생활코딩 <CSS> 공부
1.생활코딩 <CSS> 1 : 수업 소개

이 강의들은 WEB2 - CSS 수업이며첫 강 수업 소개 포스팅입니다.이 수업은 WEB1 의 HTML과 인터넷 수업에의존하고 있는 수업입니다.웹이 처음 세상에 등장했을 때단 하나의 기술이 있었다. 바로 HTML 이다.HTML을 이용하면 전자 문서를 만들 수 있었다.컴퓨
2.생활코딩 <CSS> 2 : 글자 색깔 변경하기, font태그, 폰트 태그 사용해보기, 글자 컬러 바꾸는 (옛날)태그 font에 대해

웹을 만든 사람들은 웹을 아름답게 만들 수 있는 방법이 뭐가 있는지 고민하기 시작한다.HTML 이라는 이미 있는 언어의 디자인과 관련된새로운 태그를 추가하는 것과디자인에 최적화된 완전히 새로운 언어를 만드는 것 중어떤 것이 더 쉬울까?HTML의 디자인에 대한 새로운 태
3.생활코딩 <CSS> 3 : CSS 코드 사용하기, <style>태그, CSS의<a>태그, 코드 내용 숨기기 <!-- 와 -->, css의 스타일 태그 color:000;에서의 세미콜론 기호 ; , 수억개 태그 한번에 수정하는 법, 태그 중복 제거하기, 중복된 태그 지우는 방법

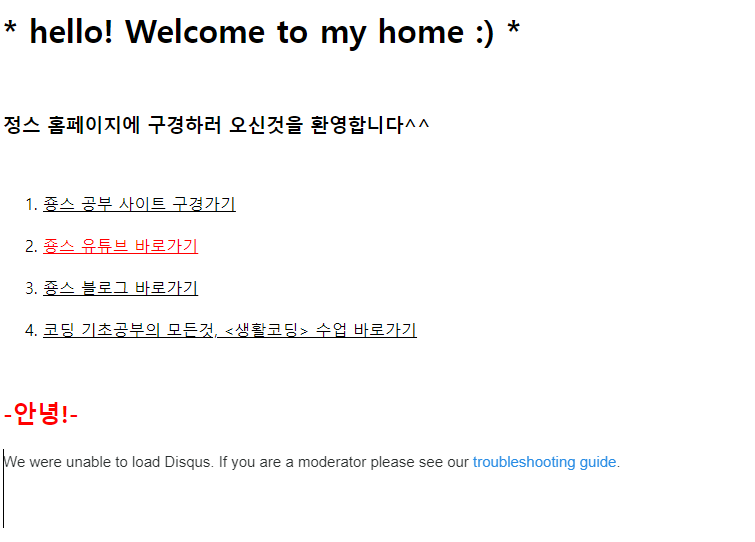
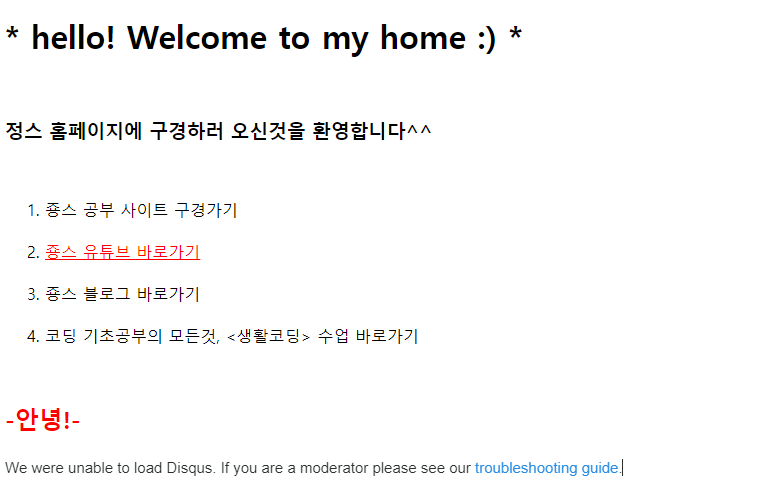
WEB2 CSS 3강. CSS의 등장 앞서 2강에서는 HTML의 문법에 태그를 추가하는 라는 태그에 대해서 배웠다. 이번 강에서는 훨씬 더 어렵지만 근본적인 해결책인, CSS를 해보도록 하자. 2강을 실습할때 나는 홈페이지의 메인에 위치한 환영하는 문구와, 아래
4.생활코딩 <CSS> 4 : 웹 페이지에 css포함시키는 방법 style태그, html의 속성인style="",선택자(selector)효과 a { },효과&선언,글자 밑줄 없애기,구분지을때 쓰는 세미콜론기호 ; , 원하는 글에만 밑줄 표시하는 방법

이번 4강에서는 최소한의 밑천이라고 할 수 있는 것들을 알아보고 실습해보도록 한다. 웹 페이지에 css를 포함시키기 위해서는 html과 css가 완전히 다른 언어이기 때문에 웹 브라우저로 하여금 어디서부터 어디까지가 css인지를 알 수 있게 해줘야 한다. 여기서
5.생활코딩 <CSS> 5 : css 문법 정리하기, 선택자 a (Selector), color:red; 선언&효과(Declaration), color 속성(Property),red 값(Property Value), 무엇을 모르는지 아는 상태 만들기

앞서 4강에서는 웹 페이지에 css를 삽입하는 방법에 대해 살펴보았다.여러가지 예제를 통해 css의 문법들을 경험적으로 접해 보았는데, 이번 강의에서는 이론적으로 다시 한번 정리해보는 시간을 갖도록 한다.위와 같이 예제가 있다.여기서 a 는 무슨 뜻인가? 이 웹 페이지
6.생활코딩 <CSS> 6 : Property를 스스로 알아내는법, 제목 글자 크기(font-size)바꾸는 방법(검색어css text size property),픽셀px(크기의 단위), 글자 가운데 정렬(text-align:center)하는 방법(css text center property), 코드언어 자동 추천 가능 활용하기

6강. CSS속성을 스스로 알아내기내 웹 페이지를 찬찬히 살펴보다보면,불만족들이 하나씩 나오게 된다.맨 처음 눈이 가는 곳은 바로가운데 정렬해서 웹 사이트의 가운데에 글자가 위치해 있으면 좋을 것 같다는 생각이 들 것이다. (아니어도 그렇다고 쳐야한다)내가 적은 이 제