미디어 쿼리 - @media
미디어 쿼리는 단말기의 유형(출력물 vs. 화면)과, 어떤 특성이나 수치(화면 해상도, 뷰포트 너비 등)에 따라 웹 사이트나 앱의 스타일을 수정할 때 유용합니다.
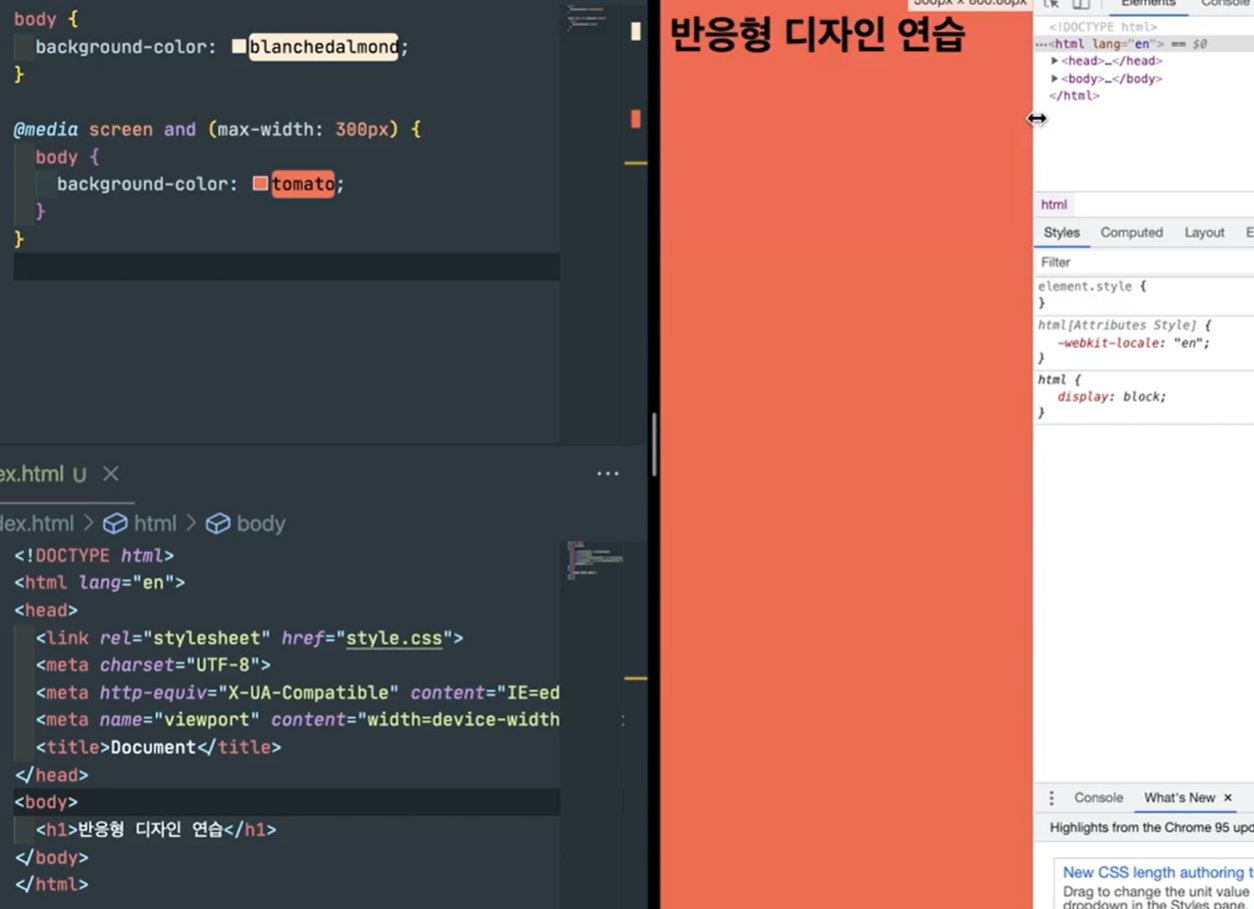
@media media-type and (media-feature-rule) {
/* CSS rules go here */
}media-type : all or screen


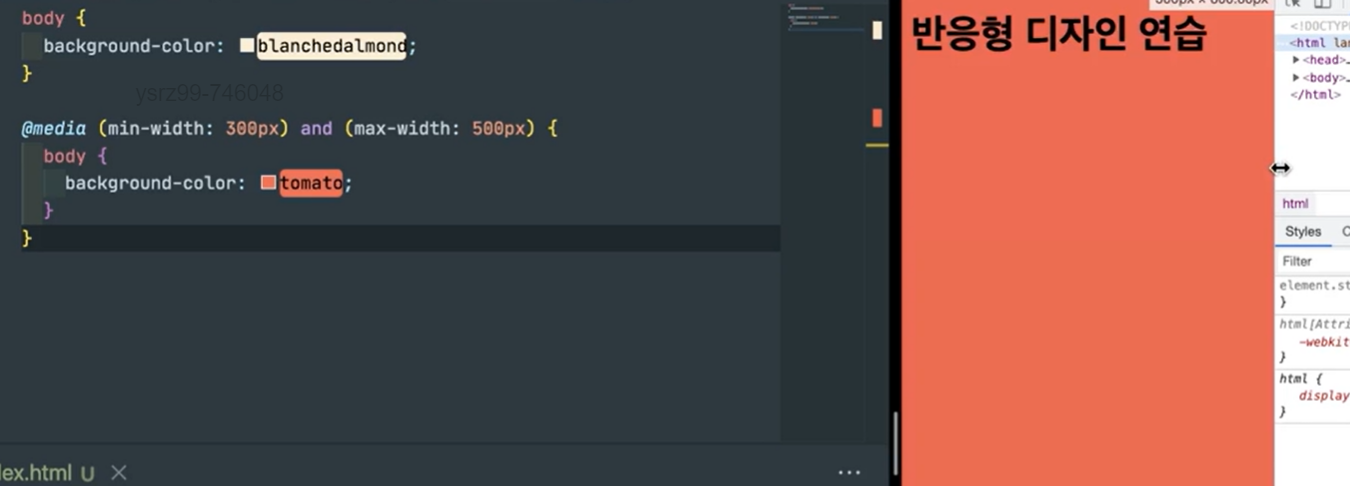
최소 300px 최대 500px

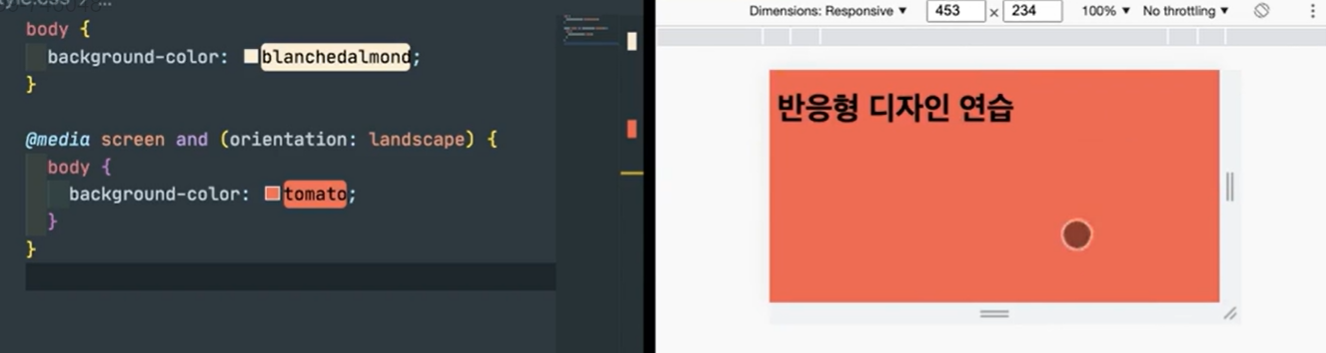
가로모드일때 적용
orientation: landscape
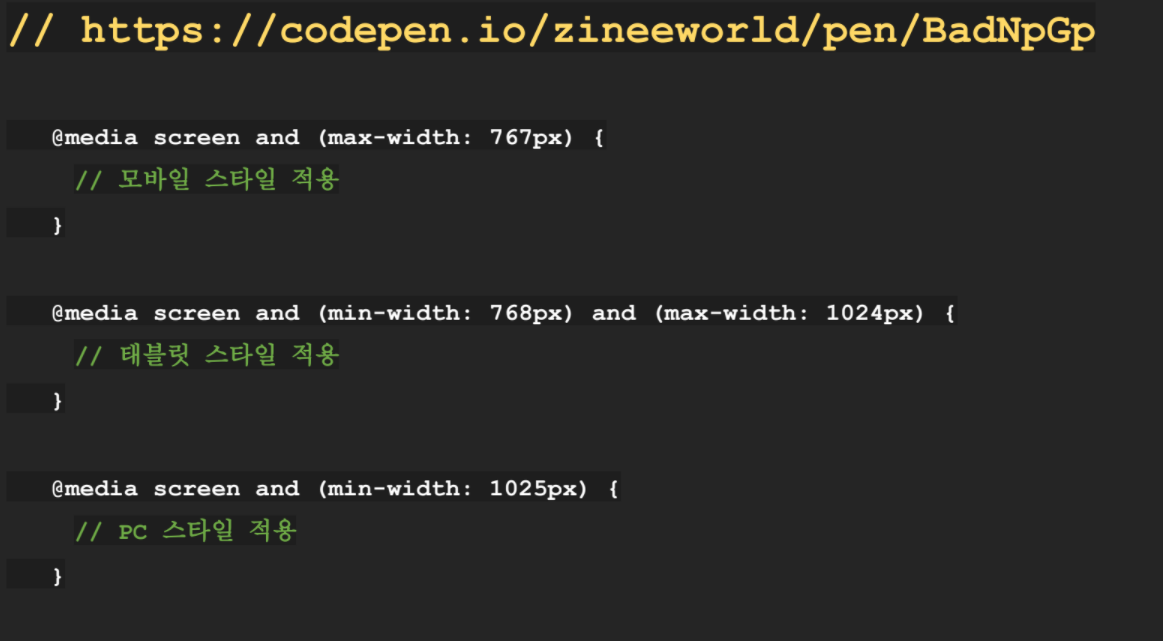
미디어 쿼리 - breakpoint
보통 아이패드 768px, pc 데스크탑 1024px이나 회사마다 지정하는 값이 다를 수 있다.
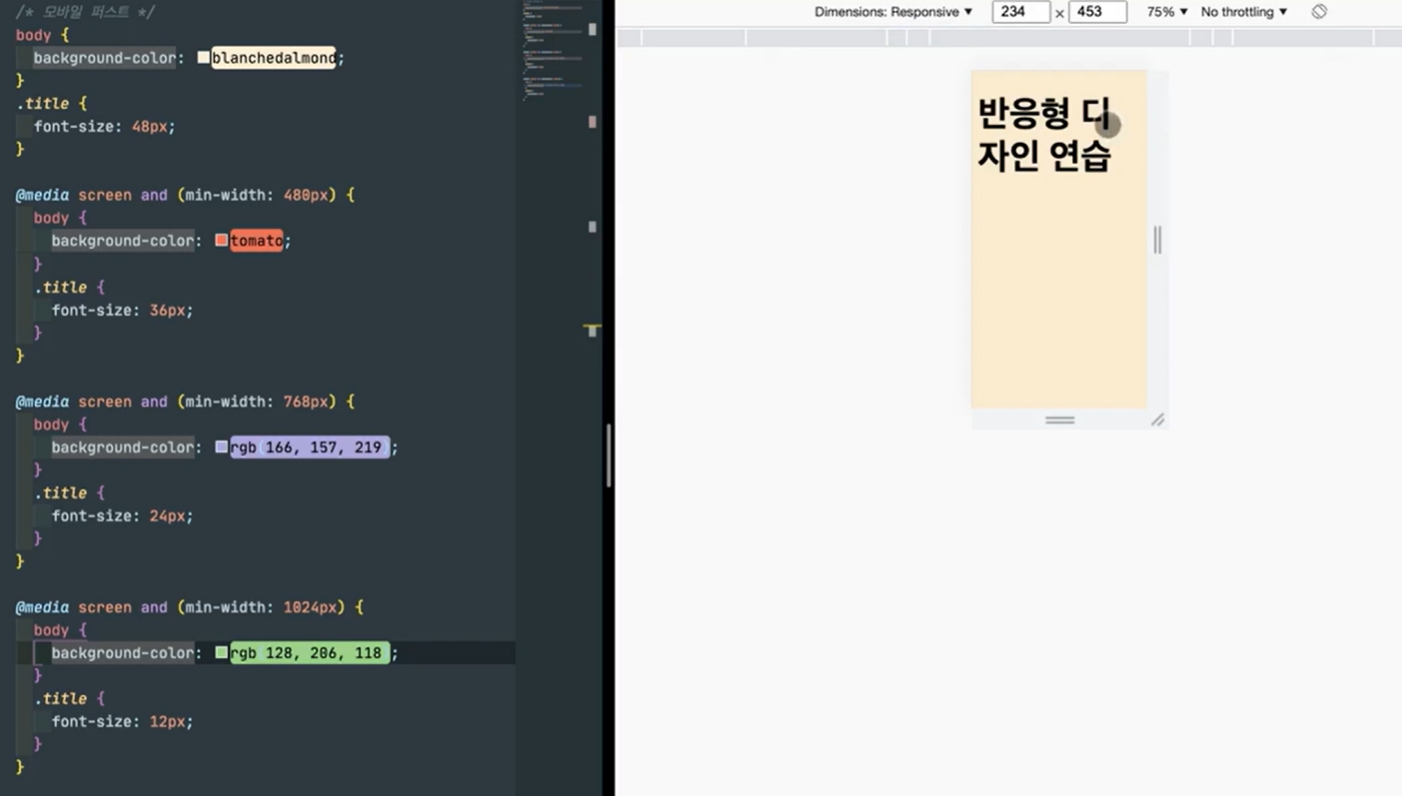
모바일 퍼스트 :
디폴트 레이아웃을 모바일에 작성하고 점점 커지는 방식으로 적용

768px 이하일때 적용하고 싶으면 max-width