web Storage Api
web storage API는 부라우저에서 키/값 쌍을 쿠키보다 훨씬 직관적으로 저장할수 있는 방법을 제공한다.
Web Storage 개념과 사용법
두가지 방식은 다음과 같다.
sessionStorage
- 각각의 출저에 대해 동립적인 저장 공간을 페이지 세션이 유지되는 동안 (브라우저가 열려 있는 동안) 제공한다.
- 세션에 한정해, 브라우저또는 탭이 닫힐 때 까지만 데이터를 저장한다.
- 데이터를 절대 서버로 전송하지 않는다.
- 저장 공간이 쿠키보다 크다 (최대 5MB)
localstorage
- 브라우저를 닫았다 열어도 데이터가 남았있다.
- 유효기간 없이 데이터를 저장하고, Javasctipt를 사용하거나 브라우저 캐시 또는 로컬 저장 데이터를 지워야만 사라진다.
- 저장 공간이 셋 중 제일 크다.
localstorage react 예제
1. localstorage 저장
localstorage에 key/value 로 저장한다.
useEffect(()=>{
localstorage.setItem('item1',10) // key:item1, value:number
localstorage.setItem('item2','10') // key:item2, value:string
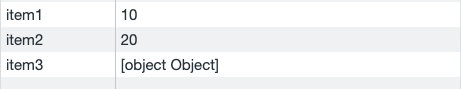
localstorage.setItem('item3',{value:30}) // key:item3, value:object
},[])객체로 저장할경우 확인하게 되면 [object Object]로 나타나게 되는데 해결 하기 위해 JSON.stringify() 메소드로 직렬화(문자 화) 해줘야 한다.

useEffect(()=>{
localstorage.setItem('item1',10) // key:item1, value:number
localstorage.setItem('item2','10') // key:item2, value:string
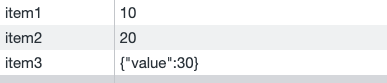
localstorage.setItem('item3',JSON.stringify({value:30})) // key:item3, value:object
},[])
2.localstorage 저장한 값 꺼내기
localstorage에 저장된 key값을 꺼내온다.
useEffect(() => {
const item1 = localStorage.getItem("item1");
const item2 = localStorage.getItem("item2");
const item3 = localStorage.getItem("item3");
// 객체로 console.log 찍기
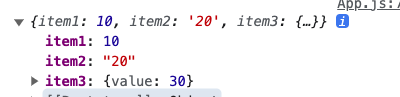
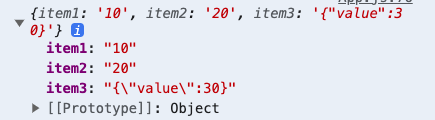
console.log({ item1, item2, item3 });
}, []);item1 은 number로 저장했지만 string 값으로 가져온다. (기본적으로 localstorage에 들어가는 값들은 string으로 바뀐다.)
그래서 number을 가져올때는 parseInt() 메소드를 활용하고
객체는 JSON.parse() 메소드를 활용하여 직렬화 한다.

useEffect(() => {
const item1 = parseInt(localStorage.getItem("item1"));
const item2 = localStorage.getItem("item2");
const item3 = JSON.parse(localStorage.getItem("item3"));
console.log({ item1, item2, item3 });
}, []);