1.
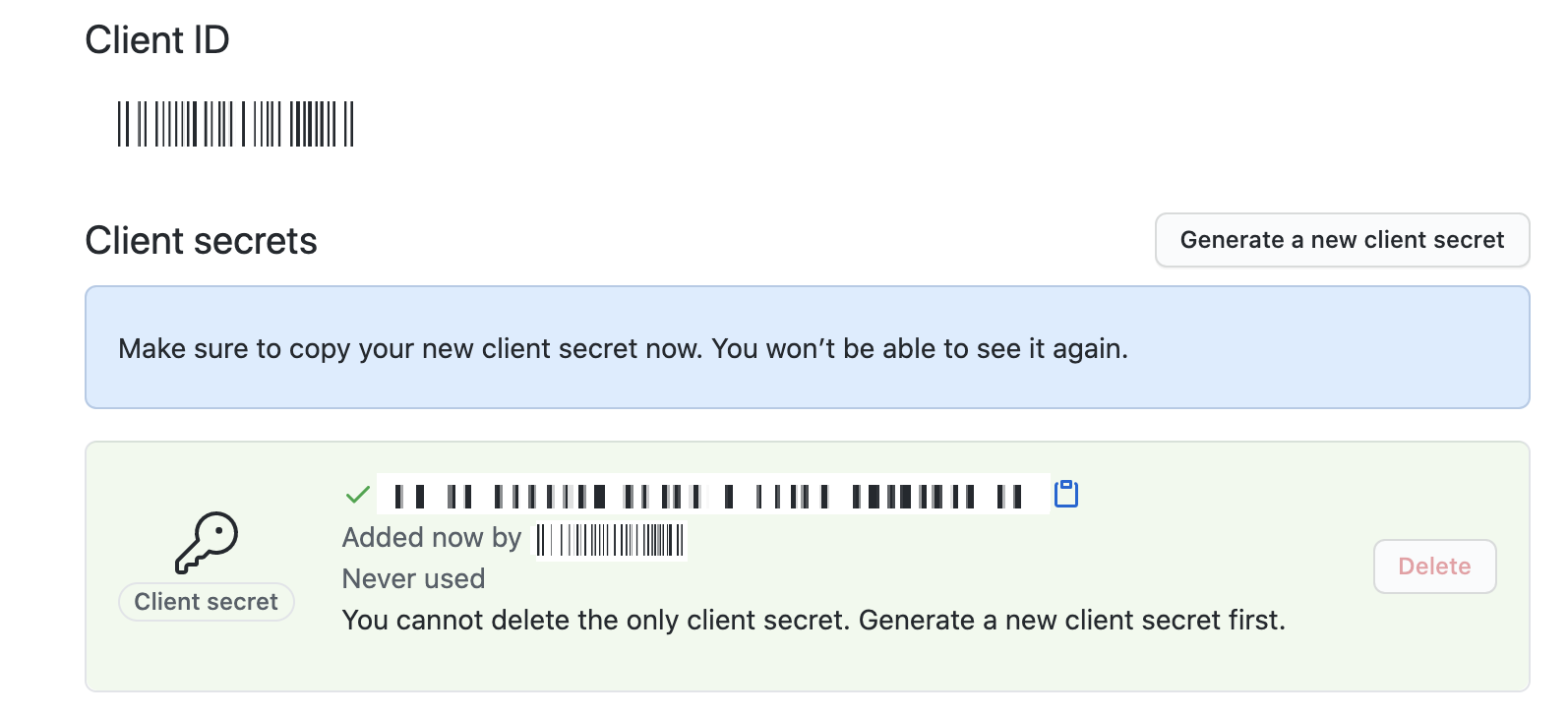
구글 소셜로그인 기능을 구현하기 위해서는 먼저 Google Cloud Platform에서 내가 OAuth인증을 사용할 애플리케이션을 등록하고 Client ID와 Client Secret을 받아와야 한다.

Client Secret은 항상 비밀로 지켜져야 한다.
2.
받아온 Client ID와 Client Secret정보를 VS code의 env파일에 환경변수로 저장한다.
GOOGLE_CLIENT_ID = Google에서 받아온 ID
GOOGLE_CLIENT_SECRET = Google에서 받아온 Secret3.
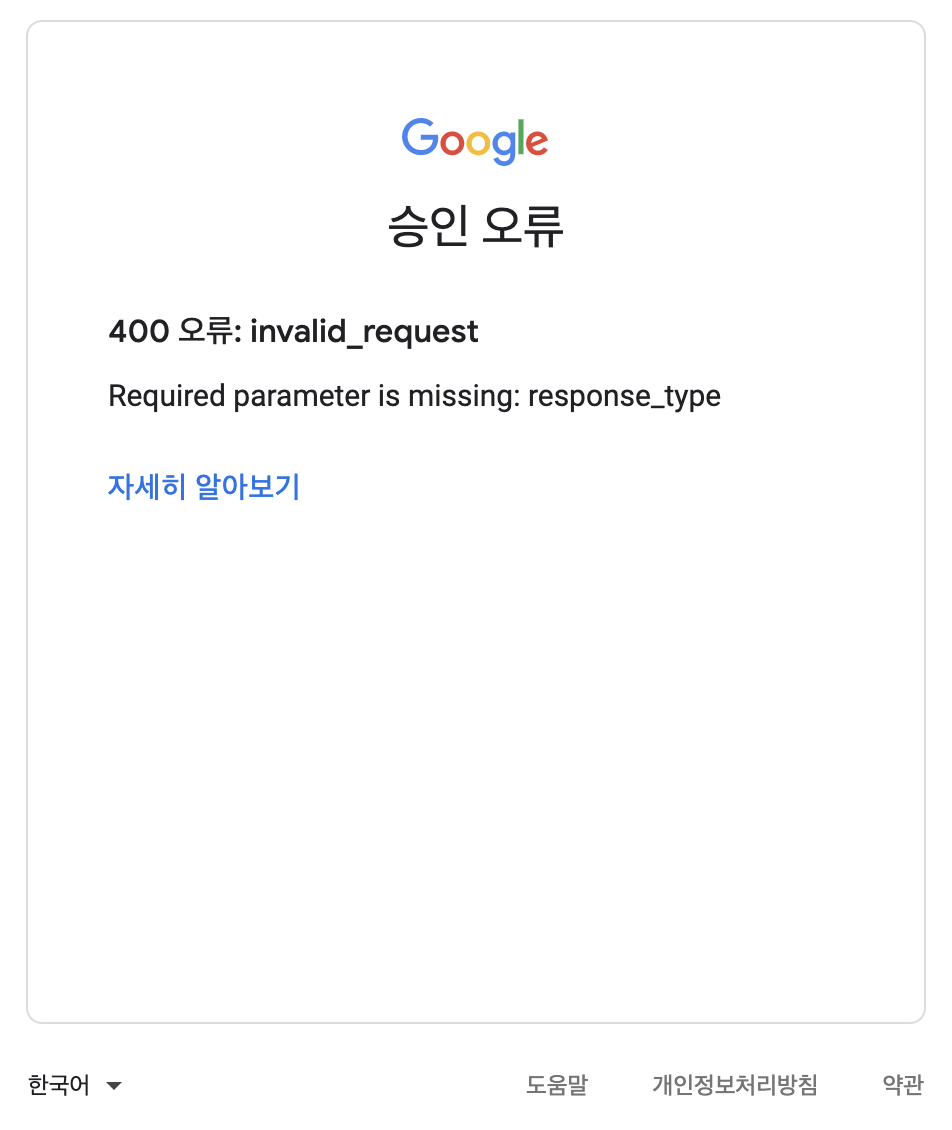
이제 Client ID와 Client Secret을 활용하여 내가 만들고자 하는 웹사이트 주소로 접속했을 때 구글 인증 페이지가 뜨도록 해야한다. 단순히 구글 인증 페이지 url로 접속하면 아래와 같은 에러가 뜬다.

바로 여기서부터, 나의 삽질 여정이 시작되었다..! 대체 왜 에러가 뜨는걸까.. 한참을 구글링을 하며 찾아헤맨 끝에 모든 답이 담겨있는 구글 공식 문서를 발견했다. 공식 문서 페이지를 계속 찾아보긴 했으나, 이 부분이 OAuth인증에 대해 알려주고 있다는 것을 나는 한참만에 알았다. 아마 OAuth 인증 방식에 대한 이해가 부족하여 눈 앞의 답을 놓고도 발견하지 못했던 것 같다😂
4.
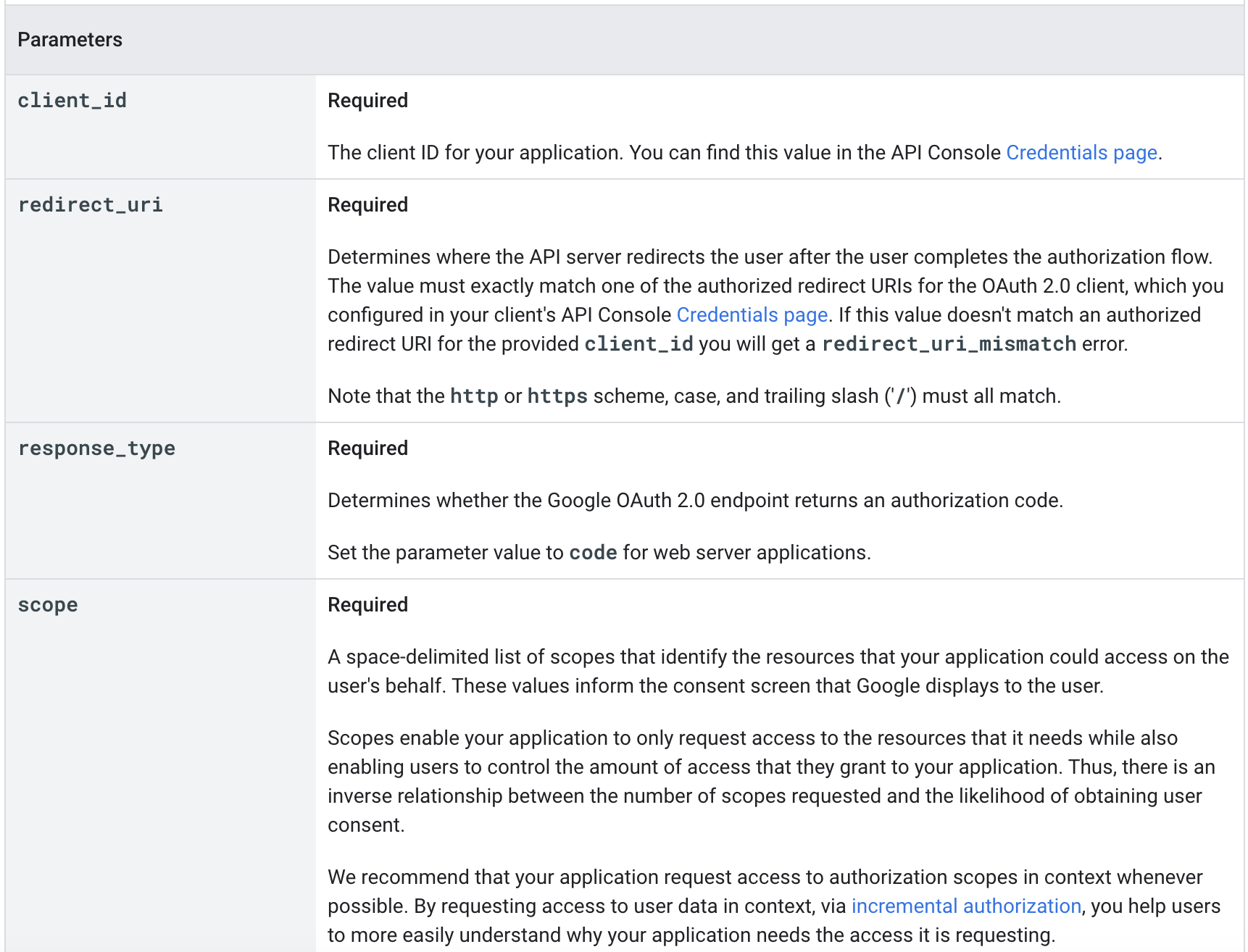
구글 공식 문서에는 구글 OAuth 2.0의 endpoint는 https://accounts.google.com/o/oauth2/v2/auth이며, 다음과 같은 query string parameters를 지원하고 있다고 안내되어 있다. 즉 OAuth 2.0 endpoint에 필요한 파라미터를 넣어주어야 한다는 것! 아래와 같이 client_id, redirect_uri, response_type, scope는 필수로 넣어야하는 파라미터라고 나와있다.

안내에 따라 엔드포인트를 다시 작성해주었다.
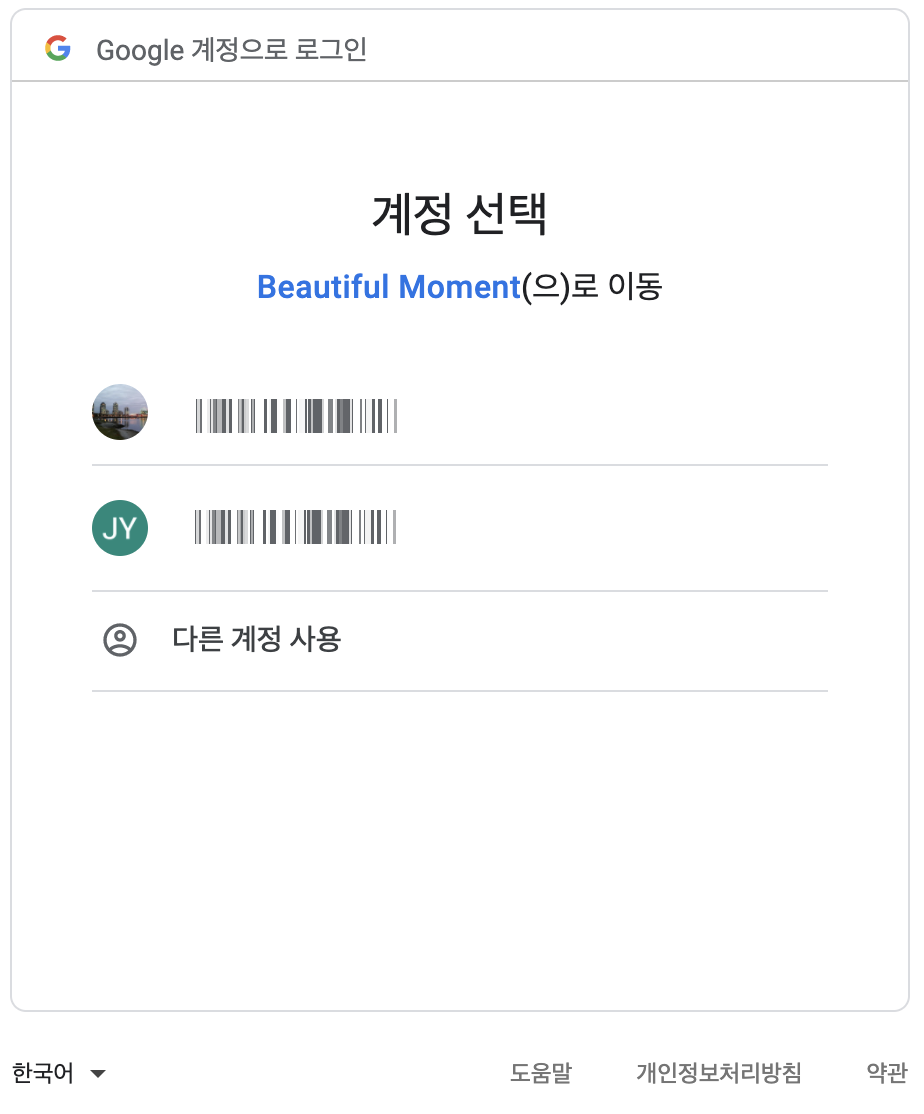
그리고 위의 URI로 다시 접속해보면,

위와 같은 구글 로그인 페이지가 뜬다.
5.
구글 로그인 페이지에서 로그인을 하게 되면, 아까 redirect_uri 파라미터에 넣었던 콜백 주소로 리다이렉트 되면서 code파라미터로 authorization code를 보내준다.
authorization code까지 확보했다면 이제 다 왔다.
6.
이제 authorization code를 가지고 access token을 얻어야 한다.

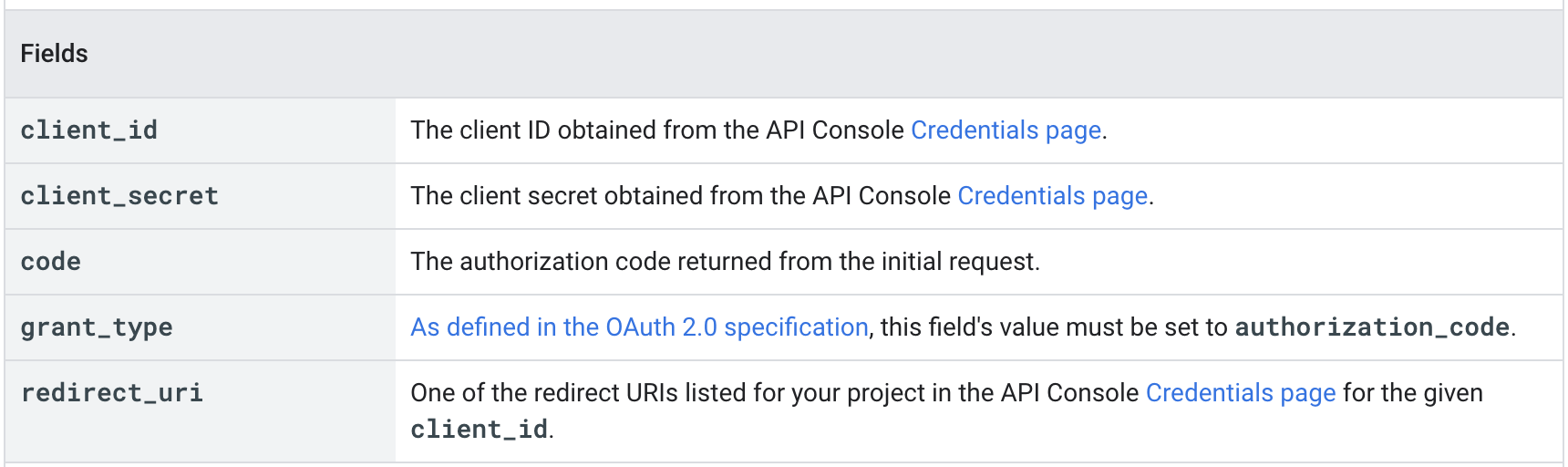
https://oauth2.googleapis.com/token endpoint 파라미터로 client_id, client_secret, code, grant_type, redirect_uri를 넣어주면 된다.
https://oauth2.googleapis.com/token?code=authorization code&clientid=클라이언트아이디&clientsecret=클라이언트시크릿&redirect_uri=https://localhost:8080/auth/google/callback&grant_type=authorization_code
여기서 또 한 번 마지막 삽질을 했는데, VS code에서 post 요청 코드를 작성할 때 파라미터로 grant_type을 넣어줘야 한다는 것이다. 즉 위에서 필요하다고 했던 파라미터를 js코드에도 모두 넣어줘야 한다.
const code = req.body.authorizationCode
axios.post("https://localhost/:8080/auth/google/callback", {
client_id: clientID,
client_secret: clientSecret,
code: code,
grant_type : "authorization_code"
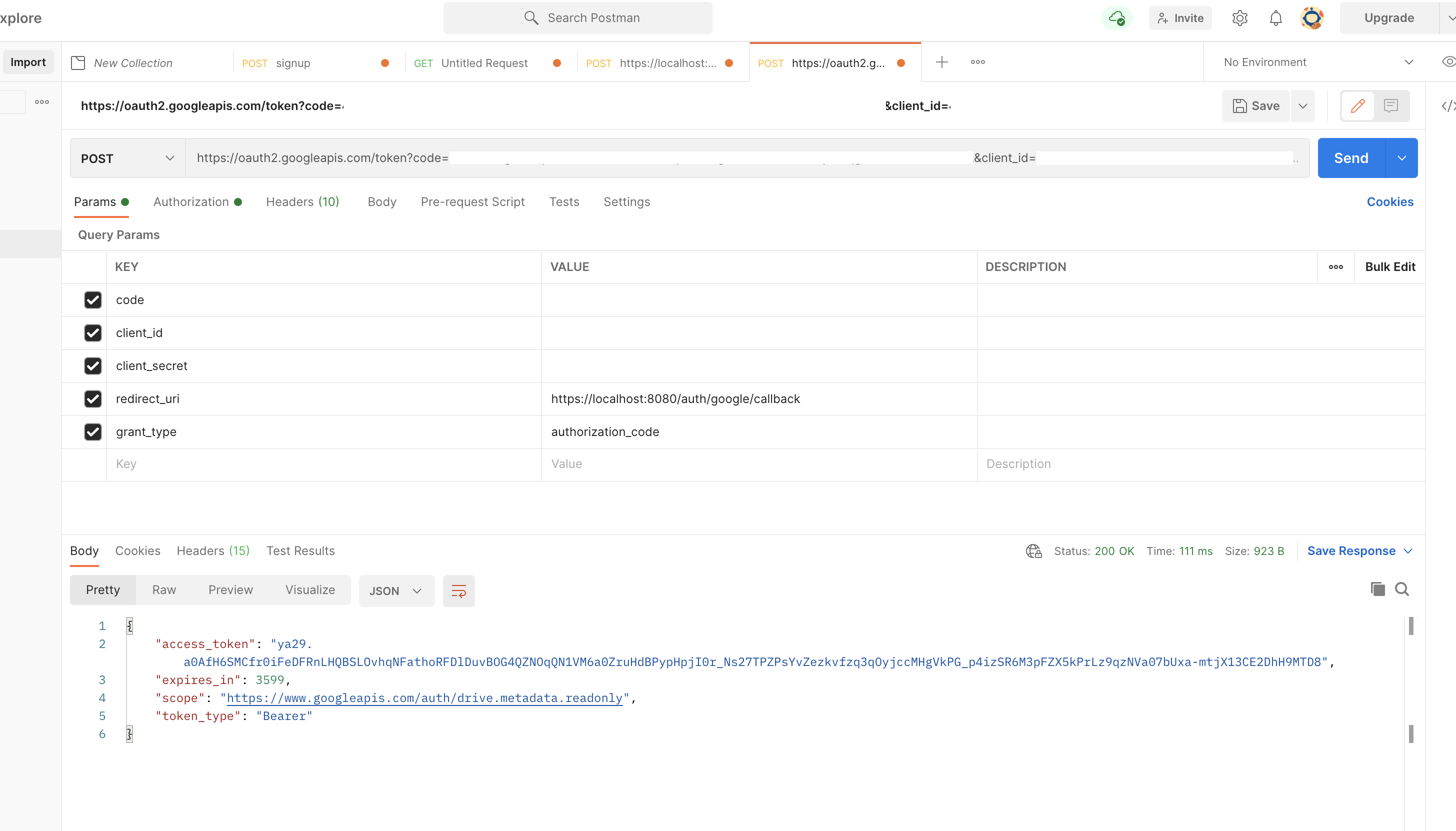
})다 됐으면 이 상태로 postman 요청을 하면,

짜잔.. access token을 받을 수 있다!!
실제로 3시간 넘은 삽질 끝에 postman에서 응답으로 access token을 받은 순간, 너무 감격스러워 (좀 과장해서) 울뻔했다는..😭😭
7.
이제 이 소중한 access token을 가지고 Google API 요청을 할 수 있다. 아래는 구글 Drive 파일에 대한 API 요청 URI로, endpoint에 access token 정보를 포함하여 GET 요청을 보내면 구글 Drive에 저장되어 있는 정보를 JSON 형태로 얻을 수 있다.
https://www.googleapis.com/drive/v2/files?access_token=access_token
8.
사실 OAuth 스프린트 할 때 조금 대충 넘어가다보니 흐름을 완벽히 이해하지 못했던 것 같은데, 이번 기능을 구현해보면서 OAuth 인증 방식 흐름을 거의 100프로 이해할 수 있었다. 그리고 삽질 끝에 무언가 구현해냈을 때 그 느낌은 말로 표현할 수 없는 것 같다. 이 맛(?)에 코딩이란 걸 하나보다.

잘봤습니다.