flex box가 1차원이라면, 그리드는 2차원이라고 보면 된다.
display : grid; 설정해야 함
하나의 그리드은 대게 columns, rows로 구성되며, 각 행과 열 사이에 공백이 있는데, 대게는 이를 일컬어 gutters라고 부른다.

외재적(명시적)인 속성인 (grid-template-rows, grid-template-columns, grid-template-areas), 값과 내재적(암시적)인 속성인 (grid-auto-rows, grid-auto-columns, grid-auto-flow), 값을 한번에 설정합니다.
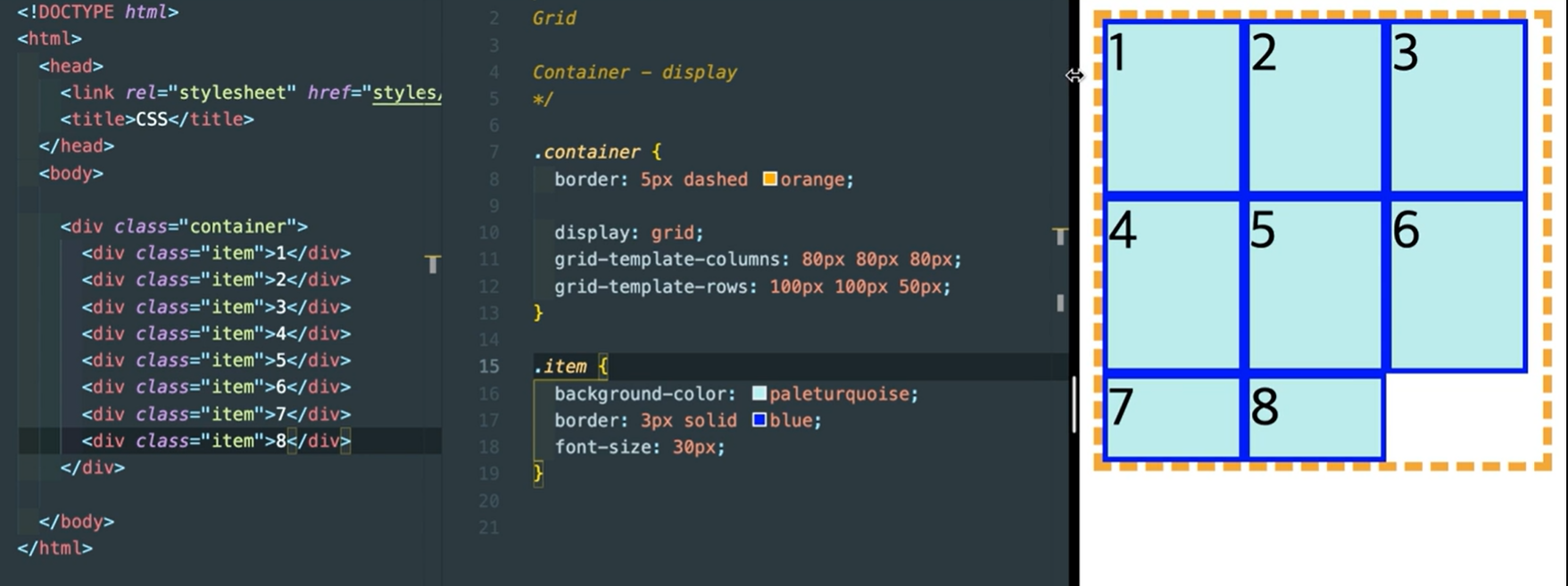
container
grid-template-rows, columns


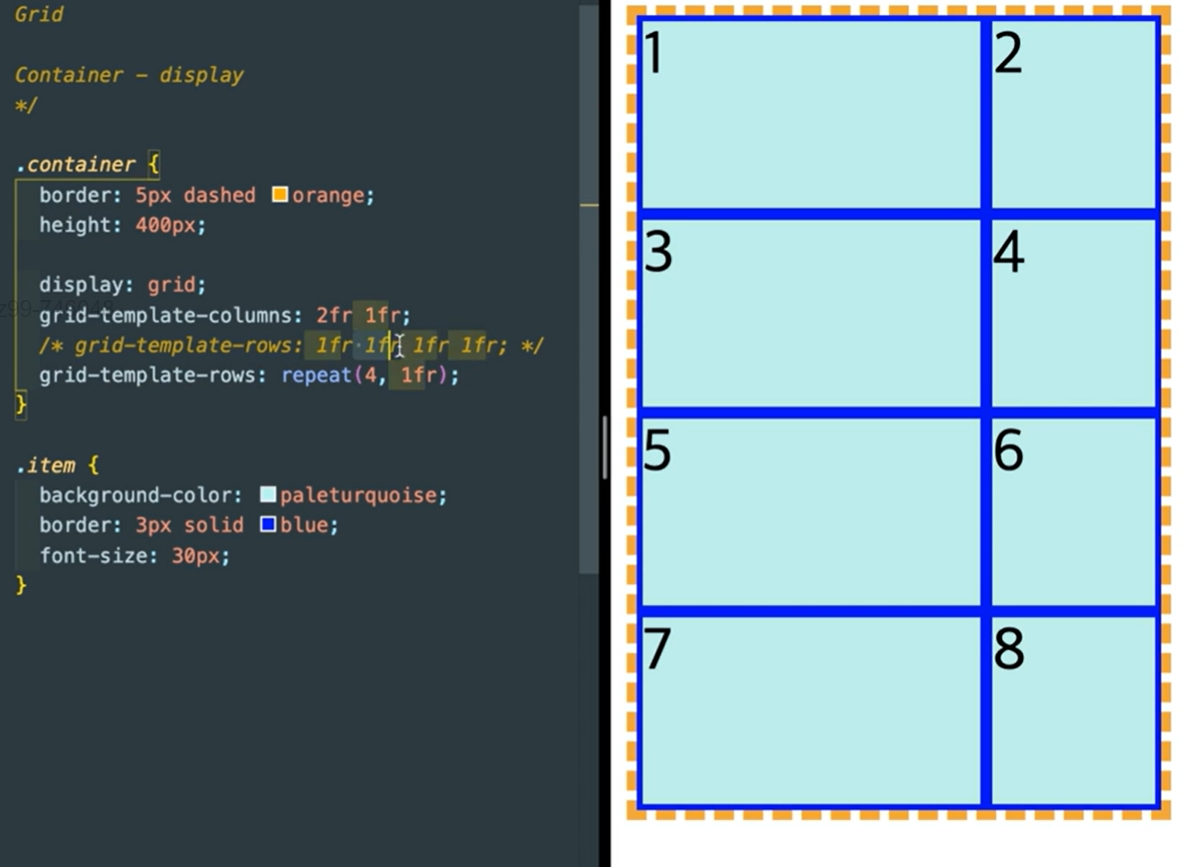
fr은 비율.
2fr 1fr면 2:1 비율로 설정이 된다.

1fr을 네번 쓰는 것과, repeat(4, 1fr)을 쓰는 것과 동일하게 표현된다.
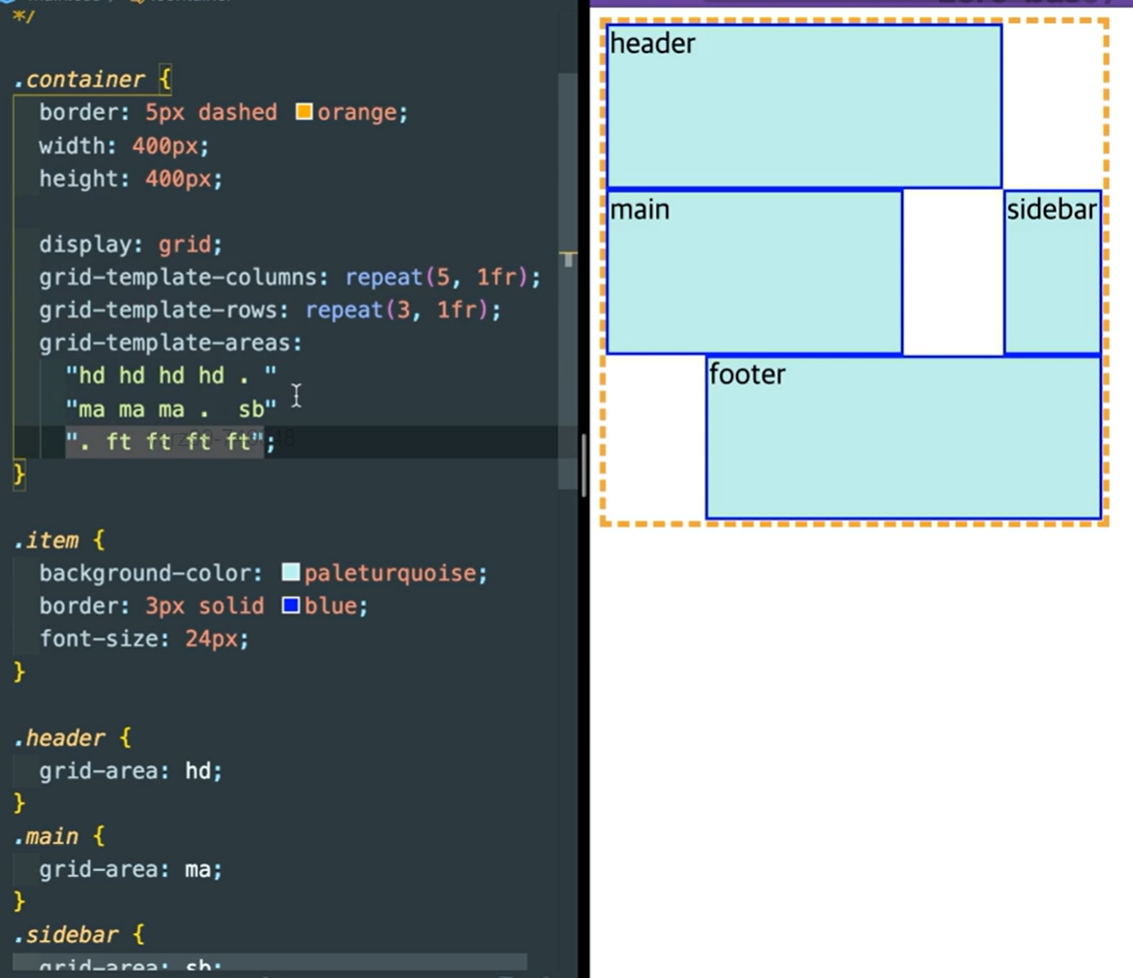
grid-template-areas
땅따먹기처럼 영역을 지정하는 것이다.
네모를 띄도록 설정해야한다.

각각의 클래스마다 이름을 지정하고 설정하면 된다.
빈칸으로 놓고 싶다면 . 을 입력하면 된다.
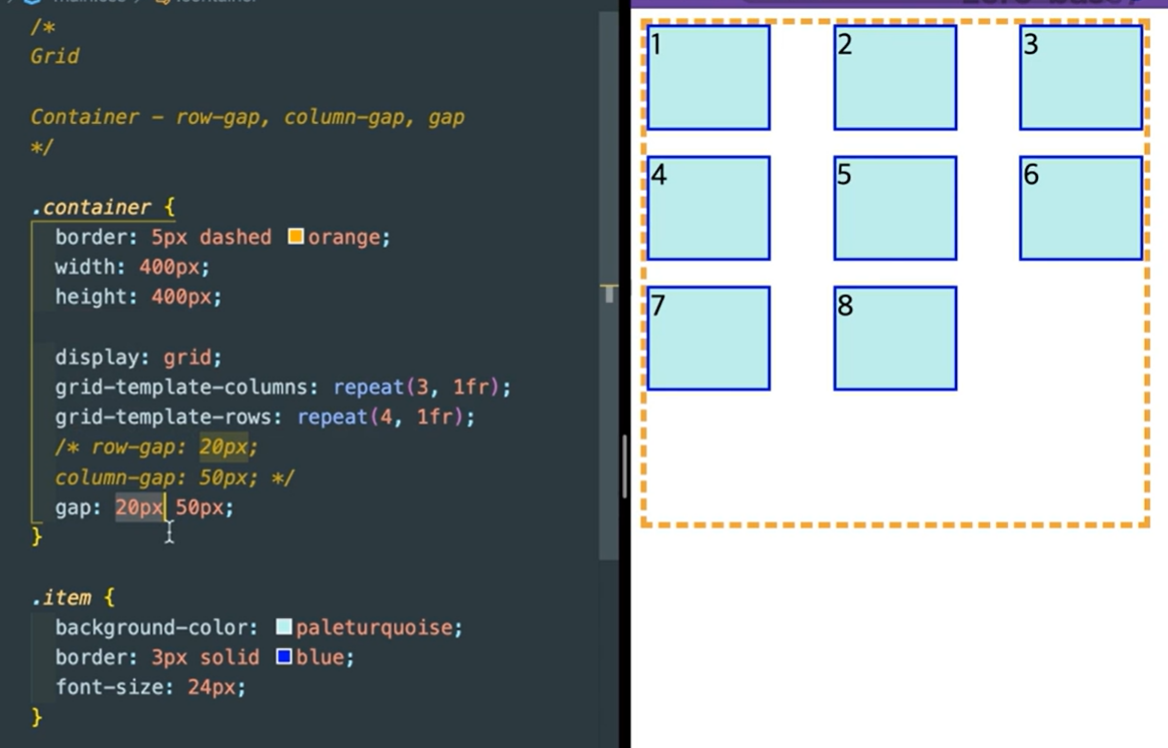
row-gap, column-gap, gap

row-gap, column-gap 순서로 적는다.
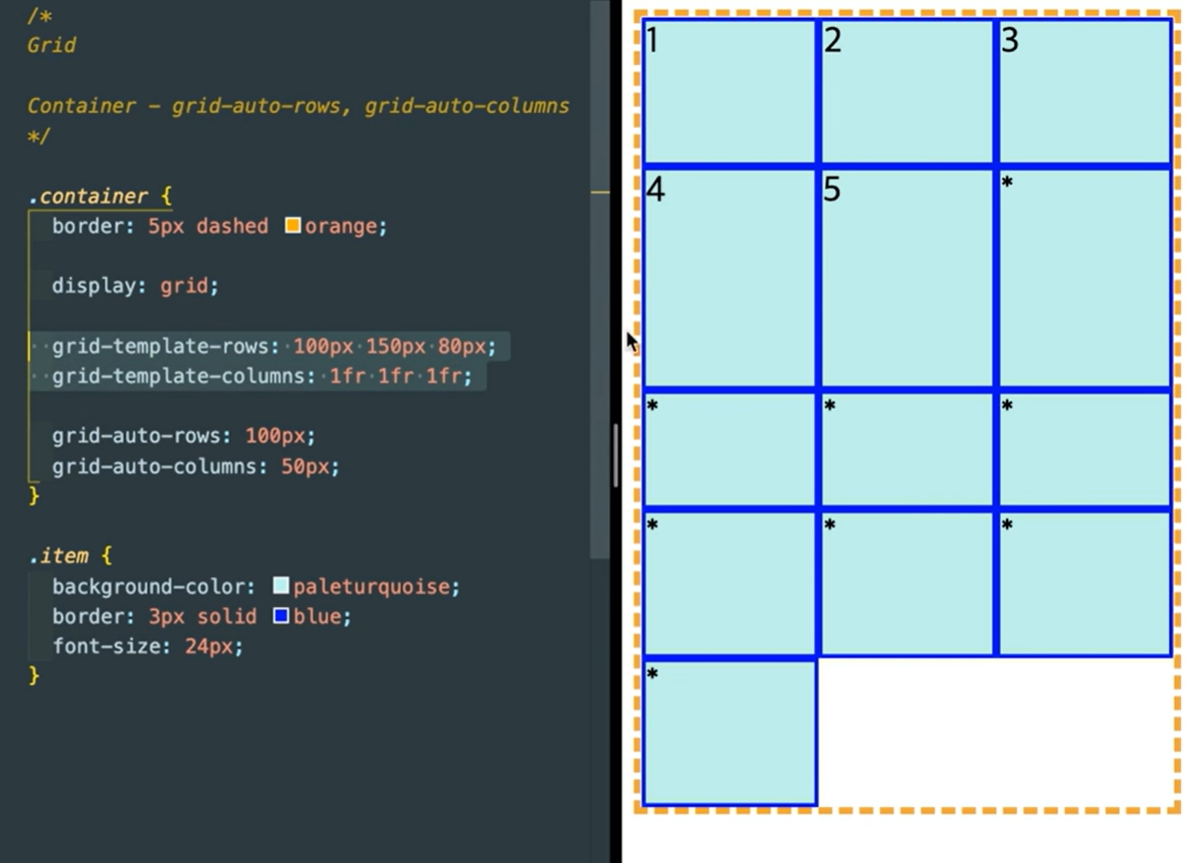
gird-auto-rows, gird-auto-columns
템플릿으로 명시적으로 지정하지 못한 넘쳐나는 애들에게 자동적으로 적용하는 값이다.

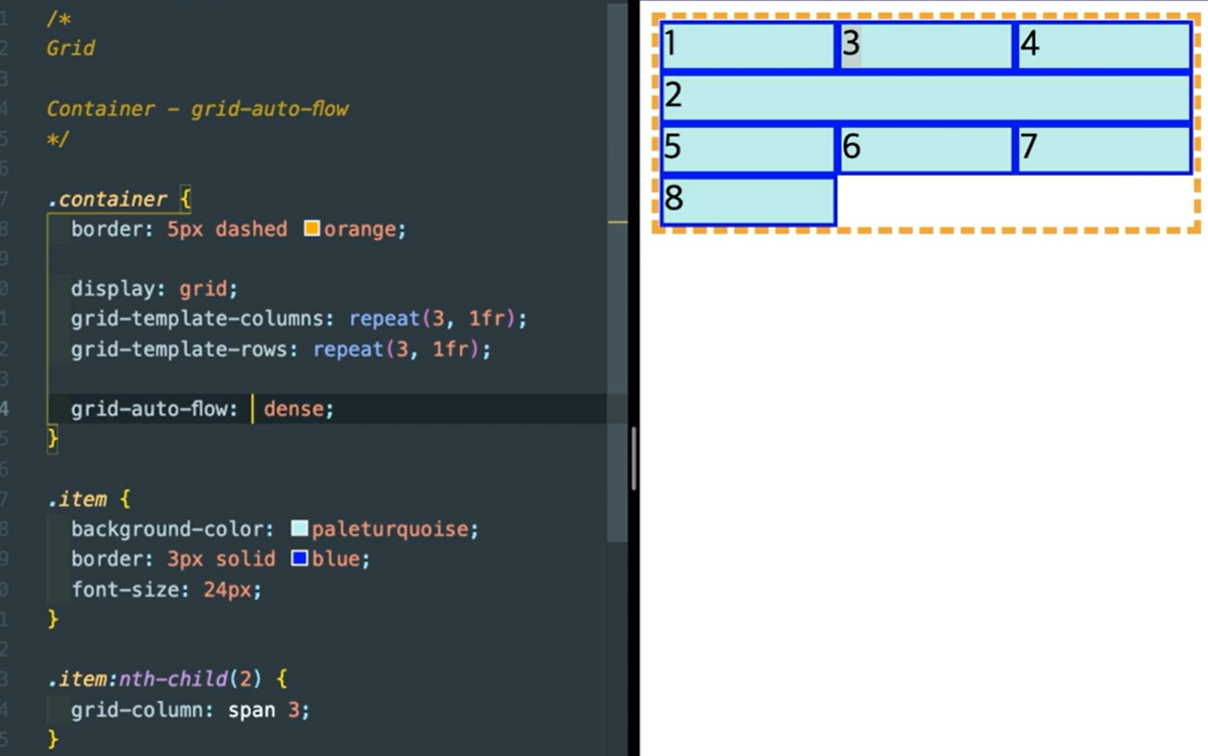
gird-auto-flow
기본 값 row;


grid-auto-flow: dense;
요소가 너무 커서 비워진 자리에 다음 요소가 채워지는 것
grid shorthand
앞이 row / 뒤가 column로 작성

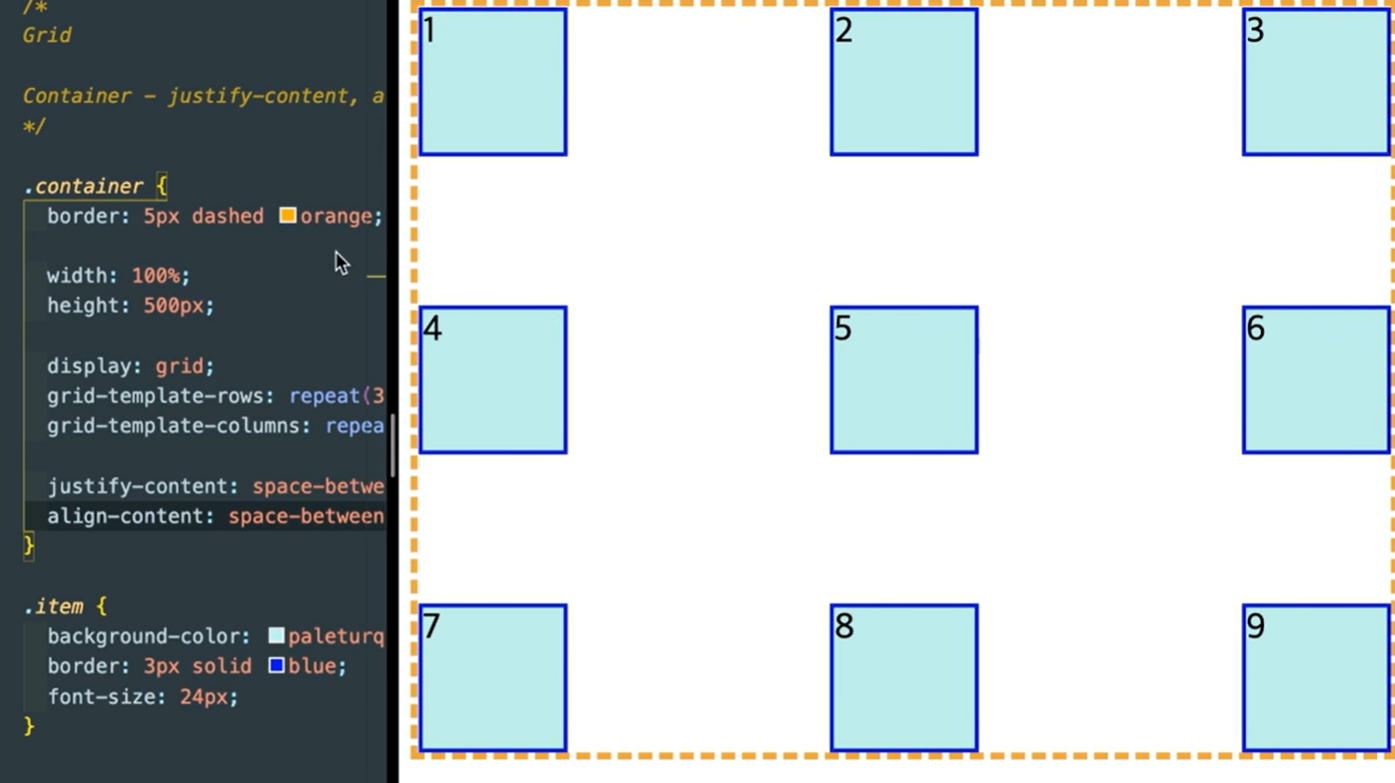
justify-content, align-content
flex box와 비슷하다.
여러 아이템들을 전체적으로 어떻게 배치할지
선행조건 :
컨테이너가 안에있는 컨텐츠보다 커서 남는 공간이 있어야 함
justify-content : center;
justify-content : space-around;
justify-content : space-between;
교차축
align-content : center;
align-content : space-around;
align-content : space-between;

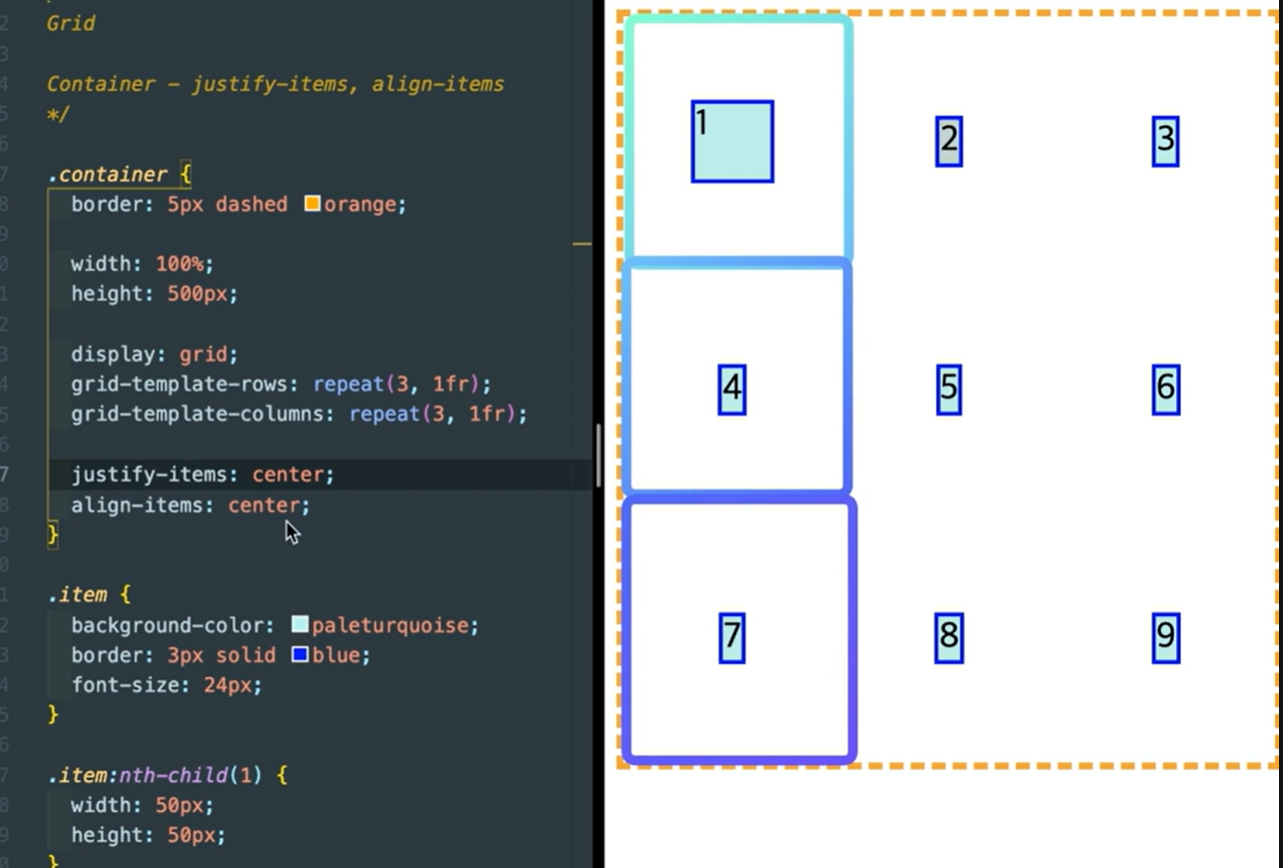
justify-items, align-items
하나의 아이템들을 각각의 틀 안에서 어떻게 배치할 것인지
기본값
justify-items: normal;
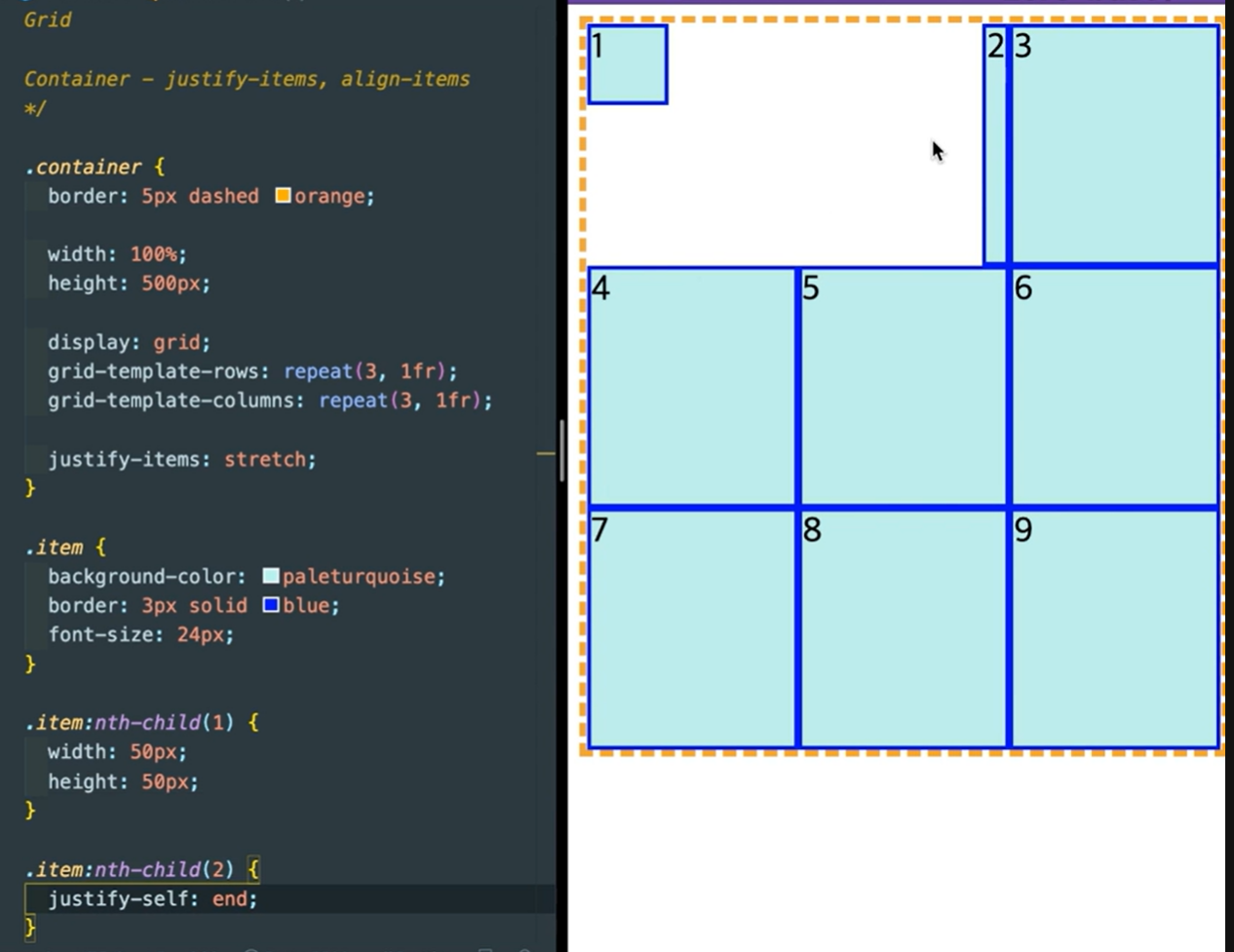
justify-items: stretch;
설정하게 되면 자기자신의 width 혹은 item길이만큼 차지하고 배치된다.
justify-items: center;
justify-items: start;
justify-items: end;
justify-items: flex-start;

justify-self를 사용하여 item 하나씩 설정이 가능하다.
item
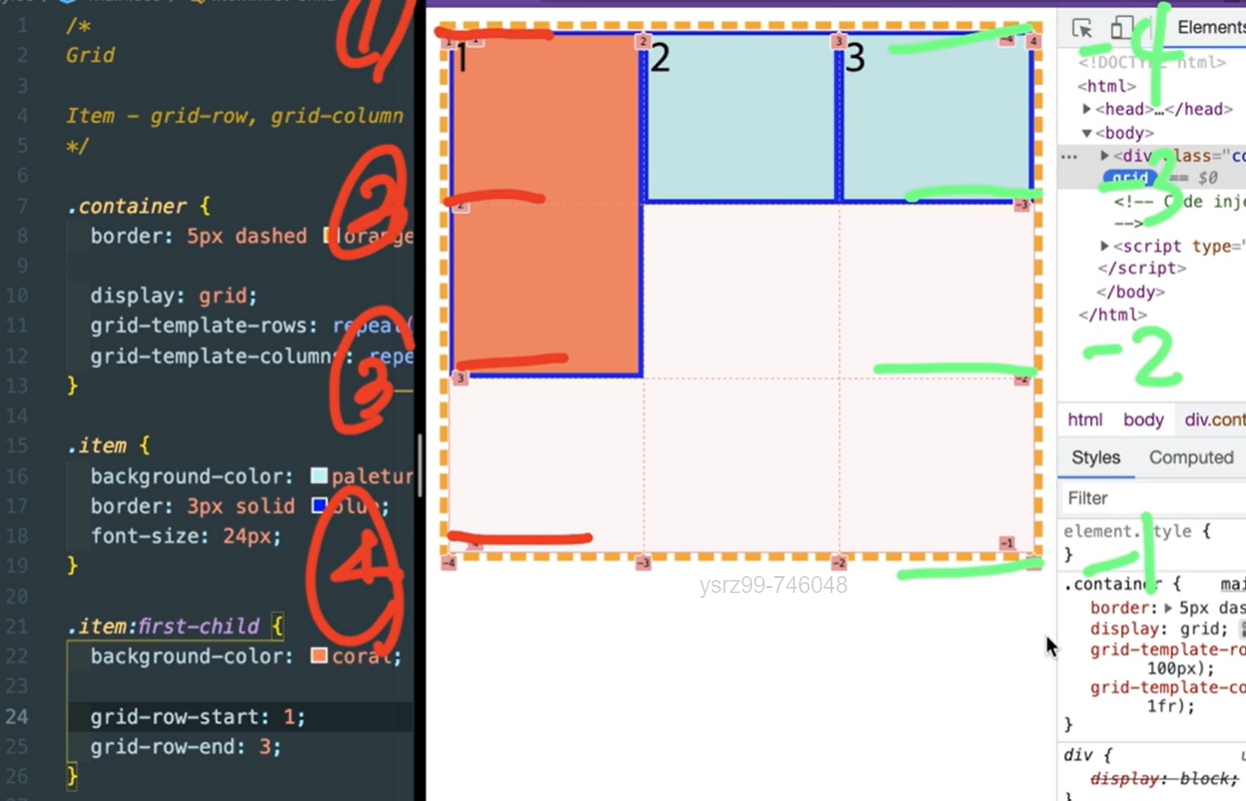
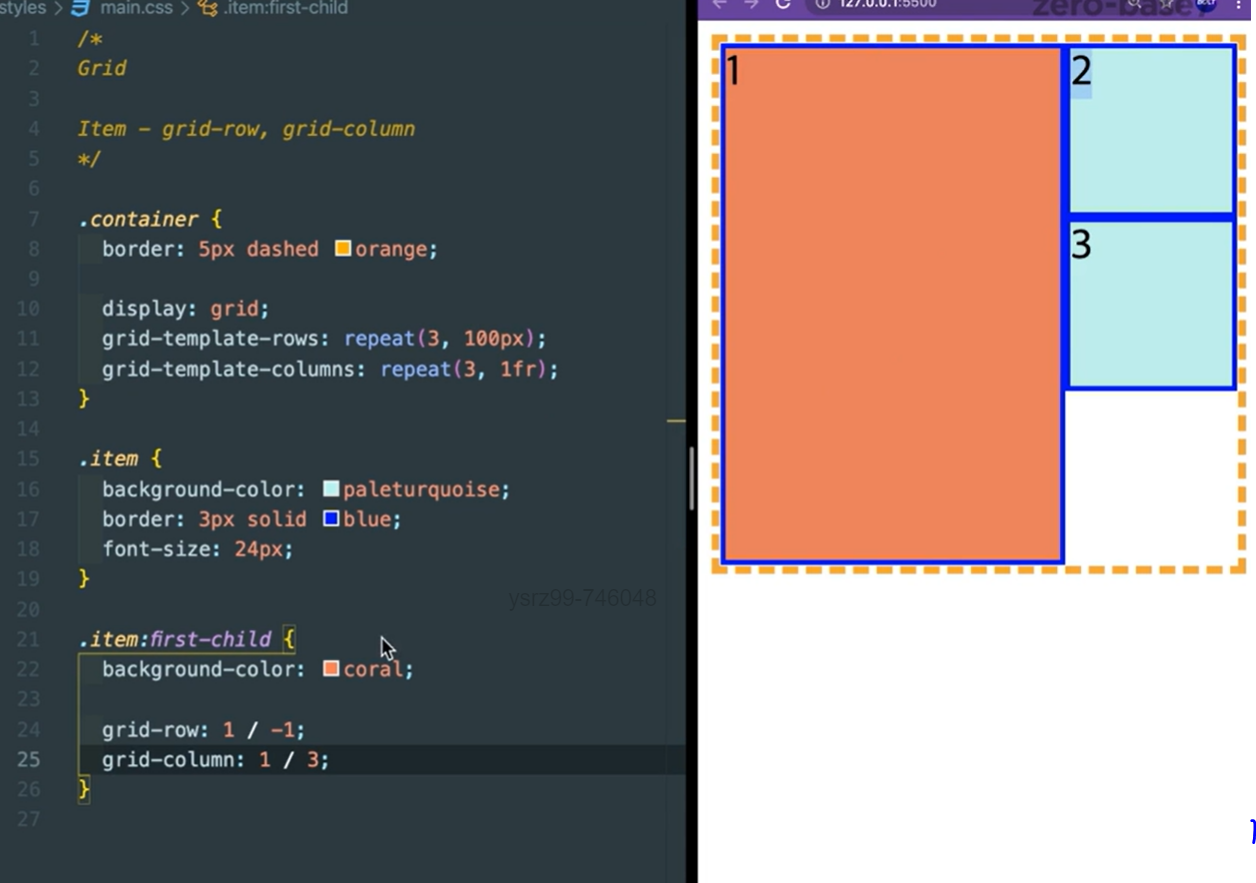
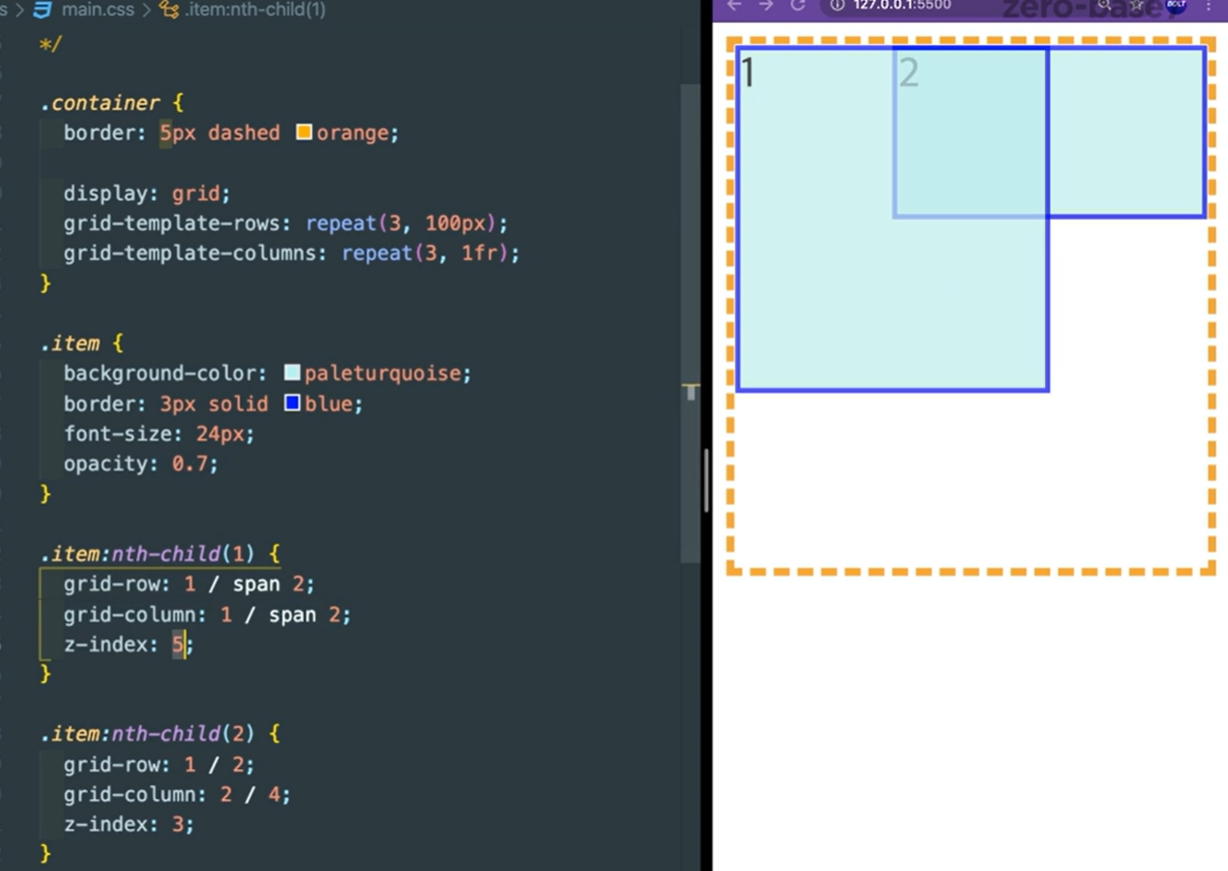
grid-row, grid-column
grid-row-end
grid-row-start 의 shorthand

grid-row-end가 3으로 설정했을때 세칸으로 나누어 있다고 꽉 채워지는 것이 아니다.
선으로 구분한다. 꼭짓점을 1로 생각하면 된다.

- span을 사용하면 어디까지 사용할건지 설정 가능하다.

grid-area
grid-template-areas를 이용할 때 이름 지정해주는 기능과
grid-row, grid-column의 shorthand 기능이 있다.
순서
grid-row-start
grid-column-start
grid-row-end
grid-column-end

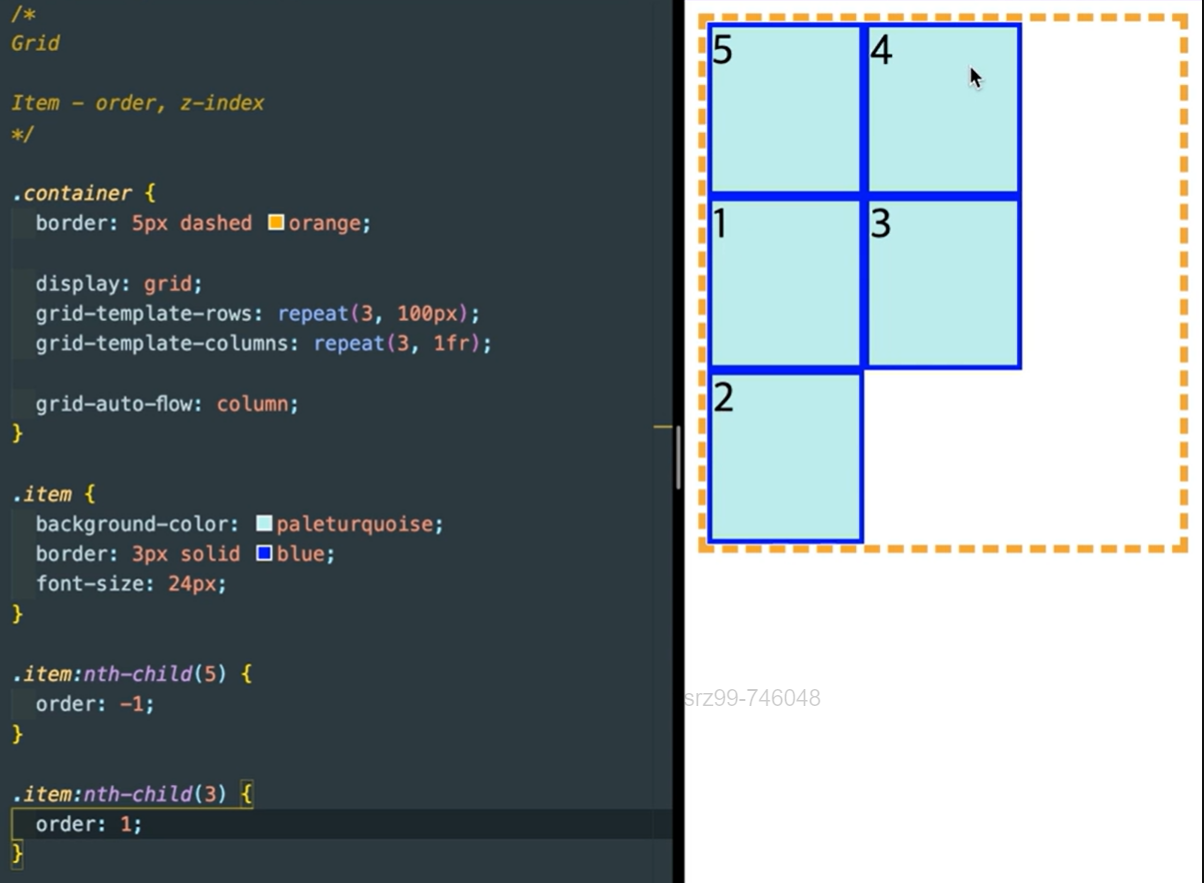
order
기본 값 : 0
정수만 사용 가능
모두 기본적으로 0 이므로 -1만 설정해도 맨 앞으로 온다.
두개를 같은 수로 설정하면 HTML에 먼저 배치된것부터 오게된다.

z-index
큰 수를 부여하면 위로 올라온다.

Grid 단위
fr
px와 혼합해서 사용도 가능하다.
단 절대길이인 px먼저 배치한후 남은 공간을 부여받는다.
min-content, max-content
min-content
단어 길이에 비례해서 더이상 줄일수 없는 길이
max-content
내부 내용을 자르지 않는선에서 늘어난 길이
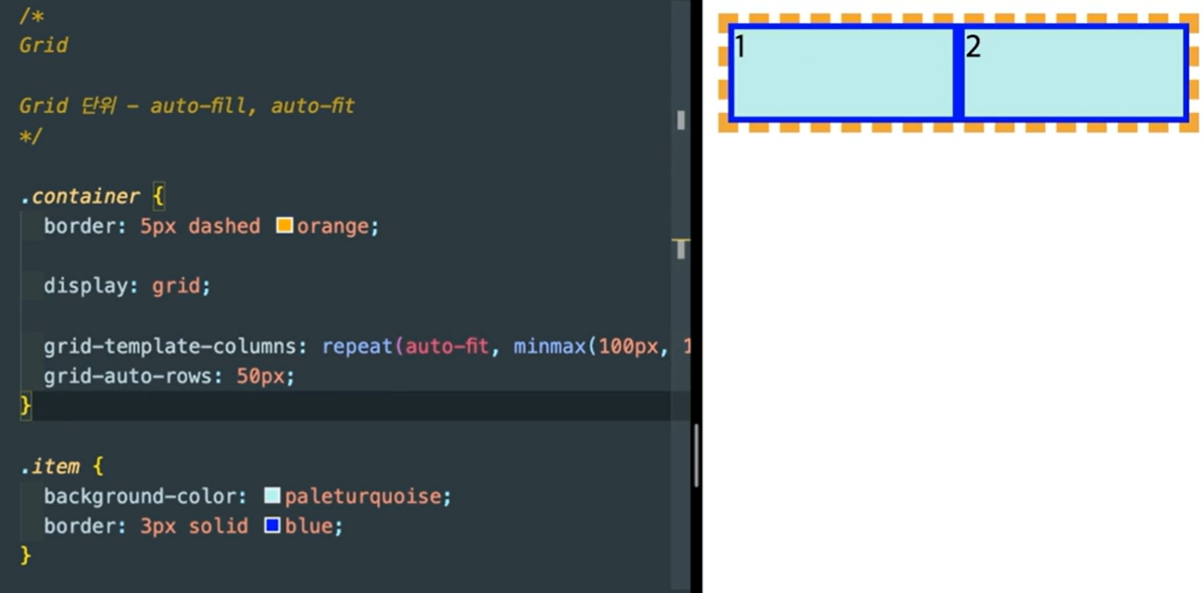
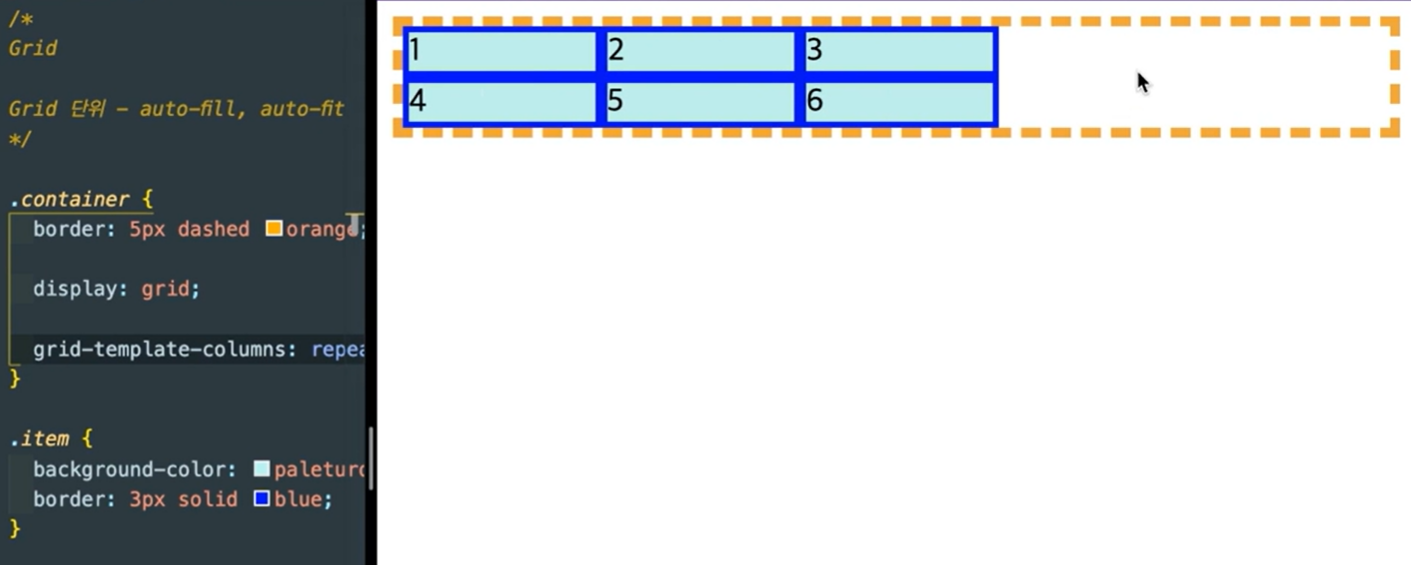
auto-fill
길이를 늘리면 빈공간에 요소를 채워 넣는 것


minmax와 조합하면
늘렸다 줄일때 조금의 빈틈도 생기지않게 할 수 있다.

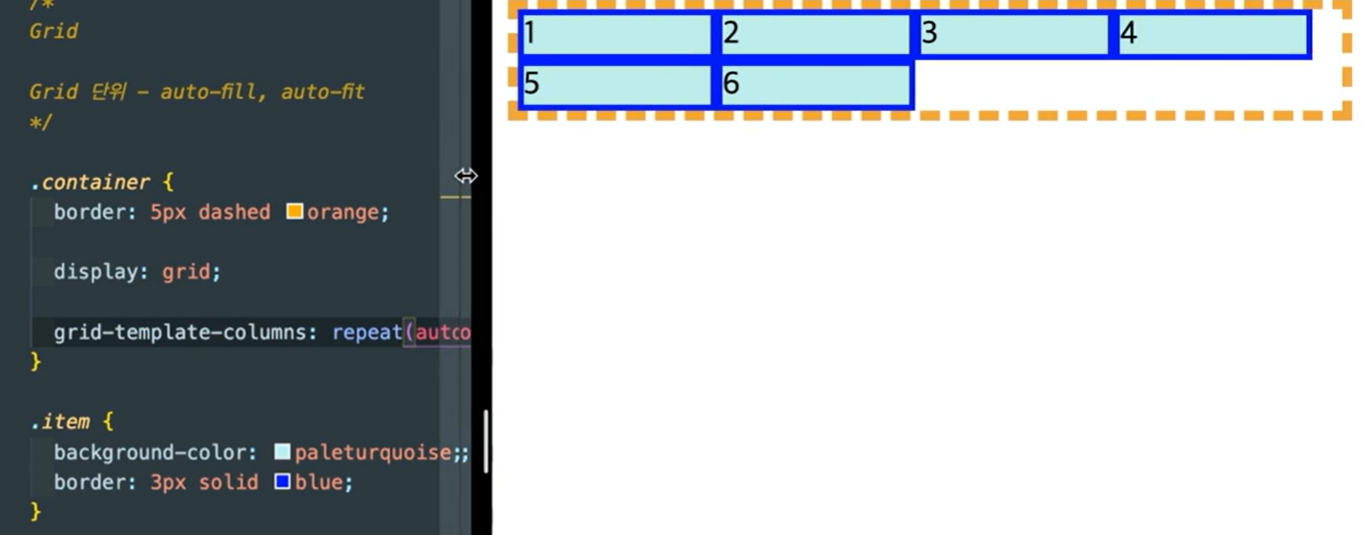
auto-fit
auto-fill과 비슷하지만
요소가 2개밖에 없다면 늘릴 때 빈공간을 채워줄 게 없어 비어있게 된다.
이럴 때 쓰는게 auto-fit이다.