✅ Redux란?

redux는 Javascript의 상태 관리 라이브러리이다.
React에서 상태 관리는 기본적으로 부모에서 자식으로 props를 이용하여 전달하며, 자식 컴포넌트끼리의 직접적인 데이터 전달은 불가능하다.
이로인해 프로젝트의 규모가 커지면서 컴포넌트의 수가 많아질수록, 상위에서 하위로 데이터를 보내는 것은 매우 복잡한 작업이 될 것이다(props drilling 이슈)
위와 같은 상황을 해결하기 위해 상태 관리 라이브러리를 사용한다.
▪️ 상태 관리 라이브러리
상태 관리 라이브러리를 사용한다면 props drilling 이슈를 해결 할 수 있다.
예를 들어, 컴포넌트가 100가지 있다 가정하자.
최상위 컴포넌트에서 최하위 컴포넌트로 state를 전달할 때, 상태 하나를 전달하기 위해 중간에 존재하는 컴포넌트들은 state를 전달 받을 필요가 없음에도 props로 전달받아 자식 컴포넌트에 넘겨주는 과정을 거쳐야한다.
상태 관리 툴은 전역 상태 저장소가 있어 어떤 컴포넌트에서든 저장소에서 상태를 가져다 쓸 수 있다.
▪️ Redux를 사용하는 이유

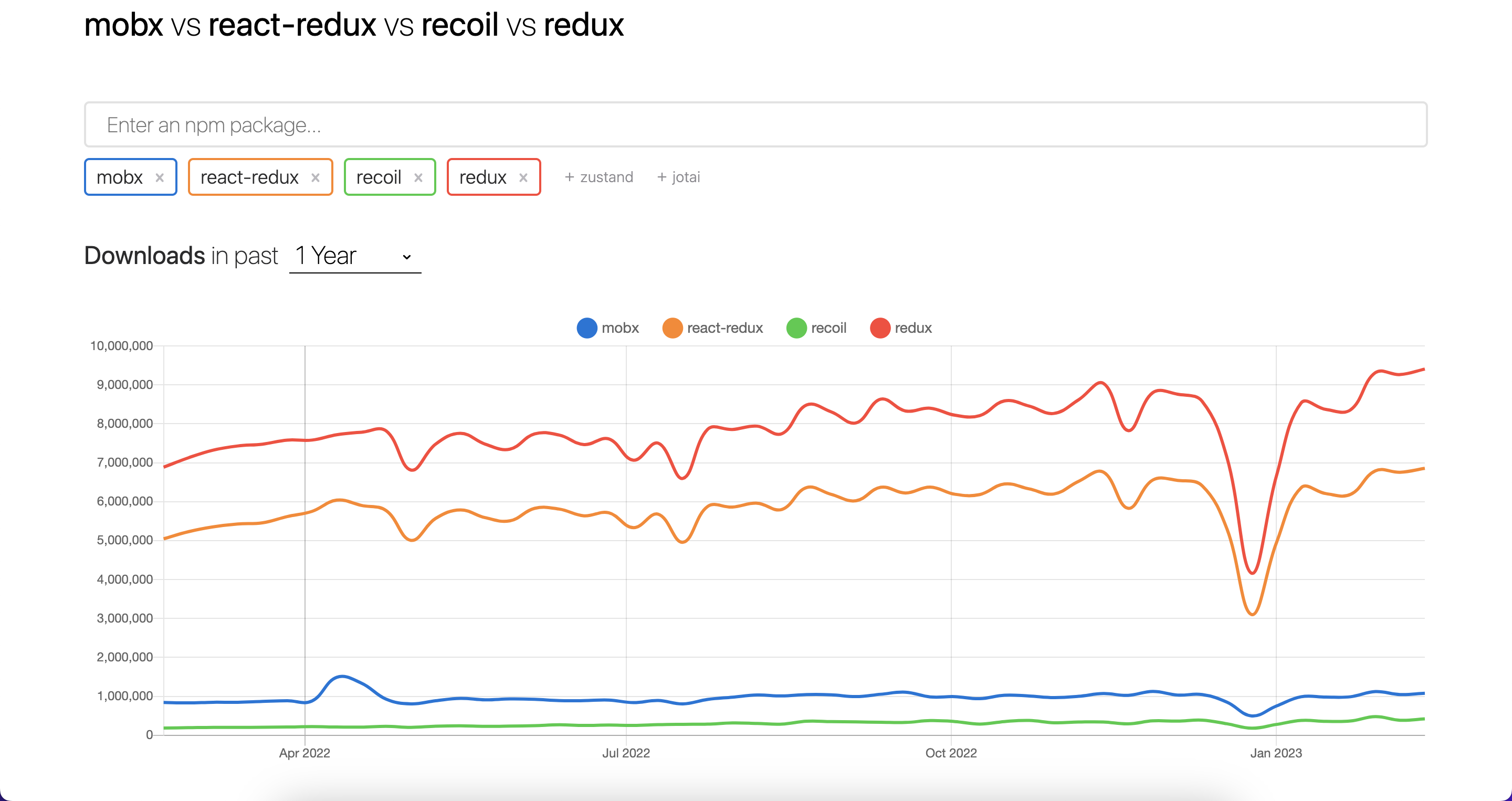
npm trends 사이트에서 상태 관리 툴을 비교해본 결과 redux를 가장 많이 사용한다는 것을 알 수 있다.
( react-redux는 리액트에서 redux를 사용할 수 있도록 도와주는 도구이다)
▪️ Redux의 세 가지 원칙
1. Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다. 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙이다.
2. State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미한다. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙이다.
3. Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙이다.
▪️ Redux 구조 (데이터의 흐름)
Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐른다.
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성됩니다.
- 이 Action 객체는 Dispatch 함수의 인자로 전달됩니다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해줍니다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경합니다.
- 상태가 변경되면, React는 화면을 다시 렌더링 합니다.
Action(액션)
Action은 상태를 업데이트할 때 필요한 객체이다. type 프로퍼티를 필수로 가지고 있다.
{ type: 'INCREASE', payload: 5 } // type은 필수, payload는 선택옵션보통은 Action 생성자를 만들어 사용한다.
const increase = () => { return { type: 'INCREASE' } }
Reducer(리듀서)
Reducer는 현재 상태, 액션(객체)을 인자로 받아 새로운 상태를 반환하는 함수이다.
const count = 1 //초기 상태 // action을 reducer에 전달하여 상태를 업데이트한다. const counterReducer = (state = count, action) => { switch (action.type) { //action === 'INCREASE'일 경우 case 'INCREASE': return state + 1 // action === 'DECREASE'일 경우 case 'DECREASE': return state - 1 // 해당하는 타입이 없을 경우, 기존 상태를 그대로 리턴 default: return state;Reducer를 이용하여 action을 전달하려면 dispatch() 메서드를 이용한다.
Dispatch(디스패치) : Reducer로 Action을 전달해주는 함수
- 액션 생성자 사용 X
dispatch({ type: 'INCREASE' });
- 액션 생성자 사용 O
dispatch(increase());
Store(스토어)
Store는 상태가 관리되는 오직 하나뿐인 저장소이다.
컴포넌트 내에서 상태가 필요할 때, 스토어에 접근한다.
Redux를 사용하기 위한 기본적인 설정
// index.js import React from 'react'; import { createRoot } from 'react-dom/client'; import App from './App'; import { Provider } from 'react-redux'; // 1 import { legacy_createStore as createStore } from 'redux'; // 2 const rootElement = document.getElementById('root'); const root = createRoot(rootElement); const reducer = () => {}; const store = createStore(reducer); // 3root.render( <Provider store={store}> // 4 <App /> </Provider> );
++
Redux-toolkit
Redux-toolkit은 복잡하고 어렵다 생각할 수 있는 Redux를 쉽게 사용하기 위한 개선 버전이다.
예전에 사용방법을 간단히 정리해둔 글을 작성했는데 간단하게나마 참고해도 될 것 같다. 글 링크
