
이젠 12주차가 돼갑니다.
언제쯤 끝날지 생각해보게되는 하루네요 ㅋㅋㅋㅋ
그래도 조금씩 발전하는 계기가 되기를 바라며 12주차 포스팅 시작해보겠습니다!
🎉 Done
1. tag 기능 구현

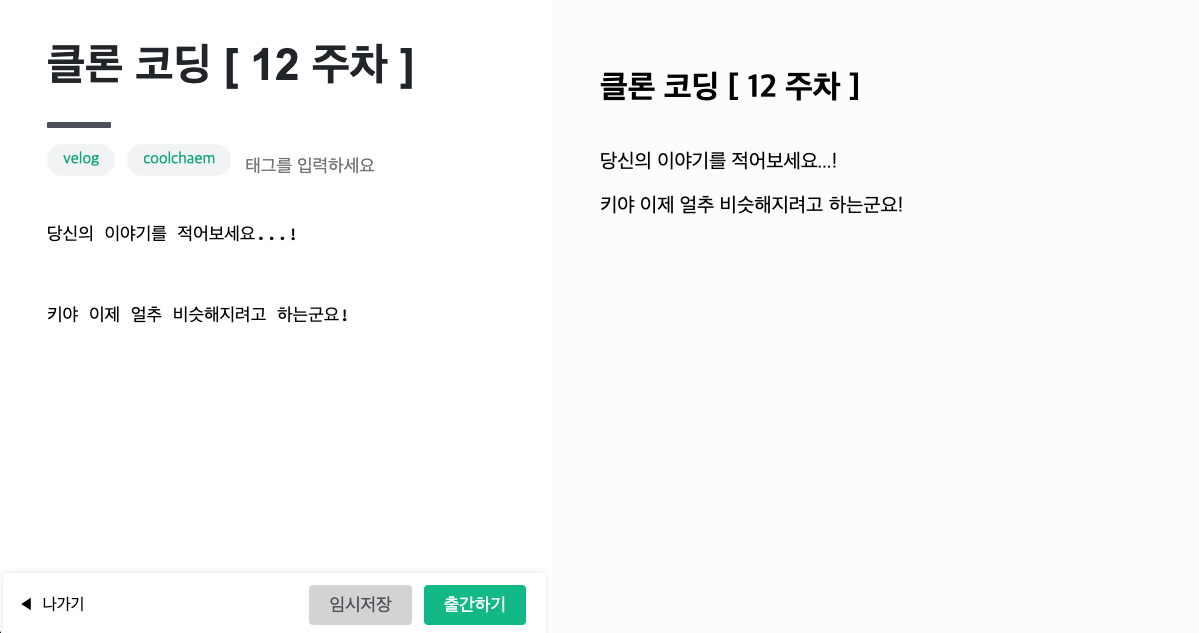
이제 얼추 비슷해져 가고 있죠?
1-1. 에디터 state에 tags 추가
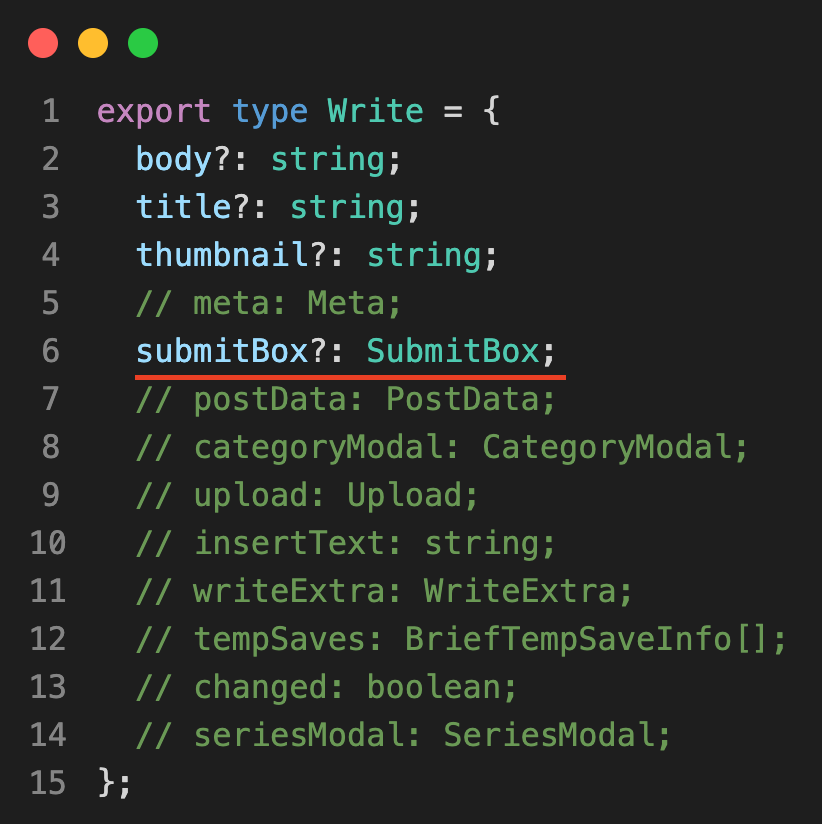
- Write 타입

Write 타입이 구현되는대로 하나씩 프로퍼티를 추가하고 있는데 submitBox를 추가하게 됐습니다.
왜냐하면 SubmitBox 타입 안에 tag 정보를 저장하고 있기 때문이죠!
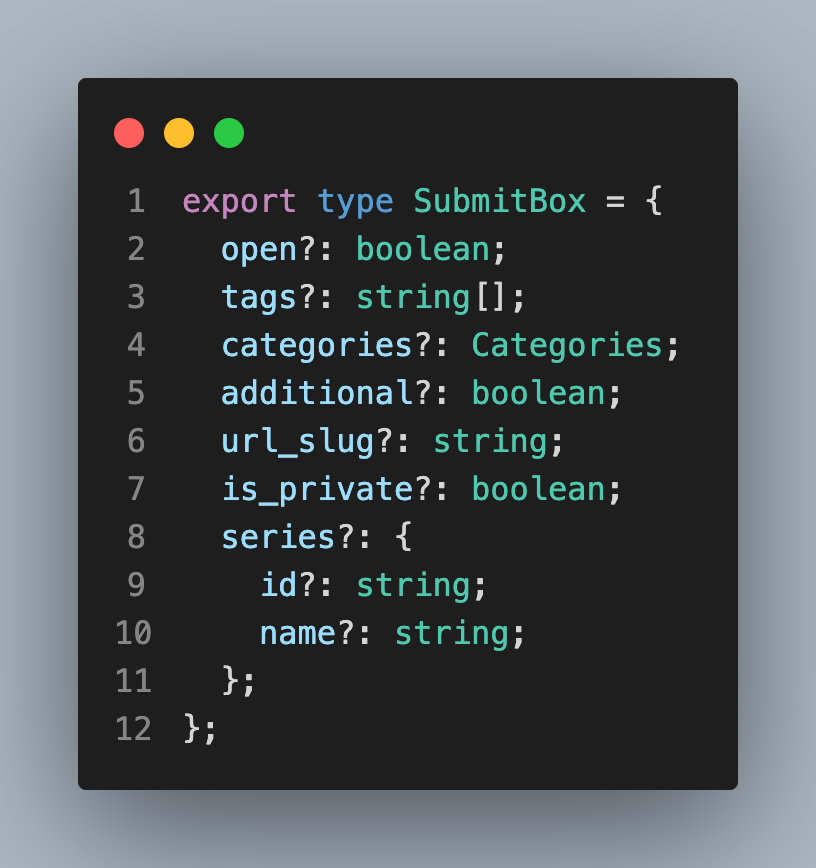
- SubmitBox 타입

tags 정보를 추가로 오픈해서 조작할 수 있도록 추가했습니다!
1-2. tag 컴포넌트 구현
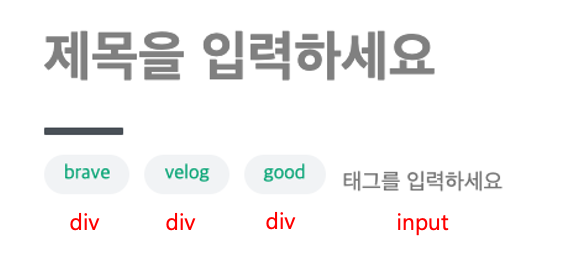
- 구현된 화면

실제 tag는 div 태그로, 그리고 텍스트를 입력받는 쪽은 input 태그로 구현했습니다.
input 태그에 ',' 혹은 'ENTER' 키가 들어오면
태그가 추가된 것처럼 보이도록 구현했습니다.
완성된 화면도 한 번 같이 보시죠!
- 구현 데모
2. 그 외 CSS 배치 추가 구현

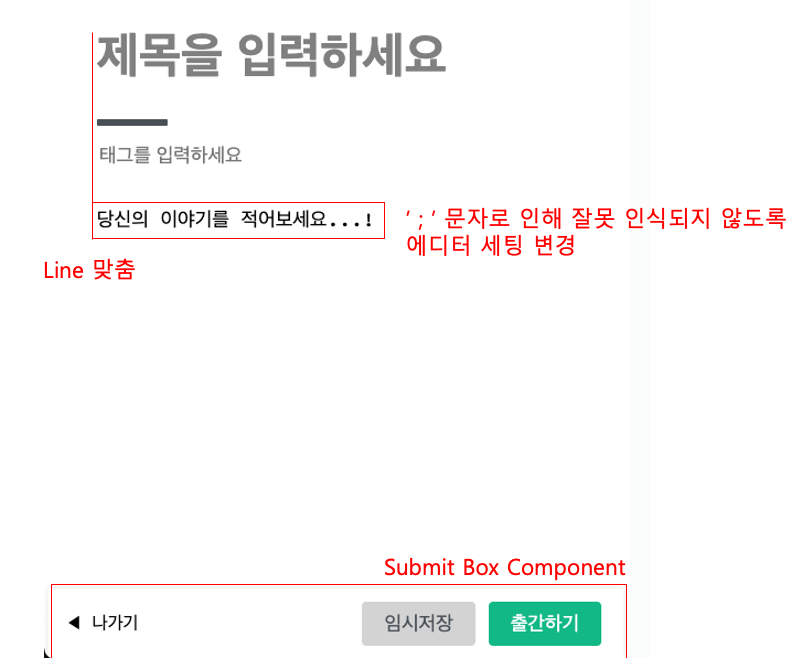
- SubmitBox 배치 컴포넌트 구현
* Button hover 효과 - 에디터 세팅 변경
- Line 맞춤
- Title 폰트 변경
📝 To-Do
1. Posting 데이터, 이미지 추가하기
- 이번주에는 꼭 하자...
2. 태그 기능 보완
- 중복 체크
- 수직 가운데 정렬
- 클릭 시 삭제
- 한글 컴포지팅 에러 해결
- 줄바꿈
