no#tation
1.[Project] PostList 불러오기 기능 구현

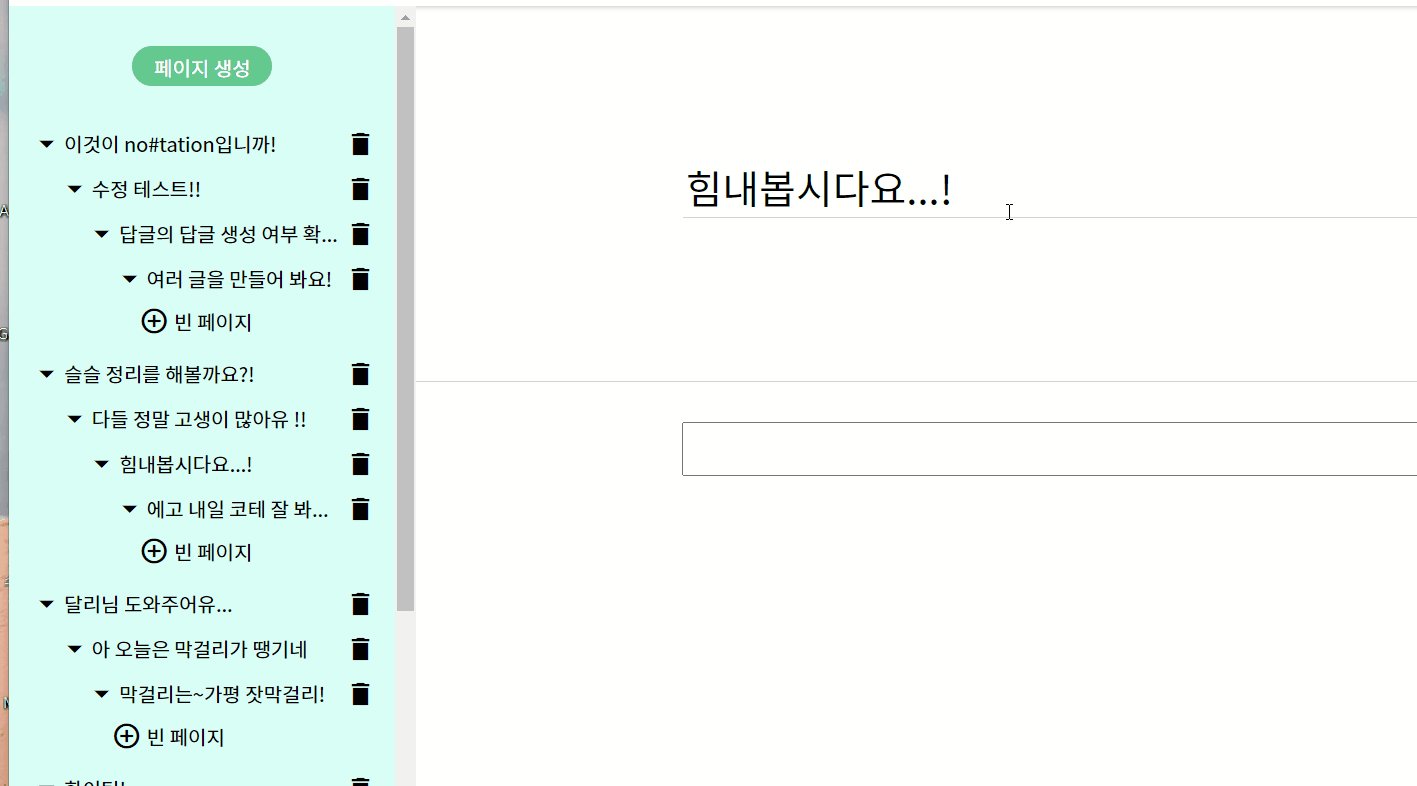
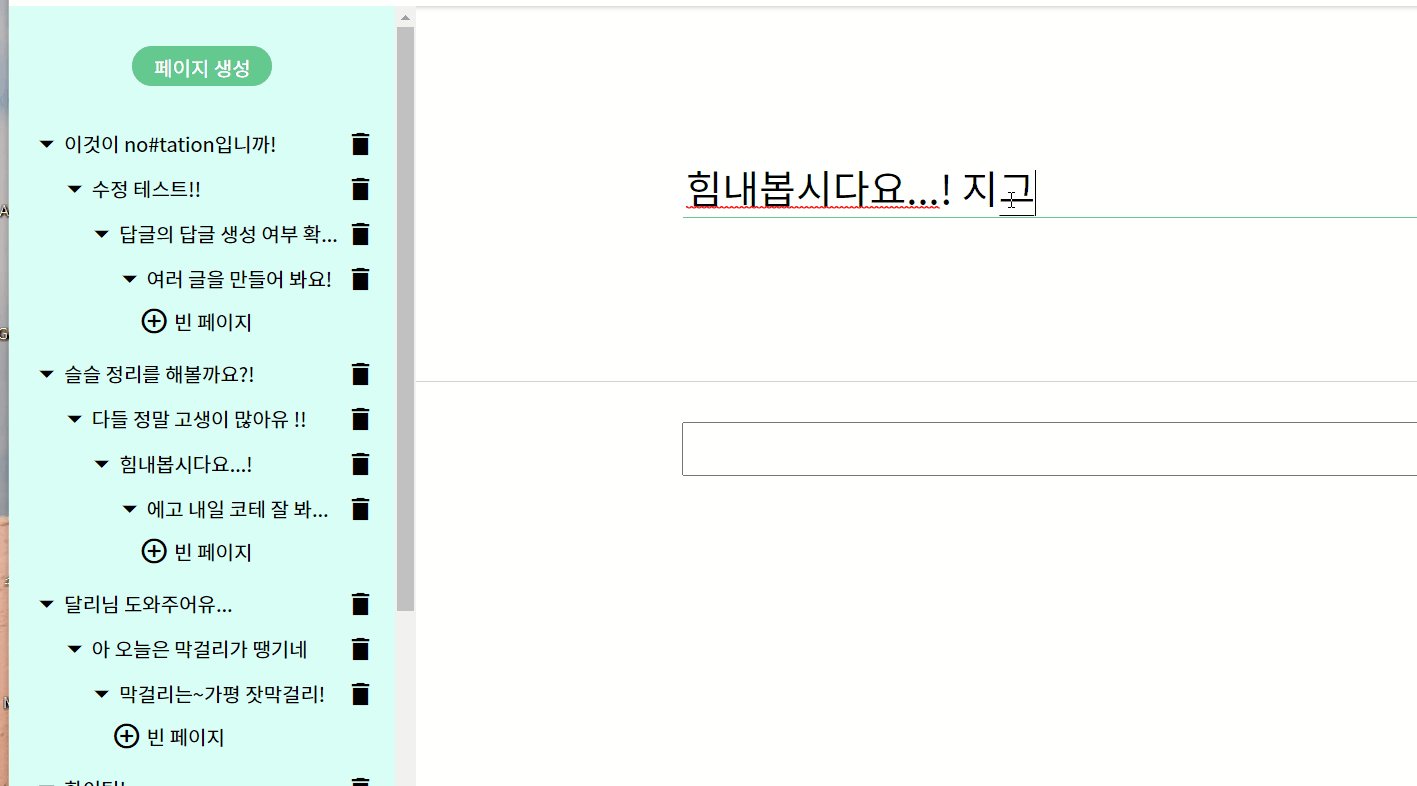
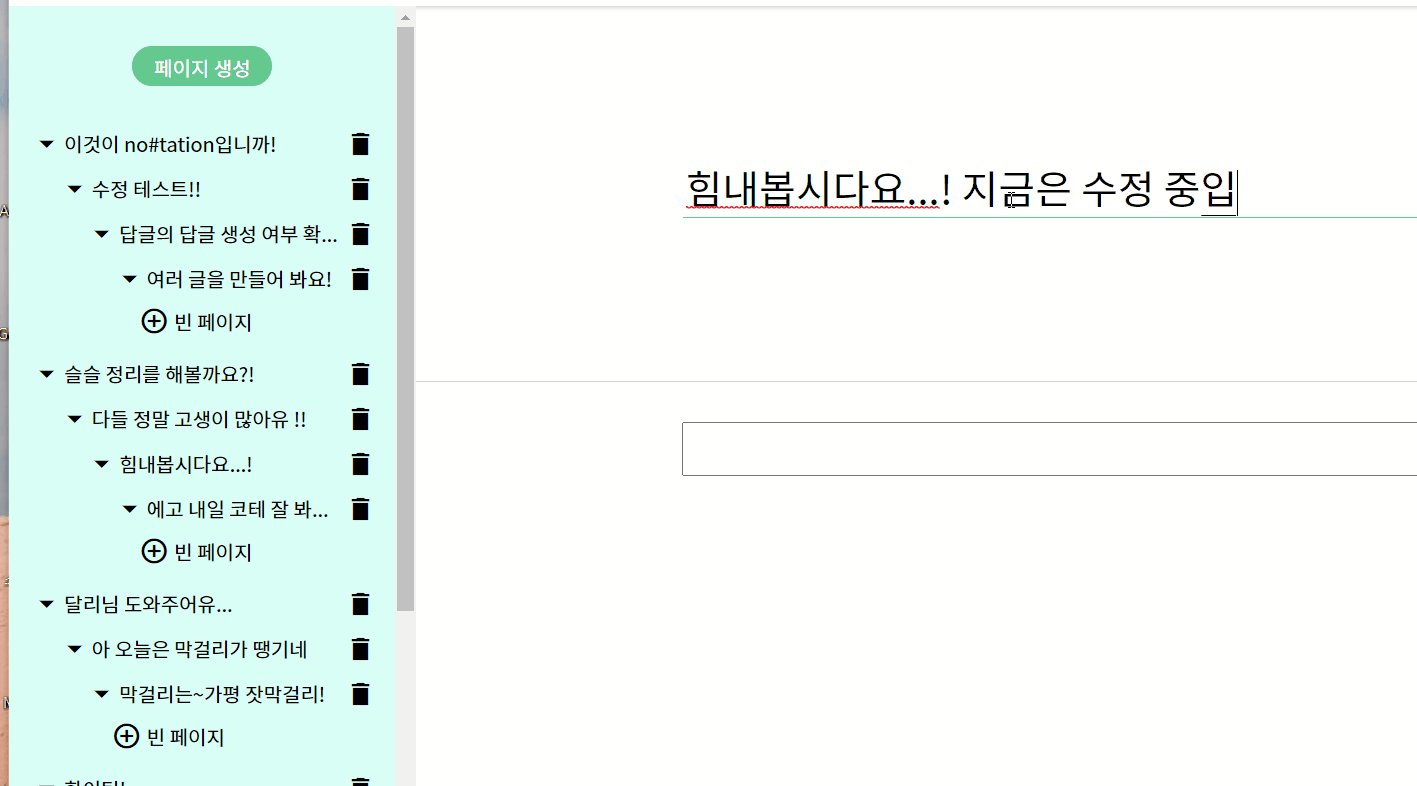
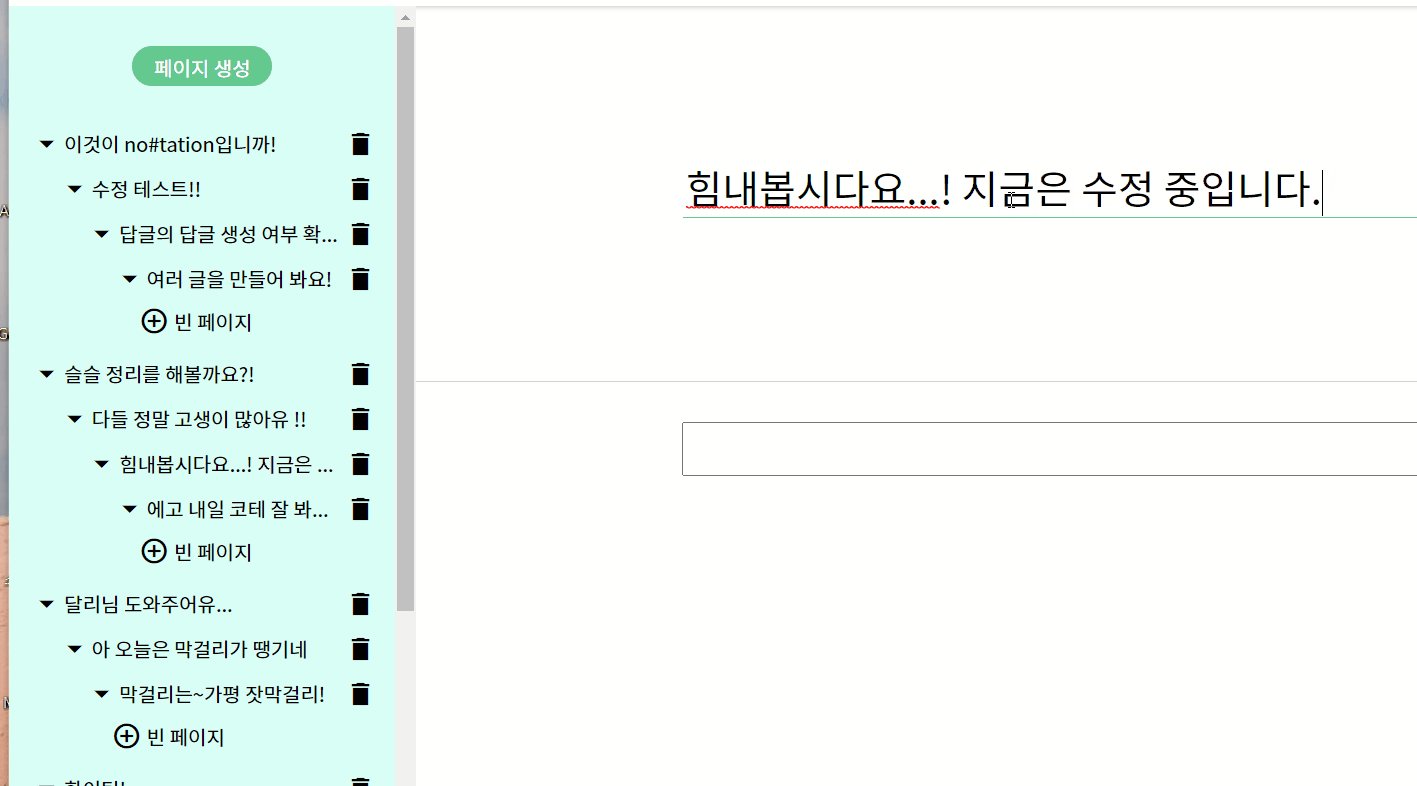
노션과 같은 기능을 가진 프로젝트 시작!
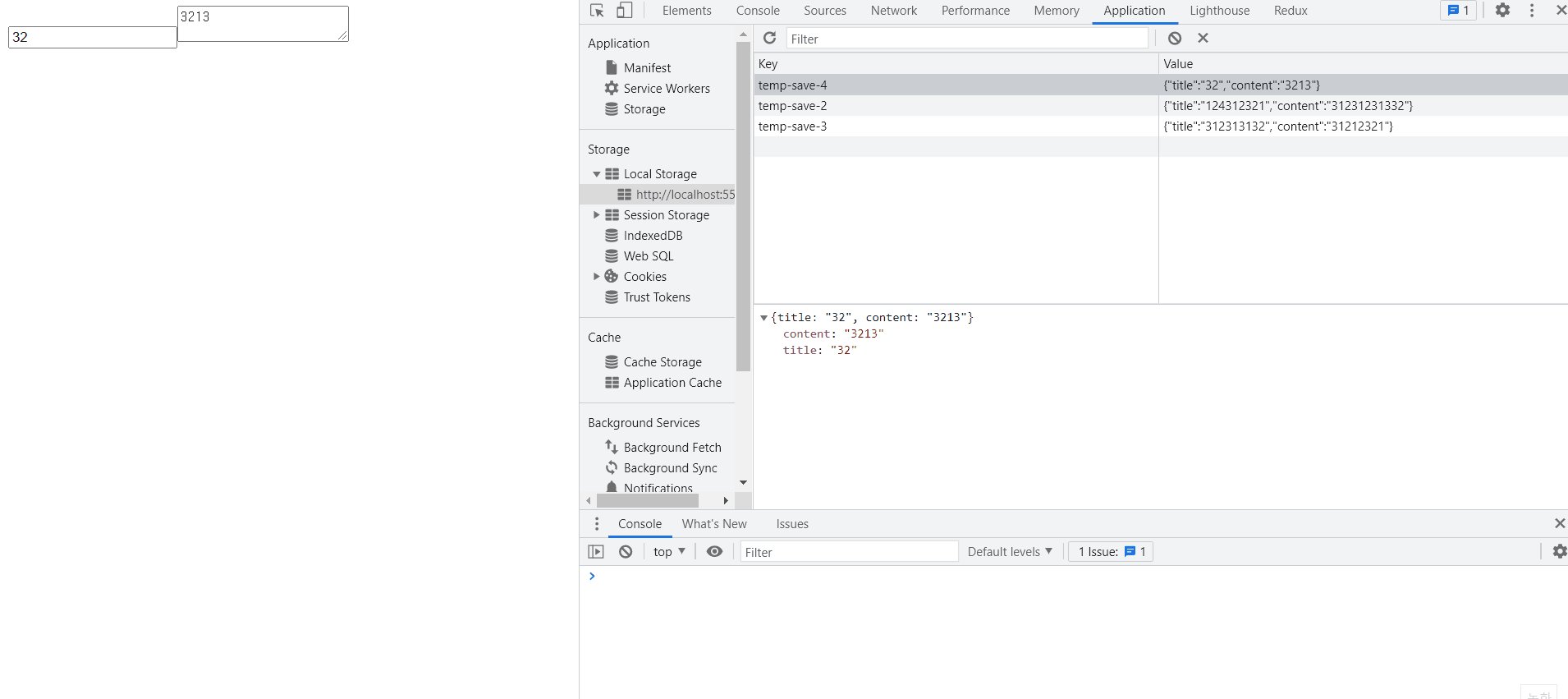
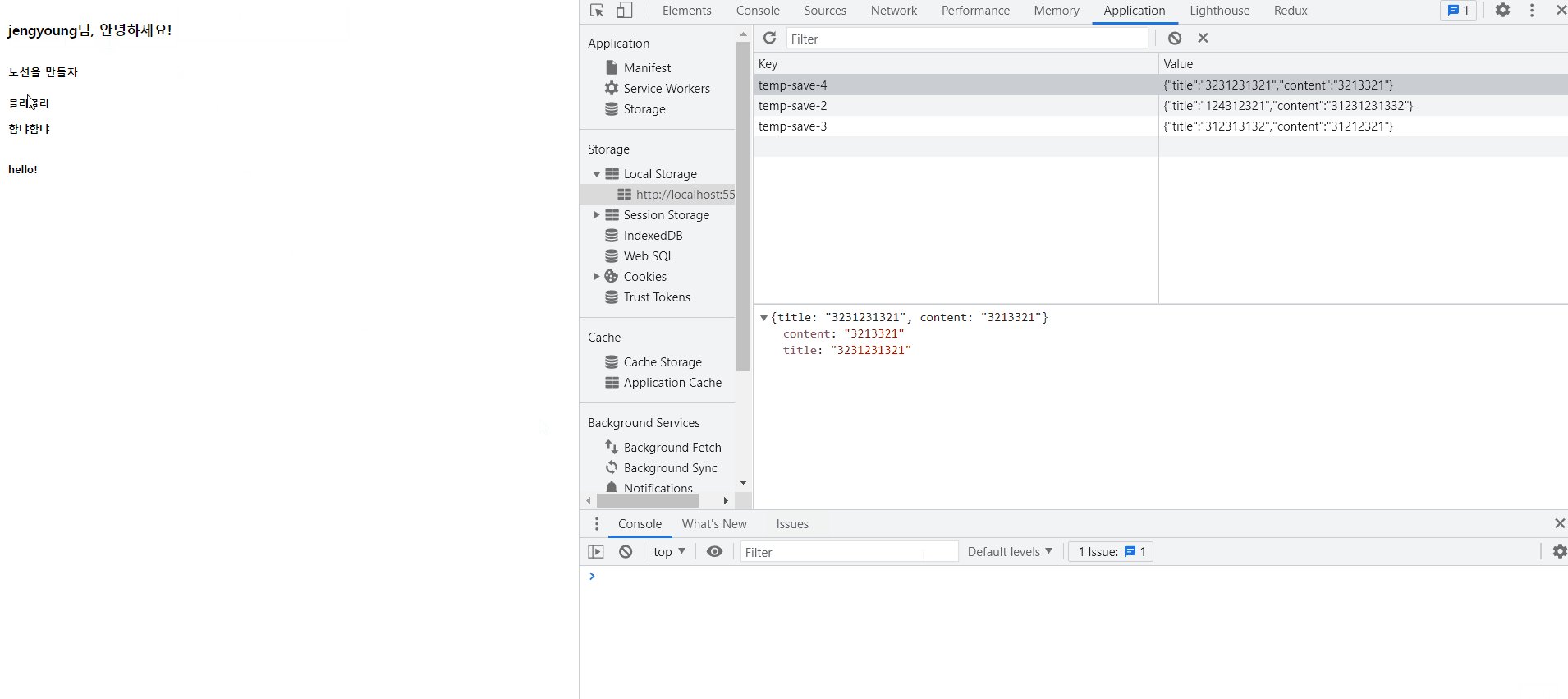
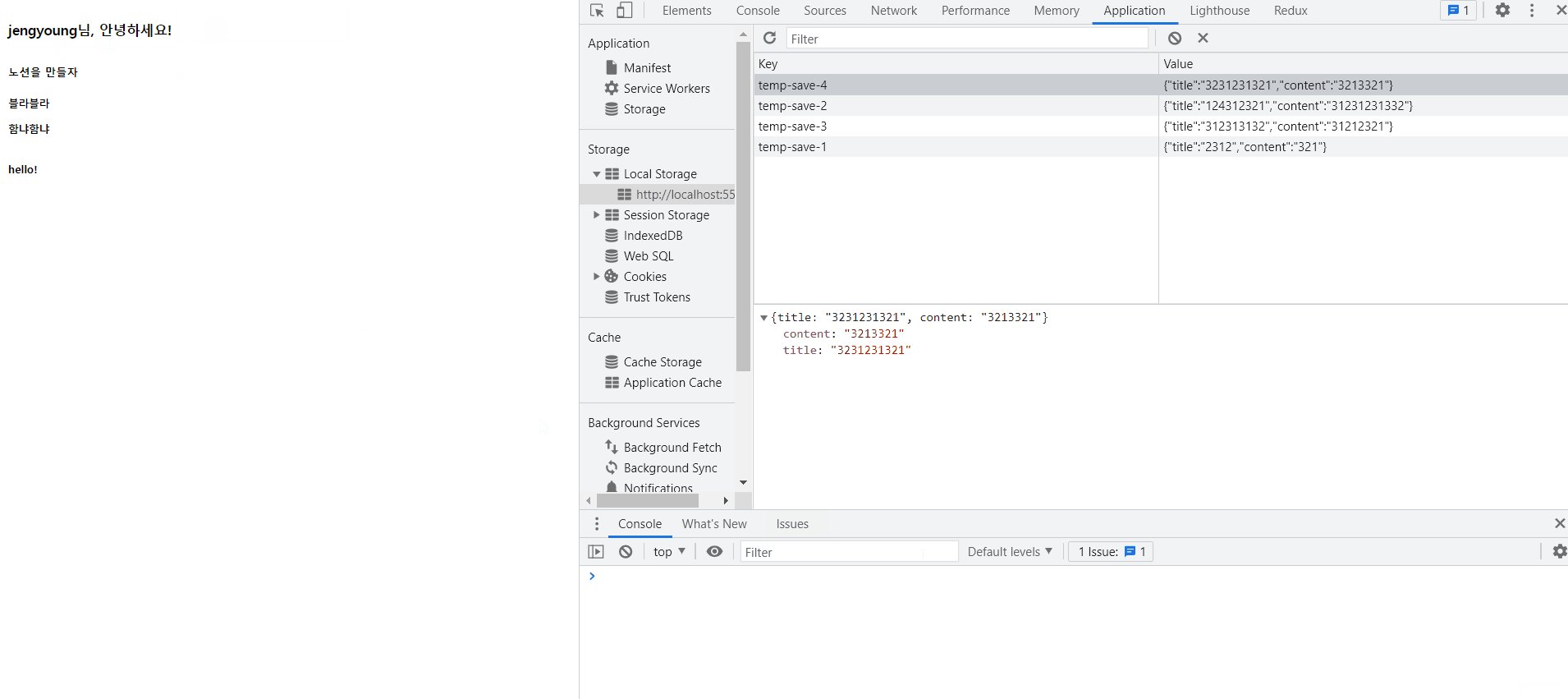
2.[Project] 글쓰기 기능 구현

최근에 PPT 제작도 하랴, 이렇게 정신 없는 하루는 오랜만이네요. 저는 지금 교육을 들으며 제 앞길을 모색하고 있지만확실히 바깥은, 하반기가 시작되어가는 듯한 느낌이 들어요.그래서인지, 최근에 정~말 많은 고민을 했는데요, 그래도 역시 이 모든 것이 제가 개발 실력이
3.[Project] JavaScript로 라우트 구현하기

후! 어제 오늘 거의 10시간 동안 헤매다가 결국 구현해냈어요! 🖐🏻🖐🏻🖐🏻사실 원리는 얼추 알고 있었는데, 제 코드를 다 뒤엎어야 하는 케이스라, 결국 다른 꼼수(?)를 찾다가 바꾸게 됐네요. 하지만 결국 귀한 걸 얻었어요. 망설일까, 말까할 때는 그냥 질
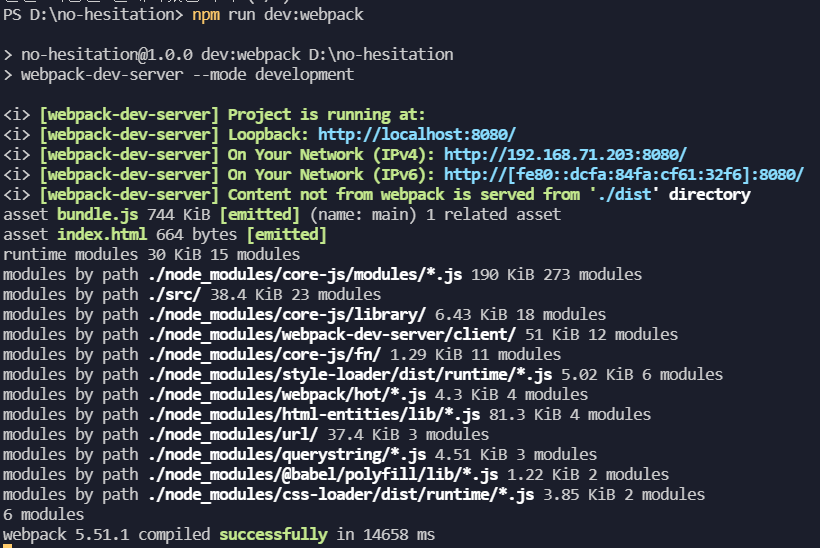
4.[Project] javaScript에 webpack 달기 ⭐

오늘은 웹팩 번들러를 달았어요!사실 Parcel을 할까도 굉장히 고민이 많았어요. 결국 번들러도 상황에 맞는 선택이라 생각하는데, 현재 프로젝트가 작은데다, 굳이 엄~청 디테일한 옵션을 달 게 없어서, parcel만으로도 충분했기 때문이에요.사실 웹팩을 달기 위한 이유
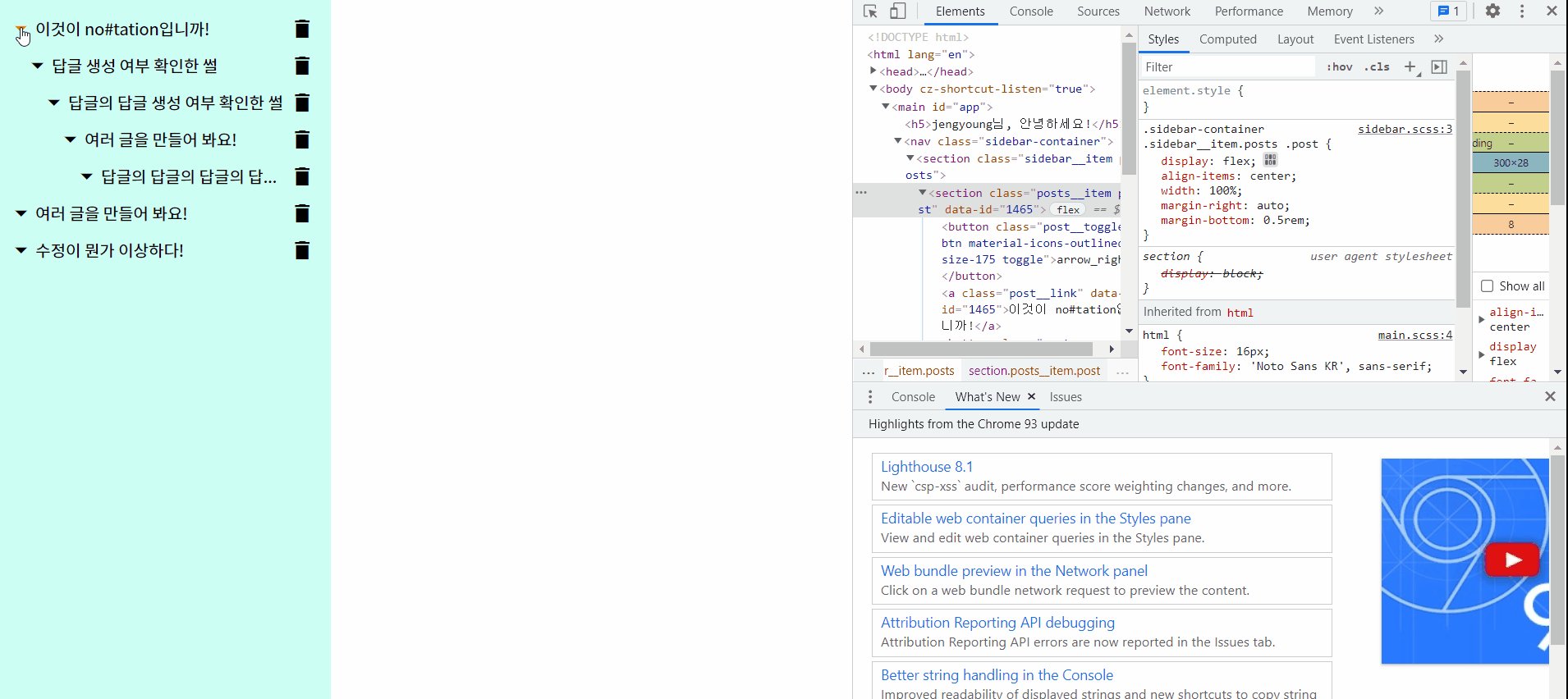
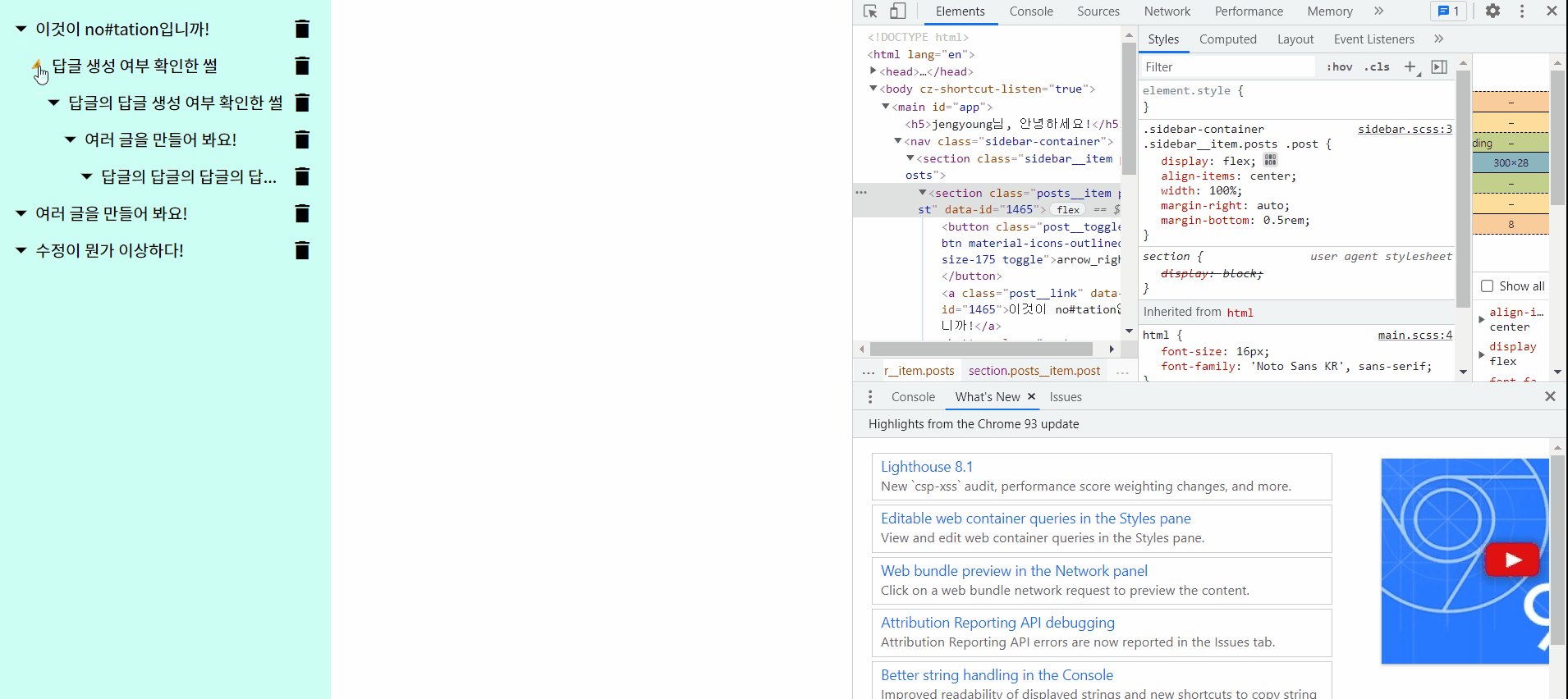
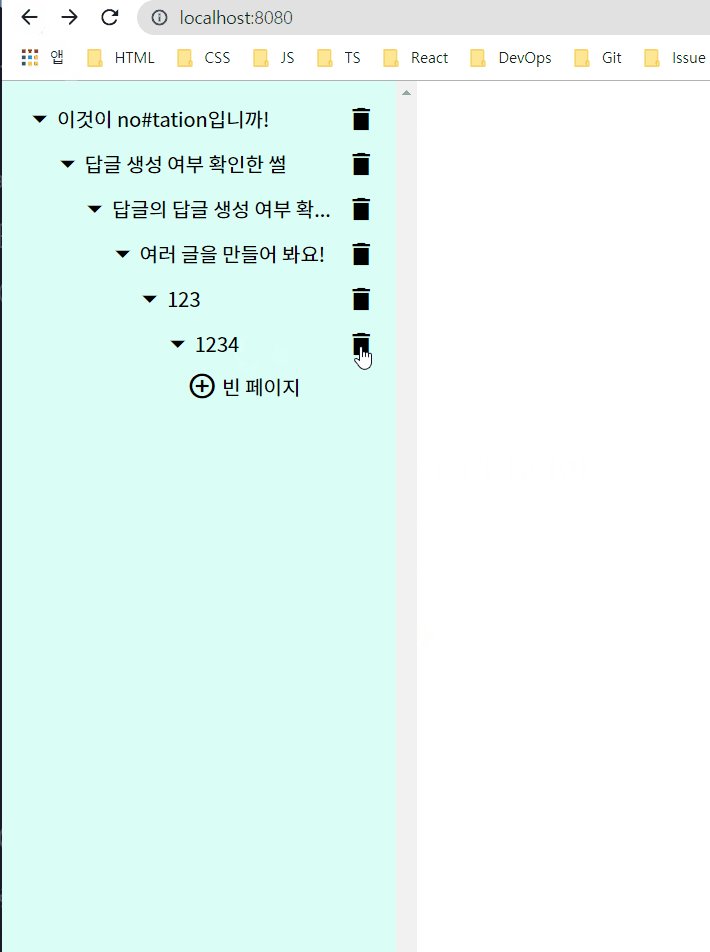
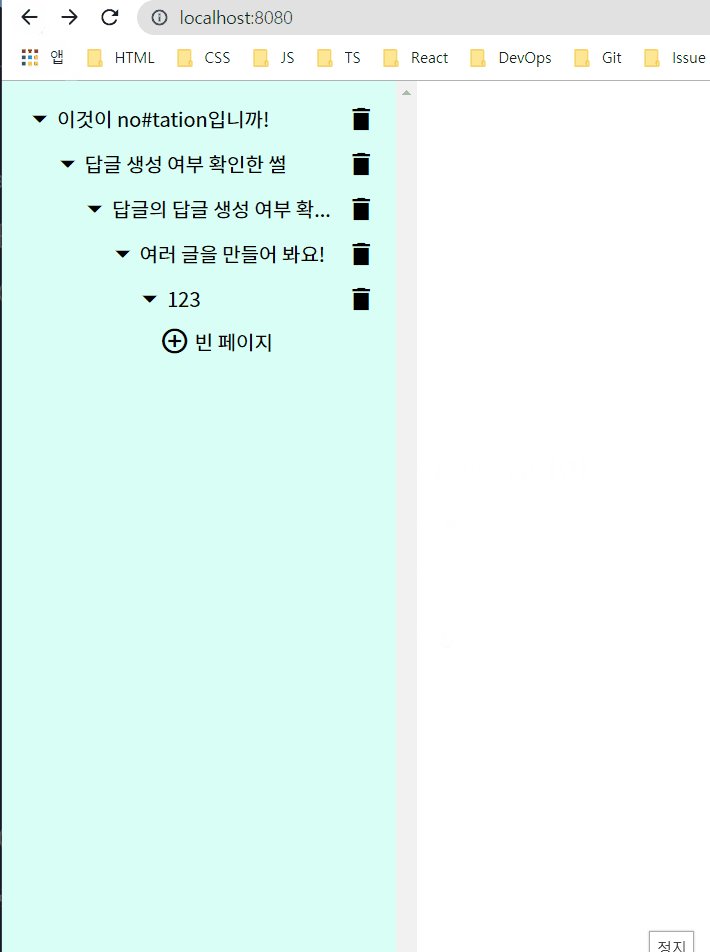
5.[Project] 재귀된 노드에 토글 구현하기

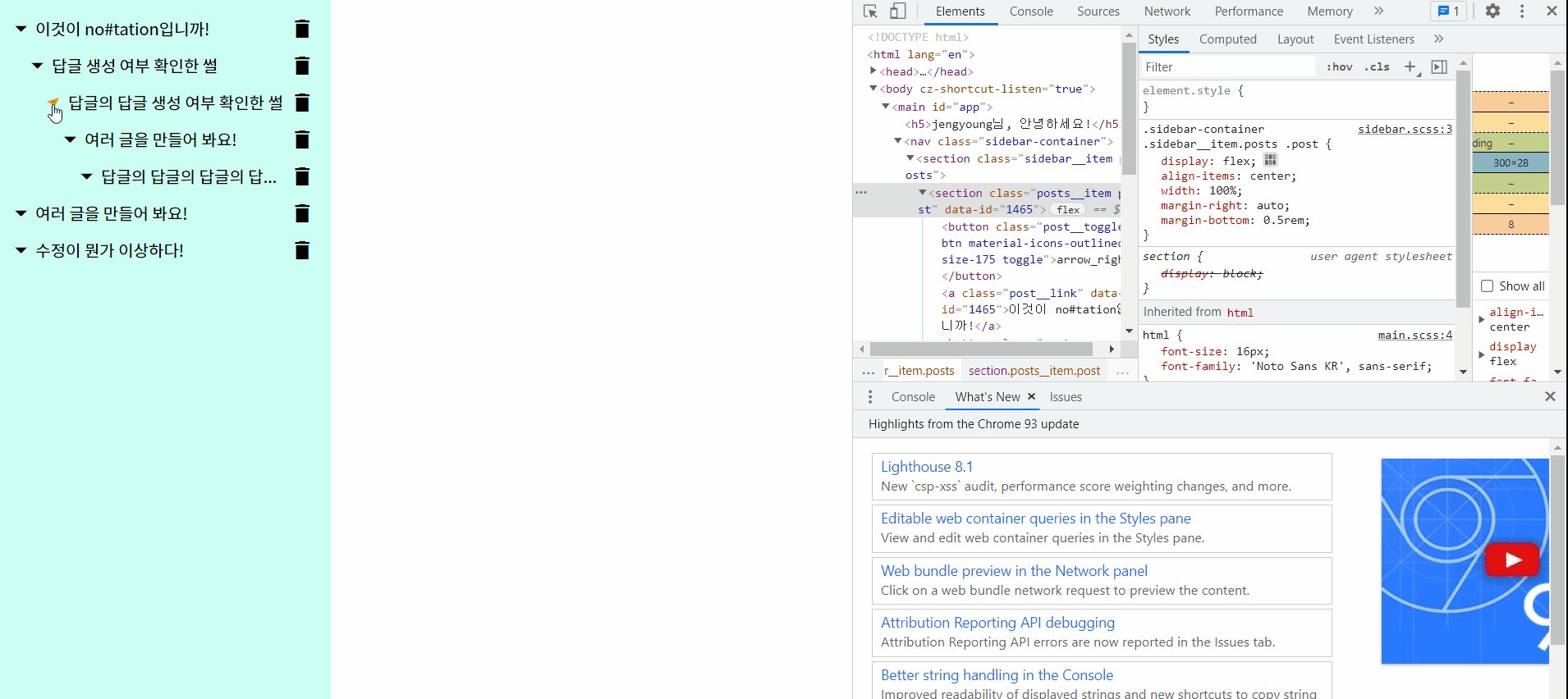
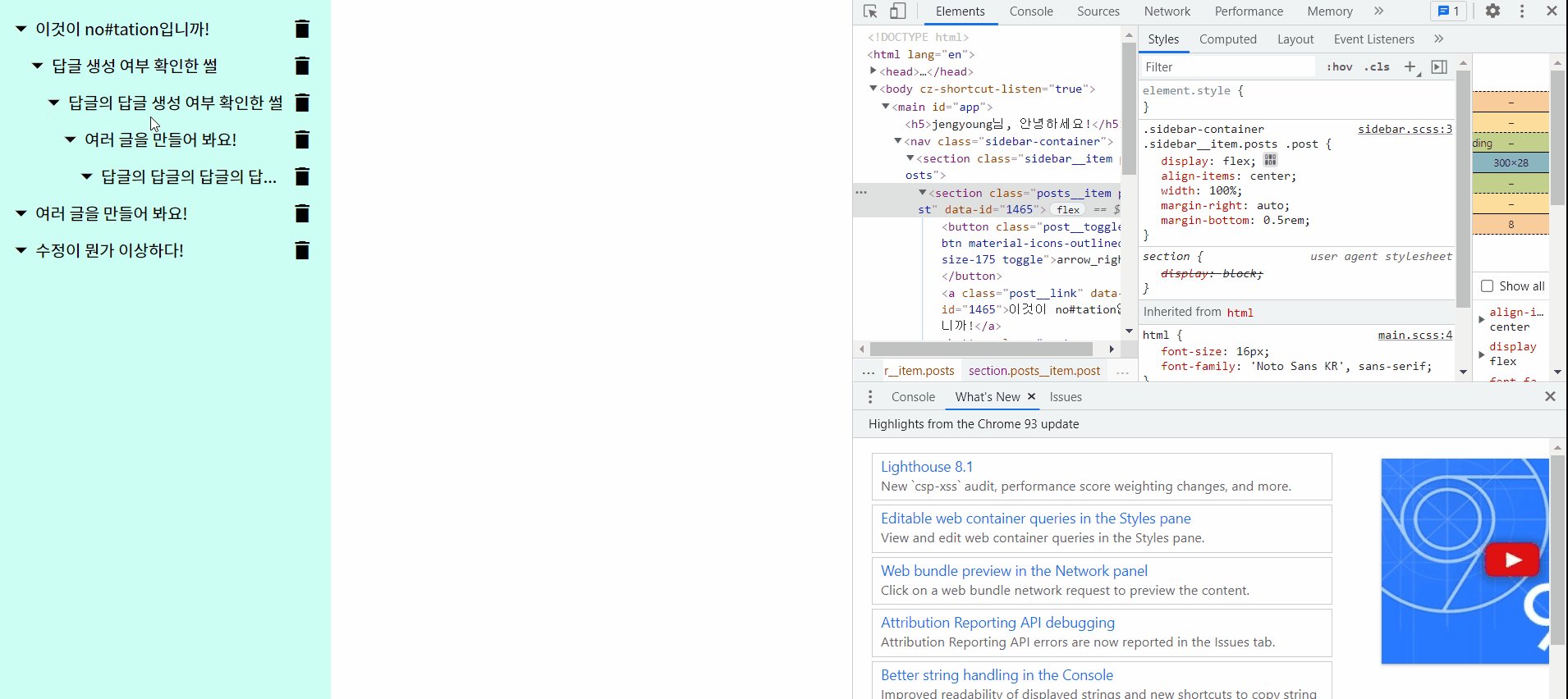
시작하며 🌈 이번에는 토글 버튼을 구현 후 글을 쓰게 되네요 😝 역시 새벽 감성 코딩이 저와 좀 잘 맞는 거 같습니다! 사실 이건 좀 헷갈리는 게 몇 가지 있었는데요! 결국 해결해냈다는 것에 큰 만족을 하려 합니다 😄 >feat: document.querySel
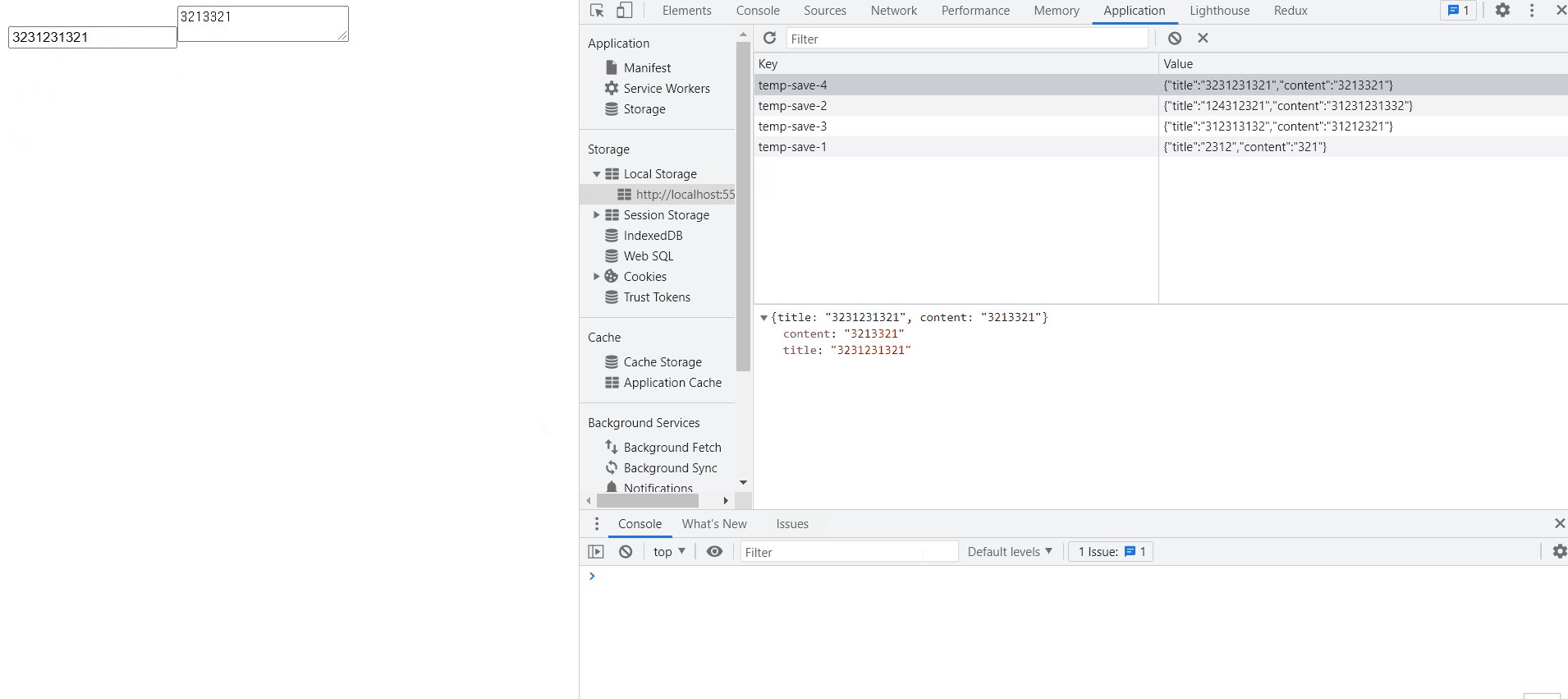
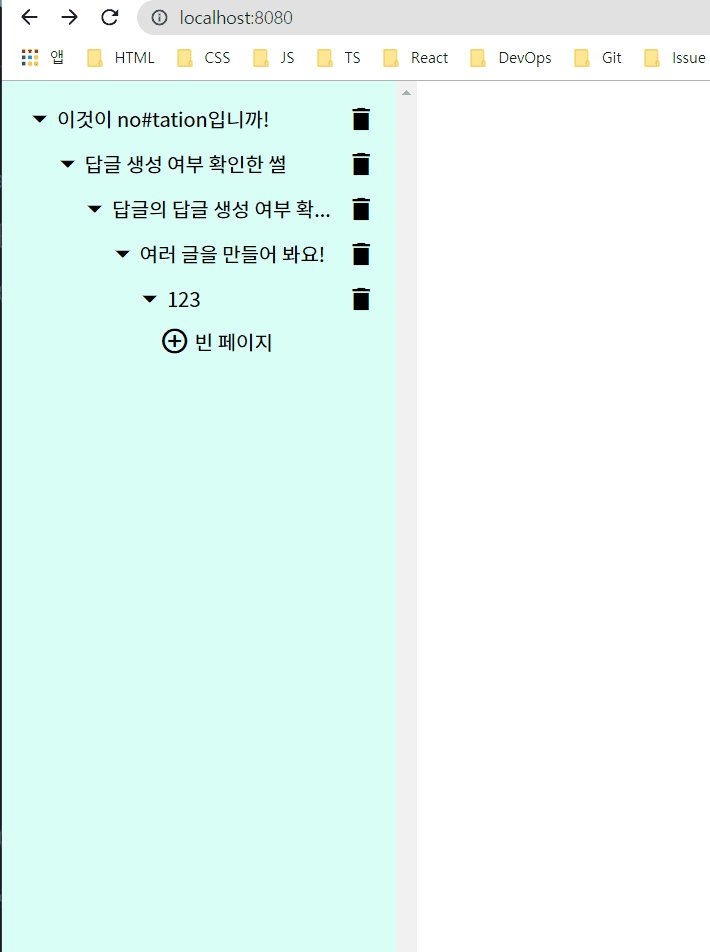
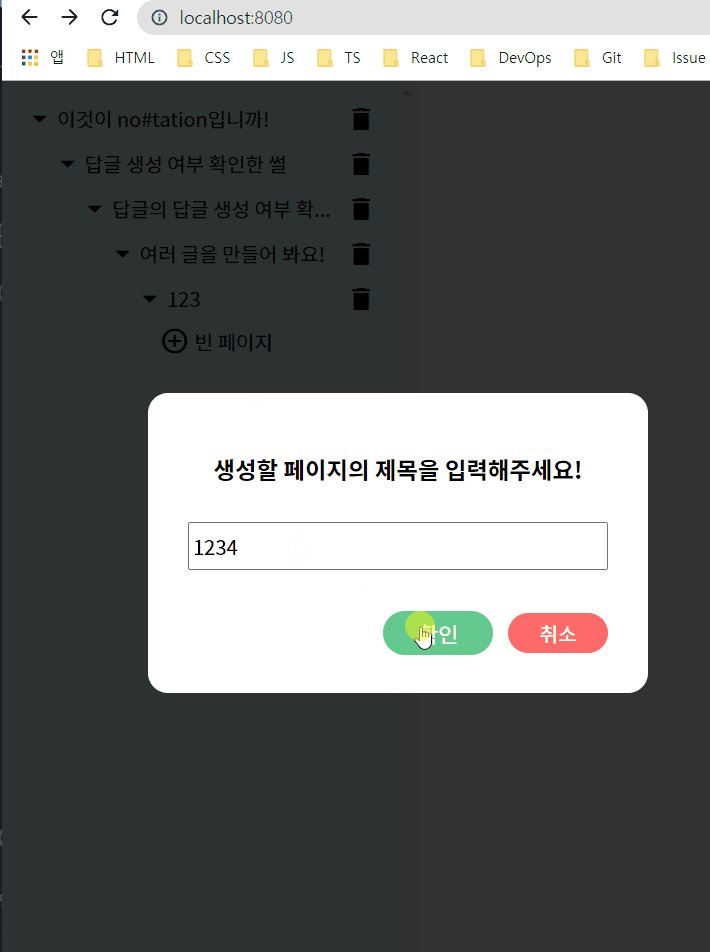
6.[Project] 모달을 통한 생성/삭제 기능 구현

예... 현재 12시간 프로젝트 중인데, 같은 부분에서 3시간 삽질했네요...! 인내심이 끝까지 달리던 순간, 뭔가 제가 오해가 있을 거란 부분을 생각해서 수정한 결과, 정상 동작을 하게 됐읍니다!!! 👏👏👏이래서 정말... 언러닝이 중요하다는 것을 다시금 느낍니
7.[Project] webpack historyAPI fallack 설정을 통한 SPA routing 404 error 해결 (vanillaJS SPA issue)

시작하며 🌈 일단 지금의 경우, 노션처럼
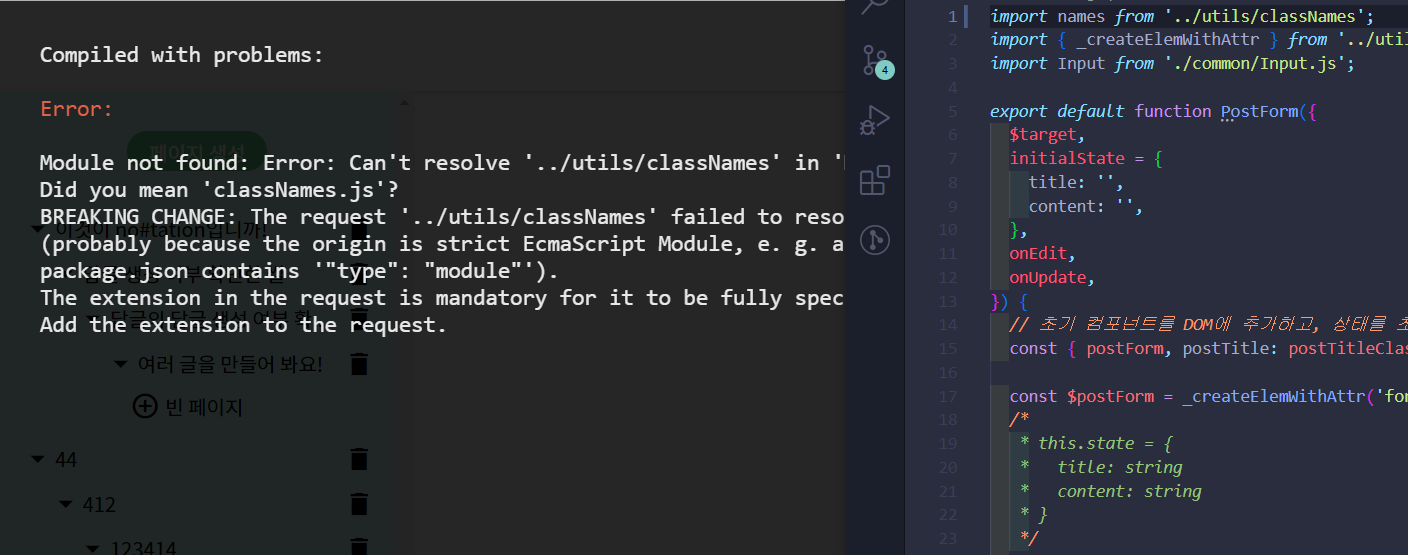
8.[Project] webpack resolve 설정으로 절대경로 및 확장자 관리하기

저는 프로젝트를 하면서 불만이 있었어요. 디렉토리가 점차 많아지니 경로 설정이 어렵구나! 확장자, 계속 일일이 설정해줘야 돼? 좋은 방법이 없나...?이를 고민한 결과, 리액트를 떠올려 봤을 때, 확장자만큼은 큰 고민이 없었거든요. 거기서 나온 또 한 가지 아이디어가,
9.[Project] 커스텀 이벤트로 어ㅡ썸하게 상태 변경하기 (Vanilla JS)

제가 이 프로젝트를 하면서, 문득 이런 생각을 해봤어요.뭔가 하나하나 상태변경을 쭉~내려가지 않고, 그냥 변경시킬만한 아이디어가 없을까?!그러다 생각난 게 바로, customEvent를 잘 활용하자!는 거였어요. 계속해서 window에서 렌더링 된 이후 이벤트 리스너를
10.[Project] 중복되는 코드 리팩토링하기 (VanillaJS)

저는 제 코드를 볼 때 항상 다음을 우려합니다.이 코드, 과연 나중에 또 쓸 수 있을까?뭔가 중복되는 듯한 느낌이 드는데?!성능 면에서 영 꽝 아냐?!그러다 보니, 이번에도 뭔가 제 코드를 보는데, 이벤트 쪽에 있어서 중복되는 부분이 몇 차례보이게 됐어요.따라서 시작합
11.[Project] 버튼 이벤트 코드 리팩토링하기 2 (VanillaJS)

알고 보니 프로젝트 요구사항에 하위 document도 form 밑에 렌더링되게 해놨던 걸 까먹고 있었습니다 😂따라서 이를 어떻게 하면 좀 더 재사용성 높게 잘 쓸 수 있을까하다가, 또 리팩토링을 했어요!결과적으로 어떻게 변했는지를 살펴봅시다!기존 subDocument