
이젠 11주차가 돼갑니다.
진행속도에 반성하며 이번주 작업한 내용에 대해 말씀 드리겠습니다!
🎉 Done
1. .scss 파일 제거
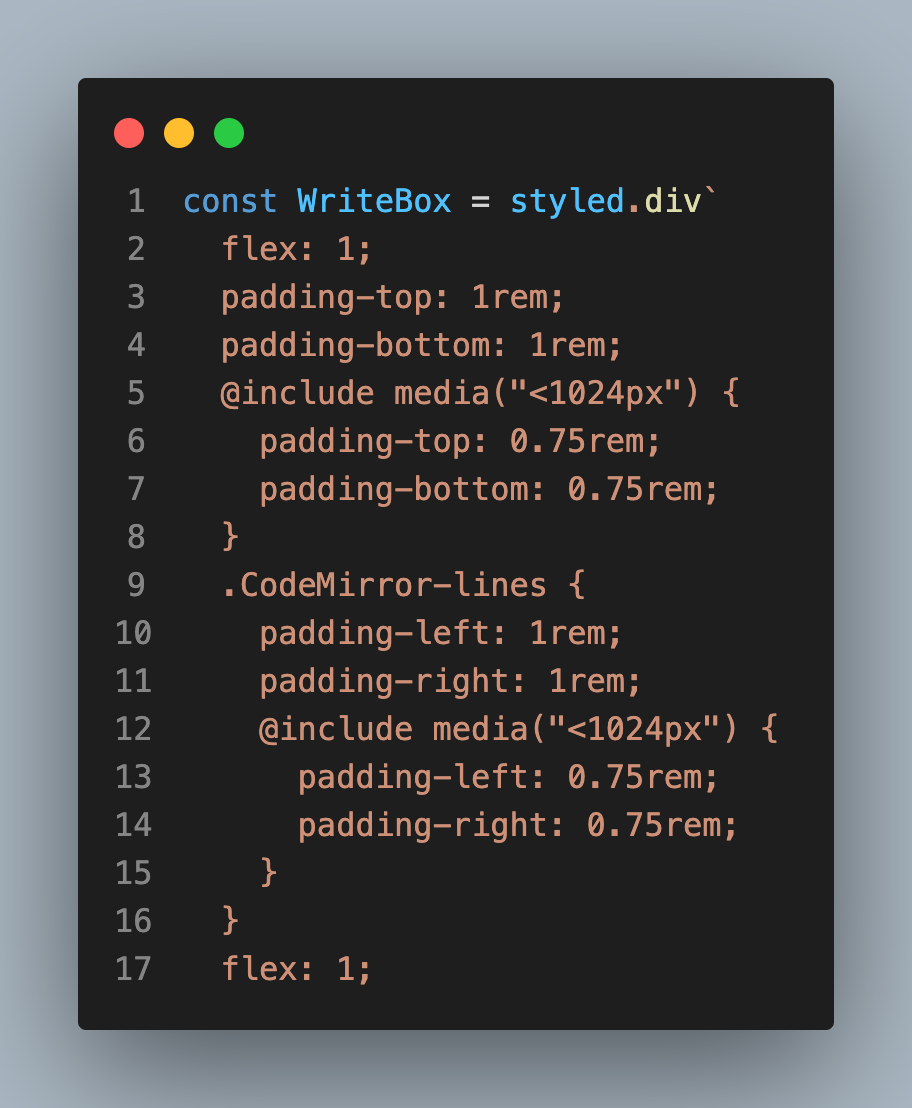
.scss 파일에 적었던 내용들을 상위 styled component 정의부로 이동시켰습니다.
CodeMirror 플러그인 내부에서 사용하던 클래스들이라서, 따로 파일을 두어야하는 줄만 알았지만
알고보니 상위 클래스의 styled를 정의할 때 같이 넣어주면 되더라고여!

그래서 불필요한 .scss 파일을 제거하고 styled 형태로 통일했습니다.
그래서 이렇게 useEffect의 clean-up에서 document.title에 접근하여 처리해줬는데요,
이렇게 처리하고 보니 굳이 라이브러리까지 사용할 필요가 있었나? 라는 의문이 들었습니다.
그래서 단지 이 기능만을 위해 helmet을 도입하는 것은 너무 낭비인 거 같고...
다른 팀원이 굳이 필요하시지 않다면 제거하기로 마음 먹었습니다!
2. ViewPost 컴포넌트 구현
organism에 write 페이지 추가
2-1. codemirror 컴포넌트 추가

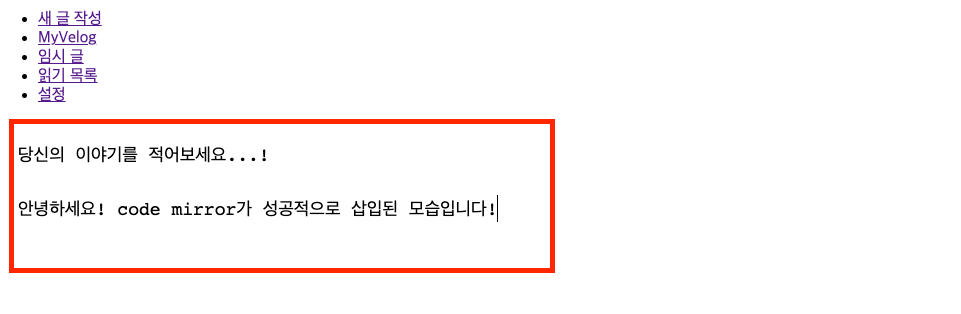
새 글 작성을 누르면 해당 컴포넌트가 보이도록 추가했습니다.
해당 영역에서 편집이 가능하도록 했어요!

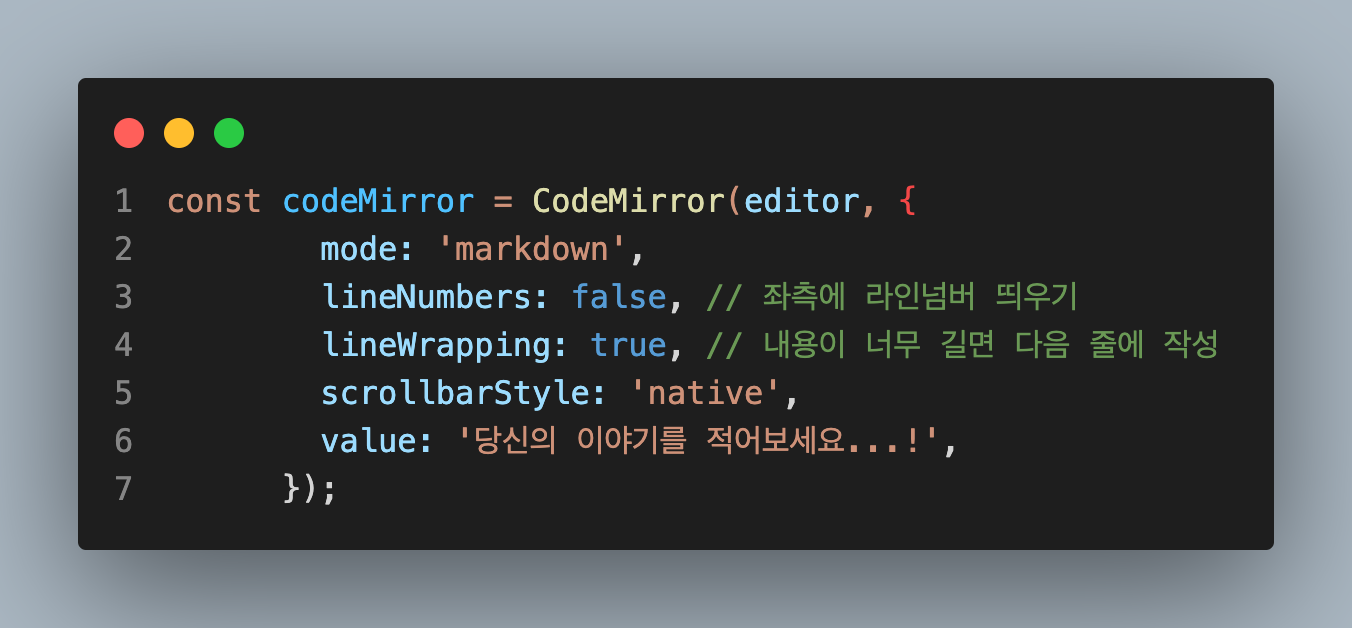
- 첫 번째 매개변수 : parent가 될 DOM 엘레먼트
- 두 번째 매개변수 : codemirror 옵션
markdown 형태로 입력할 것이기 때문에 해당 모드로 codemirror를 세팅하여 생성하였습니다.
원래 velog에서 사용하던 버전과 달라서 config가 살짝을 달라졌어요!
2-2. writeState 추가
작성중인 글에 대한 정보를 전역적으로 관리하더라구요!
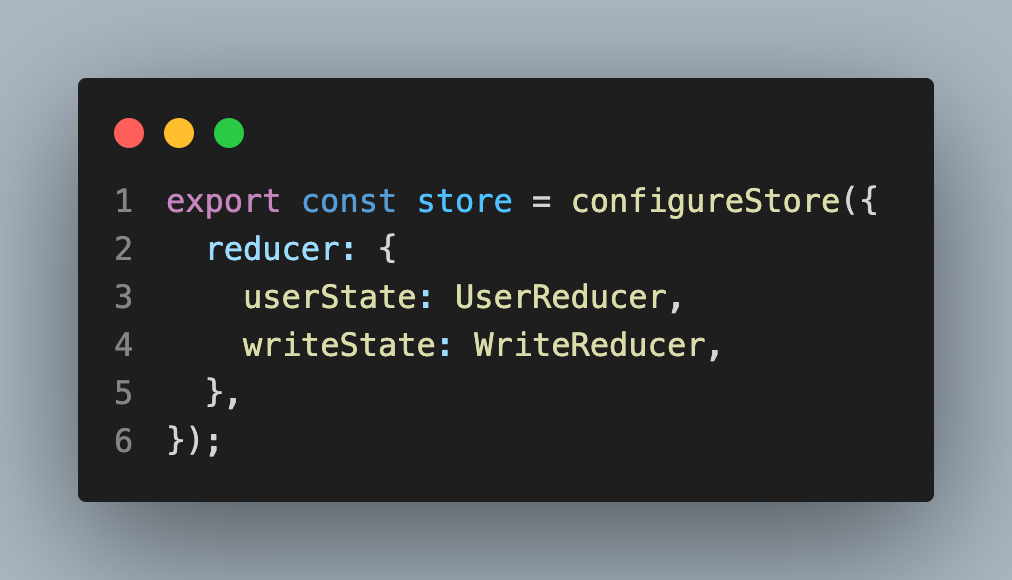
그래서 store에 writeState를 추가하고,
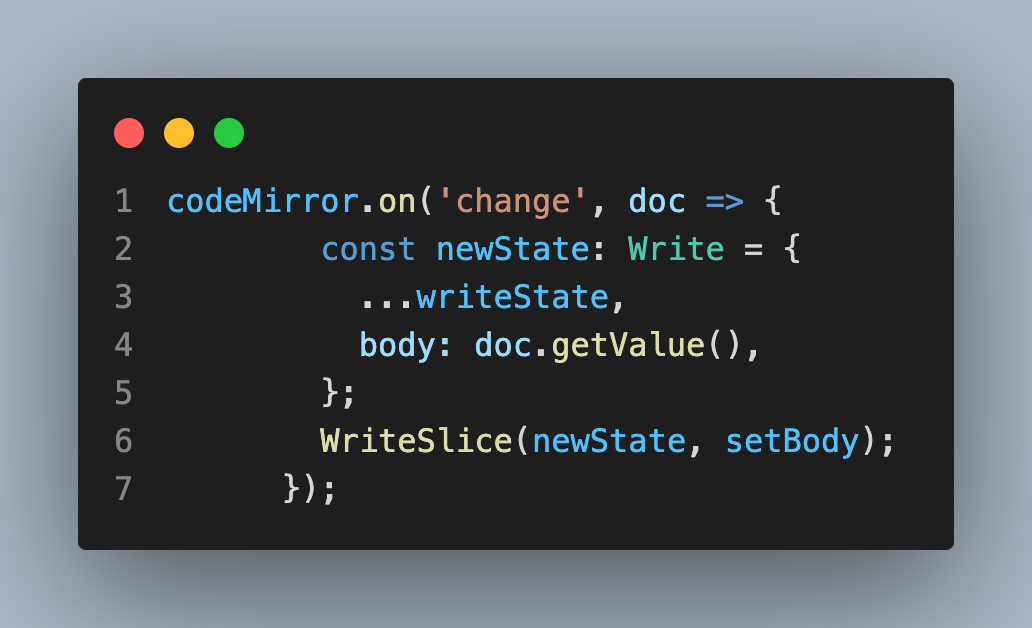
codemirror의 change 핸들러에서 내용 변경이 있을 때마다 해당 내용을
store에 업데이트 하는 로직을 구현했습니다!
- Store에 추가된 모습

- 이벤트 핸들러 등록

3. ViewPage 구현 중...
이 부분은 아직 완벽히 구현되지 않았는데요.
일단 ViewPost 컴포넌트 내부에서는 marked 패키지를 사용해서 컴포넌트를 구성하려고 합니다.
현재 이런식으로 codemirror의 body 내용(markdown string)을 받아서 렌더링하고 있는데요,

여기서 문제는 내용이 바뀔 때마다 자동으로 업데이트가 되지 않는 문제가 있었습니다.
MobX에서는 ( obsevable - observer ) 관계를 통해 쉽게 해결할 수 있었지만,
redux 환경에서는 RootState의 변경에 대한 컴포넌트의 리렌더링 처리를 어떤식으로 처리하는지 잘 모르겠더라구요.
그래서 이 부분은 한 번 팀원분들께 의견을 구해보기로 했습니다ㅠ
