오늘 배운 것
React
CDD (Component Driven Development)
- CDD는 컴포넌트 기반 개발방법으로 재사용 가능한 UI 컴포넌트를 위해서 등장한 개발방법이다.
- 레고처럼 부품단위로 UI 컴포넌트를 만들어 나갈 수 있다
예를 들어 기획자의 기획에 맞춰 개발을 하다가 추가적인 기획안이 도착하거나 세부 내용이 변경되었을 때, 컴포넌트 기반으로 제작을 했다면 기존에 만들던 부분을 새로 만들 필요없이 재활용 하면 된다.
실제로 CDD방법을 활용하여 UI를 구축한 사이트
BBC
CDD의 장점
- 현재 진행중인 프로젝트에서 뿐만 아니라 다른 프로젝트에서도 사용이 가능하며 공유가 가능하다.
- 디자이너와의 효율적인 협업이 가능하다.
CDD 개발도구
Story book
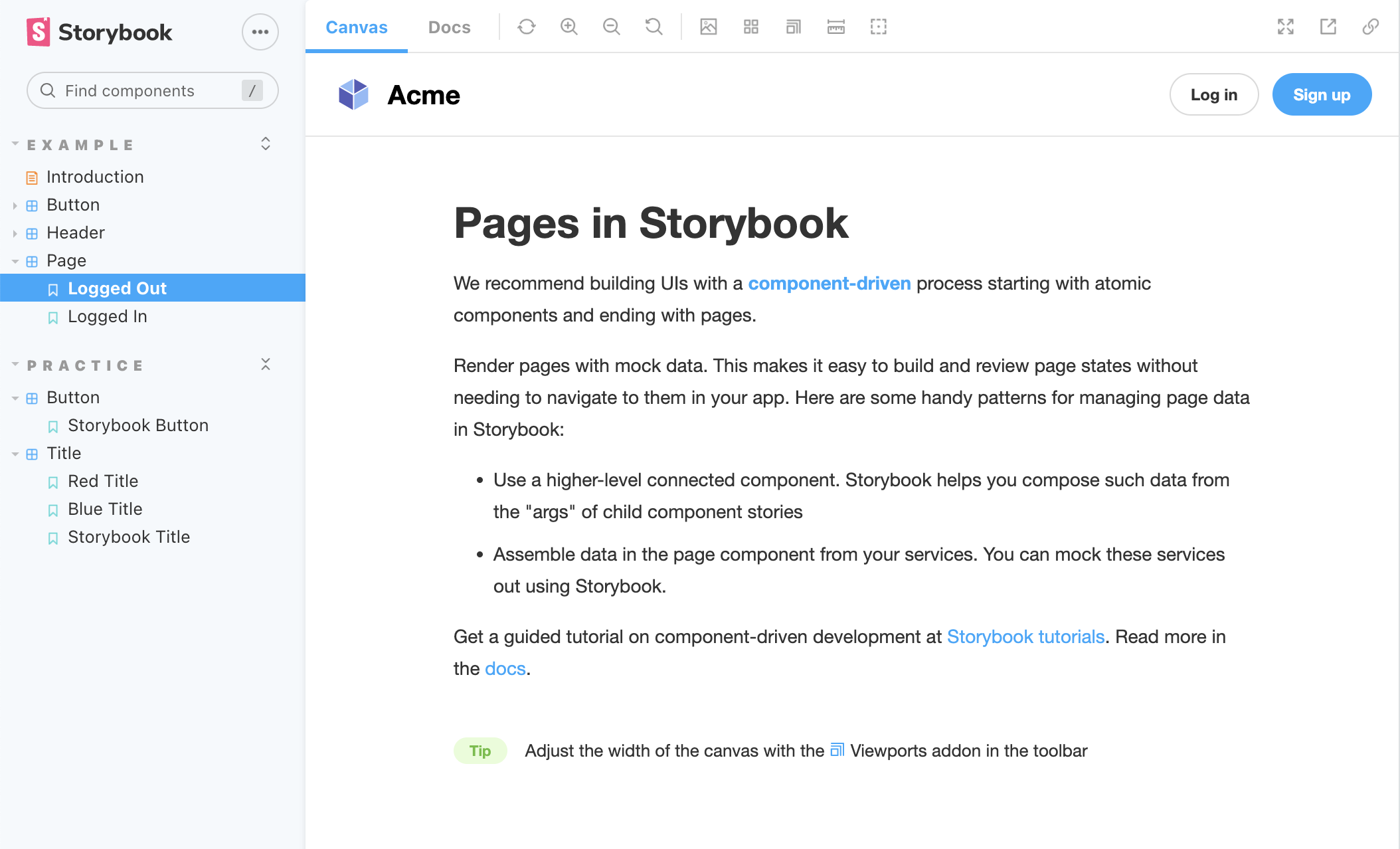
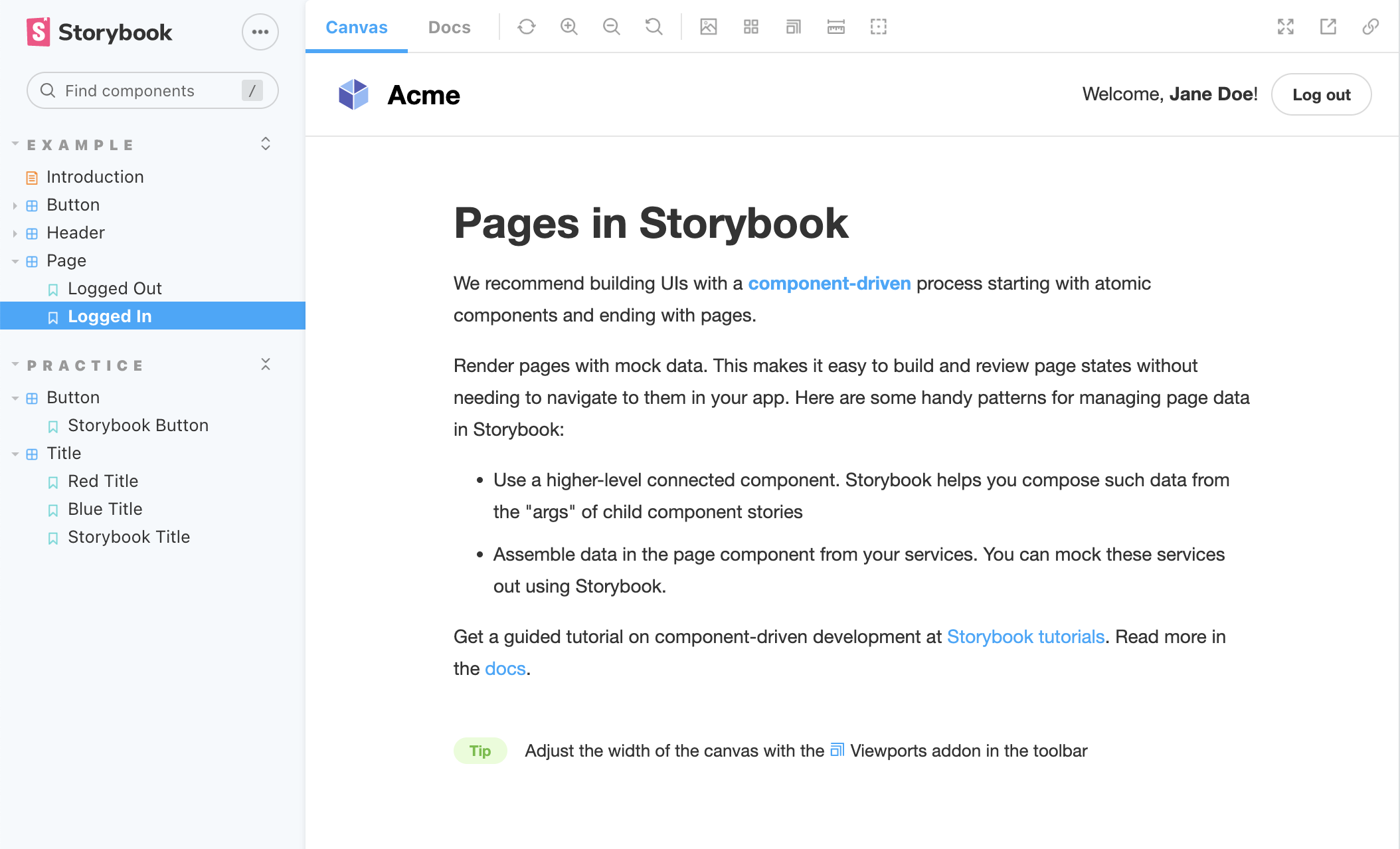
CDD를 지원하는 도구로 그 중 하나인 컴포넌트 탐색기(Component Explorer)이다.
각각의 컴포넌트들을 따로 볼 수 있으며, UI를 한눈에 보며 개발할 수 있다.
또한 독립적인 환경에서 실행되기 때문에 UI 컴포넌트를 집중적으로 개발할 수 있다.
예시) 로그인, 로그아웃 페이지
Styled-Component
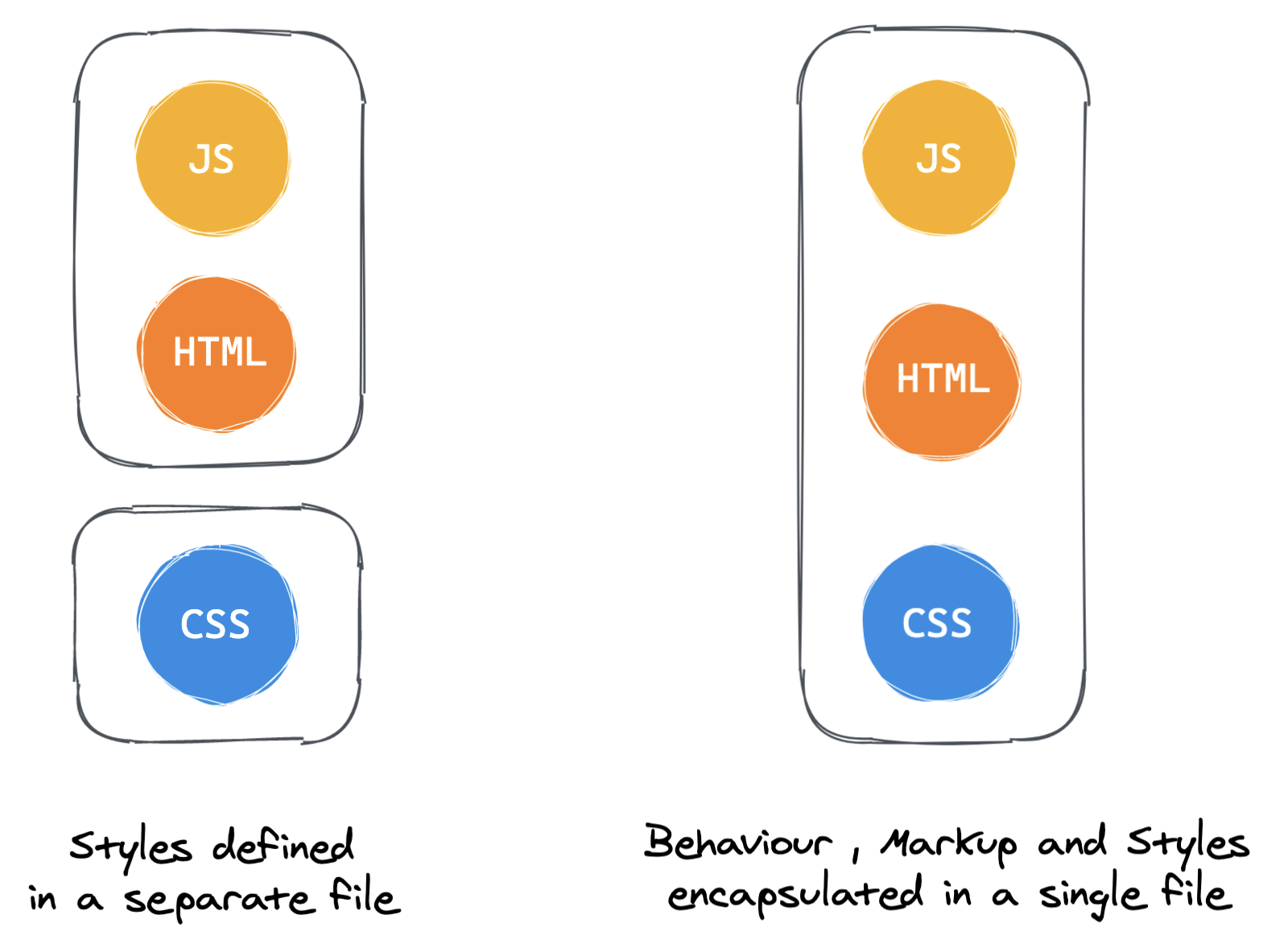
 출처: css-tricks
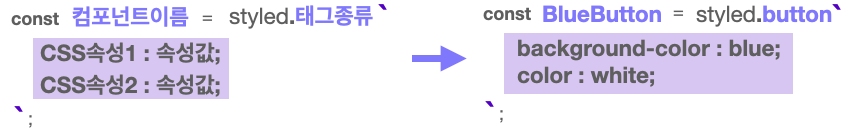
출처: css-tricks
컴포넌트를 기반으로 CSS를 작성하게 해주는 라이브러리이며, CSS-in-JS에 속한다.
CSS-in-JS : JavaScript에서 CSS를 작성하는 방식
반대되는 개념으로는 CSS-in-CSS로 CSS Module / CSS 전처리기가 이에 해당한다.
장점
CSS를 작성할 때, 네이밍, 최적화, 캡슐화에 신경을 쓸 필요가 없어지며 다른 컴포넌트에 영향을 주지 않기 때문에 수정, 삭제가 자유롭게 가능하다.
단점
빠른 페이지 로드에 불리하다

위와같이 컴포넌트 선언, 태그종료 할당 후, 백틱을 이용하여 그 안에 CSS를 작성해주면 된다.
++
전역설정 하기
import { createGlobalStyle } from "styled-components";
const GlobalStyle = createGlobalStyle`
margin: 0;
padding: 0;
box-sizing: border-box;
`
function App() {
return(
<>
<GlobalStyle />
...
</>
);
}GlobalStyle 컴포넌트를 최상위에 선언해주면 아래의 컴포넌트 전체에 스타일이 적용된다.
가상선택자 사용하기
...
const Button = styled.button`
// 템플릿 리터럴 문법을 이용하여 props도 활용 가능하다.
background-color: ${(props) => props.color || "white"};
color: white;
padding: 10px 20px;
border-radius: 7px;
border: none;
// 아래처럼 사용하면 된다.
&:hover {
background: cornflowerblue;
color: white;
transition: 0.5s;
}
`
...
// 위의 props를 인자로 받는 함수에 props가 전달된다
<Button color='blue' onClick={plusNumber}>Plus</Button>
...