1. React Slick이란?
React Slick은 react에서 캐러셀(이미지 슬라이드)를 쉽게 구현할 수 있도록 도와주는 라이브러리이다.
쇼핑몰 사이트, 영화 사이트 같은 곳에 활용 가능하다.
Slick 홈페이지 <- 여기서 슬라이드의 종류도 볼 수 있다.
2. 사용 방법
- react-slick 라이브러리를 설치해준다.
npm
npm install react-slickyarn
yarn add react-slick
- CSS import하기
Slick에서 제공하는 CSS를 사용하기위해 Slider를 사용하려는 컴포넌트에 아래의 코드를 Import한다.
import "slick-carousel/slick/slick.css; import "slick-carousel/slick/slick-theme.css;아래의 이미지처럼 node_modules에 파일들이 존재한다.

- Slick 설정 / 사용
Slick은 Settings라는 type을 props로 전달받는다.
이를 이용하여 우리가 생성할 Slider 컴포넌트에서 자동으로 slider를 넘기거나, 한번에 몇개의 컴포넌트를 보여줄 것인지 등..의 설정이 가능하다.
옵션을 이용한 슬라이더 예제를 보면 좋을 것 같다.
아래는 간단한 예시코드이다.
const Filter = () => { const settings = { dots: false, infinite: false, // arrows: true, speed: 500, slidesToShow: 8, slidesToScroll: 2, // autoplay: true, nextArrow: <SvgIcon component={NavigateNextIcon} inheritViewBox />, prevArrow: <SvgIcon component={NavigateBeforeIcon} inheritViewBox />, };위의 settings를 아래의 코드처럼 사용해주면 된다.
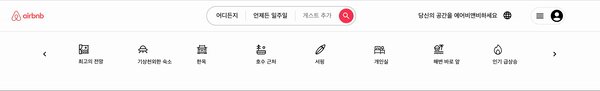
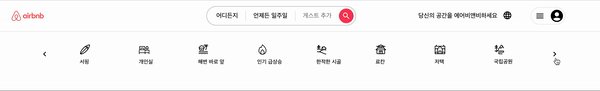
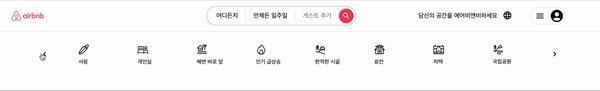
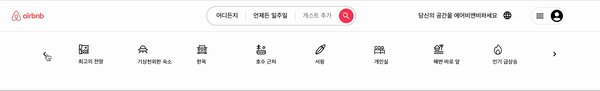
return( <Slider {...settings}> ... // 여기에 리스트 아이템을 넣으면 된다 </Slider> );에어비엔비 클론코딩 사이트에 적용해봤다.
- CSS를 수정하려면
styled-components를 사용하면 된다.
const StyledSlider = styled(Slider)` .slick-next { color: black; position: relative; top: 7vh; right: 2vw; } .slick-prev { color: black; left: 0; position: relative; top: 7vh; } .slick-list { width: 80%; padding: 1; right: -20px; } `;컴포넌트 사용은 아래와 같이 하면 된다.
return( <StyledSlider {...settings}> ... // 여기에 리스트 아이템을 넣으면 된다 </StyledSlider> );
라이브러리에 기본적으로 CSS가 적용되어있어서 수정을 하려면 그 요소의 클래스이름을 찾아 위와 같이 고쳐줘야하기에 불편한 점이 있긴하다.
그래도 라이브러리가 사용하기 간단하여 Carousel을 구현할 때, 자주 사용할 것 같다.