Cominciamo,
리액트 말만 들었는데, 생각보다 너무 생소하고, 어려웠다. 근데 그건 그냥 생소해서 그런 것 같다는 생각이 든다. 모든 일이 처음보는 일은 어렵다. 그래서 좋은 것도 있다. 사람을 뒤쳐지지 않게 만드니까. 아주아주 샤프하게 만든다.
1. React, 왜 쓸까?
기본적으로 리액트는 페이스북에서 만든 라이브러리라고 한다.(하지만 프레임워크의 성향도 짙다). 이 라이브러리, 프레임워크의 등장이유는 동적인 웹사이트의 유지보수를 쉽게 하려는데 있다. 동적인 페이지는 유저의 행동 흐름에 따라 웹페이지의 구성을 달리해주어야 하는 페이지를 말한다. 그래서 이런 동적 웹사이트들은 웹애플리케이션이라고도 이야기 한다. 따라서 이런 페이지들의 유저인터페이스를 자연스럽게 만들기 위해서 프론트엔드 라이브러리, 프레임워크들이 등장했고, 그 중 하나가 리액트다.
2. 그래서, 프론트앤드 라이브러리 / 프레임워크는 무엇을 도와주는데?
이 질문에 대해서는 아래 인용글(링크첨부)를 참고하자.
웹 애플리케이션이라 불릴 만큼, 프로젝트 규모가 커지고, 다양한 유저 인터랙션이 전달된다면 그만큼 DOM 요소들 또한 변화가 이루어져야 한다는 것과 같습니다. DOM 요소들이 변화한다는 것은 랜더 트리 재생성, 요소의 스타일 계산, 레이아웃 구성, 패인팅 하는 과정을 거쳐야 한다는 것과 같습니다. 결국, 유저 인터랙션이 전달되는 만큼, 이와 같은 과정이 반복되어야 한다는 것이죠. (DOM 변화에 의해 발생되는 브라우저의 동작원리는 이 글을 참고하시면 좋습니다.)
여기가 출처. React를 사용하는 이유
3. React의 특징
3-1. component
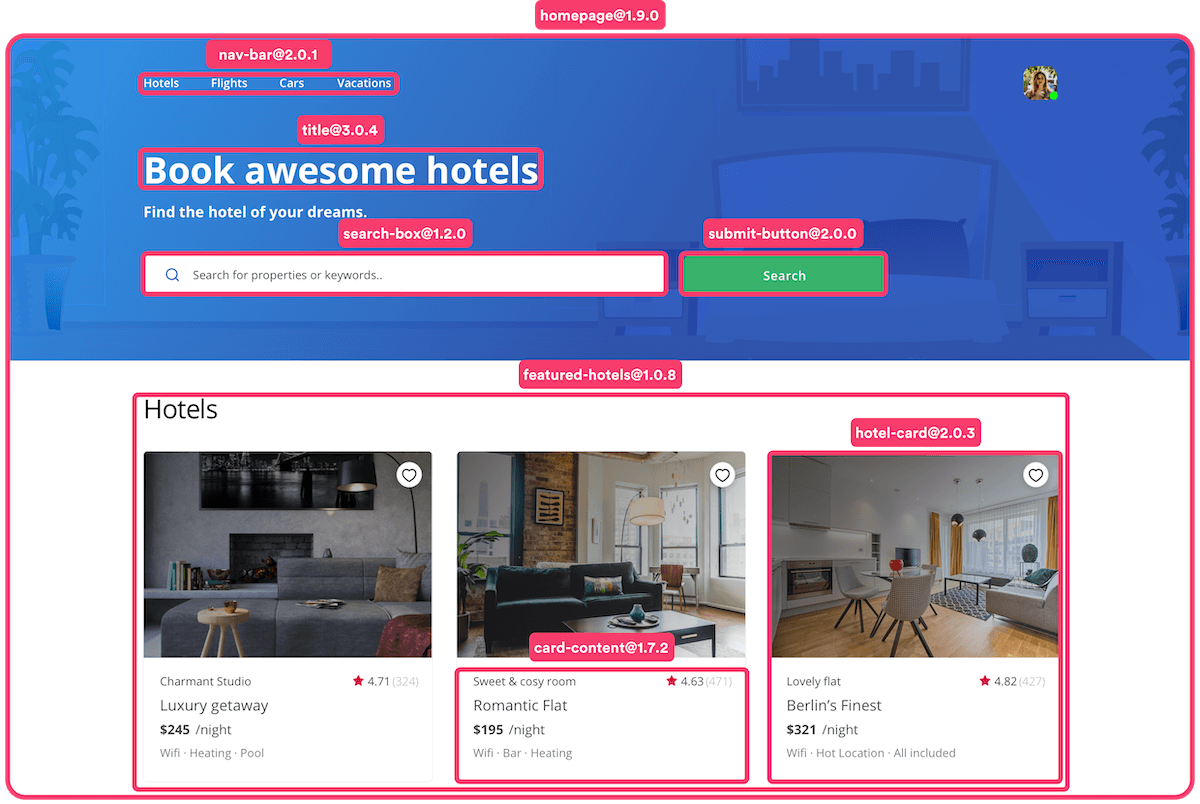
node.js가 모듈 단위였다면, 리액트는 component (UI를 구성하는 개별적인 뷰 단위) 단위로 작동한다. 이 단위는 페이지의 블럭단위라고 생각하면 되는데, 어떤 웹페이지를 만들 때, 한 페이지를 전부 만드는 것이 아니라 구성요소 단위로 쪼개서 만들고, 그 구성요소를 컴포넌트라고 한다.

대충 이런 느낌?
이렇게 컴포넌트 단위로 만들면, 쉽게 재사용이 가능하고, 유지보수가 쉬워진다는 특장점이 있다.
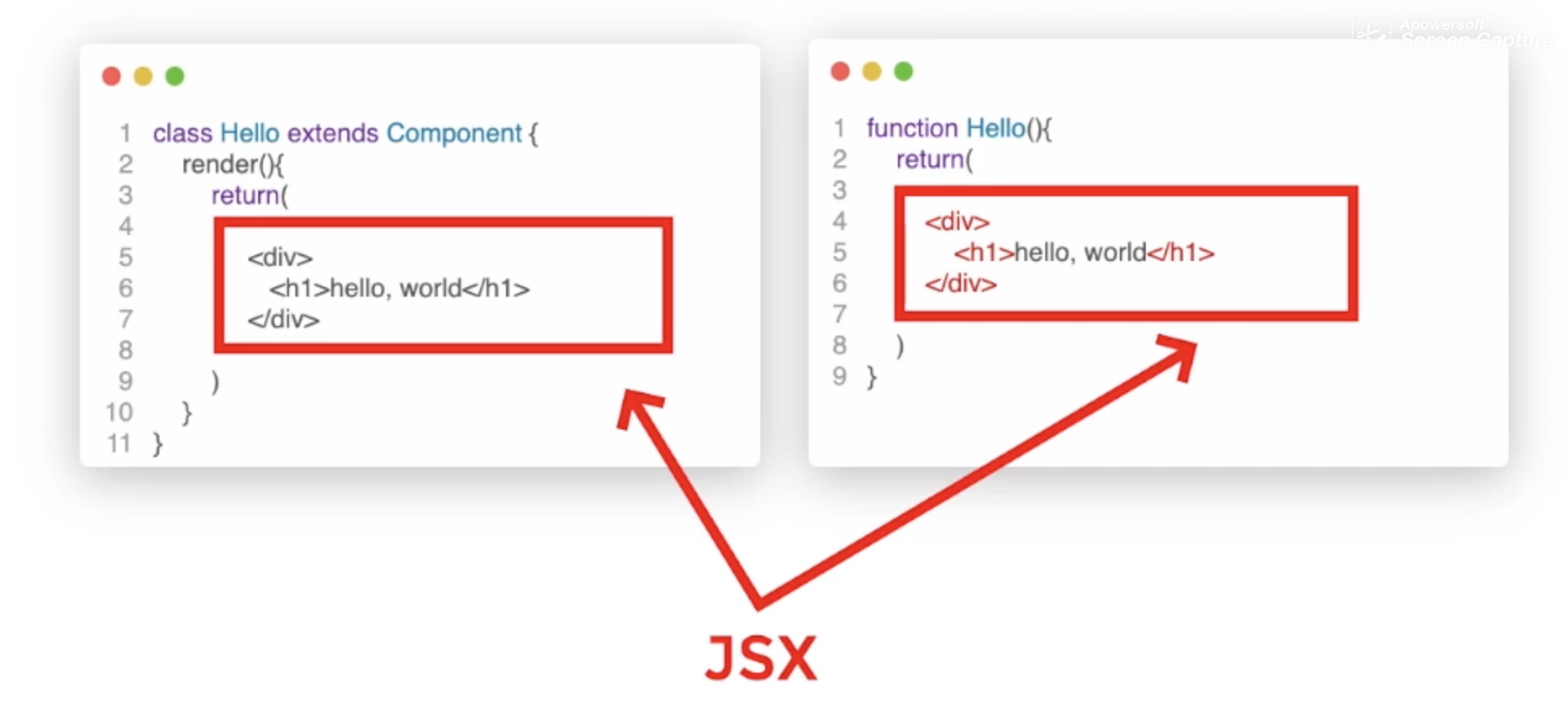
3-2. JSX
JSX는 React를 위해 태어난 새로운 자바스크립트 문법으로, 과거 페이스북이 만들었던 PHP의 개량판 XHP에 그 기원을 두고 있습니다. 출처 : 여기
JSX(Javascript + XML)은 자바스크립트에 대한 확장 구문으로 Babel을 통해 컴파일링 되고 아래와 같은 형식으로 쓰인다.

JSX을 쓰기 위한 몇 가지 규칙이 있다.
1. 반드시 하나의 엘리먼트로, 모든 엘리먼트가 감싸져 있어야함.
예를 들면 아래와 같다.
function hello() {
return(
<div>
<div>
<h1> Hello </h1>
</div>
<div>
<h2> Stranger! </h2>
</div>
</div>
)
}
- JSX 내부에서 자바스크립트 코드를 사용 할 땐 { } 안에 작성해야한다.
export default function MovieRankList(props) {
return (
<div className="right-movie-list" >
{ props.movies.length === 0 ?
<div>영화 목록이 비었습니다.</div> :
props.movies.map((ele) => (
<MovieRankListEntry
movie={ele}
key={ele.id}
handleCardClick={props.handleCardClick}
/>
))}
</div>
)
}
-
JSX에서는 if문을 사용 할 수 없다. 삼항연산자를 사용하여야 함. 위 예제 참조.
-
엘리먼트의 class를 적용 할 때는 class 대신에 className을 사용함.
JSX는 그 형태가 html과 같아서 직관적으로 어떤 형태인지를 확인 할 수 있고, 쉽게 한눈에 확인이 가능하기 때문에 리액트는 꼭 JSX로 작성을 해야하는 것은 아니지만, JSX를 쓰는 것이 권장됨.
3-3. virtual Dom
아주 간단하게 요약하자면, 엘리먼트를 버추얼 DOM이 비교해서 바뀐 부분만 실제 돔에 적용한다.
더 자세한 내용은 velopert님의 블로그에서! 참고!
Virtual DOM 은 그냥 뭐 엄청 새로운것도 아니고, 그냥 DOM 차원에서의 더블 버퍼링이랑 다름이 없는거에요. 변화가 일어나면 그걸 오프라인 DOM 트리에 적용시키죠. 이 DOM 트리는 렌더링도 되지 않기때문에 연산 비용이 적어요. 연산이 끝나고나면 그 최종적인 변화를 실제 DOM 에 던져주는거에요. 딱 한번만 한는거에요. 모든 변화를 하나로 묶어서. 그러면, 레이아웃 계산과 리렌더링의 규모는 커지겠지만, 다시 한번 강조하자면 딱 한번만 하는거에요. 바로 이렇게, 하나로 묶어서 적용시키는것이, 연산의 횟수를 줄이는거구요.
사실, 이 과정은 Virtual DOM 이 없이도 이뤄질수 있어요. 그냥, 변화가 있을 때, 그 변화를 묶어서 DOM fragment 에 적용한 다음에 기존 DOM 에 던져주면 돼요.
그러면, Virtual DOM 이 해결 하려고 하는건 무엇이냐? 그 DOM fragment를 관리하는 과정을 수동으로 하나하나 작업 할 필요 없이, 자동화하고 추상화하는거에요. 그 뿐만 아니라, 만약에 이 작업을 여러분들이 직접 한다면, 기존 값 중 어떤게 바뀌었고 어떤게 바뀌지 않았는지 계속 파악하고 있어야하는데 (그렇지 않으면 수정 할 필요가 없는 DOM 트리도 업데이트를 하게 될 수도 있으니까요), 이것도 Virtual DOM 이 이걸 자동으로 해주는거에요. 어떤게 바뀌었는지 , 어떤게 바뀌지 않았는지 알아내주죠.
마지막으로, DOM 관리를 Virtual DOM 이 하도록 함으로써, 컴포넌트가 DOM 조작 요청을 할 때 다른 컴포넌트들과 상호작용을 하지 않아도 되고, 특정 DOM 을 조작할 것 이라던지, 이미 조작했다던지에 대한 정보를 공유 할 필요가 없습니다. 즉, 각 변화들의 동기화 작업을 거치지 않으면서도 모든 작업을 하나로 묶어줄 수 있다는거죠.
Finiamo,
리액트의 특성과 사용 이유를 알아보았다. 이 뿐만 아니라, 컴포넌트에 따른 캡슐화로 리액트를 사용하면 좀 더 직관적인 코드 작성이 가능한다.
기타 등등의 자세한 내용은 시리즈로 이어봐야겠다.
