Javascript에서의 setInterval
-
setInterval()은 각 호출 사이에 고정된 시간 지연으로 함수를 반복적으로 호출하거나 코드 스니펫을 실행한다. -
간격(interval)을 고유하게 식별할 수 있는 interval ID를 반환하므로 나중에
clearInterval()함수를 호출하여 제거할 수 있다.
// 3초 간격으로 myCallback 실행 // callback에 첫 번째 인자로 "first", 두 번째 인자로 "second" 값을 넘겨줌 const intervalID = setInterval(callback, 3000, "first", "second"); function callback(a, b) { // 여기에 코드를 작성하세요 // 매개변수는 순전히 선택적입니다. console.log(a); console.log(b); }
React에서 setInterval 사용하기
setInterval을 React에서 사용할 때, 문제가 발생했다.
- React의 state, props는 계속해서 변화할 수 있는 값이며, 해당 값들이 변화할 리액트 컴포넌트는 새로 변경된 값을 가지고 리렌더링을 발생시킨다
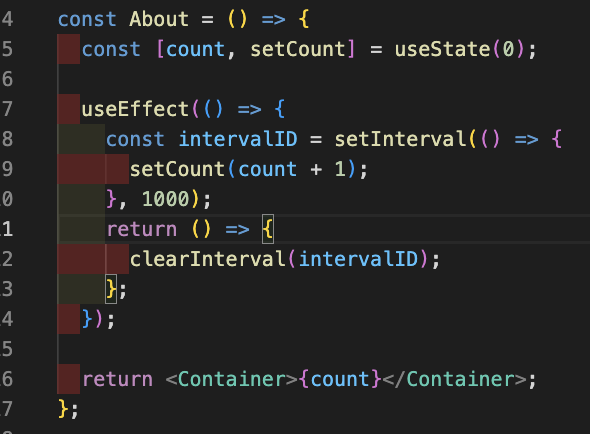
Case 1 - 의존성 배열 없이 사용
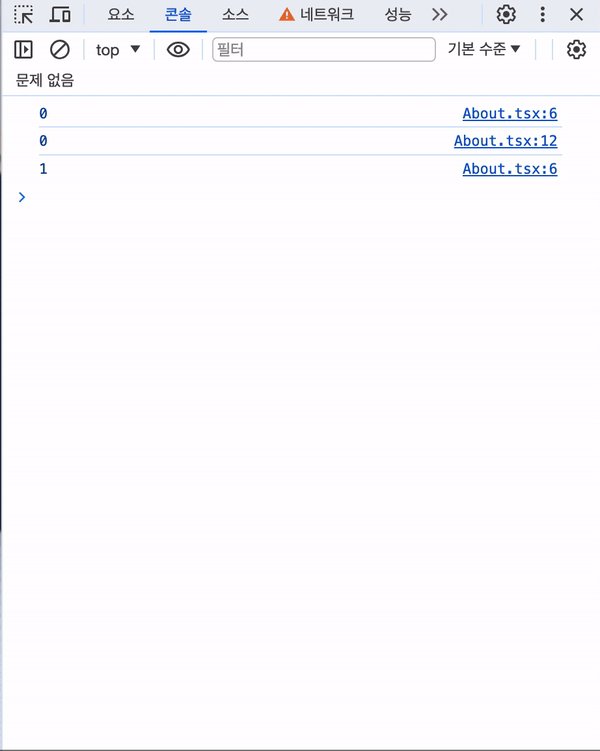
- 이 코드를 실행하면 잘 동작하는 것 처럼 보인다.
- 하지만 더 작은 interval로 렌더링하면 작동이 안될 수 있다.

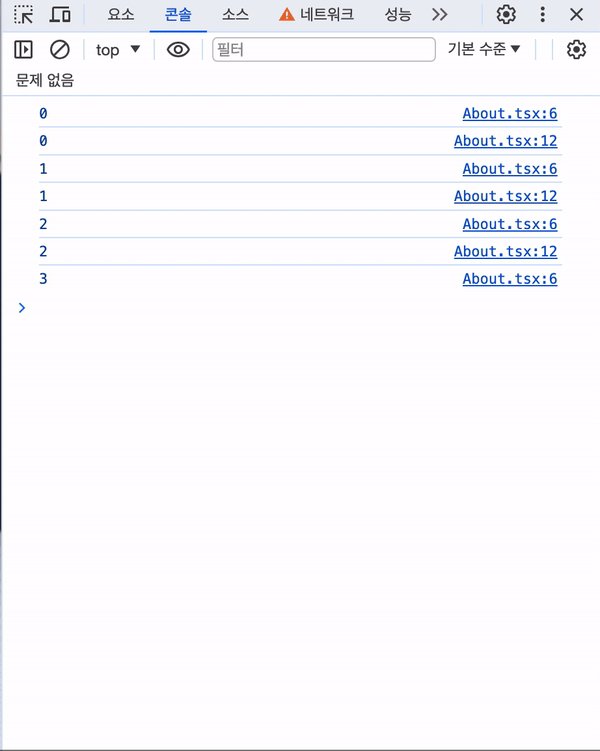
React는 컴포넌트가 렌더링 된 이후 useEffect를 실행하며, unmount될 때 마다 clean-up 함수를 실행한다.
너무 많은 re-rendering이 일어나면 타이밍이 어긋나 interval은 동작할 기회를 얻지 못할 수 있다.
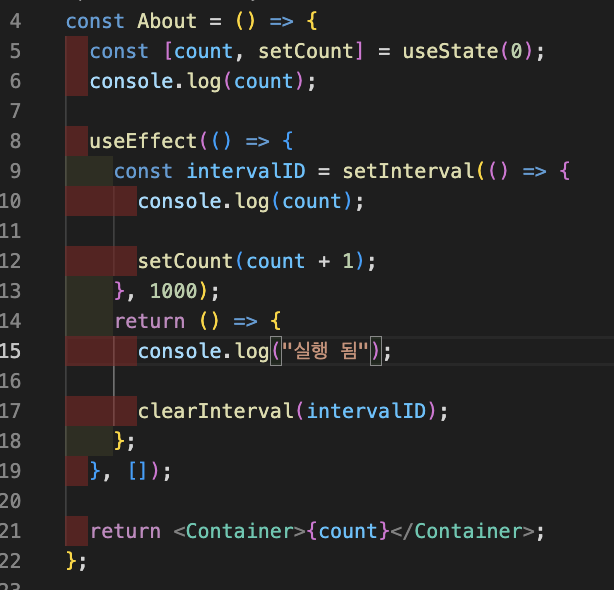
Case 2 - 빈 의존성 배열 사용
- 이번엔
useEffect를 첫 mount 시에만 실행하였다.

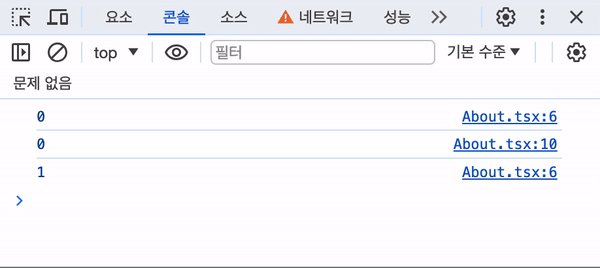
해당 코드에서는 useEffect가 count의 값을 0으로 잡고있다.
setInterval의 클로저가 첫 render의 count 값인 0을 참조하기 때문이다.
문제 해결 방법..?
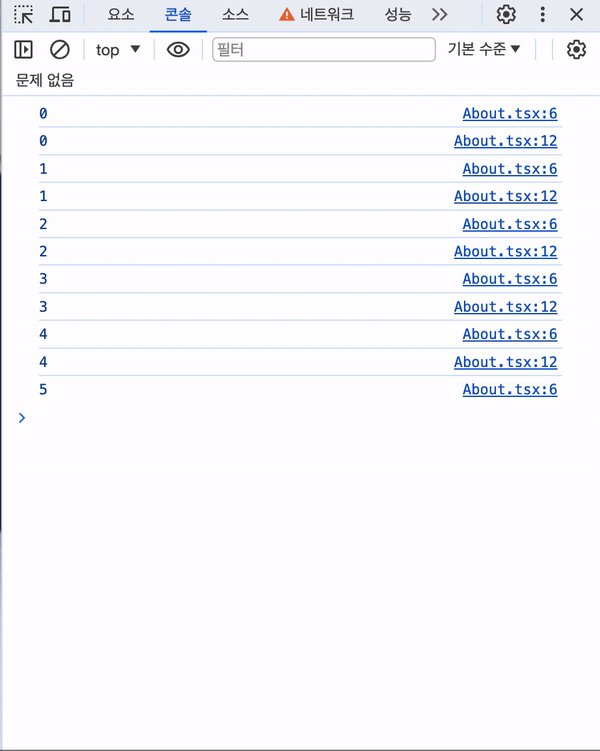
setCount(prev => prev + 1) 처럼 콜백을 사용하여 prev를 이용하면 이전 값을 사용하여 리렌더링 없이도 업데이트 된 값이 저장된다.
하지만 문제가 완전히 해결된 것은 아니다.

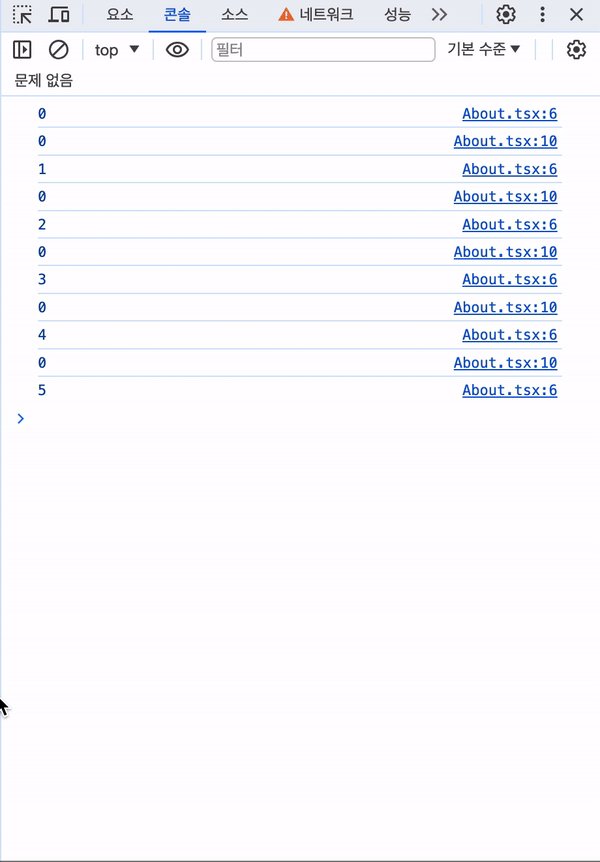
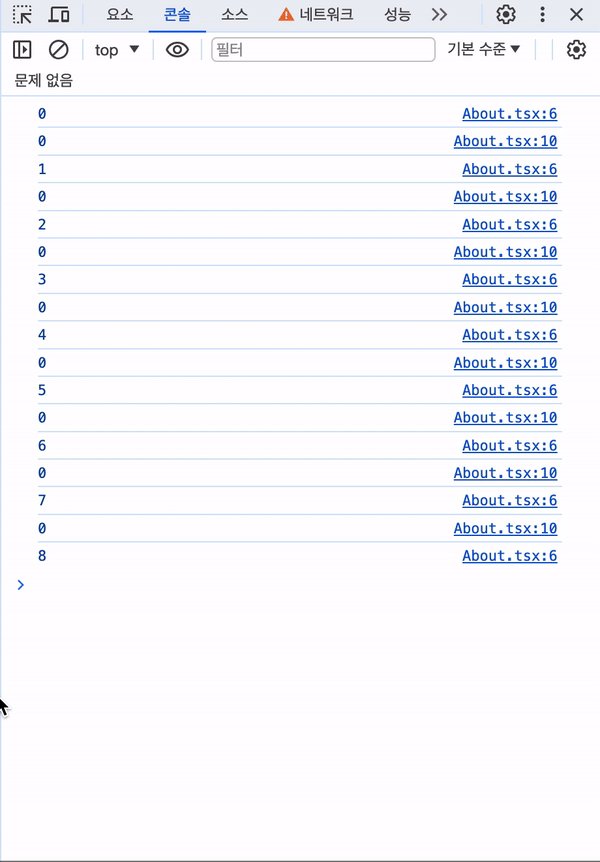
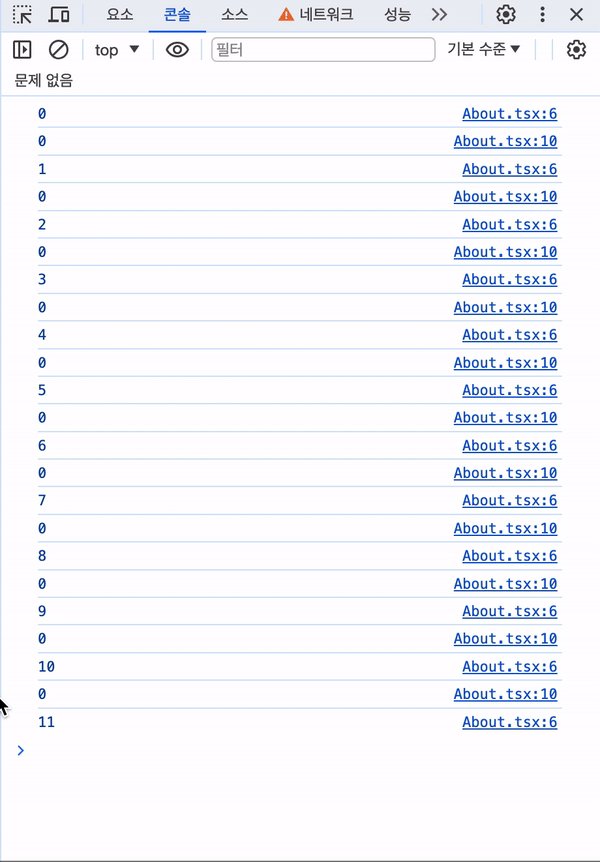
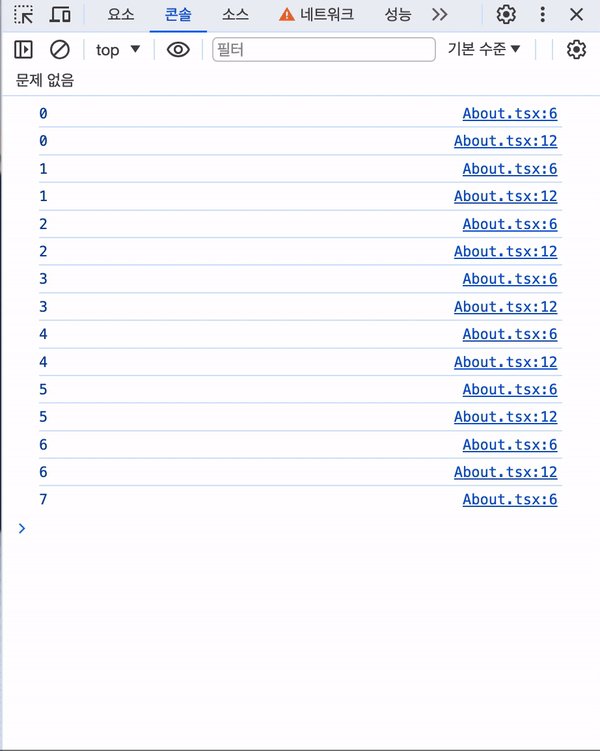
Case 2 의 코드에서 setCount 부분만 변경하여 실행한 결과이다.
state는 카운트가 정상적으로 반영이 되지만, props가 변화하는 문제는 해결되지 않았다. (useEffect 내에서 count가 계속 0으로 출력 됨)
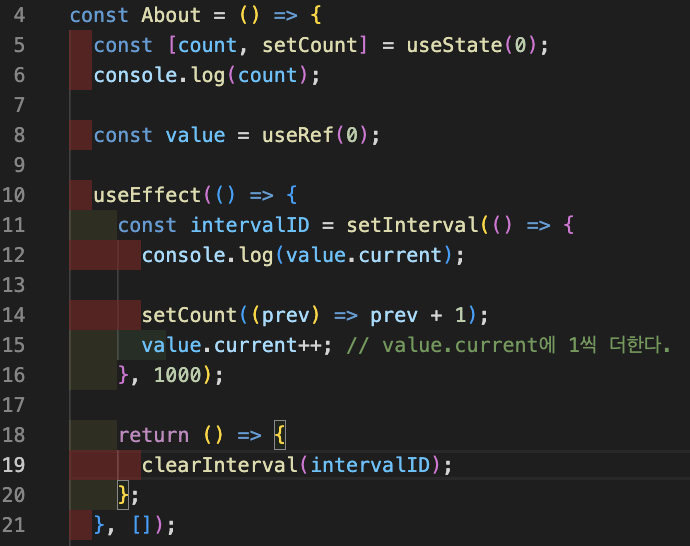
useRef( ) 사용
useRef()는 저장공간 또는 DOM요소에 접근하기 위해 사용되는 hook이다.
=> 컴포넌트 변화와 상관없이 특정 값이 변경될 수 있도록 하는 hook이다.
이를 이용하여 컴포넌트 생애 주기에 상관없이 state가 현재 값을 가질 수 있도록 할 수 있다.


value.current 메서드를 이용하여 참조값을 확인할 수 있다.