문제 발생


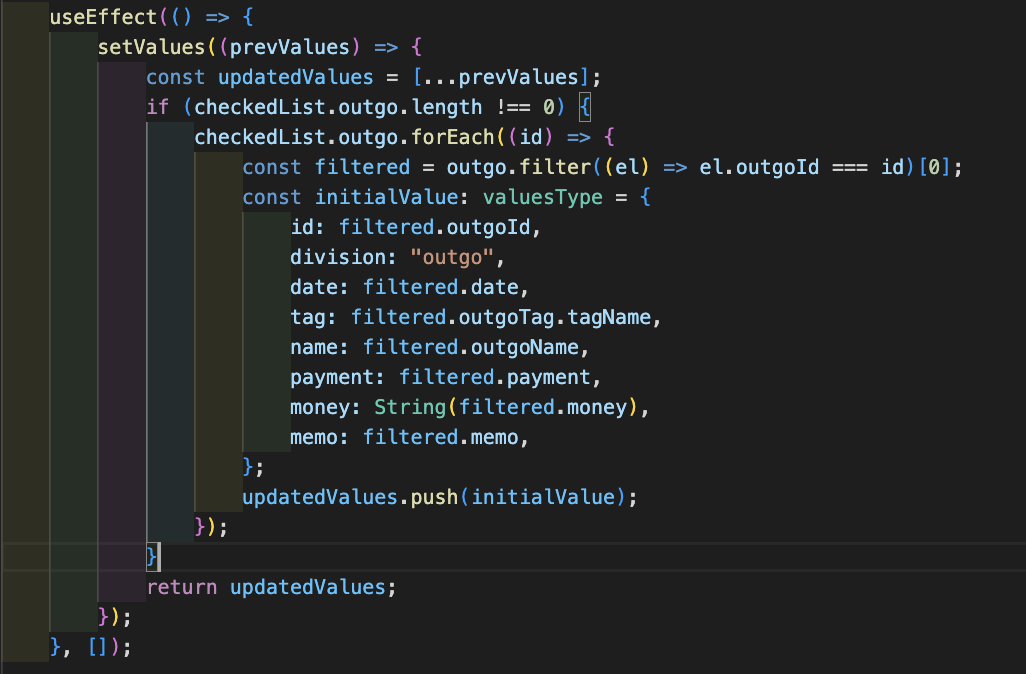
useEffect문 내부의 코드는 checkedList.outgo의 배열을 순회하며 배열의 요소인 id를 이용하여 상태에 데이터를 넣는 것이다.
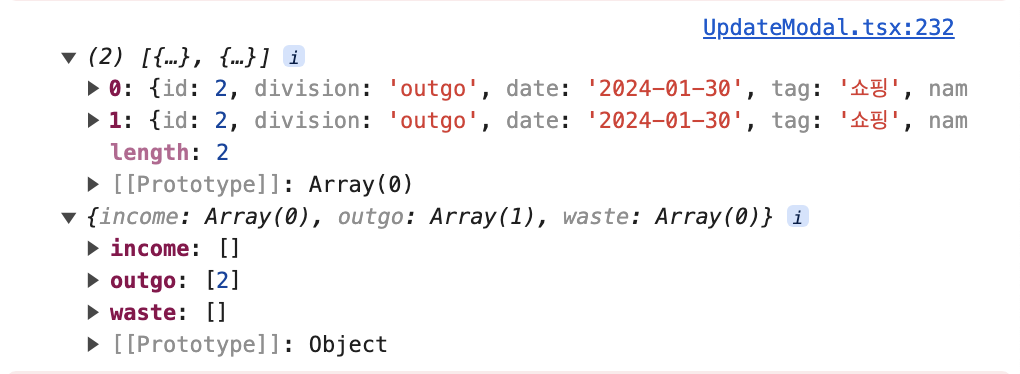
이것을 컴포넌트가 화면에 렌더링 (mount) 될 때, 한 번만 실행되도록 구현하였지만 계속 state에 데이터가 2번씩 저장되어서 어떤 것이 문제인지 찾질 못하고 있었다...
해결
해당 컴포넌트에서는 문제가 되는 코드를 도저히 못찾겠어서 다른 파일들을 찾아보다 예상치도 못한 곳에서 문제를 해결했다.

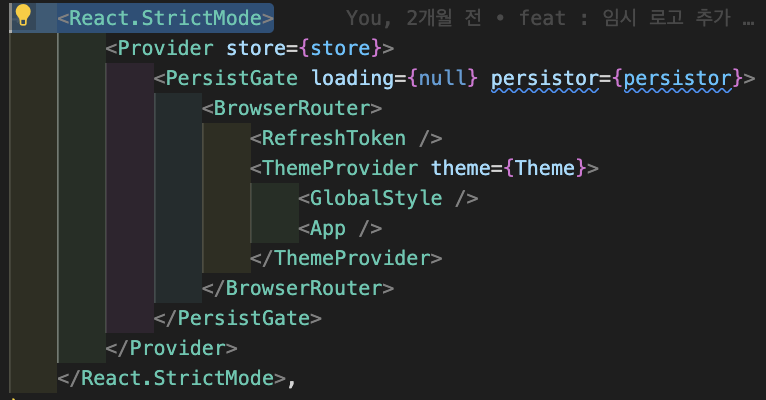
결론부터 말하자면 엄격모드(React.StrictMode)를 지웠더니 문제가 바로 해결됐다.
해당 파일은 root 경로에 있는 index.tsx 이다.
엄격모드는 Create-React-App (CRA)를 통하여 앱을 만들면 기본적으로 적용되며,
안전하지 않은 생명 주기를 가진 컴포넌트, 권장되지 않은 부분, 배포 후 문제가 될 수 있는 부분들을 확인하기 위해 제공되는 검사도구이다.
