🎉 Done
1. 입력받은 url 삽입 기능 구현
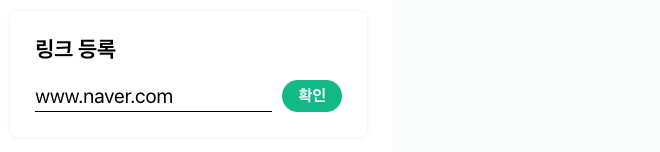
1-1. 확인 버튼 클릭 시나리오 구현
팝업 종료 및 url 삽입
- 확인 버튼 클릭 이미지

1-1-1. 정상 url 입력
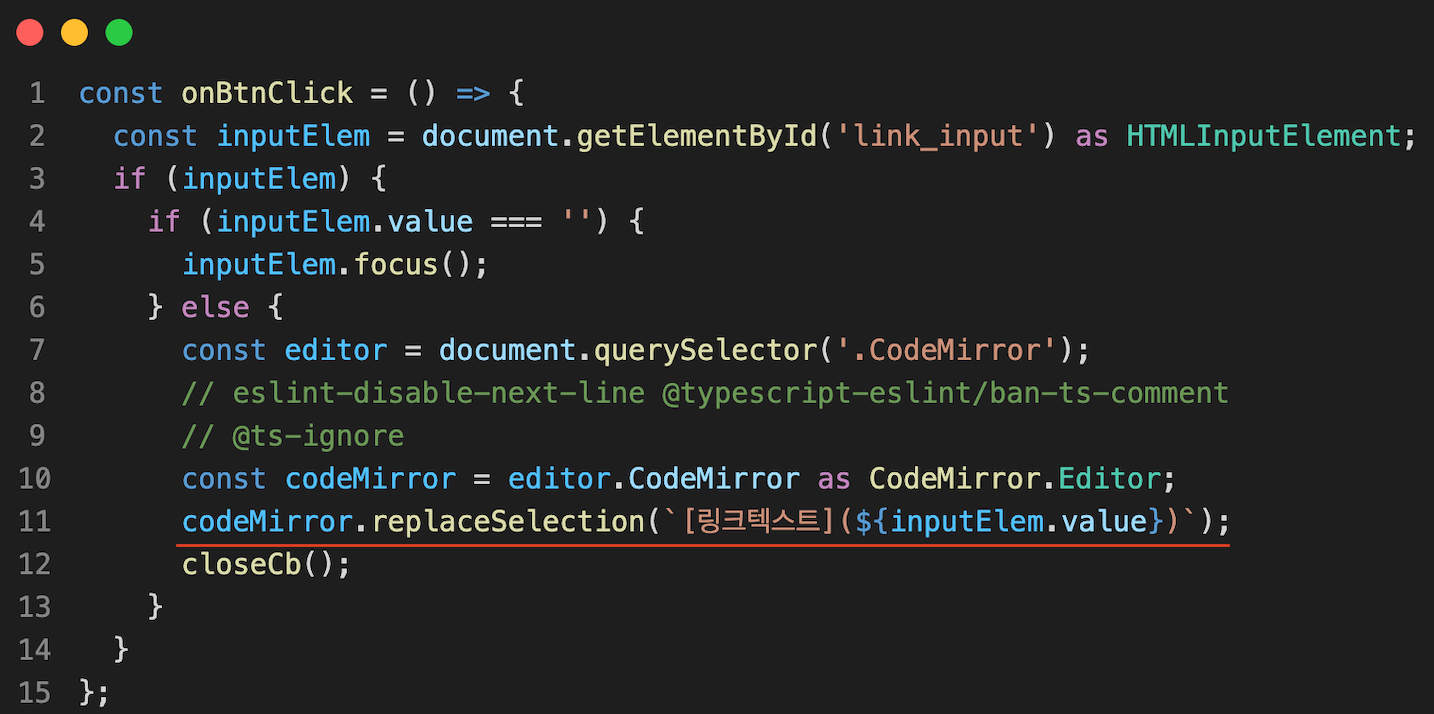
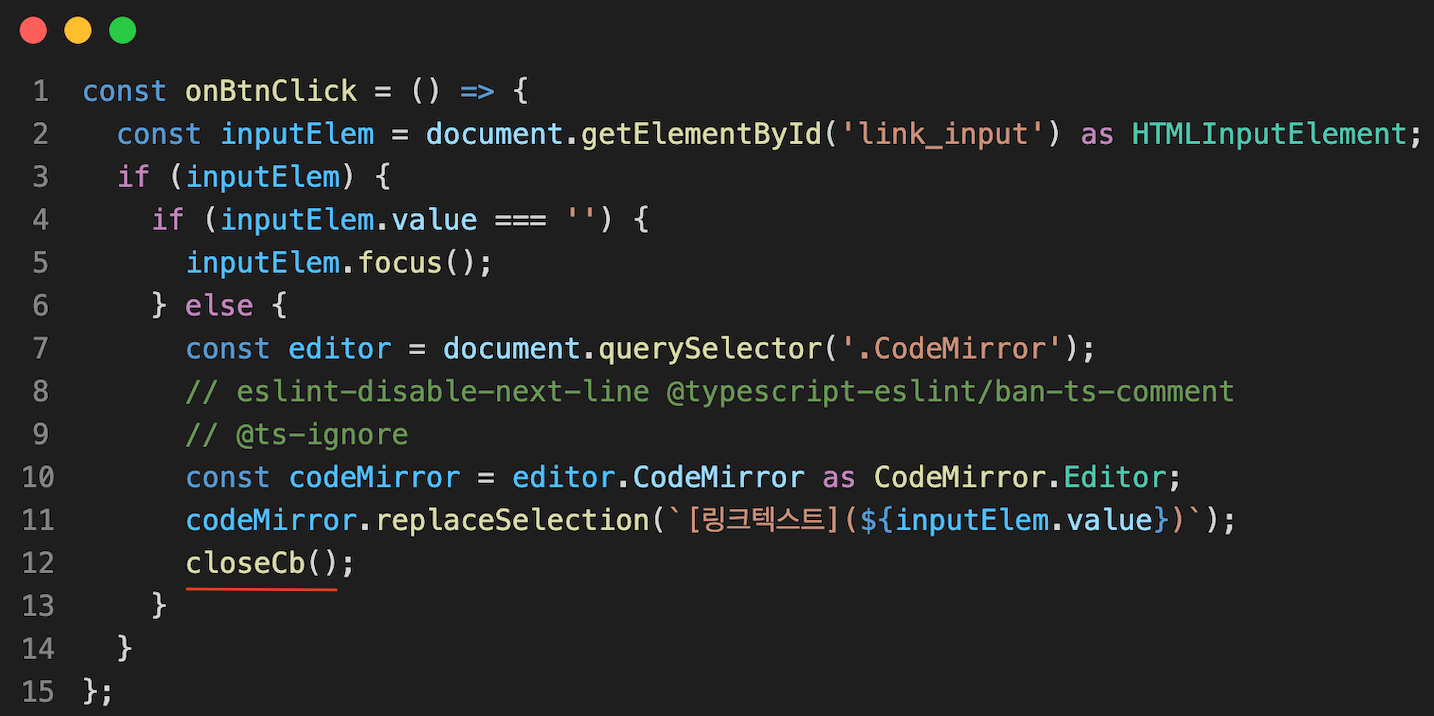
마크다운 입력 및 팝업 종료
마크다운 입력
- 현재 셀렉션 위치에
[링크텍스트](URL)스트링 삽입

팝업 종료
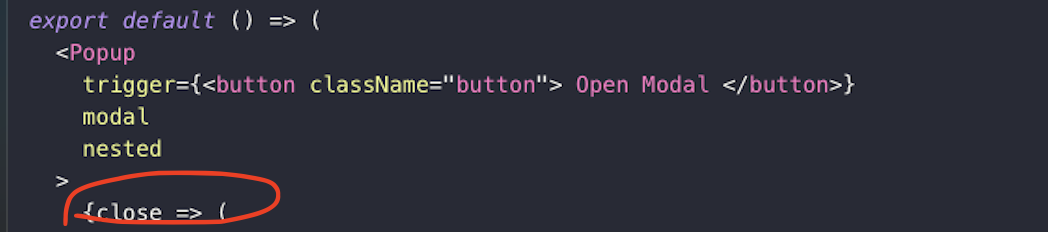
- reactjs-popup 가이드

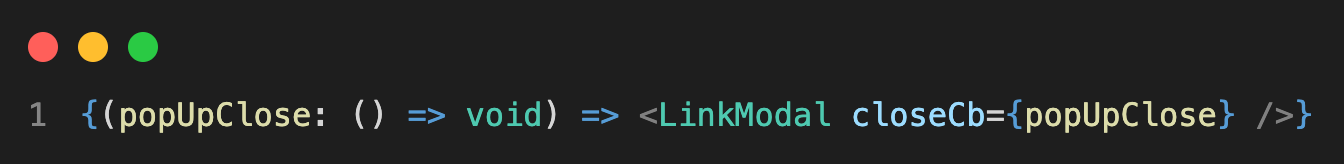
Popup의 children을 {close => JSX } 형태로 구현
- 매개변수 전달

브라우저 내장 close(Window.close()) 함수와 이름이 겹쳐서 popUpClose로 변경
- 버튼 클릭 핸들러

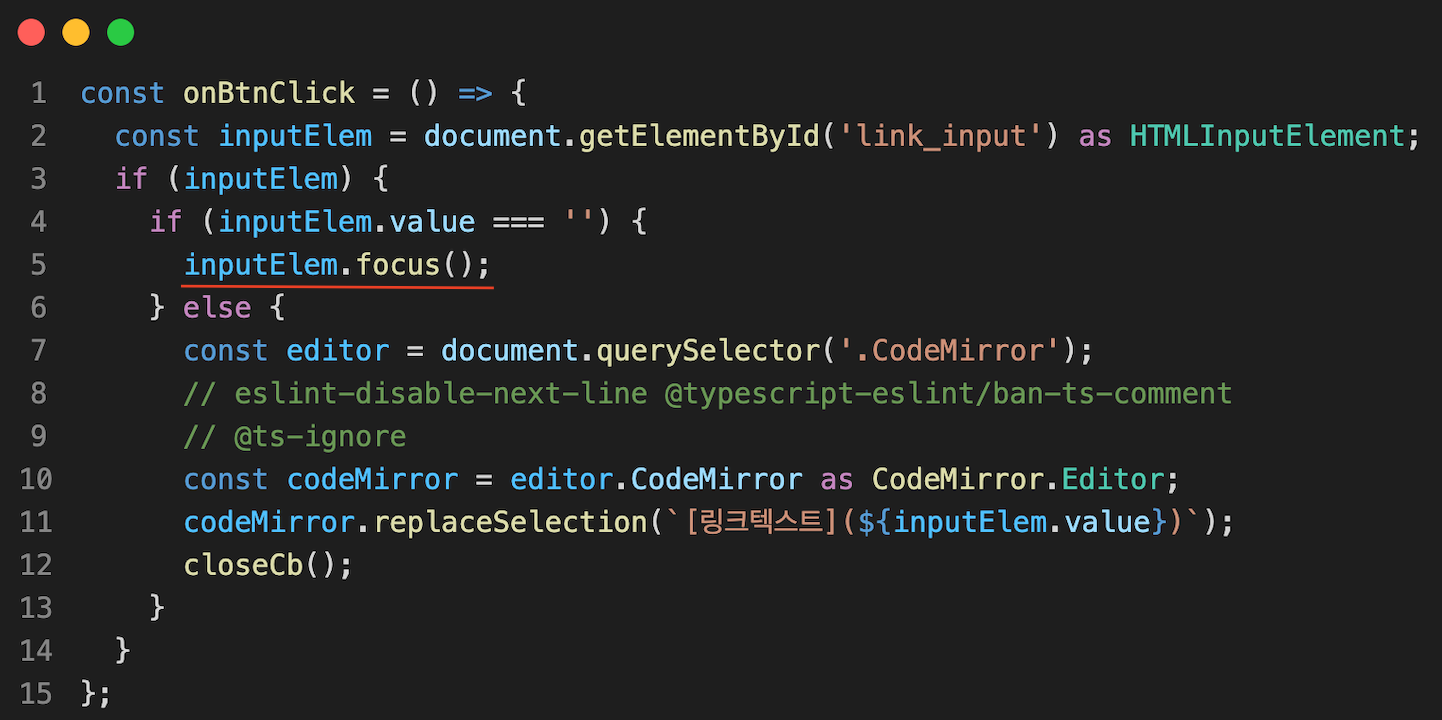
1-1-2. 아무것도 입력하지 않음
-
현재 구현

-
velog 구현

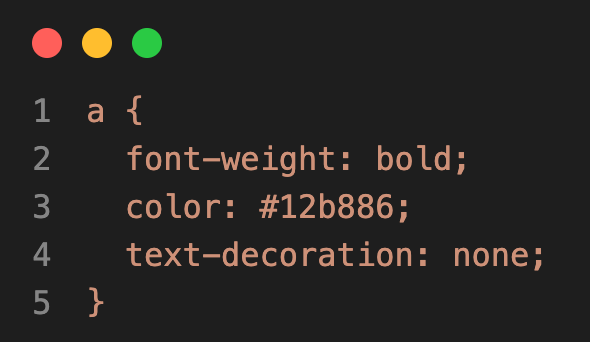
2. View 영역 CSS 추가
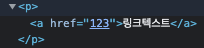
- marked를 통해 생성된 html 태그

- tag 이름에 부여된 CSS