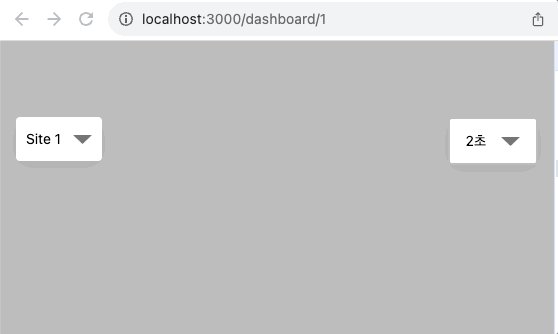
- 만약 times가 없을 경우 기본 2초로 지정해준다.
useEffect(() => {
if (times) {
setUpdateData(Number(times))
} else {
setUpdateData(2)
}
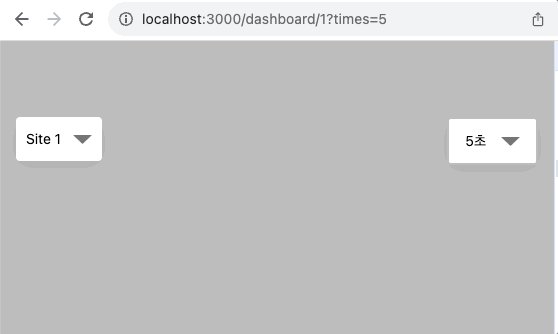
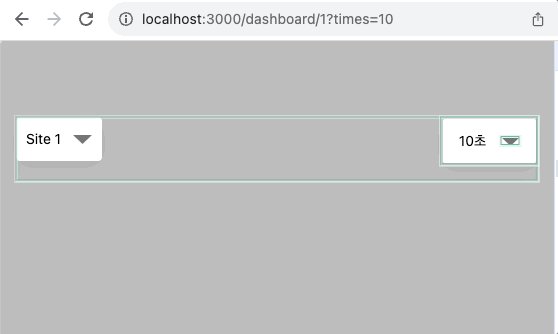
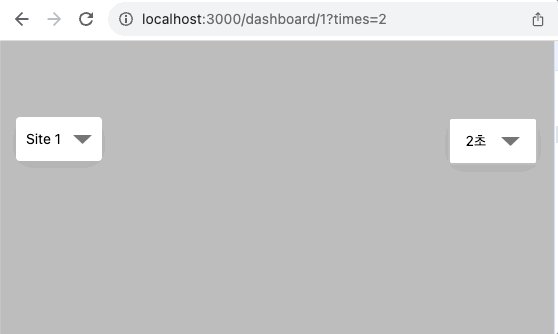
}, [times])결과
처음엔 useEffect를 하지 않아서 새로고침해서 남지 않았는데
useEffect로 times가 바뀔때 마다 렌더링 되도록 했더니 성공하였다!
결과가 확실하게 맞는지는 모르지만 내가 원한 대로 되어서 기쁘다! :)
