openGL를 이용해서 camera의 trajectory를 plot할때 색깔을 이쁘게 만들어 주고 싶어서 colormap을 찾아헤메던 와중 종합선물세트같은 라이브러리를 발견...!!✨
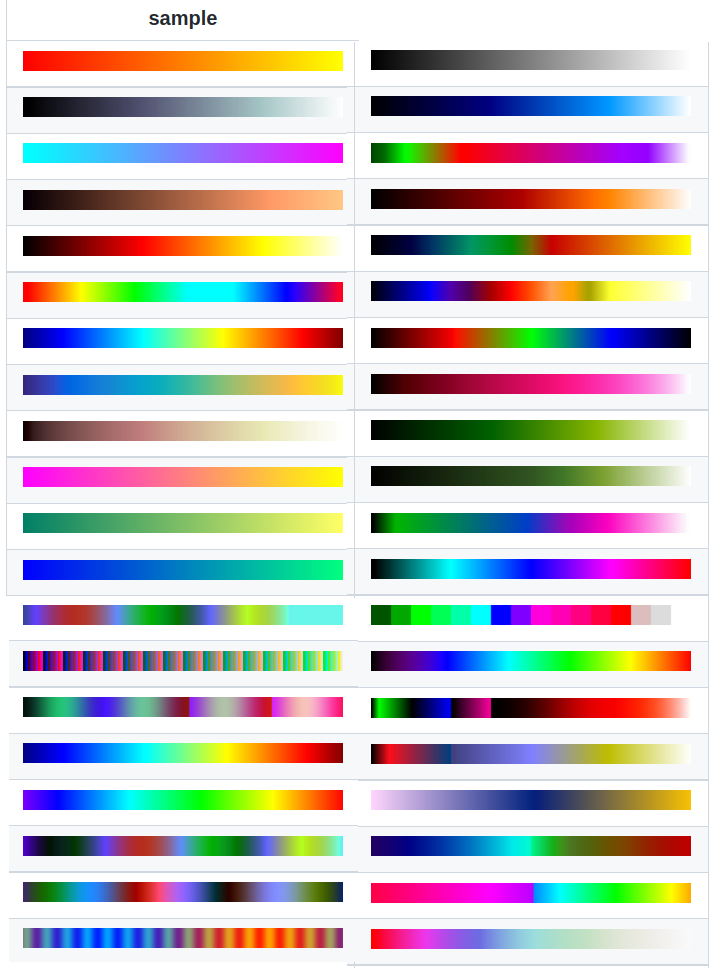
colormap-shaders
https://github.com/kbinani/colormap-shaders

위 샘플은 아주 일부만 가져온거고 이것보다 훨씬 종류가 많다...!!
너무 예쁜게 많다. 앞으로 활용도도 무궁무진할듯. 이걸로 pointcloud도 한번 색칠해주고싶다.
사용법은 아주 간단하다.
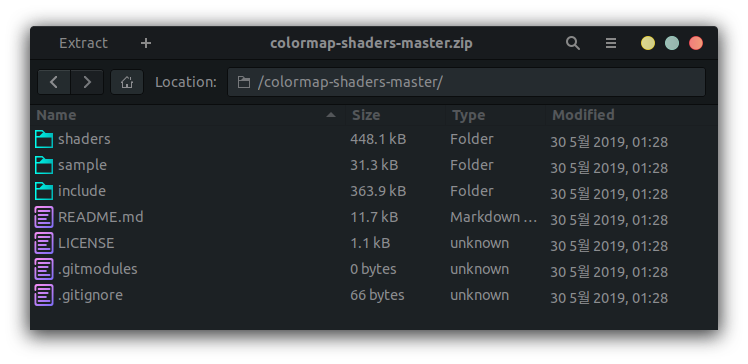
헤더로만 되어있어서 빌드 해주고 뭐 해주고 할 필요 없이 그냥 다운받아놓고,
(나 같은 경우는 thirdparty라는 폴더를 따로 만들어서 이런 애들을 수집하고 있다)
나중에 쓸 때 CMakeLists.txt의 include_directories에 [/home/ys/thirdparty/colormap-shaders/include] 이렇게 경로 추가만 해주면 됨!
C++ Example
 sample 들어가보면
sample 들어가보면
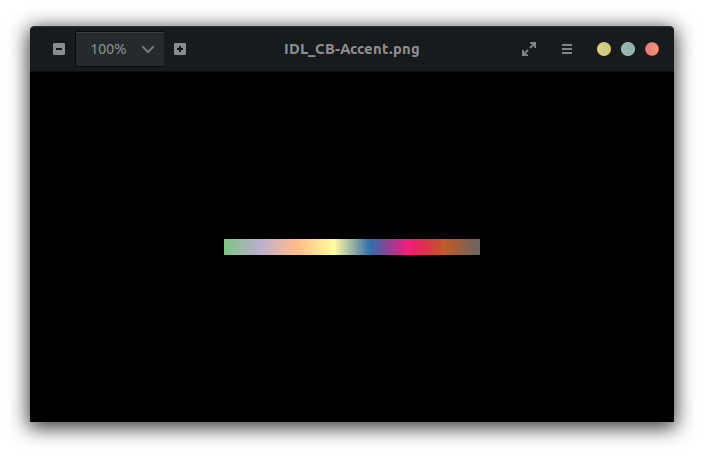
 이렇게 각 컬러맵 별 이미지가 쭈르륵 있어서 보면서 고르면 됨.
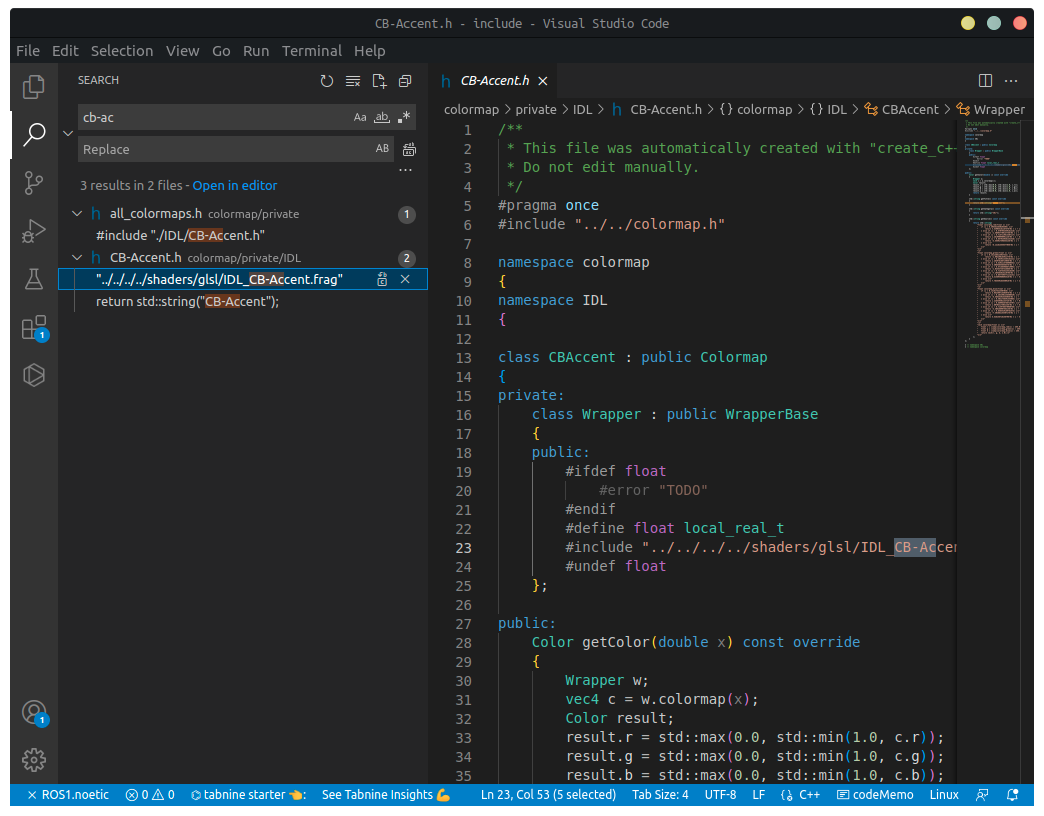
이렇게 각 컬러맵 별 이미지가 쭈르륵 있어서 보면서 고르면 됨. 샘플에서 고른 이미지의 이름을 확인 후, colormap-shaders/include를 vscode로 켜서 검색해주기 (텍스트 검색에는 나한텐 vscode만한게 없다..)

저기서 namespace랑 class명 확인해주고, (예시에서는 IDL::CBAccent)
아래와 같이 사용해주면 됨!
#include <colormap/colormap.h>
using namespace colormap;
void DrawTrajectory()
{
IDL::CBAccent colour;
glBegin(GL_LINES);
glLineWidth(3);
int cnt = traj.size();
if (cnt>1) {
for (int i = 1; i < cnt; i++) {
Color c = colour.getColor(static_cast<double>(i)/5000.d);
glColor4f(c.r, c.g, c.b, c.a);
glVertex3f(traj[i-1].at<float>(0), traj[i-1].at<float>(1), traj[i-1].at<float>(2));
glVertex3f(traj[i].at<float>(0), traj[i].at<float>(1), traj[i].at<float>(2));
}
}
glEnd();
}getColor 함수는 double 인자 하나를 받는데 0~1사이의 범위 내에서 컬러맵을 제공함.
바보같은 실수한게 있는데.. 꼭 double로 캐스팅 해주고 넣기... 안그럼 왜 색이 단색으로 나오지 하면서 바보같이 헤멜 수 있음...
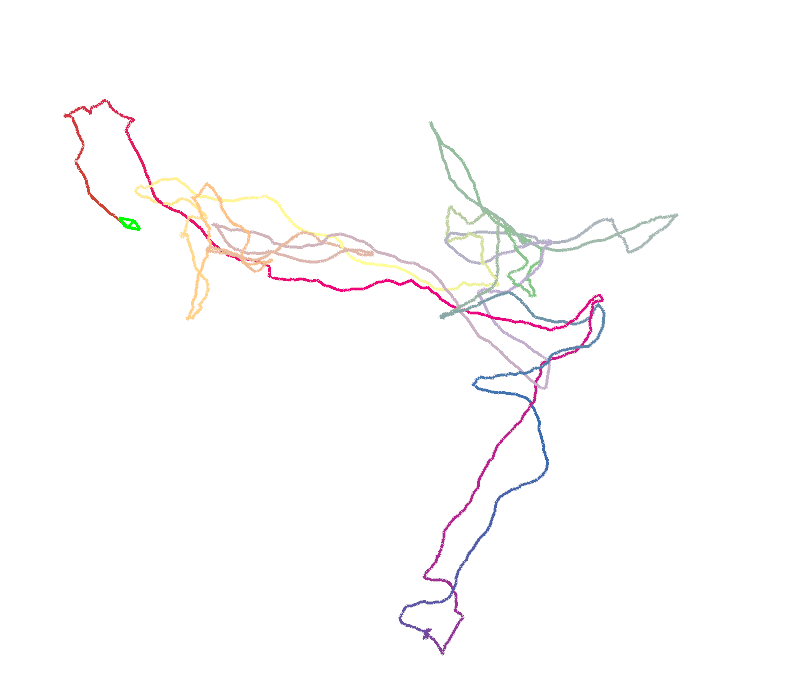
이렇게 해주면 아래와 같은 결과를 얻을 수 있다✨

이쁘죵?
kbinani 선생님... 고맙습니다🙇
