시작하며 🌈

저는 프로젝트를 하면서 불만이 있었어요.
- 디렉토리가 점차 많아지니 경로 설정이 어렵구나!
- 확장자, 계속 일일이 설정해줘야 돼? 좋은 방법이 없나...?
이를 고민한 결과, 리액트를 떠올려 봤을 때, 확장자만큼은 큰 고민이 없었거든요.
거기서 나온 또 한 가지 아이디어가,
결국 CRA도 웹팩 설정해서 나온 거니까, 이를 적용하는 옵션이 있지 않을까!
네, 이 글은 그렇게 시작이 됐어오!
본론 📖
먼저, 이 글은 다음과 같은 패키지 버전에서 쓴 글이에오!
package.json
{
"type": "module",
"name": "no-hesitation",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"@babel/polyfill": "^7.12.1",
"normalize.css": "^8.0.1"
},
"devDependencies": {
"@babel/cli": "^7.14.8",
"@babel/core": "^7.15.0",
"@babel/plugin-proposal-class-properties": "^7.14.5",
"@babel/preset-env": "^7.15.0",
"babel-eslint": "^10.1.0",
"babel-loader": "^8.2.2",
"clean-webpack-plugin": "^4.0.0-alpha.0",
"css-loader": "^6.2.0",
"dotenv": "^10.0.0",
"dotenv-webpack": "^7.0.3",
"eslint": "^7.32.0",
"eslint-config-prettier": "^8.3.0",
"eslint-plugin-prettier": "^3.4.1",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^5.3.2",
"mini-css-extract-plugin": "^2.2.1",
"node-sass": "^6.0.1",
"prettier": "^2.3.2",
"sass-loader": "^12.1.0",
"style-loader": "^3.2.1",
"url-loader": "^4.1.1",
"webpack": "^5.51.1",
"webpack-cli": "^4.8.0",
"webpack-dev-server": "^4.1.0"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"lint": "eslint src",
"lint:fix": "eslint src --fix",
"dev:client": "webpack-dev-server --mode development --env client ",
"build": "webpack --mode production"
},
"repository": {
"type": "git",
"url": "git+https://github.com/JengYoung/No-Hesitation.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/JengYoung/No-Hesitation/issues"
},
"homepage": "https://github.com/JengYoung/No-Hesitation#readme"
}
resolve라는 아이를 발견하다
네! 결국 이 친구를 발견하고 말았네요!
이 친구 꽤나 어썸한데요, 주된 기능들이 다음과 같아요!
alias: 별칭을 써줌으로써 절대경로를 설정해준다!extensions: 확장자 명칭을 생략 가능한 것들을 설정해준다!modules: 어디서resolve할 걸 찾아야 하는지 알려준다!
않이... 이렇게 눈부신 기능이 있을 수 있나요?!
🔥 주의: 그렇다고 너무 많이 설정하면, 속도 저하의 원인이 된다고 하니, 꼭 필요한 것들만 사용합시다!!!
실제 제가 세팅한 webpack.config.(c)js
module.exports = env => ({
resolve: {
modules: [path.resolve(__dirname, 'src'), 'node_modules'],
extensions: ['.js', '.scss'],
alias: {
'@': path.resolve(__dirname, 'src'),
},
},
...네! 이렇게 설정을 해줬어요!
저는 src가 default한 directory이고, 주로 js만 쓰기 때문에, 이것만 해주었어요.
그리고 별칭의 경우 너무 많아도 제가 헷갈릴 거 같아 @로 해주었답니다!
그리고, 자동으로 불러올 때 절대경로가 설정되게 하려면, jsconfig.json을 설정해주면 좋습니다!
🚒 이 부분은 제가 테스트로 도입했을 때는 잘 됐는데, 혹시 틀린 말이라면 지적해주시면 감사 드립니다!
jsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
}
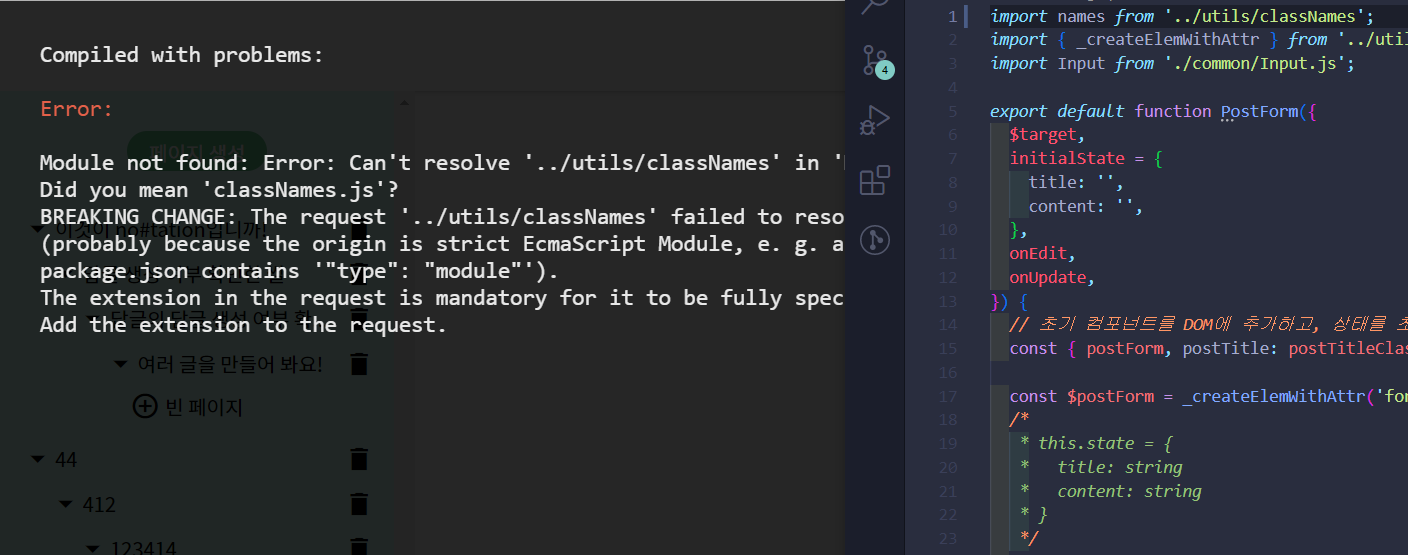
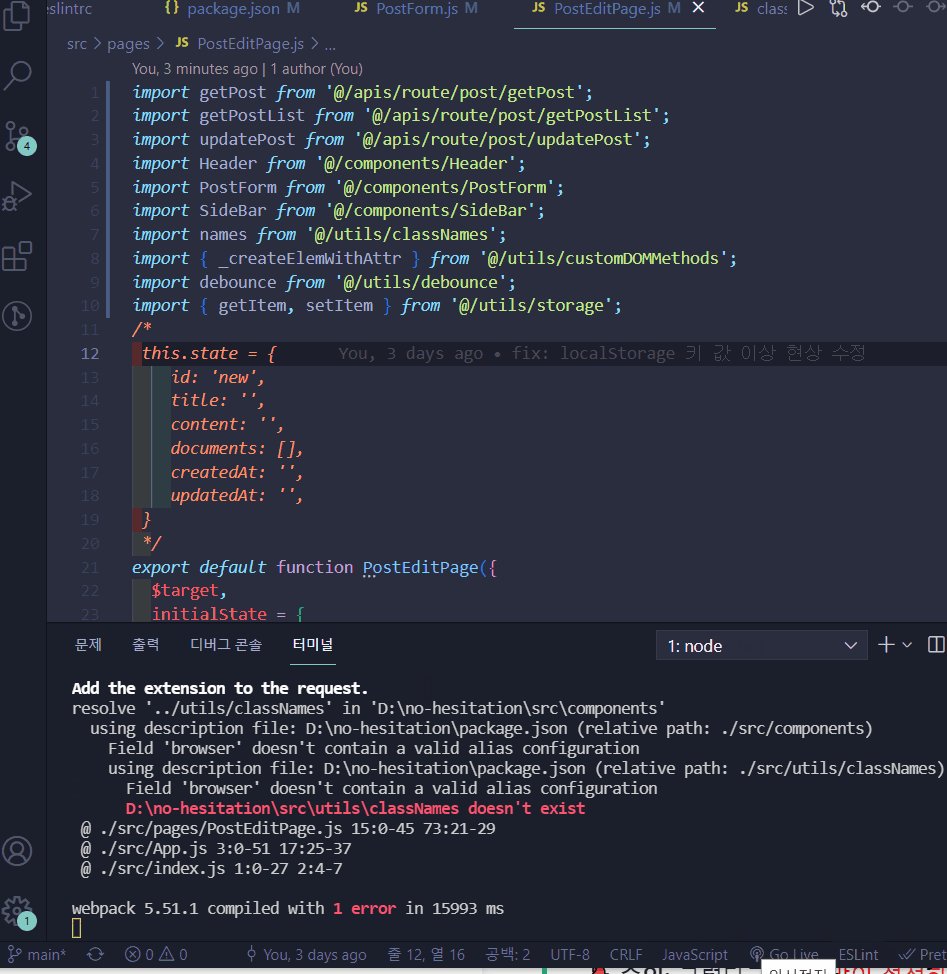
}결과는... 오류?!
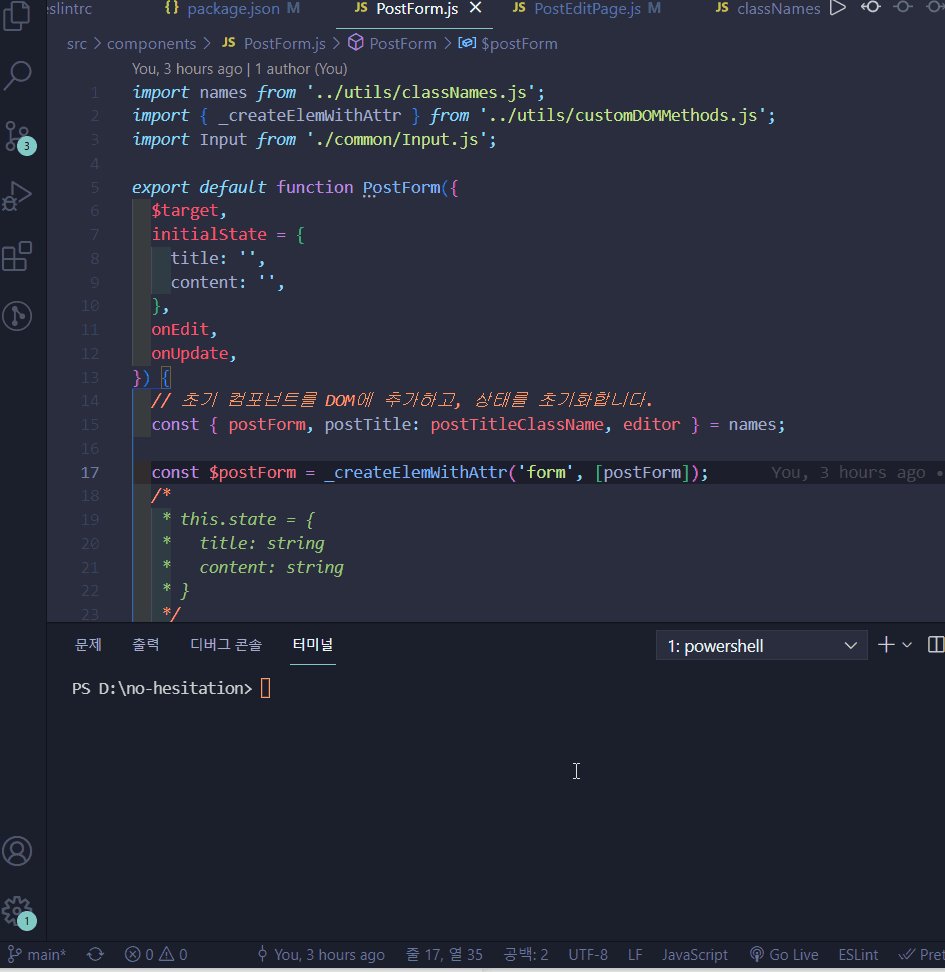
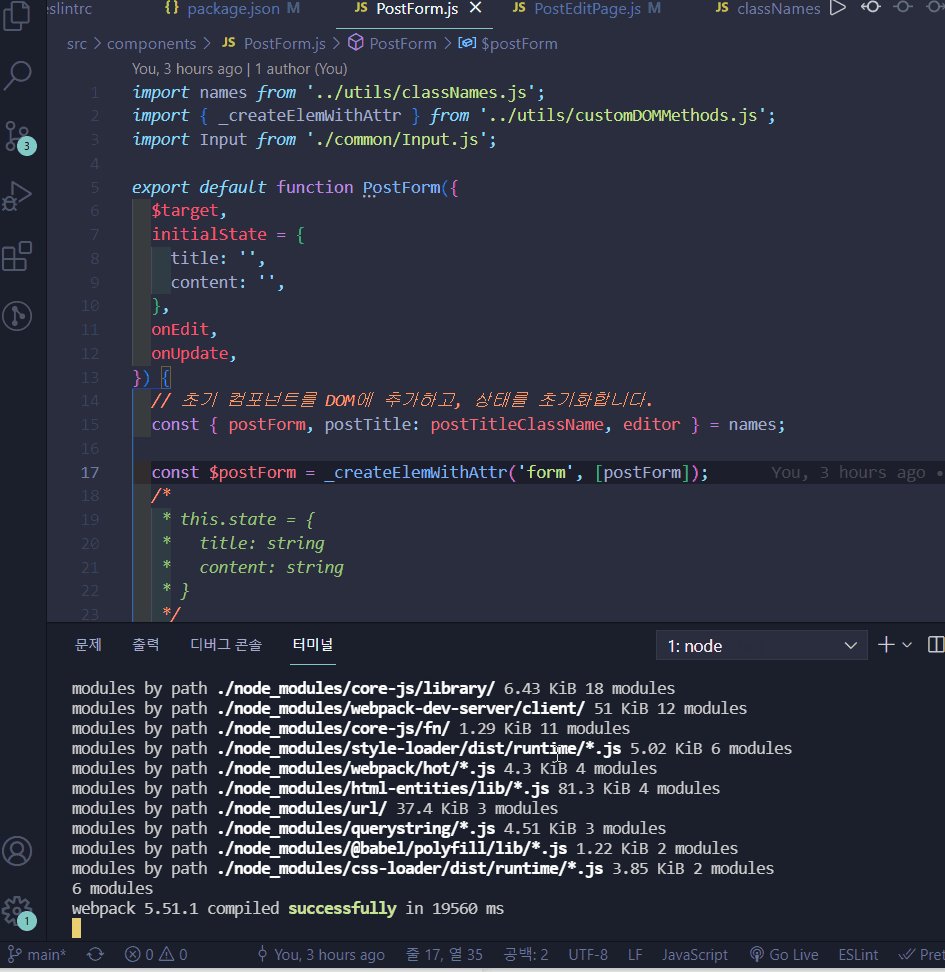
결과적으로 이렇게 세팅 후!

응... 안 되네오?!
Module not found: Error: Can't resolve '../utils/classNames' in 'D:\no-hesitation\src\components'
Did you mean 'classNames.js'?
이유를 살펴 보니, 이 친구 이 경로에 있는 애의 확장자 이거인 애 맞아?라고 말하네요!
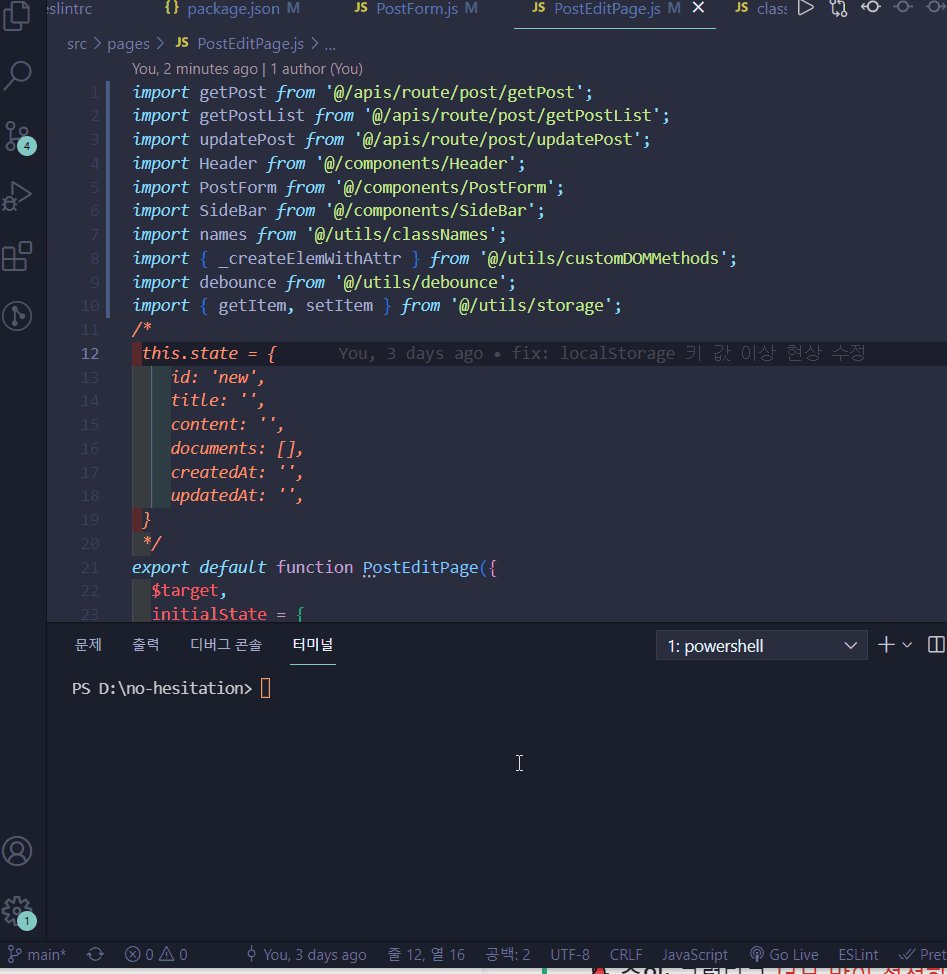
가설을 세우며 수정!
그래서 생각하다가 다음과 같은 가설을 세웠어요!
아! 정확한 절대경로를 써주어야, 제대로 동작을 하겠네?!
(얘도 제가 의도한 건지 아닌지 긴가민가할테니까요!)

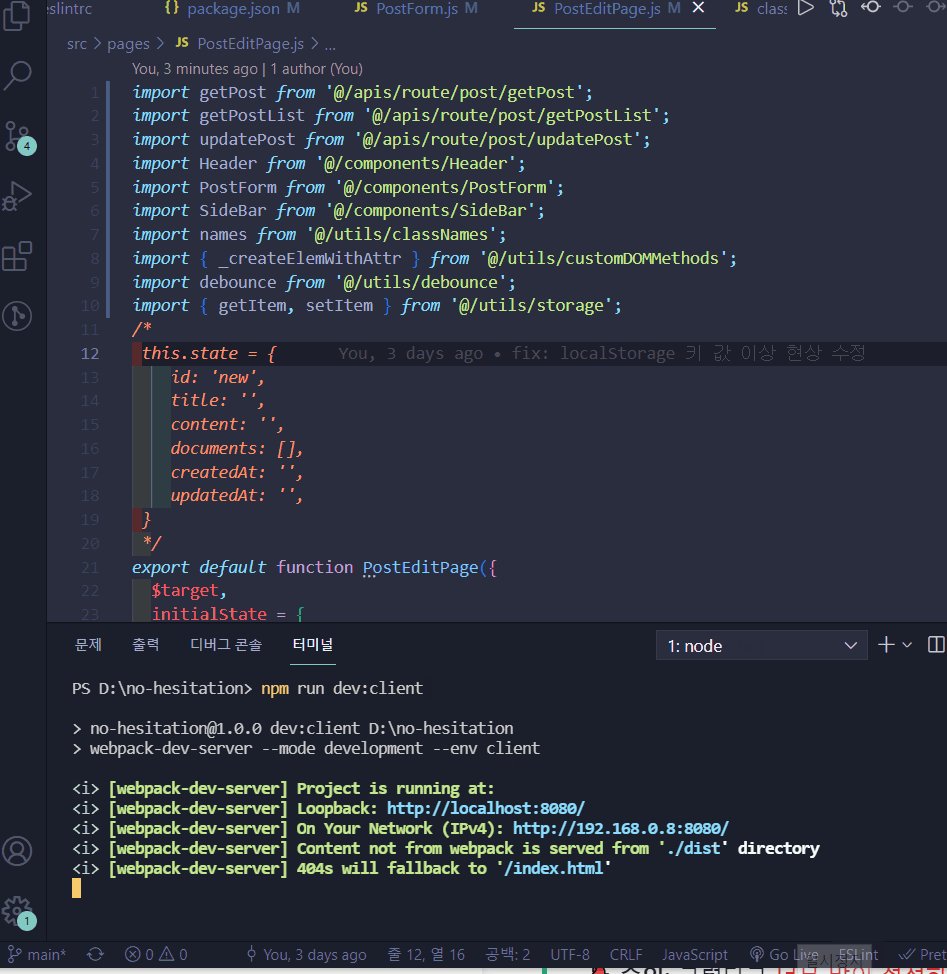
네~ 어썸하게 잘 동작하는군요!!!
마치며 👏
후, 이제 저는 슬슬 본격적으로 돌입을 해야할 거 같네요!
물론 언제 끝날지는 모르겠지만... 꾸준히 텍스트 에디터를 만들다 보면, 좋은 결과가 있지 않을까 싶어요!
다들, 멈추지 말고 하던 일들 성공적으로 잘 마무리하시길 바라며!
오늘도 즐겁게 코딩하새오. 이상😆🖐🏻
.jpg)