Cominciamo,
거의 이 부분부터 뭘 하는지 모르고 엄청나게 달려왔다. HTTP블로그 쓰고 있던것도 내려놨다. 그래서 도대에 어떻게 다시 이어야 할지 모르겠어서, 다시 정리한다. 그래서 태그가 TIL today I learn 과 TWIS Today What I See로 나눴다. 왜 갑자기 시험보고 나니 온몸이 아프지.. 손목도 말썽이다.
1. Node.js 로 Server Side 구축하기(?)
우선 스프린트에서는 node.js module을 사용해서 서버 만들기를 해보았다.
node.js에는 다양한 모듈들이 있는데, 그 중에서 fs, http 모듈을 사용했다. 처음에는 몰랐는데, node.js는 기본적으로 이벤트 중심으로 작동한다.(그래서 전에 그렇게 비동기에 대해서 배웠던것..) 따라서 데이터가 들어오고, 데이터가 들어오는게 끝나고 등의 이벤트가 있어야 하기 때문에 기본 메소드들이 존재한다.
클라이언트는 서버에 리소스를 요청하기 위한 도구들이 있다. (fetch, axios, XMLHTTPrequest등) 그렇기 떄문에 이런 도구를 통한 요청에 응답을 해줄 수 있도록 서버사이드를 만들어야 했다. 그래서 공식문서를 따라서 진행했는데, 그 공식문서는 HTTP 트랜잭션 해부라고 하는 이 문서였다.
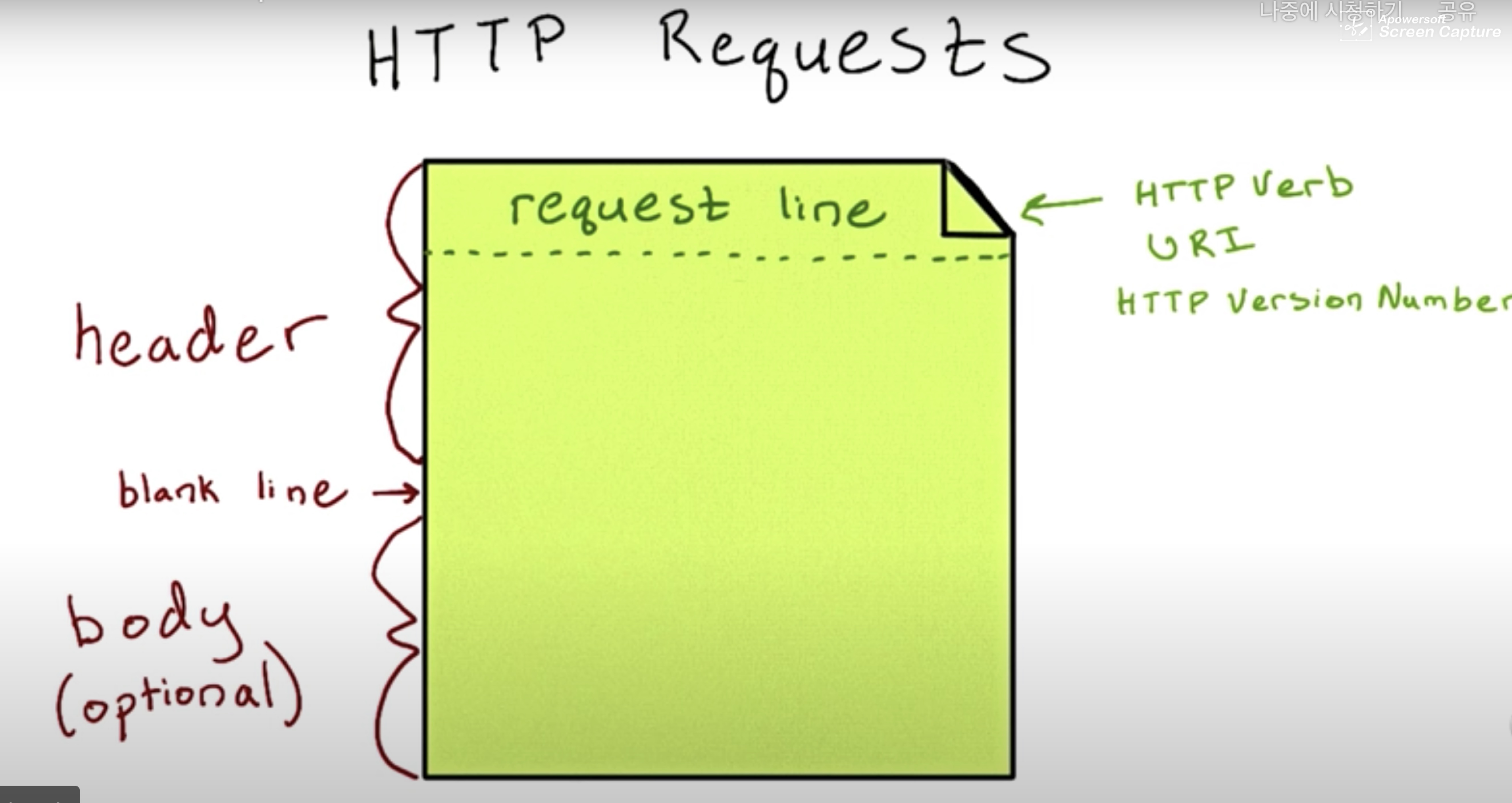
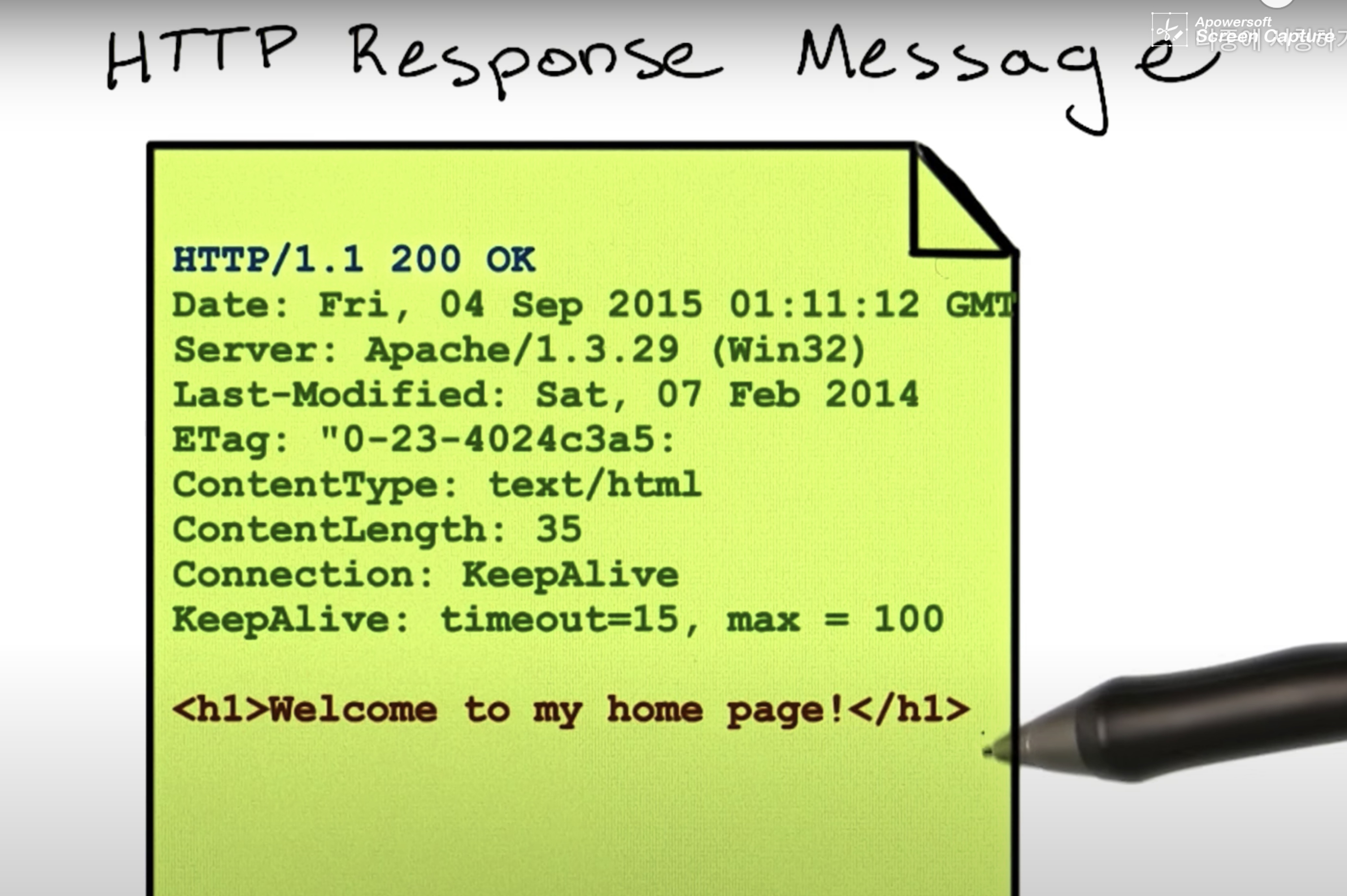
HTTP는 요청이 있으면 반드시 응답이 있어야 하고, 그 요청과 응답은 모두 헤더와 바디로 이루어져 있다.
<아래 그림 참조>


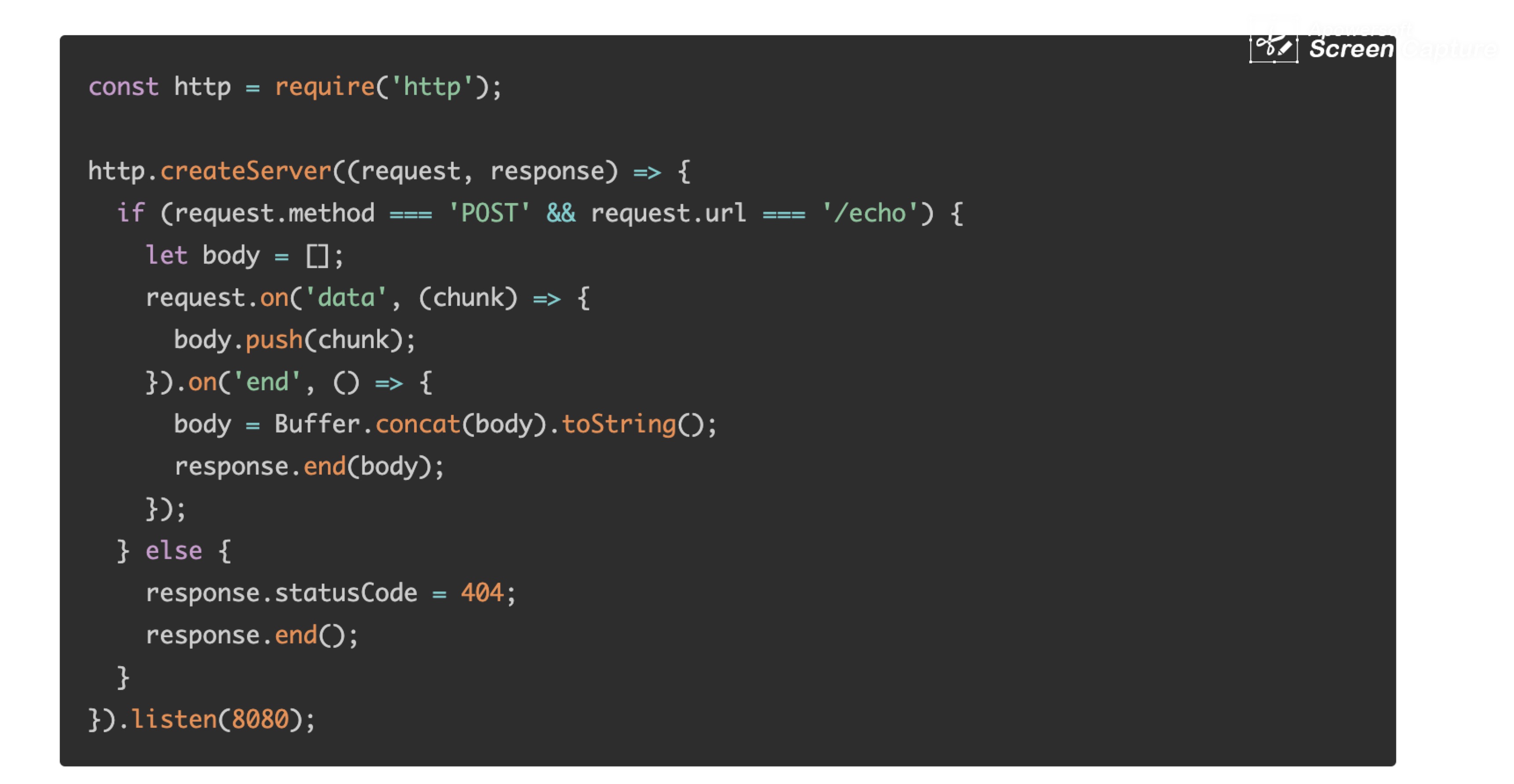
따라서 요청에 따른 응답을 작성하기 위해 분기(처음엔 이 단어도 몰랐음... 분기가 뭐야... 1분기? 이런 생각만 했음) 요청의 조건에 따른 응답을 세분화하여 작성해줘야 했다.
분기할 때 생각했던 첫번째 조건은, URL과 Method 였다. URL과 메소드에 따라 응답해야 하는 내용이 다르기 때문에 두 가지를 기점으로 라우팅을 했고,
Node.js에서는 그렇게 받아온 데이터는 기본적으로 버퍼이고, 그 버퍼를 readable(사람이든, 컴퓨터든) 하게 바꿔서, status코드와 함께 보내는 작업을 했다.

대충 위와 같은 작업(HTTP 트랜잭션 해부 참조)
그런데,
여기까지 하고 나서 미들웨어라는 걸 들었다.
2. Express로 리팩토링하기
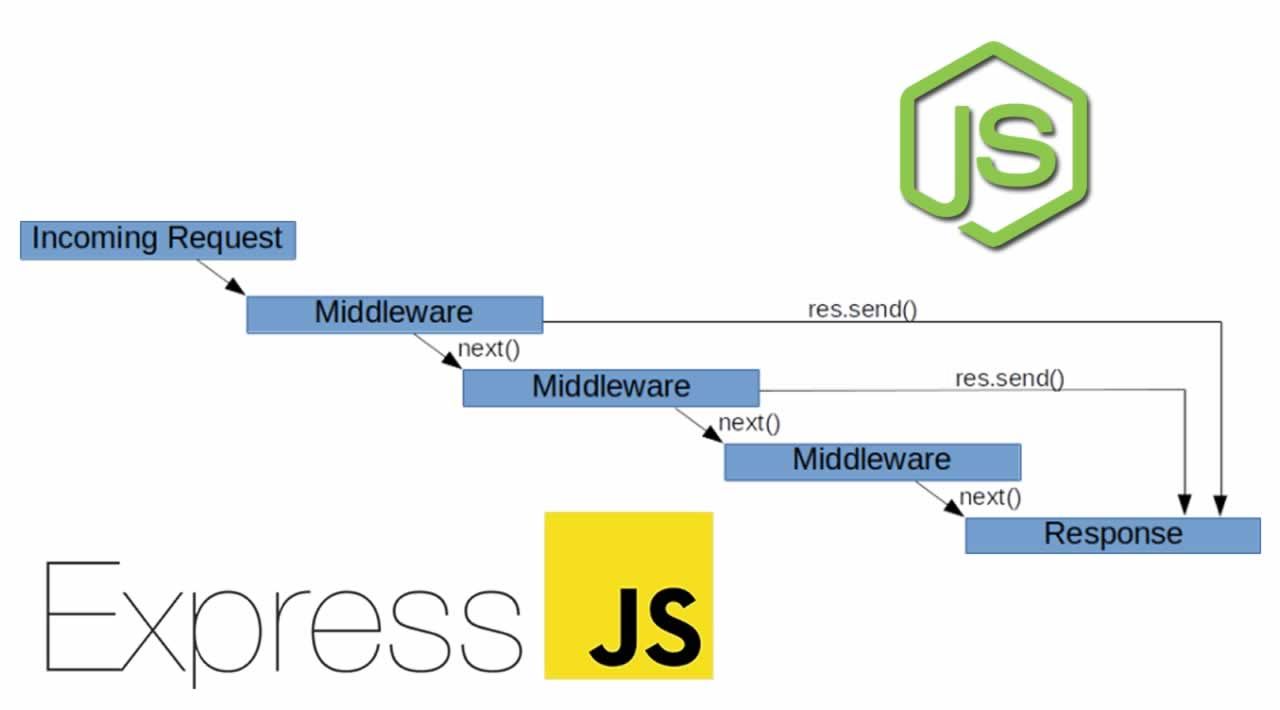
미들웨어란 간단하게 말하면 클라이언트에게 요청이 오고 그 요청을 보내기 위해 응답하려는 중간(미들)에 목적에 맞게 처리를 하는, 말하자면 거쳐가는 함수들이라고 보면 되겠다. 라봉이의 개발블로그
미들웨어는 그러니까 요청과 응답 그 중간에 처리하고 싶은 것들을 붙여서 할 수 있게 하는 것이다. 그림으로 보면 다음과 같다.

그리고 이 미들웨어는 보통 다음과 같은 경우에 쓰이게 된다고 한다.
- 모든 요청에 대해 url이나 메소드를 알고자 할 때
- POST 요청 등에서 쓰이는 body(payload)를 쉽게 얻어내고자 할 때
- 모든 요청/응답에 CORS 헤더를 붙일 때
- 요청 헤더에 사용자 인증 정보가 담겨있는지 확인하고 싶을 때
이번 스프린트에서 리팩토링 하면서 맨 마지막 경우만 제외하고 나머지 경우에는 전부 적용해서 사용했다.
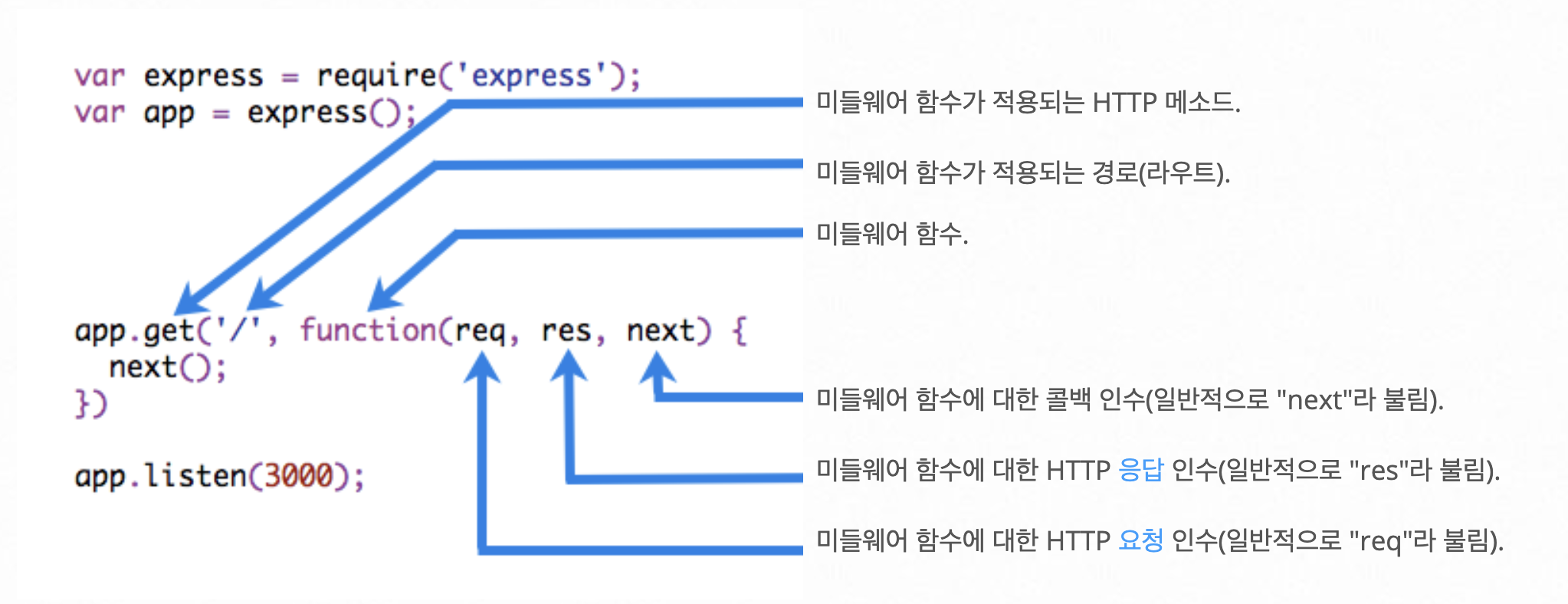
Express로 구현을 하면 보통 아래와 같은 모습이다.
전역에 미들웨어를 적용하고 싶으면 보통 app.use()를 사용하면 되고, 그게 아니라면 아래 그림 기준 url과 function 사이에 쓰고 싶은 미들웨어를 넣어줘도 된다.

그래서 좀 더 가독성이 좋고, 기본적으로 내가 쳐야할 타자의 수가 줄어드니 더 편한 것 같기도 해서, 이번 web HA에서도 익스프레스를 사용하여 구현을 했다.
Finiamo,
이 서버사이드는 사실 접할 기회가 없어서 생소했다.
그래서 아쉬웠는데, 하다 보면 재밌을 것 같다는 생각이 들었다.
생소해서 어려운 거라고 생각하기로 했다. 벌써 이렇게 쓰면서 세번째 보니까 익숙해지고 있고 이해도 좀 더 잘되는 것 같다.
