[Project] webpack historyAPI fallack 설정을 통한 SPA routing 404 error 해결 (vanillaJS SPA issue)
no#tation

시작하며 🌈
이름이 참 기네요. 허허...😂😂😂
저의 경우, VanillaJS로 프레임워크 없이 현재 SPA를 구현하고 있는데요,
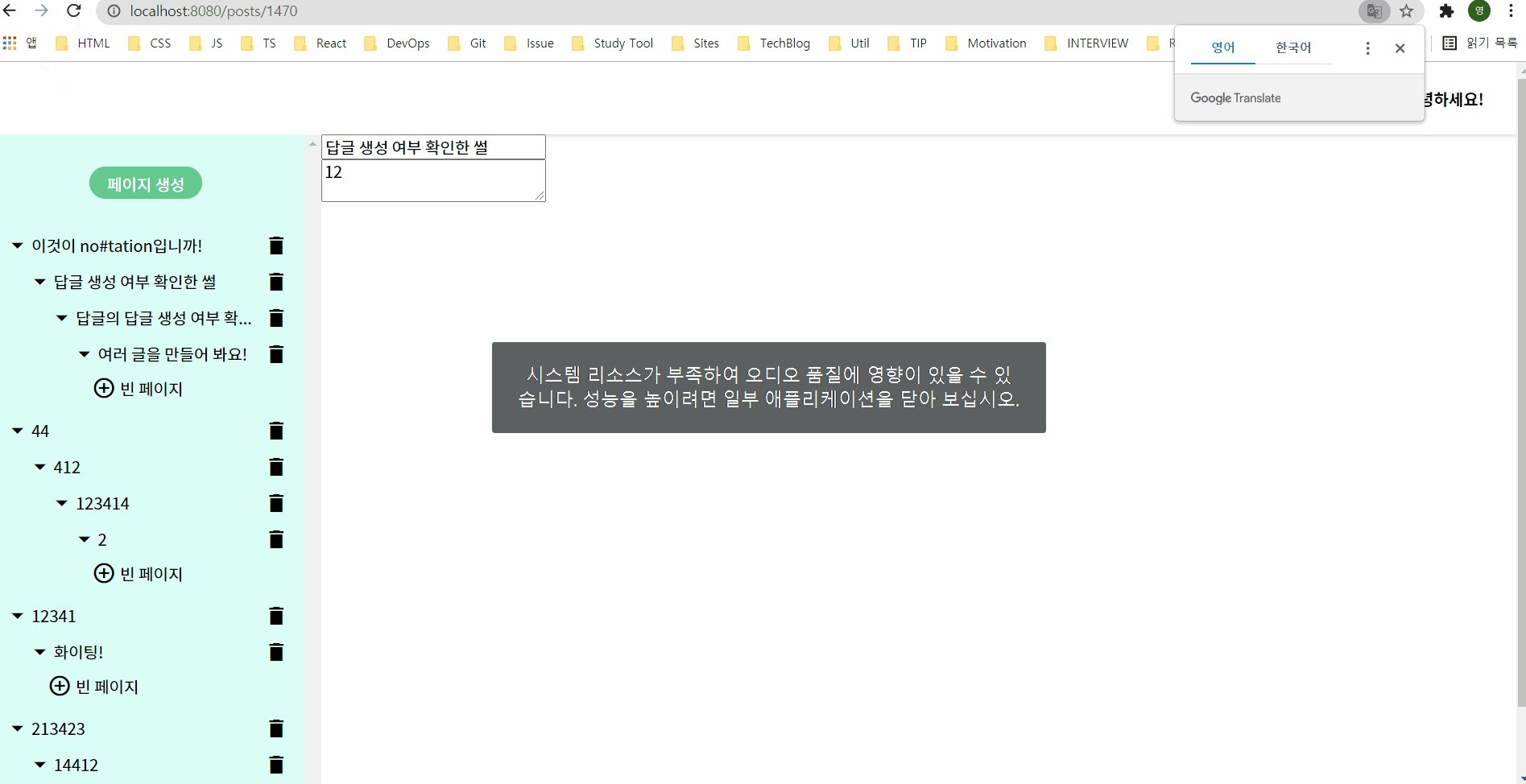
계속 새로고침을 할 때마다, 404 error을 내뱉더라구요!

SPA 이 친구, 리액트에서는 잘 해결해주던 게 안 되니, 이렇게 잔인할 줄 누가 알았겠어요...!!
결국 이 글은, 저와 같은
vanillaJS로 직접 SPA 구현하다 당황한 사람들을 위한 글이에요! 도움이 되시길!
본론
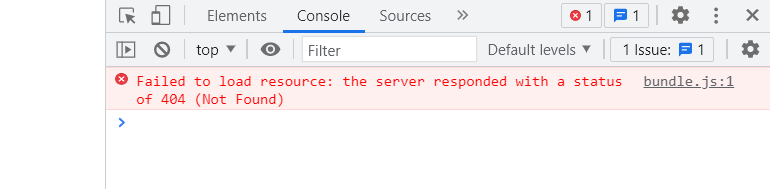
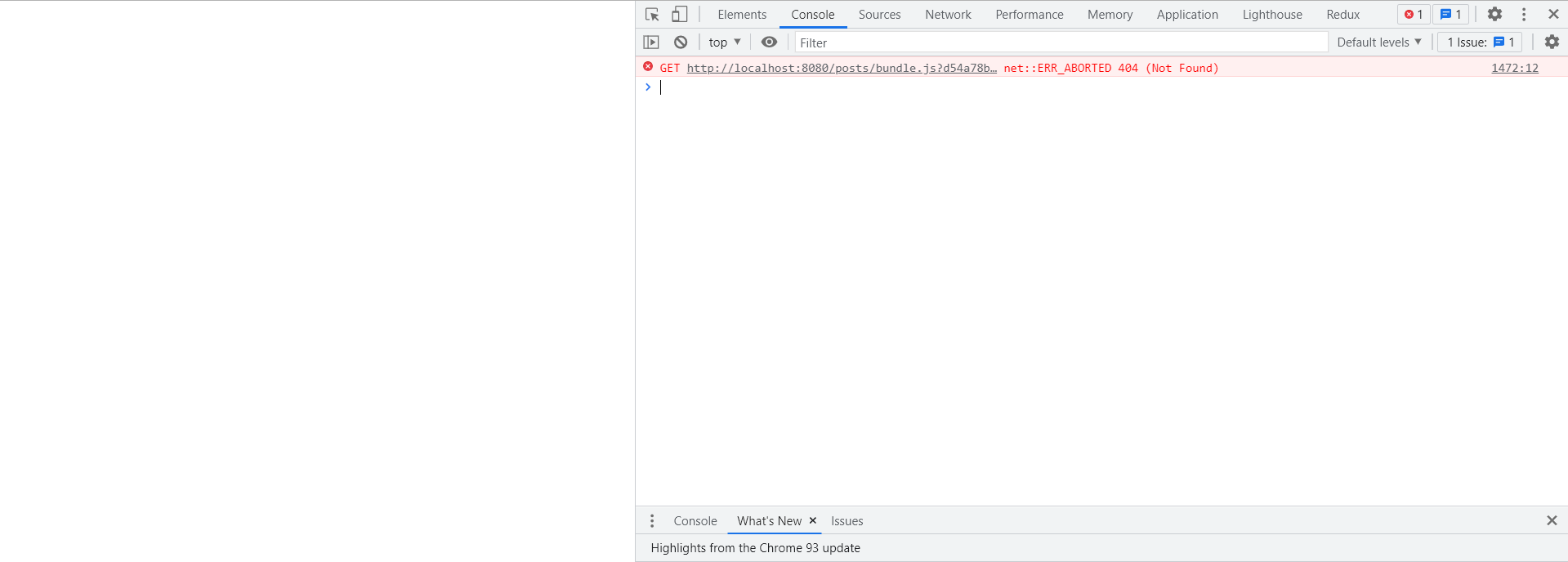
이를 어떻게 해결할까 고민했는데, GET 요청이 날라오는 걸 보고, 뭔가 이상함을 감지했습니다.
일단 GET 요청 실패가 왔다는 건, 뭔가 네크워크 상에서 잘못 받아오는 거 같다는 느낌이 들었어요. 그래서 확인해 봤죠!

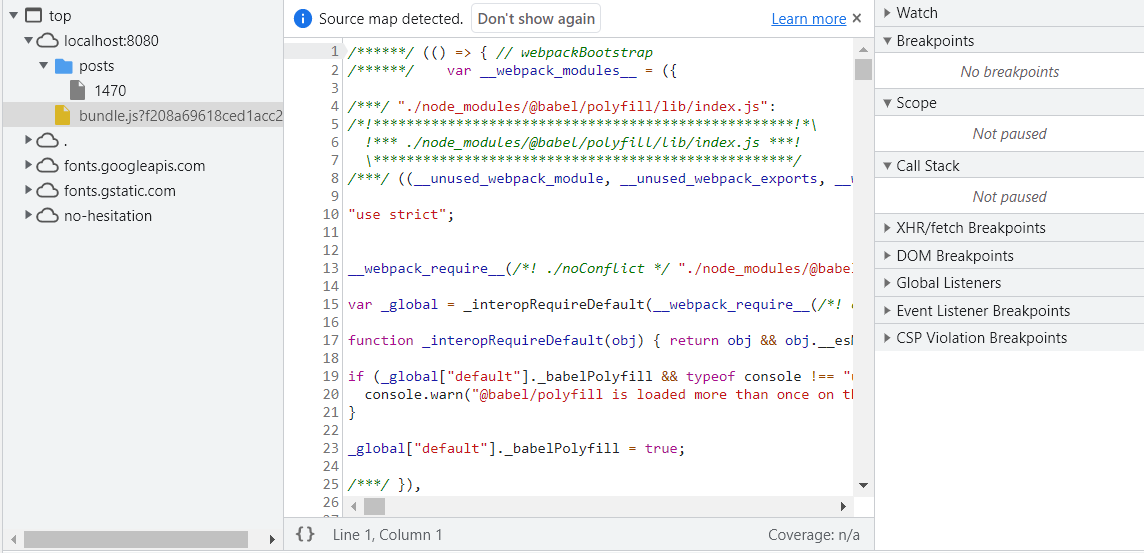
네, 오류의 원인을 찾았습니다.
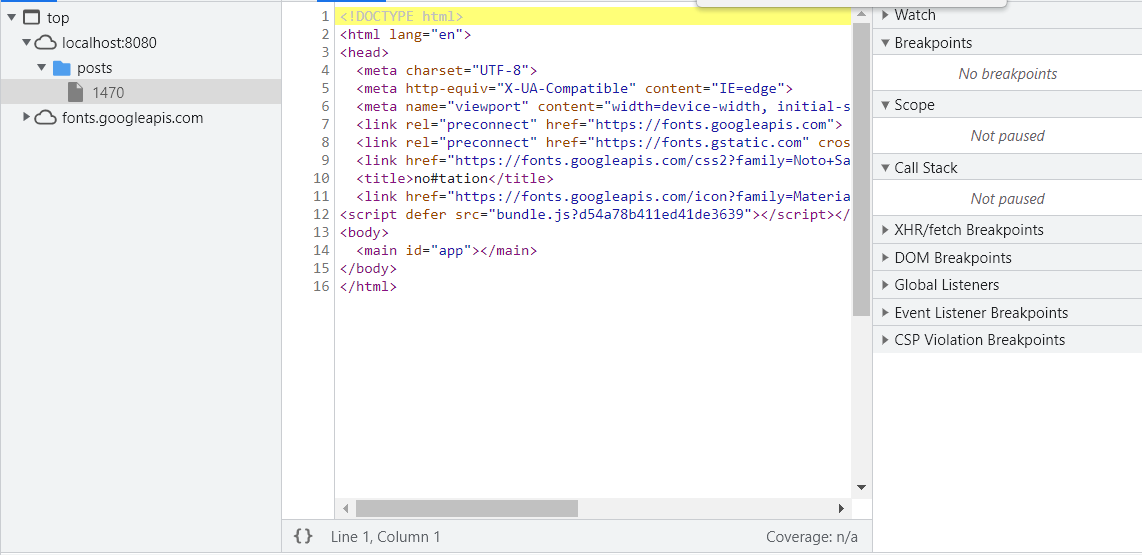
1470이라는 어떤 html파일을 불렀는데,
bundle.js가 도착하지 않고 있군요.
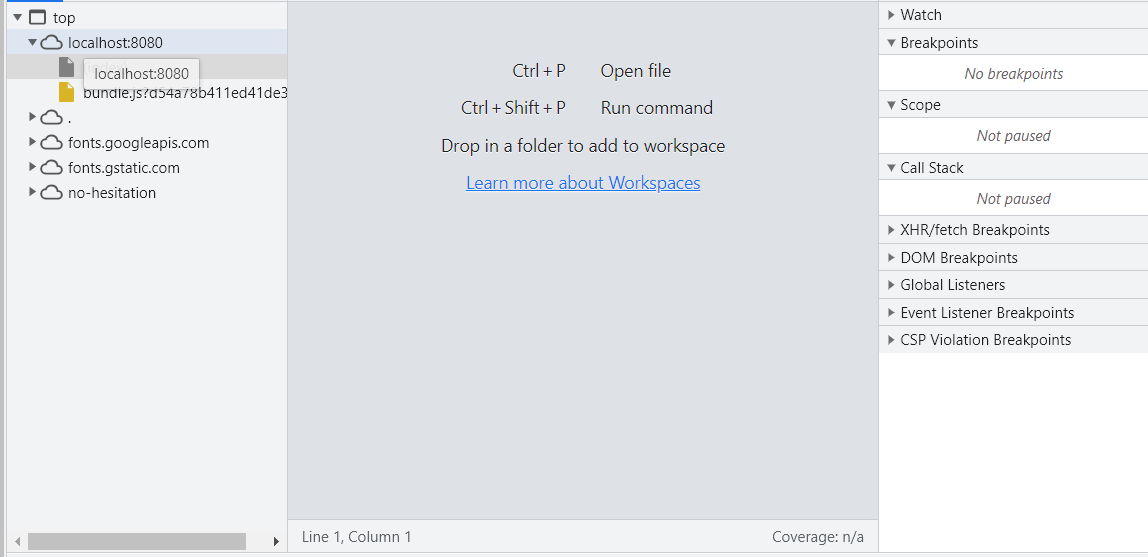
정상 동작일 때는 다음과 같이 불러주거든요!

특이한 점은 default route에서는 refresh가 정상 동작하는 걸 보며,
저는 가설을 세웠습니다.
- 지금 우리 서버가
index.html을 호출하고 있기는 한데, 이게 지금 라우트가 다른 곳에서 전송되다 보니, 얘가 살짝 맛이 갔구나(?!)- 그러면 결국 우리는 어느 라우트에서 refresh를 하던지간에
bundle.js를 불러와주는index.html을 기본적으로 세팅해야 해!- 결국
historyAPI의 문제가 아닐까?!
가장 도움이 되는 글을 찾다
이러한 가설을 세우며, 저는 historyAPI 404 status error에 대한 서칭을 하기 시작했어요.
결론적으로 이는 서버에서 세팅을 해줘야 하는데요, 저는 다행히도 webpack-dev-server을 통해 서버를 켜고 있었죠.
따라서 저는 이에 관한 도움을 얻고자 서칭을 좀 하니, historyAPI fallback이라는 기능을 알게 됐어요!
그럼, 오류를 해결하자!
webpack.config.cjs
devServer: {
static: './dist',
hot: true,
historyApiFallback: {
index: '/index.html',
},
},다음과 같이 historyApiFallback이라는 option을 통해 index.html을 어따가 기본으로 세팅할 건지 적어줍니다!
그러면, 끝인 줄 알았는데, 아니더라구요!

흠, 오류를 보아하니, bundle.js를 받아 낼 경로가 정확히 설정이 안 됐군요?
저의 경우 bundle.js는 output에서 지정해줬으니, 이에 대한 경로 설정도 필요할 거 같습니다.
output: {
path: path.resolve(__dirname, 'dist'),
publicPath: '/',
filename: 'bundle.js',
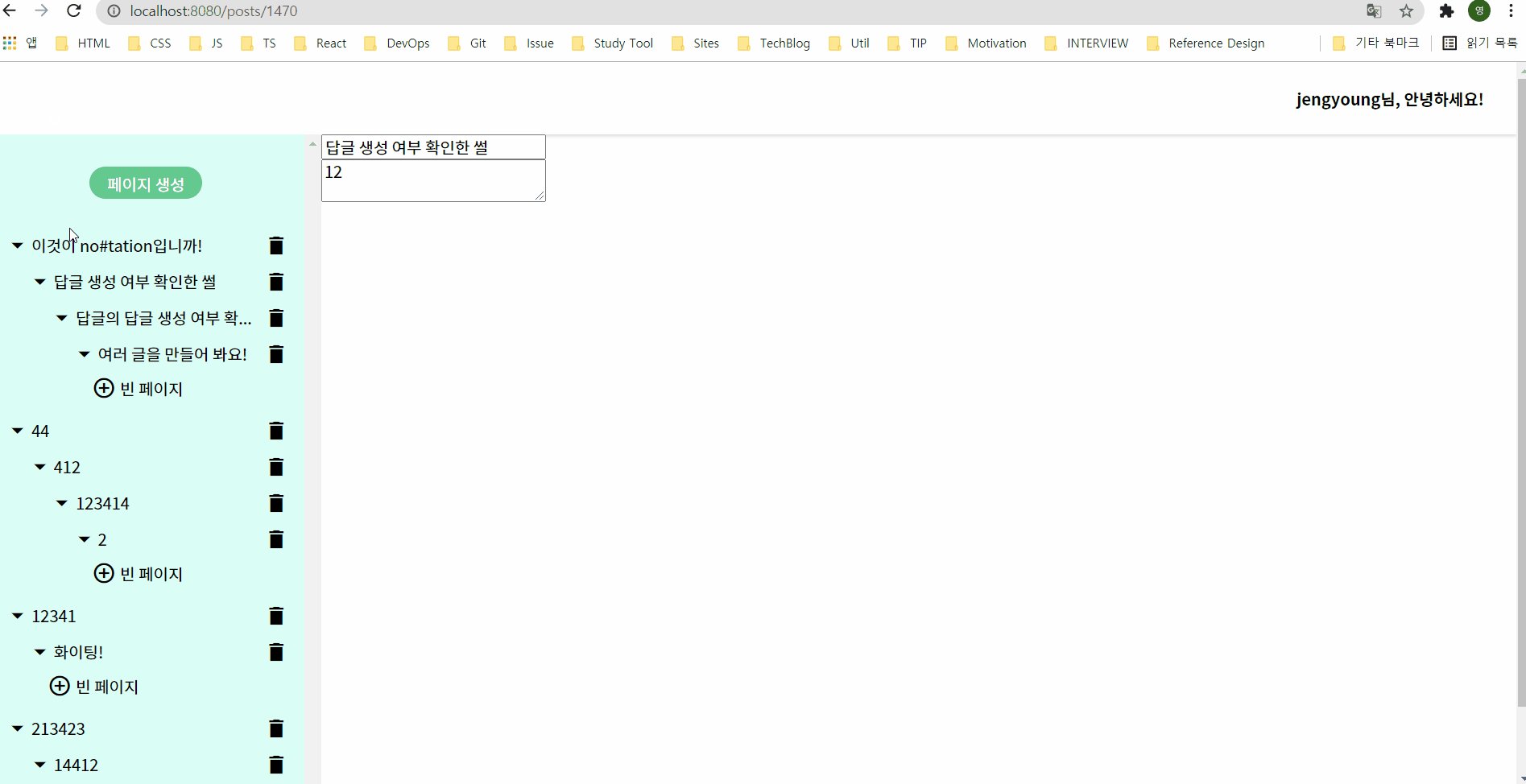
},네, publicPath를 추가해줬어요. 이를 통해 이제 경로를 찾기를 바라며, 실행한 결과, 다음처럼 잘 동작합니다!

이상하게 제 녹화 툴을 키면 정~말 느리게 동작하긴 한데, 실제로는 빠르게 잘 동작하군요!

도.. 돌아와줘서 고마워! bundle.js 친구야!!
보고 싶었다구~ 😂😂😂
마치며 👏
이번에 남들 자료 없이 직접 하나하나 세팅하는 웹팩이 점차 친해지는 걸 느껴요.
물론 제 코드 전체가 다 아직 많이 부족하고 형편 없지만,
언젠가 이렇게 하나하나 알아가며 성장한다면, 더 친해질 수 있지 않을까 싶어요! 결국 좌절은 필요 없고, 부딪혀야 문이 열리니까요🖐
그럼 다들, 즐거운 코딩 하시길! 이상 🌈
.jpg)