
캬.. 벌써 10주차가 돼가네요.

클론 코딩이니까 쉽게 쉽게 진행될 것이라고 생각했었는데,
웬걸 직접 해보니 역시 단순히 이론으로 공부하는 것이랑, 직접 앱을 만들어 보는 것과는
엄청난 차이가 있음을 깨달았어요..
그만큼 제 개발자 커리어에도 성장이 있기를 바라며... 10주차에 작업한 내용들을 정리해보려고 합니다!
🎉 Done
1. 버그 수정
1-1. 타입스크립트 설정 변경
tsconfig에 noImplicitReturns를 false로 세팅했습니다.
이 부분은 모든 경로에 return이 있어야한다는 플래그인데요,
처음에는 코드 작성 단계에서 고려하지 못한 에러를 검출할 수 있을 것 이라는 희망에 부풀어 추가했습니다.
하지만 server 함수 특성상 응답을 async로 보내줘야하는 경우가 대부분이라
void 함수를 많이 사용하게 됐는데,
이 경우에도 무의미한 return을 추가해줘야하더라구요.
그래서 굳이 필요하지 않은 구문 삽입을 피하기 위해 noImplicitReturns를 false로 세팅하게 됐습니다.
1-2. husky 세팅 변경
commit 시 lint 체크, push 시 jest를 수행하도록 변경했습니다.
기존에는 lint 수행시에 lint, test 수행을 둘 다 하도록 설정이 됐었는데요,
그러다보니 commit을 쪼갤 때마다 test가 수행되면서 작업이 루즈해지는 문제가 있었습니다.
그래서 매 커밋마다가 아닌 서버에 올리는 push 동작이 일어날 때 한 번만 수행하도록
설정을 변경했습니다!
1-3. 작성중 document.title을 변경한 후 다른 페이지에서도 유지되는 문제

이렇게 브라우저 탭 상단에 뜨는 이름을 제어하기 위해 react-helmet 라이브러리를 도입했습니다.
근데 문제점은 한 번 바꾼 이 title을 다시 되돌려 주지 않아서,
다른 페이지로 넘어가도 SPA 특성상 document를 새로 받아오지 않기 때문에
한 번 바뀐 title이 계속 유지되는 문제가 있었어요.

- codesnap을 알려주신 @yeogenius께 감사합니다.
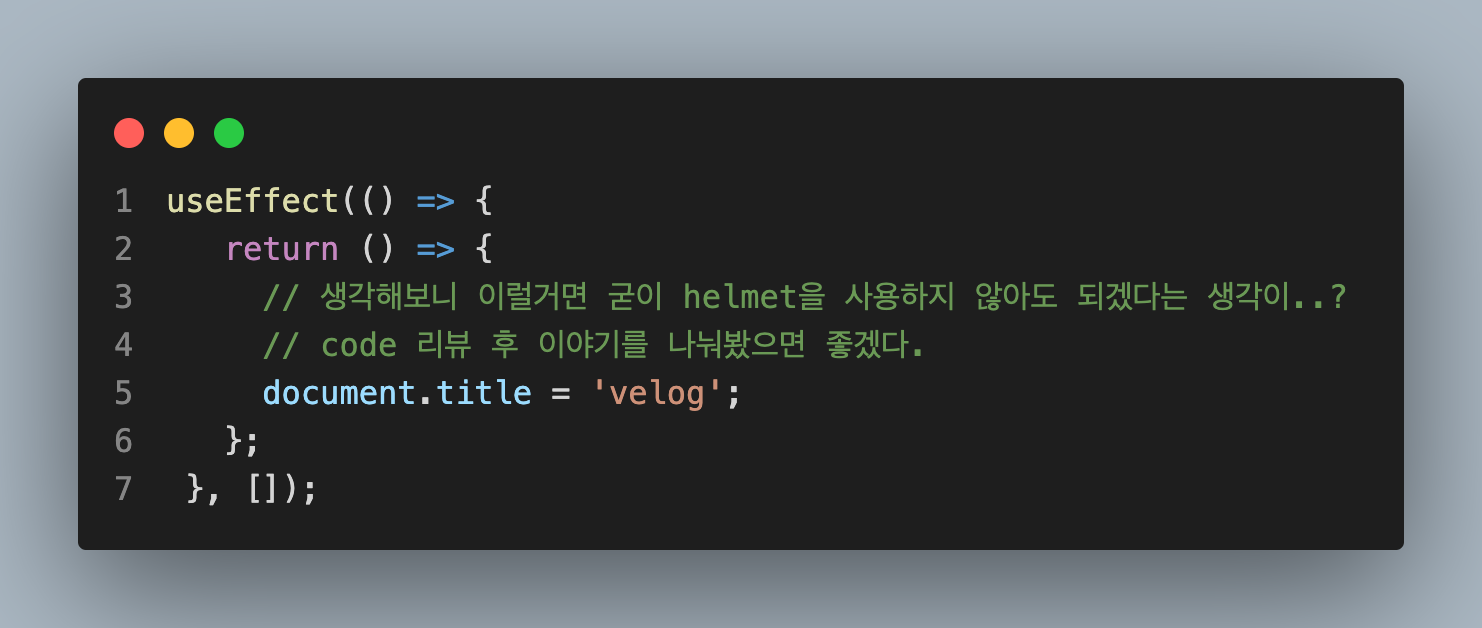
그래서 이렇게 useEffect의 clean-up에서 document.title에 접근하여 처리해줬는데요,
이렇게 처리하고 보니 굳이 라이브러리까지 사용할 필요가 있었나? 라는 의문이 들었습니다.
그래서 단지 이 기능만을 위해 helmet을 도입하는 것은 너무 낭비인 거 같고...
다른 팀원이 굳이 필요하시지 않다면 제거하기로 마음 먹었습니다!
2. WritePage 구현
organism에 write 페이지 추가
2-1. codemirror 컴포넌트 추가

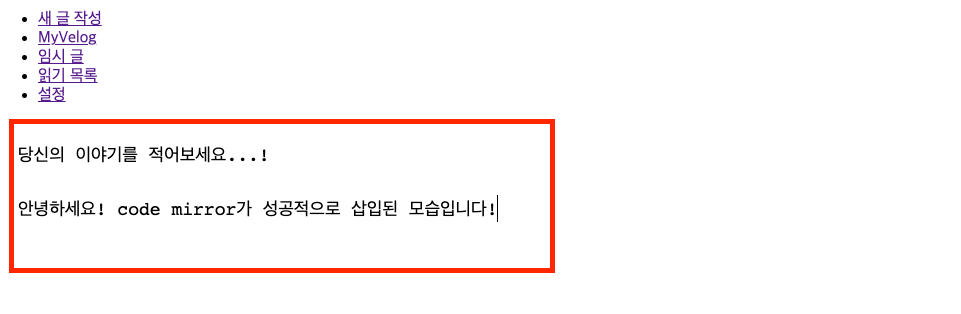
새 글 작성을 누르면 해당 컴포넌트가 보이도록 추가했습니다.
해당 영역에서 편집이 가능하도록 했어요!

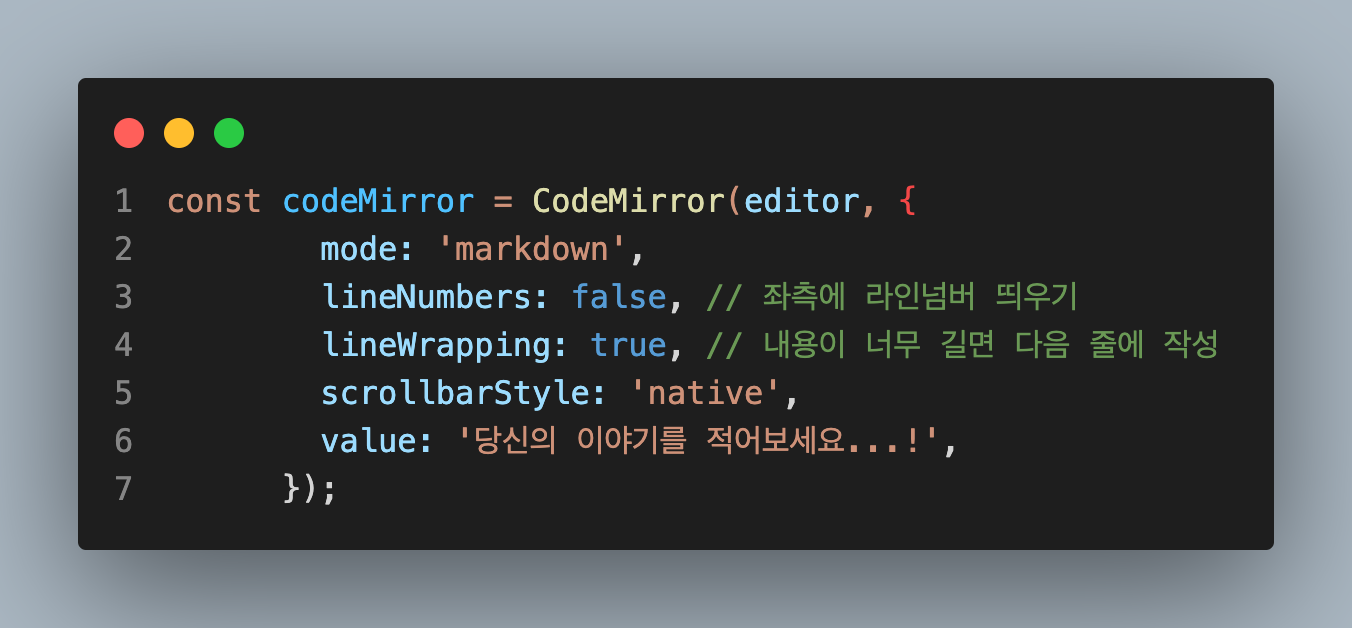
- 첫 번째 매개변수 : parent가 될 DOM 엘레먼트
- 두 번째 매개변수 : codemirror 옵션
markdown 형태로 입력할 것이기 때문에 해당 모드로 codemirror를 세팅하여 생성하였습니다.
원래 velog에서 사용하던 버전과 달라서 config가 살짝을 달라졌어요!
2-2. writeState 추가
작성중인 글에 대한 정보를 전역적으로 관리하더라구요!
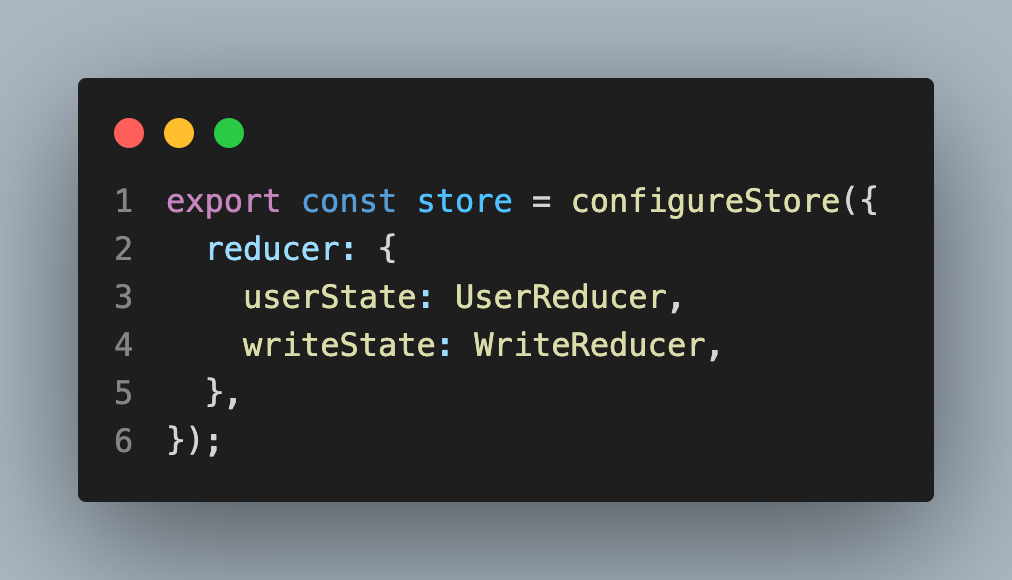
그래서 store에 writeState를 추가하고,
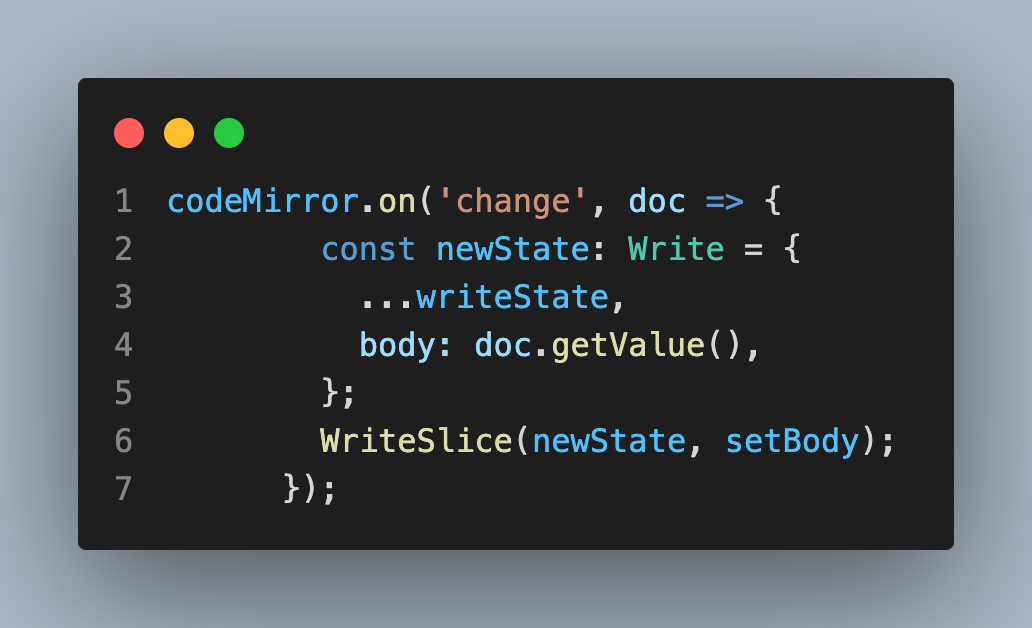
codemirror의 change 핸들러에서 내용 변경이 있을 때마다 해당 내용을
store에 업데이트 하는 로직을 구현했습니다!
- Store에 추가된 모습

- 이벤트 핸들러 등록

3. ViewPage 구현 중...
이 부분은 아직 완벽히 구현되지 않았는데요.
일단 ViewPost 컴포넌트 내부에서는 marked 패키지를 사용해서 컴포넌트를 구성하려고 합니다.
현재 이런식으로 codemirror의 body 내용(markdown string)을 받아서 렌더링하고 있는데요,

여기서 문제는 내용이 바뀔 때마다 자동으로 업데이트가 되지 않는 문제가 있었습니다.
MobX에서는 ( obsevable - observer ) 관계를 통해 쉽게 해결할 수 있었지만,
redux 환경에서는 RootState의 변경에 대한 컴포넌트의 리렌더링 처리를 어떤식으로 처리하는지 잘 모르겠더라구요.
그래서 이 부분은 한 번 팀원분들께 의견을 구해보기로 했습니다ㅠ
