
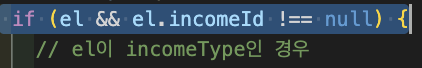
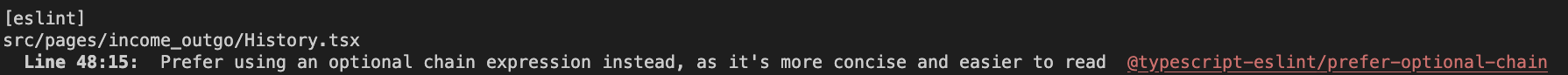
타입스크립트를 사용 중, 해당 조건문에서 하단에 보이는 에러가 발생하였다.

옵셔널 체이닝
옵셔널 체이닝 (Optional Chaining)은 JavaScript 및 TypeScript에서 제공하는 문법으로, 객체의 속성에 접근할 때 해당 객체나 속성이 존재하지 않아도 에러를 발생시키지 않고 undefined를 반환하게 하는 기능이다.
예를 들어, 위와 같이 el.incomeId로 접근할 때, el이 undefined / null 이라면 TypeError가 발생할 것이다.
이를 방지하기 위해 && 연산자를 쓰거나, 본문에서 이야기 중인 옵셔널 체이닝을 사용하는 것이다.
이를 사용하면 아래와 같이 코드를 작성할 수 있다.
if (el?.incomeId !== null) { ... }
사용하는 이유
에러 메세지에서 보이는 것과 같이 더 간결하고 가독성 좋게 작성하기 위함이다.
각 속성이 존재하는지를 확인하기 위해 && 연산자를 사용한다면, 속성이 많으면 많을수록 가독성에 좋지 않을 것이다.
el && el.ledgerTag && el.ledgerTag.tagName옵셔널 체이닝을 사용한다면 코드가 아래와 같이 간결해진다.
el?.ledgerTag?.tagName
주의할 점
추후에 오류를 발견하기 어렵고, 에러 디버깅 등 추후 유지보수가 좋지 않으므로 남용하지 않는 것이 중요하다.
또한 ?.는 존재하지 않아도 괜찮은 대상에만 사용해야 한다.
el?.ledgerTag?.tagName
만약 해당 코드에서 el이 항상 존재해야 하는 값이고, ledgerTag 속성만 null이거나 undefined일 가능성이 있다면, el.ledgerTag?.tagName 를 사용하는 것이 더욱 명확할 수 있다.
