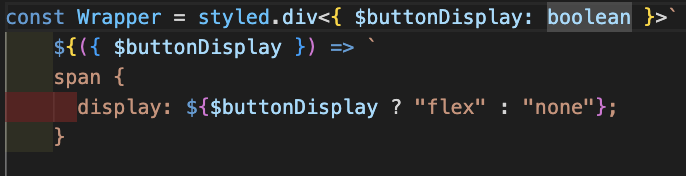
에러 발생 부분
const Wrapper = styled.div<{ buttonDisplay: boolean }>` ${({ buttonDisplay }) => ` button { display: ${buttonDisplay ? "flex" : "none"}; } &:hover button { display: flex; } `} ... `;

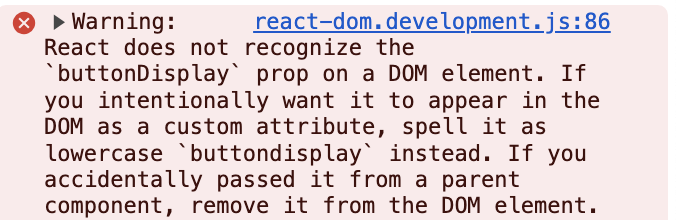
위의 에러 문구는 리액트는 DOM 요소에서 buttonDisplay property를 인식하지 않는다. 의도적으로 사용자 정의 속성으로써 DOM에 표시하려면 buttonDisplay 대신 소문자 스팰링을 써라. 라는 말을 하고있다.
React에서는 Dom 요소로 props로 전달되는 값들이 유효한 HTML 속성이여야 하는데, 그렇지 않은 속성을 사용하니 경고문구가 나오는 것이다.
해결 방법

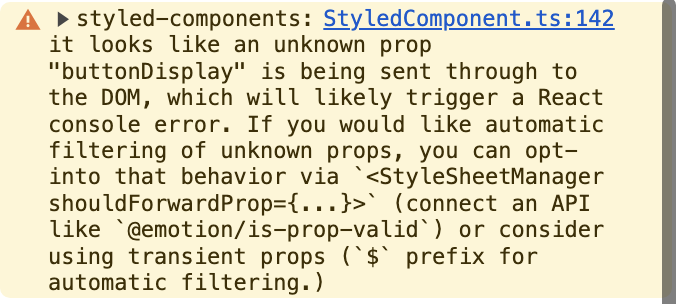
경고문구가 하나 더 나와있는데, 여기에 해결 방법이 적혀있다.
- @emotion/is-prop-valid 설치 및 StyleSheetManager를 사용
- transient props(prefix
$)를 사용해서 해당 prop을 필터링
필자는 2번 째 방법을 사용하여 해결했다.
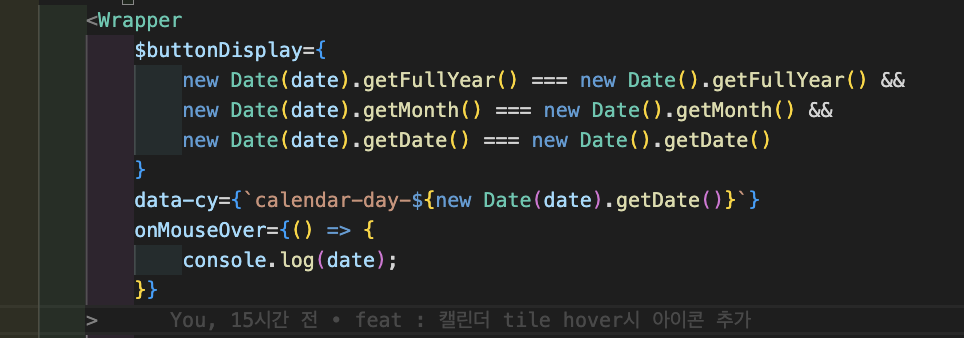
변경 된 코드