[디자이너와의 협업]
이번 미팅시그널은 앱디자인 경험이 있었던 디자이너 친구와 협업을 했다. 기획부터 디자인, 앱의 시각적인 매력을 담당해주었다. 덕분에 매력적이고 이쁜 서비스가 나올 수 있었다. 처음으로 디자이너와 협업을 하는 과정에서 둘다 미숙한 점들이 많았지만, 디자이너와 함께하는 개발 프로세스를 경험할 수 있었다. 확실히 디자이너가 있으니깐 편하다...
[이번에도 풀스택]
이번 서비스도 모든 과정을 홀로 개발했다. 프론트는 리액트 네이티브, 백엔드는 쟝고의 DRF로 구현했다. 함께 개발할 멤버를 구하지 않고 혼자서 다하는 것은 욕심부리는거라고 생각할 수 있지만, 초기 멤버를 최소화하고 나의 시간과 능력을 최대한 갈아넣는 것이 가장 많은 캐시플로우를 남길 수 있다고 생각했다. (이 내용도 엠제이 디마코의 부의 추월차선에 등장한다.)
개발을 진행하면서 확실히 작년에 비해서 리액트 네이티브를 다루는 것이 자연스러워졌고 (아직 퍼포먼스 부분은 부족하지만..) 서버에서도 DRF를 사용해서 api를 만드는 것은 이제 진짜 익숙하다. 확실히 3년동안 많이 사용해보니 이제는 자신있게 다룬다고 말할 수 있다. 지금 계속 키워나가고 있는 코익인간에도 쟝고와 리액트 네이티브 강의 부분도 강의자료를 좀더 튼튼하게 구축할 수 있을거 같다.
[웹소켓 난관]
내게 익숙한 툴들로 개발을 진행했다고는 하지만 여전히 난관은 있었다. 역시 배움에는 언제나 난관이 존재하는 듯 하다. 미팅시그널은 사실상 게임형 서비스이기 때문에 게임형 서버 구축이 필요했다. 따라서 그동안 주구장창 사용해왔던 HTTP 방식이 아닌, 웹소켓 방식을 사용해야 했다. 웹소켓의 개념을 이해하는 것부터 로컬서버에서 테스트하는 과정, 리액트 네이티브에 구현하는 과정, 마지막으로 클라우드서버에 웹소켓을 구현하는 이 모든 과정이 새로웠다. 그러나 그동안의 경험으로 러닝커브가 빨라졌고 이번에도 금방 나의 것들로 만들어서 익숙해질 수 있었다.
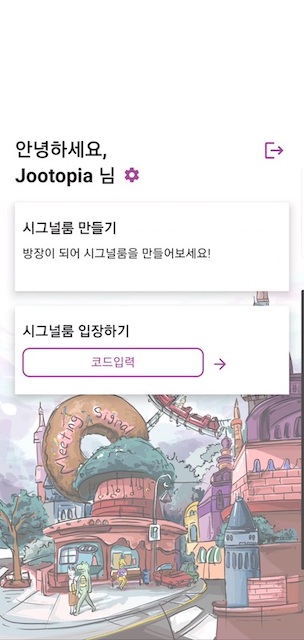
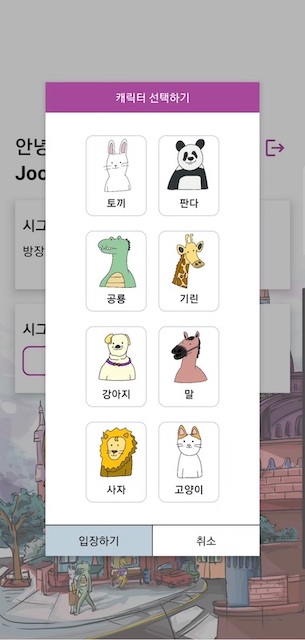
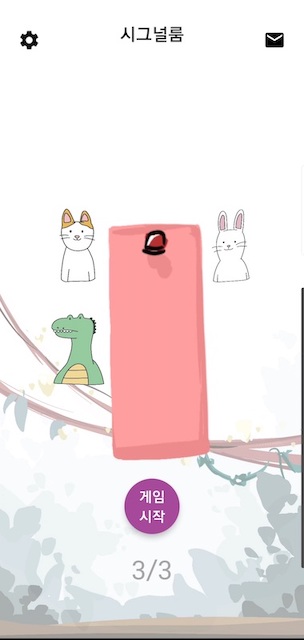
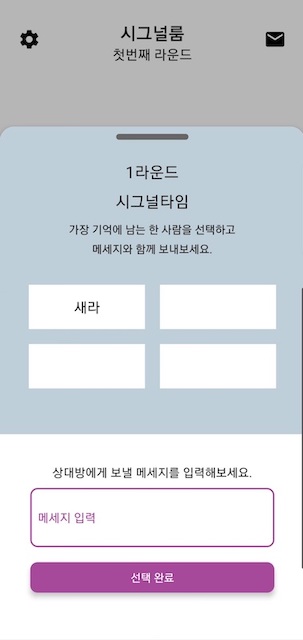
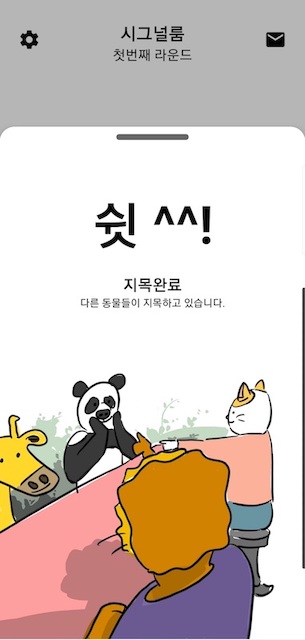
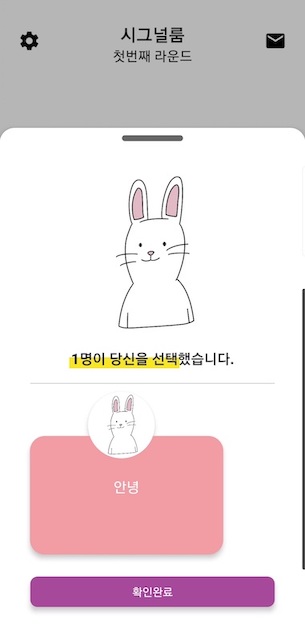
[구현된 베타버전]