구현하려는 기능
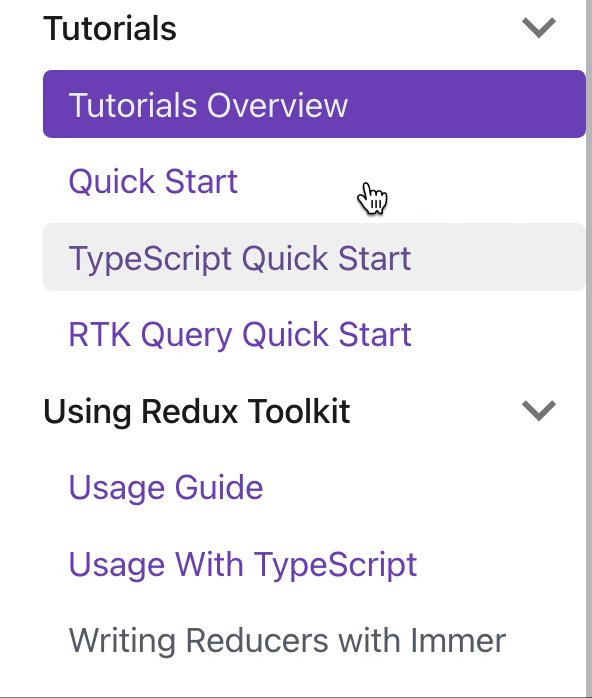
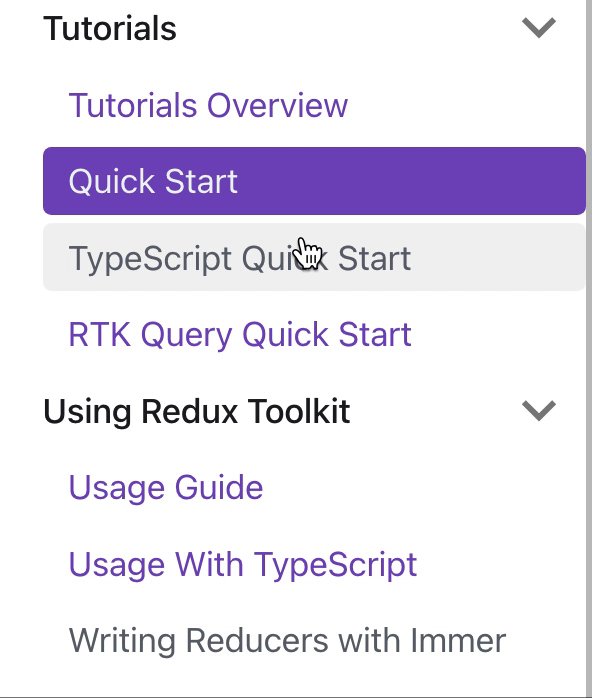
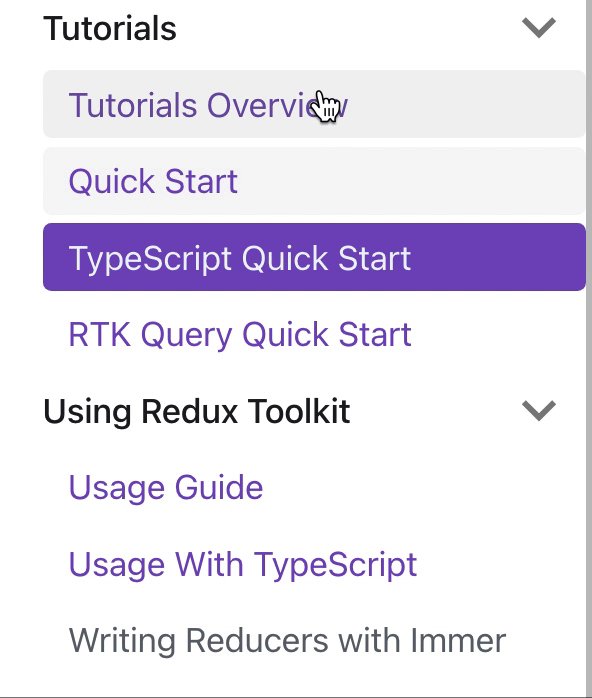
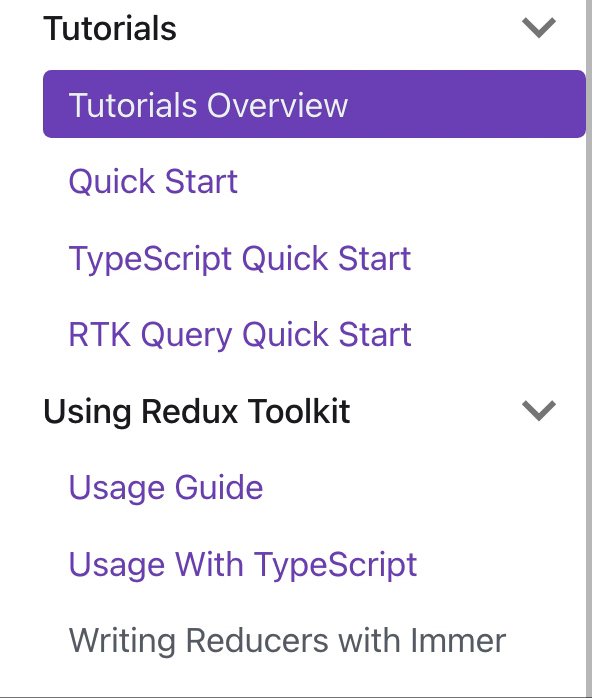
아래와 같이 특정 경로로 이동하는 요소를 강조해주는 것을 구현하러 한다.

NavLink 사용하기
NavLink는 React Router Dom 라이브러리의 일부로, 페이지 내에서의 탐색을 돕는 컴포넌트다.
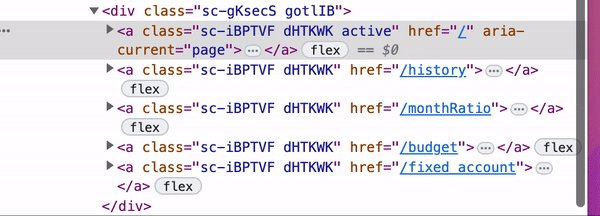
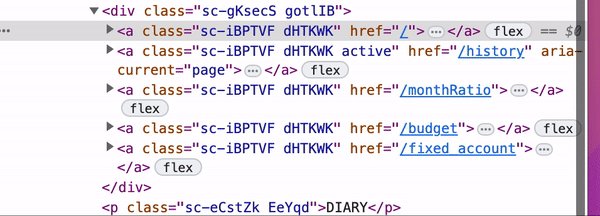
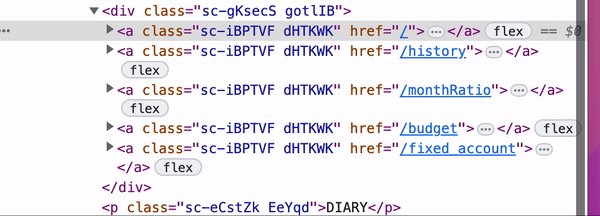
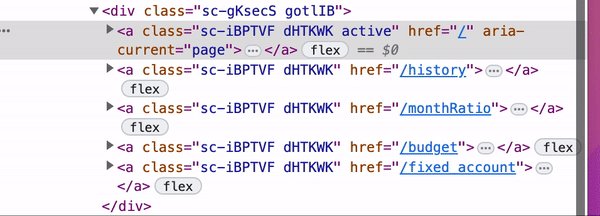
현재 페이지의 URL과 컴포넌트의 to prop이 일치하면 자동으로 active 클래스를 적용하는 속성이 있으며, 이를 이용하여 해당 기능을 구현해보자.
// SideBar.tsx const NavStyle = styled(NavLink)` ... &:hover { background-color: #f0f3fd; } &.active { background-color: #e2e8ff; svg, p { color: ${(props) => props.theme.COLORS.LIGHT_BLUE}; } } `;
위처럼 styled(NavLink) 를 해주면 일반적인 React의 컴포넌트들을 스타일링 할 수 있다.
여기서 주의해야 할 점이 있는데, 가상 선택자인 :active 를 사용한다면 요소가 활성화 되는 동안(e.g. 마우스 클릭 시)에만 스타일이 적용되어 우리가 원하는 기능을 구현하기에는 적절하지 않다.
클래스 선택자인 .active를 사용하여 active라는 클래스가 요소에 존재하는 동안에만 스타일이 적용되도록 해야한다.
결과
페이지마다 적용이 잘 되는것을 볼 수 있다!