IM - 1일차
오늘은 IM-Course가 시작되는 첫번째 날이였다. 오전에는 IM의 전반적인 진행 방향과 목표를 어떤식으로 잡아야 하는지 설명하는 OT를 진행했고, 오후에는 본격적으로 IM-Course에 들어가기 전 개발환경을 설정하였다.
JavaScript는 macOS 사용자에게 굉장히 편리하게 구성되어 있는데.
macOS를 사용하지 않는다면 Unix 계열의 OS를 권장한다.(우분투를 많이 사용한다.)
나는 이번 교육을 시작하며 맥북을 구매했는데 개발환경을 설정하며 왜 macOS를 권장하는지 알 수 있었다.
개발환경 구성
1. homebrew 설치
homebrew는 macOS 용 패키지 관리자 이다.
macOS 운영 체제의 소프트웨어 설치를 단순하게 만들어준다는 점에서 사용한다.
설치 과정에서 설치를 완료 했는데도 명령어가 작동되지 않아 애를 먹었다.
터미널 상에서 next-steps라는 부분에 path경로 설정을 해주지 않아서였다.
터미널에서 띄워주는 메세지를 좀 더 상세히 읽어야겠다고 느꼈다.
2. wget 설치
wget은 웹 서버로부터 콘텐츠를 가져오는 프로그램으로 쉽게 설명하자면 URL을 이용해 원하는 프로그램을 다운 및 설치 할 수 있는 프로그램이다.
homebrew를 이용해 설치했다.
- 'brew install wget' 이라는 간단한 명령어 만으로 설치가 가능했다
(나는 m1 맥북을 사용중인데 원래의 경우에는 'arch -x86_64'라는 명령어를 앞에 입력시켜줘야 한다고 하는데 그냥 진행 했지만 큰 문제가 없었다. 아마 rosetta 때문에 문제가 없었던것 같다.)
3. nvm (Node Version Manager) 설치
nvm은 여러개의 노드버전을 사용할 수 있게 해주는 프로그램이다.
새로운 버전에서 실행이 되지 않을 경우 이전 버전의 노드로 실행 시킬수 있도록 도와주는 도구이며 윈도우에서는 이용할 수 없다.
설치는 wget을 이용해 간편하게 할 수 있다.
$ wget -qO- <https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh> | bash위 코드를 터미널에서 실행시키면 설치가 진행된다.
여기서 문제가 발생했다. 제대로 설치가 진행되었는지 확인하기 위해
$ nvm --version위 코드를 입력 시키자
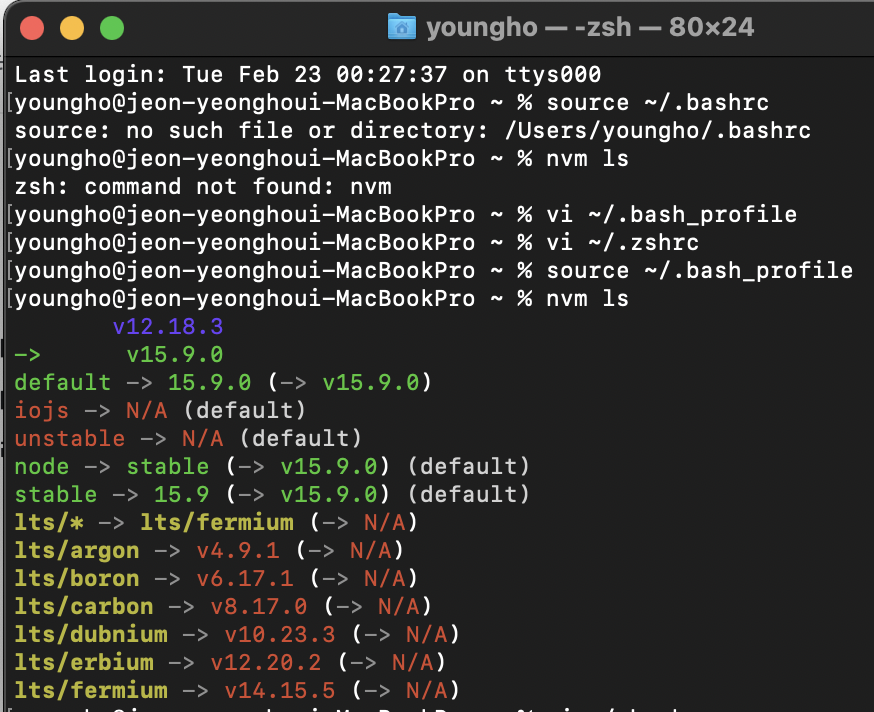
zsh: command not found: nvm라는 에러 메세지를 띄웠다.
즉 명령어를 찾을 수 없다는 것이였는데 제대로 설치했음에도 왜 명령어를 사용하지 못할까 생각하다. nvm 공식 사이트에 들어가 확인해보았더니 이번에도 path문제였다.
검색을 통해 해결방법을 찾아봤는데
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"위의 내용이 bash_profile안에 있는지 확인한 뒤 그 내용을 zshrc라는 파일에 입력시켜줘야 했다.
$ vi ~/.bash_profile으로 안에 내용을 확인 및 복사하고.
$vi ~/.zshrc의 경로로 들어가 해당 내용을 붙여넣기한다.
이후에 정상적으로 버전이 출력되었다.
4. Node.js 설치
위의 과정은 Node.js를 설치하기 위한 과정이다.
사실 nvm을 설치하지 않고 바로 Node.js를 설치해도 되지만 그럴경우 다른 버전이 필요한 경우나 혹 현 버전의 Node.js에서 오류가 발생했을경우 해결하기가 아주 번거로워 진다. 현 버전을 지우고 이전 버전을 설치해 확인해야 하는등 시간과 노력이 배로 들어가게된다.
여기서 nvm을 이용해 install 하게된다.
$ nvm install 14.15.5node.js 공식 사이트에서 LTS라고 적힌 버전을 설치하면 된다.
$ nvm install 15.9.0하지만 나는 M1 맥북이기 때문에 이전의 버전이 제대로 설치되지 않을 수 있다고 설명되어있어 15.9.0 버전을 설치했다.
$ nvm ls를 입력시켜보니

위와 같이 설치된 버전을 확인할 수 있었다.
무사히 설치가 끝나 걱정을 덜었다... (에러가 제일 무서운 예비 개발자.)
